こんにちは!ソロでゲーム制作をしています。えきふるです。
私、ゲーム内のイラストも自分で描いていてクリスタを使用しているのですが、
カラーイラストなんかでちょっと良い感じにするのに乗算とかオーバーレイとかの「レイヤーモード」って使うじゃないですか。
だけど、どの効果がいい感じになるかわからず、とりあえず全部順に試していくとかありませんか?
私はめっちゃあります!
今回はそんな自分みたいなクリスタユーザーさん向けに、
各レイヤーモードを徹底的に理解して、出したい効果まで一発でたどり着けるようにしましょう!
という記事を複数回に分けて記事にしていきたいと思います。
今回は基本編。
そもそもどうゆう仕組みで処理しているの?という考え方の部分になります!

ここが分かっていると後がすんなり行く気がしますふる!
そもそもクリスタ(CLIP STUDIO PAINT)の合成モードとは
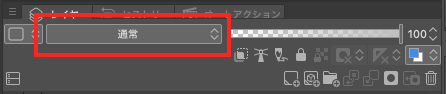
クリスタの合成モードにはレイヤーとブラシがありますが、今回はレイヤーの話になります。
※下記の赤枠の部分のお話です。

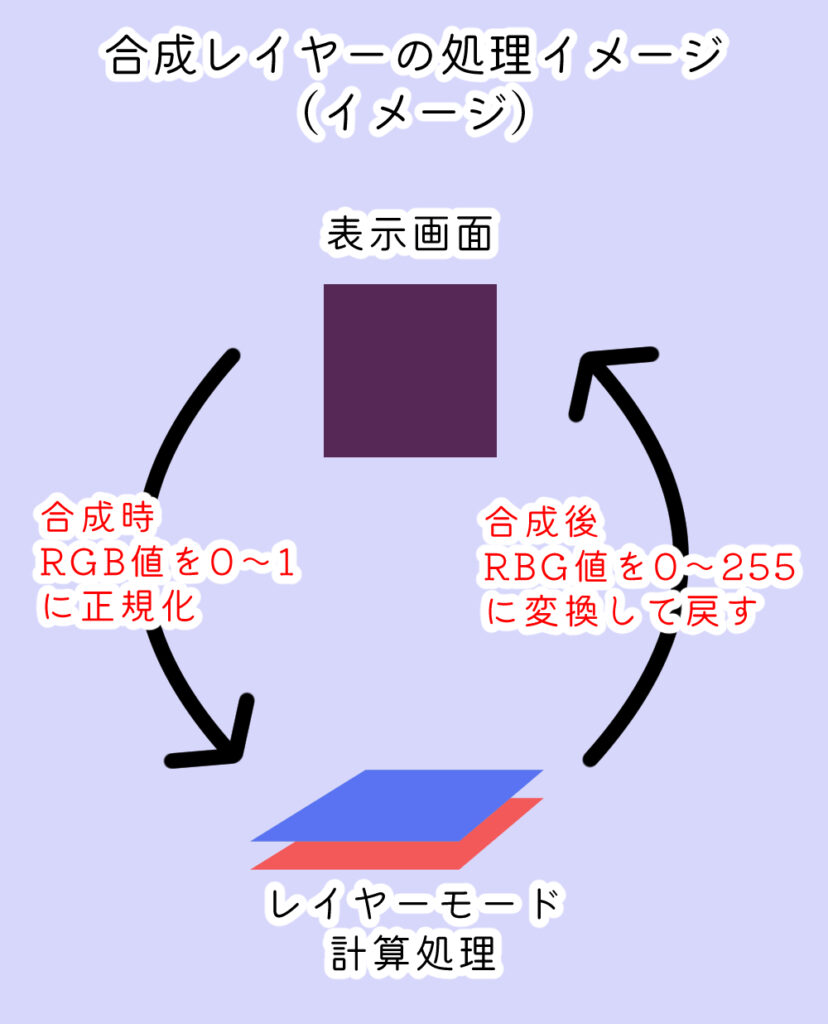
合成モードは
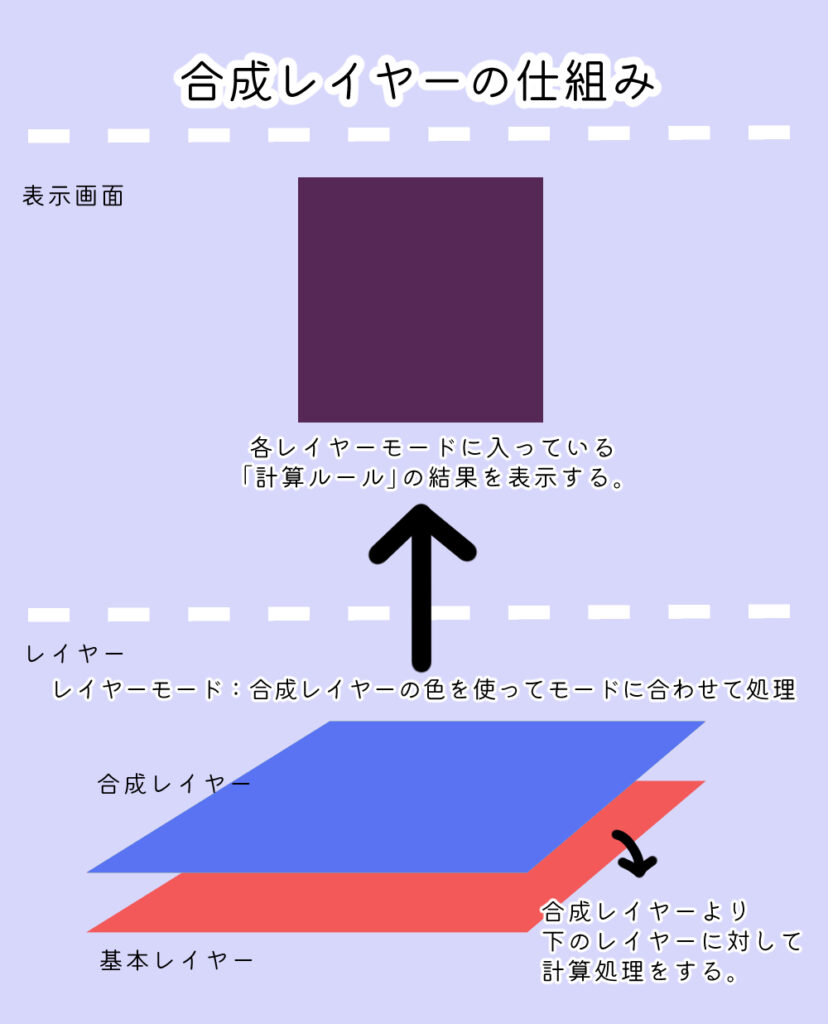
合成用レイヤーの色とそれ以下のレイヤーで表示されている色を処理して画面に表示させます。

