このブログで使用しているUnityのVer
・Unity 6000.0.33f1

おす!みんなチュートリアル作ってる?私はまだ作ってない!
ゲーム制作をしているとチュートリアルを作る必要性がどうしても出てきますよね。
ユーザーさんには優しく導入をしてあげたいものです。
そんな時、UIをマスクして触って欲しいボタンだけ押せるようにしたりとか、よくやりますよね。
まぁ、私は過去にゲーム内の説明書みたいなのだけ付けてチュートリアルを省いた事がありますが…
今回はそんな時に使用できるUIの逆マスクの方法について記載していきたいと思います。
なお、UIオブジェクトではなく、Sprite画像の方であれば逆マスクは簡単に作成できます。
※下記記事の「スプライトマスク」の項目参考。

UIのマスクの基本に関しても上記リンクを見て欲しいふる
概要:逆マスクとは?
逆マスクについて、どういうものか触れておきたいと思います。
逆マスクとは特定の範囲だけを「くり抜いて」その部分の下にあるUIや背景を見せるマスクのことです。
通常のマスクは、指定した範囲内だけを表示するのに対し、
逆マスクは、指定した範囲外を表示します。
今回はチュートリアル表現をベースに説明しますが、逆マスクを使うと他にも
- スポットライト風のエフェクト → 特定の部分だけをくり抜き、その下の背景を見せる
- 2Dゲームで暗闇の表現 → プレイヤーの視界範囲だけを見えるようにする(これは仕様によってはUIじゃなくてスプライトでも出来るかも)
なんかも作れるのではと思います。
逆マスクの作り方
それでは逆マスクの具体的な作り方を説明して行きたいと思います。
※今回説明用に使っているアセットはこちらになります。
https://assetstore.unity.com/packages/2d/gui/violet-themed-ui-235559
UnmaskForUGUI(外部ライブラリ)を使ったマスク処理
この方法は多くの方が使われている方法なんじゃないかな、と個人的に思います。
「UnmaskForUGUI」というgitで公開されている逆Maskを行えるライブラリをUnityのプロジェクトにインストールして使用する方法になります。
インストール方法
インストールはUnityから直接行います。
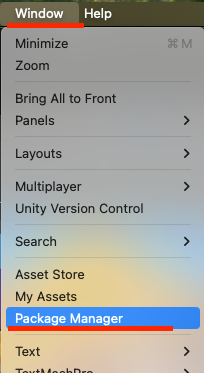
UnityでWindow→Package Managerでパッケージマネージャーを開きます(画像はMac)

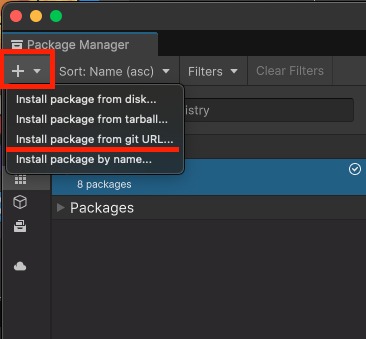
開いたパッケージマネージャーで左上の+をクリック→「install package grom git URL…」を選択

そこで開かれたURL入力欄に下記のURLを入力→Installを押して下さい。
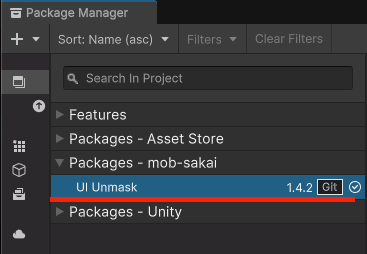
https://github.com/mob-sakai/UnmaskForUGUI.gitInstallが終わって「UI Unmask」というアセットがPackageManagerに入っていれば準備OKです!

UnmaskForUGUIの基本的な使い方
上記でインストールした「UI Unmask」はUIオブジェクトのコンポーネントに付けて使用するものになります。
使用する際にレイヤー構成とコンポーネントのルールがあり、下記のようになります。
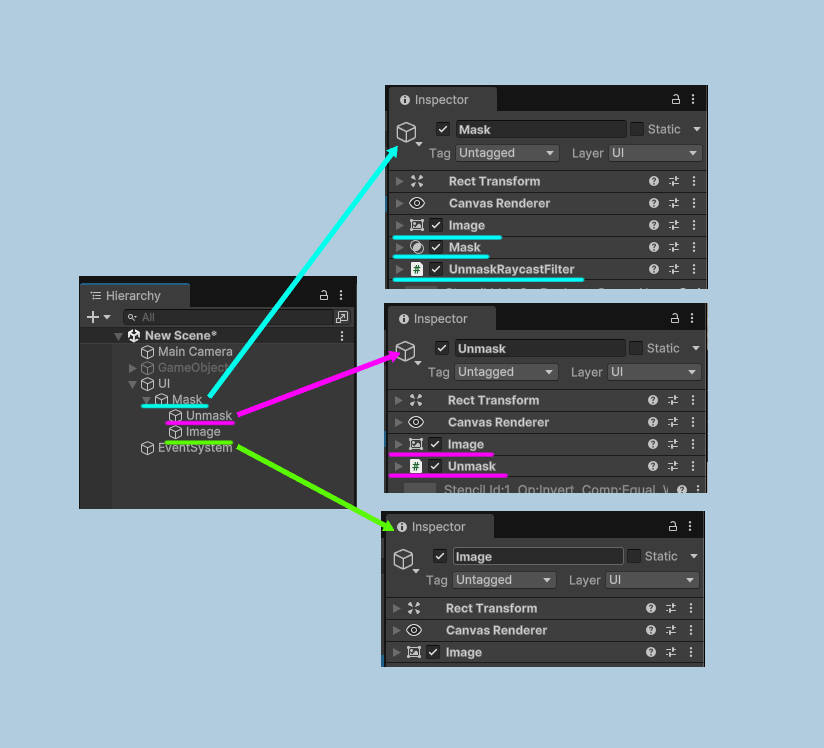
▼親レイヤー(ImageとMaskコンポーネントが必要、UnmaskRaycastFilterは状況により。)
・子レイヤー1 くり抜く形のImage(Unmaskコンポーネントが必要)
・子レイヤー2 くり抜きたいUIオブジェクト

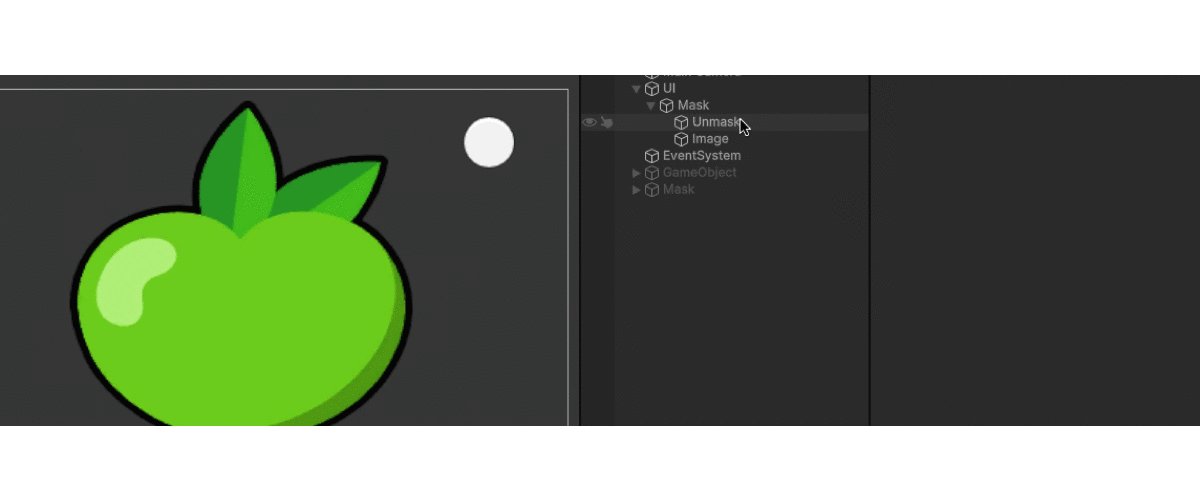