要するに合成モードはレイヤー同士の「色を変化させるための計算ルール」で料理でいう「レシピ」
みたいなものと言えます。
上の画像はわかりやすく2枚のレイヤーで表していますが、
実際には合成用レイヤーのさらに上に合成レイヤーを足して・・・と
複数のレイヤーで重ねていくのが通常の使い方になると思います。
(加算の上に乗算のレイヤーを足して…みたいな。)
各合成レイヤーの大枠のカテゴリ
クリスタの合成モードは沢山ありますが、大別すると下記の4種類になるかなと思います。

クリスタの合成モードの計算式に関して・基本ルール
それぞれの合成モードの説明に入る前に、少しだけ色と計算式の大枠の話をします。
計算や理論にそこまで興味ない人も下記の枠の中だけは読んで下さい!
とりあえずここだけ読めばOK!
- クリスタのRGB各色は256段階で別れている(0〜255)
- 合成モードは基本レイヤーのRGB値に対して合成レイヤーのRGB値を
足し引き掛け割りして色を出している。(要は四則計算している) - 重要!計算するときは各色の0〜256を0〜1の範囲にスケールしてから計算する。
※例えば真ん中の158値は0.5に変換して計算。(正規化) - 計算後、0以下の値は0(黒)に、255を超えた値は255(白)になる。
- 合成の計算はRGBの各チャンネル毎に行う。
クリスタでは各RGB(赤・緑・青)それぞれが256色(0〜255)に分かれていますよね。
カラースライダーで見たときに最小値が0、最大値が255になっているので分かりやすいです。
RGB全てが0だと黒になり