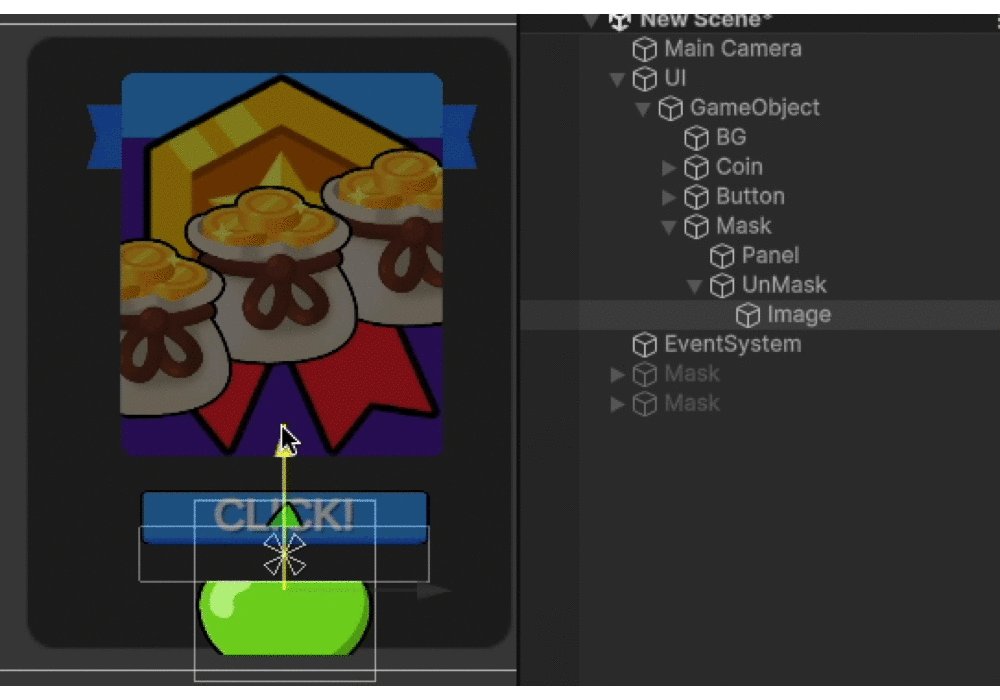
上記画像の
「Mask」が親レイヤー
「Unmask」がくり抜きたい形のimage
「Image」がくり抜きたいUIオブジェクト
となります。
また、それぞれのレイヤーにアタッチしてあるコンポーネントの説明ですが
・Unmask
マスクをくり抜くためのコンポーネントで、様々なオプション機能があります
・UnmaskRaycastFilter
ターゲットに指定したUnmaskのRayを通過させて、その下のレイヤーをクリックできるようにします。
(チュートリアル表現作成の場合は必須)
となります。
それでは、具体的に使ってみましょう。
1.上記説明の親レイヤー枠としてPanelレイヤーを作成します。
(何でもいいのですが、Imageコンポーネントが付いているのでこれにしました。)
ヒエラルキーウインドウで右クリック→UI→Panelで作成。
名前をMaskにしておきます。
2.次にImageを2つ作成して子レイヤーとしましょう。
作成したPanelをクリックしたまま右クリック→UI→Imageを2つ。
くり抜く形を決める方にUnmaskという名前をつけましょう。
↓今こんな状態

なお、この時
親レイヤーのパネルよりImageの画像サイズが大きいとはみ出た所は切れてしまう
ので注意して下さい。
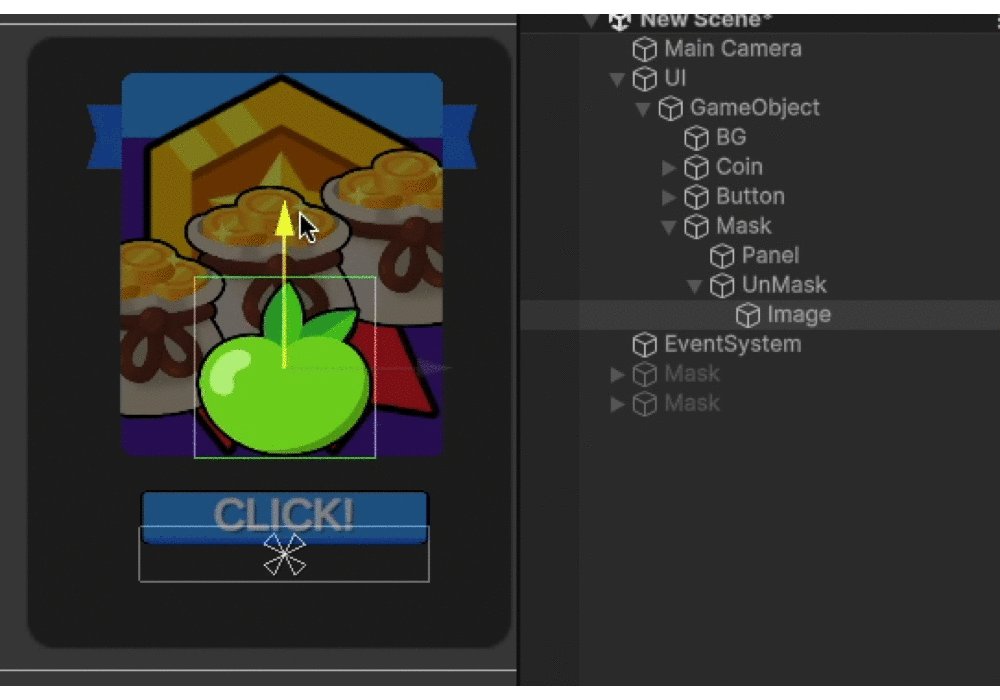
3.それぞれに任意の画像を設定しましょう。
私はImageにりんごの画像を、Unmaskに丸い画像を設定、MaskのImageは「None」としました。
※親レイヤーのImageコンポーネントはMaskコンポーネントをアタッチするために必要なので削除はできません。
それぞれの画像サイズを調整します。↓今こんな感じ

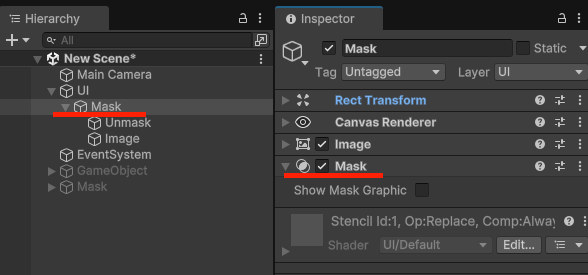
4.それではそれぞれのレイヤーにコンポーネントを付けましょう。
Maskレイヤーに「Mask」コンポーネントををアタッチします。