RGB全てが255だと白になりますね。

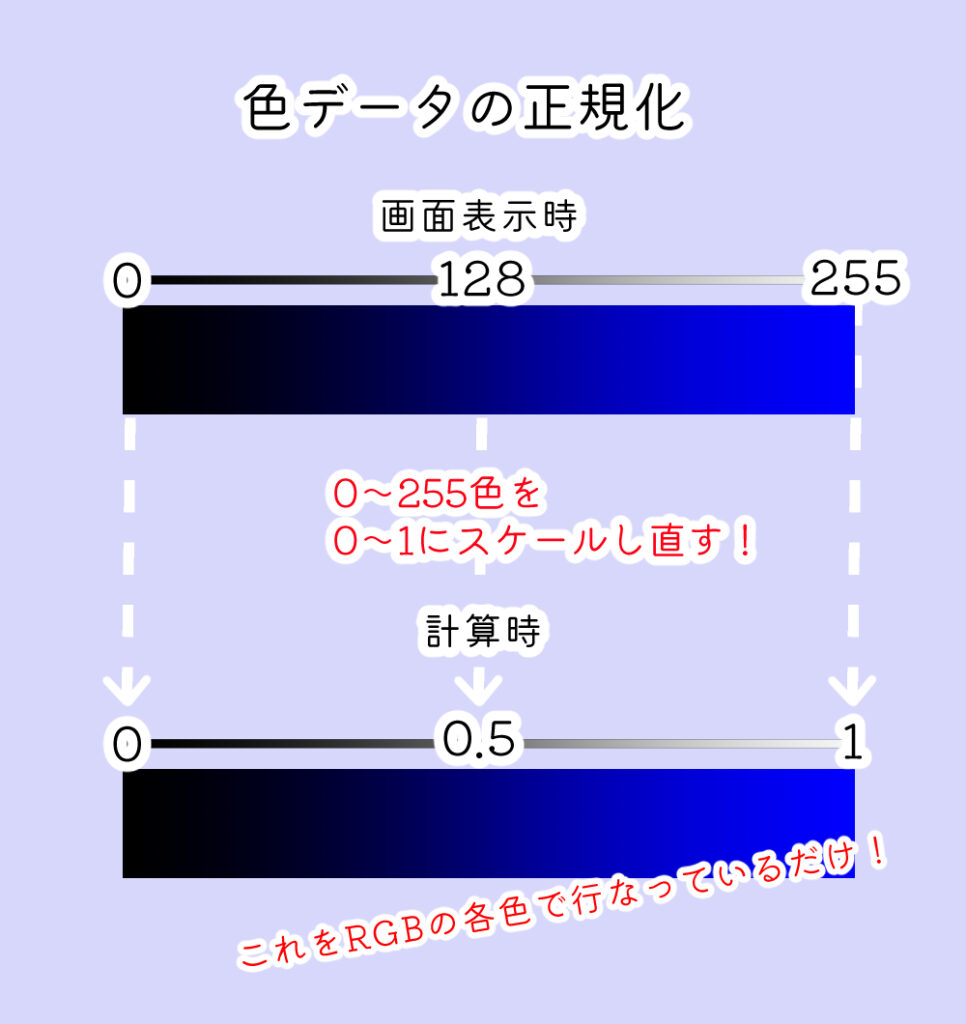
超重要!!色の合成計算をするときのデータの正規化について
合成モードの計算をする際には0〜255で考えると数が大きくて大変です。
その為、0〜255を小数点以下を含めた0〜1の範囲に置き換えて考えます。
※正規化と言います。

正規化はデータのスケール(幅)を扱いやすい形に整えることです。
RGBもデータですから、色の合成計算に関しても例外ではありません。
この考えを持つことでこの後の各モードの処理がメチャクチャ分かり易くなります!
例えば「乗算」は画像が暗くなるモードですが、乗算=掛け算のことです。
計算式もその名前の通り、基本色×合成色となります。
ここで一度、正規化しない数値で考えてみましょう。
中間色のRGB各158の灰色に「乗算」で更にRGB各158をのせたら数値は
158×158=24964
になります。
もうこれ色の数値としては限界突破、まっしろしろですよね。
でも実際の乗算の見た目は暗くなっているはずです。
今度は正規化した値で考えてみましょう。
RGB158は正規化すると0.5になります。乗算した場合は
0.5×0.5=0.25
となり、0(黒)に近づきました。
これを256の値に戻すと0.25⇒64となり黒よりのグレーになりますね。

こういった事例から、計算する際は正規化した値で考えるのが分かりやすいです!
下記画像がまとめです。

TIPS:256色じゃない時の話
今回は各RGBそれぞれ256色ですが、
もしこれが24ビットカラー (224=16777216色)とかのデータになったらどうでしょう。
計算めっちゃ大変じゃないでしょうか。
もちろん機械がやってくれるので問題ないと思う方もいるかもしれませんが…
でも白色にするときに全部の値を16777216にするとか嫌じゃないですか?私は嫌です。
正規化をする事で、0〜1に収めればどんな色数でも1が白、0が黒になりますよね。
正規化は小数点以下の数字が増えていくだけなので全体像が分かりやすいのです。
TIPS:正規化 VS ÷255
乗算の計算式は上記で書いた通り掛け算の事なので、
基本色×合成色なのですが
正規化を行なわない場合で考えた時、この計算式が
基本色×合成色÷255
となります。
これは最大値で割って正規化している事と同じなのですが、
正規化という事を知らずに、この計算式がいきなり出てくると
何で255で割っているの?と思っても「乗算の計算式だから」になってしまいます。
データとして0〜1の範囲で扱っているので掛け算=乗算すると暗くなるのは
理屈がわかりやすいのですが、
正規化をわかっていないと255で割る計算をするので暗くなります、と何だか思考の順番が逆になってしまいます。
どちらの表記でも間違いではありませんが、
私の記事ではまず正規化をした上で
全ての計算を0〜1の範囲で四則計算させて256色に戻していきます。
その方が絶対わかりやすい!…はず。

今回の記事はここまで!次回からは各モードを具体的に見ていくふるよ!
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

どうぞ気軽にお願いしますふる!