※UnmaskRaycastFilterは次のチュートリアル表現で使用します、今回はとりあえずなくてOK
Maskコンポーネントの
Show Mask GraphicはMaskレイヤーの画像表示が必要なければオフにします。(今回はオフにしました)

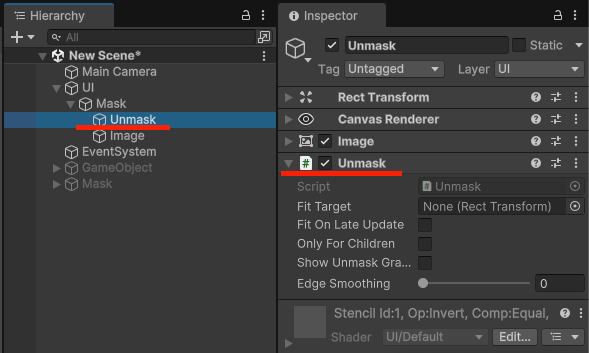
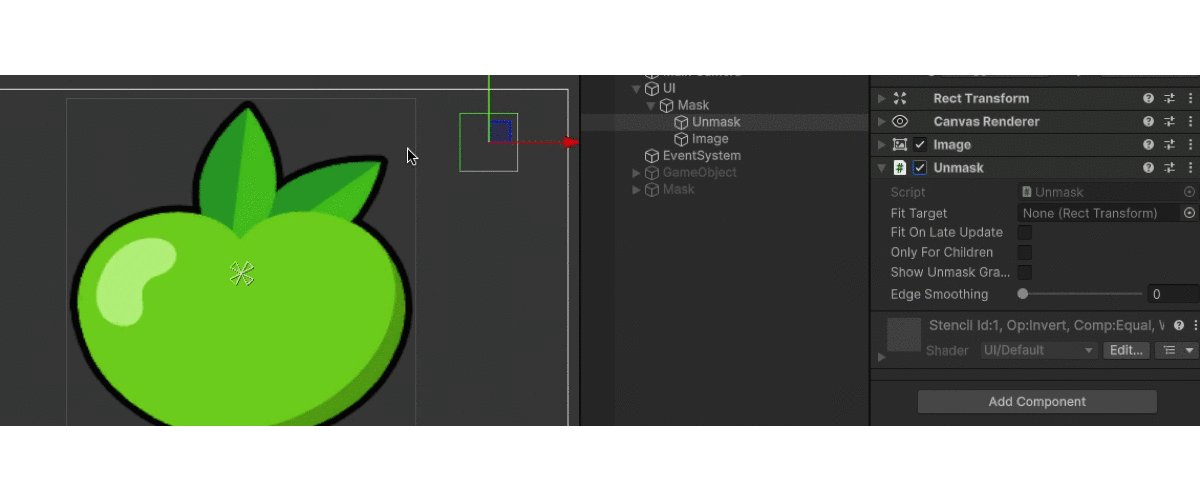
次にUnmaskレイヤーに「Unmask」コンポーネントを付けます。
この時、画像が見えなくなるかもしれませんがすでにくり抜いている状態になっているので大丈夫です。
※Unmaskコンポーネントのオプション機能に関しては後ほど記載します。

最後のImage画像に関しては特にコンポーネント等つけず、そのままで大丈夫です!
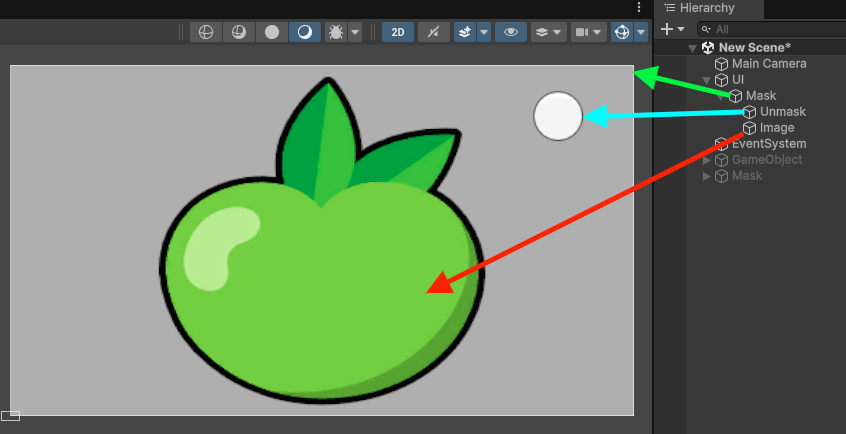
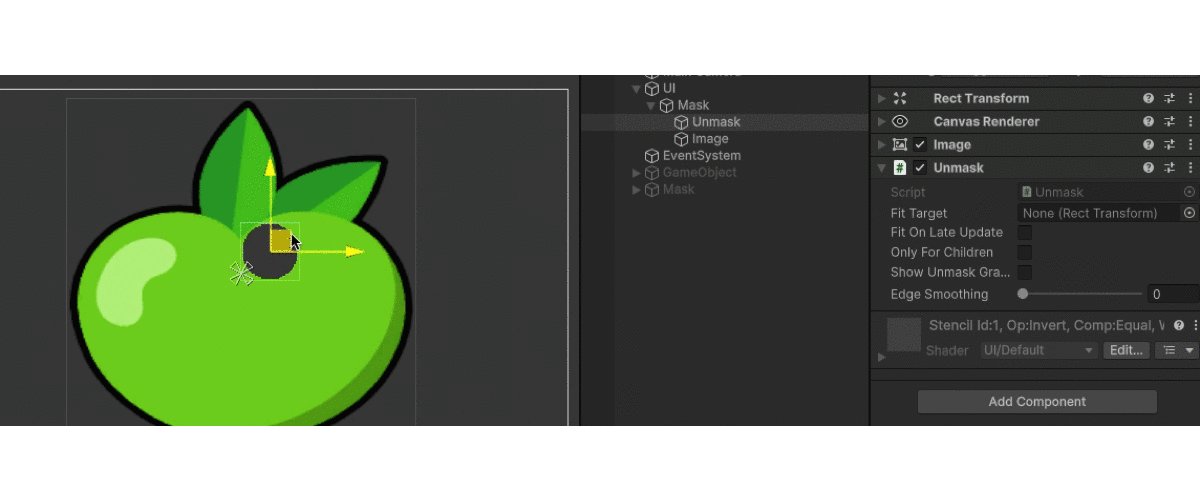
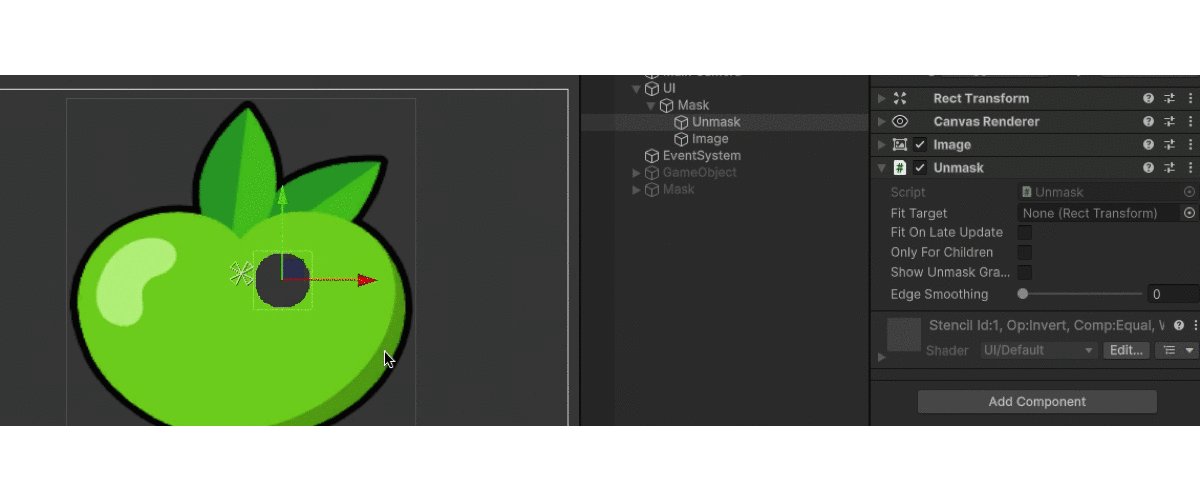
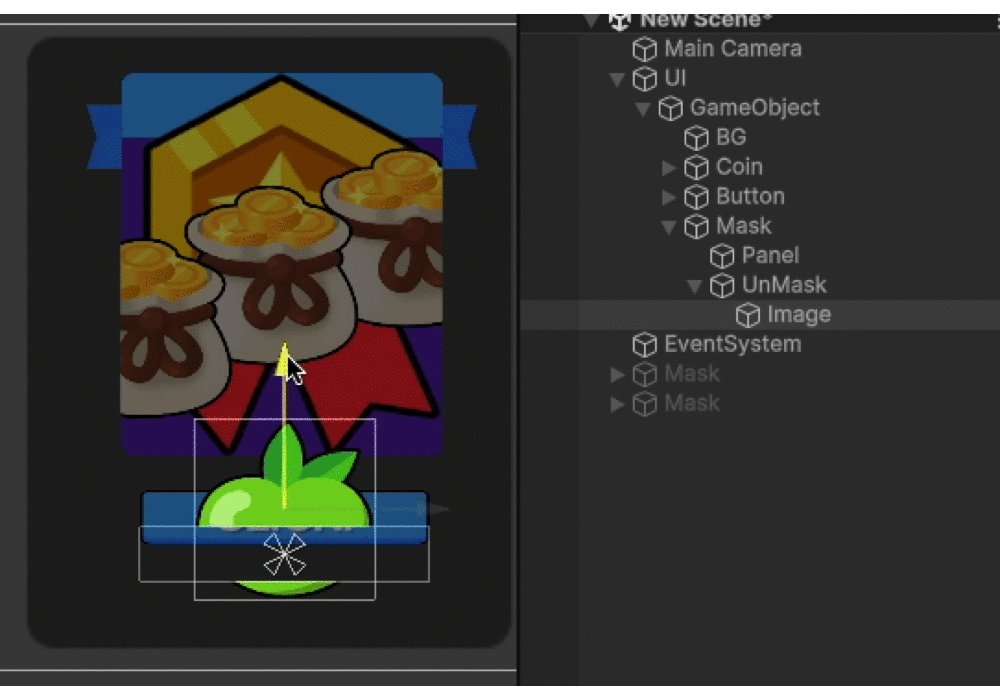
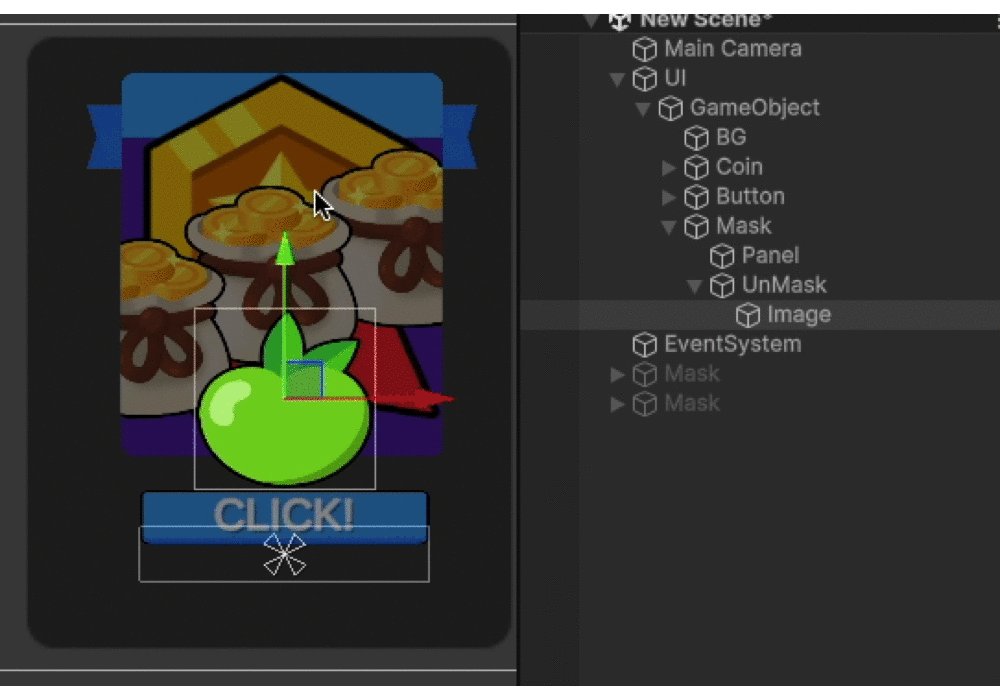
それでは、試しにUnmaskをimageの上に移動してみて下さい。

これでマスクの内側がくり抜かれて「UIの逆マスク」が出来るようになりました!
逆マスクを使ったチュートリアル表現の方法
それでは基本操作を覚えたところで、チュートリアル表現の具体的な使い方を見ていきましょう。
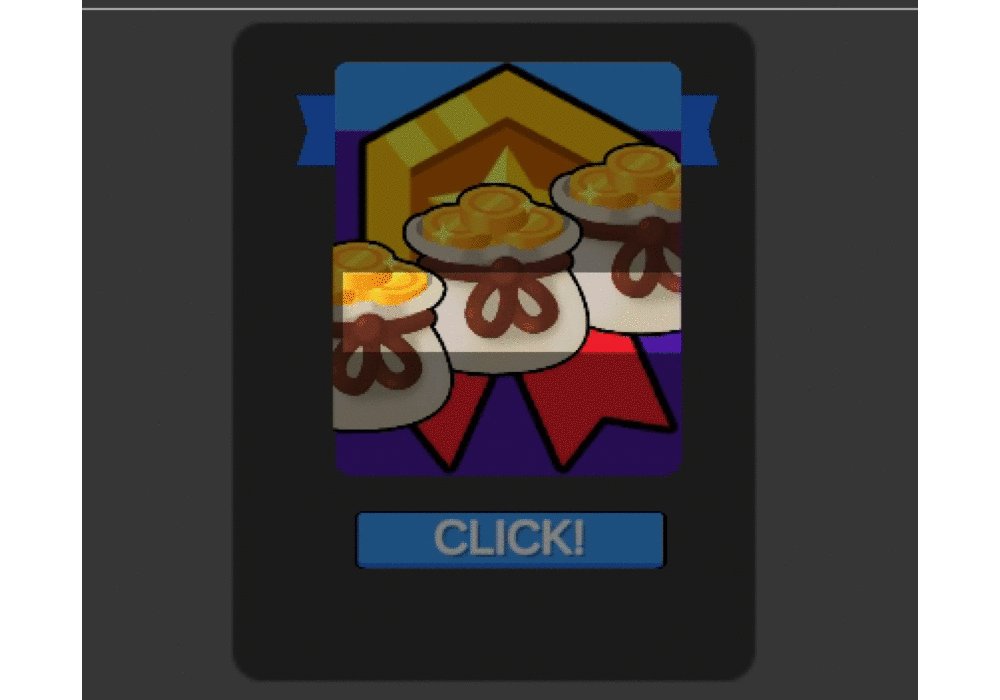
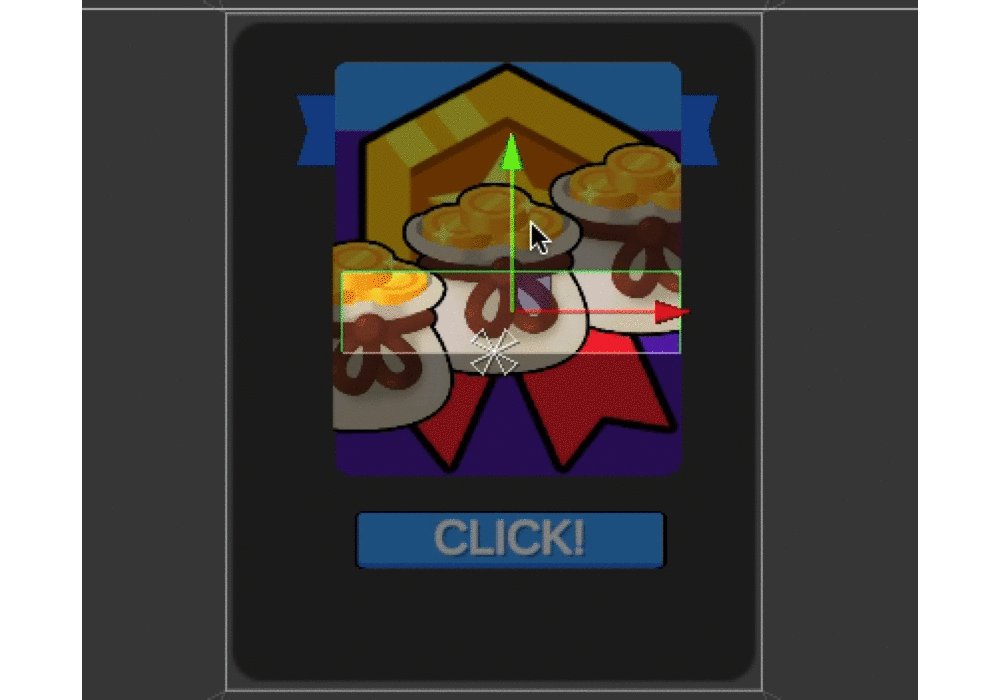
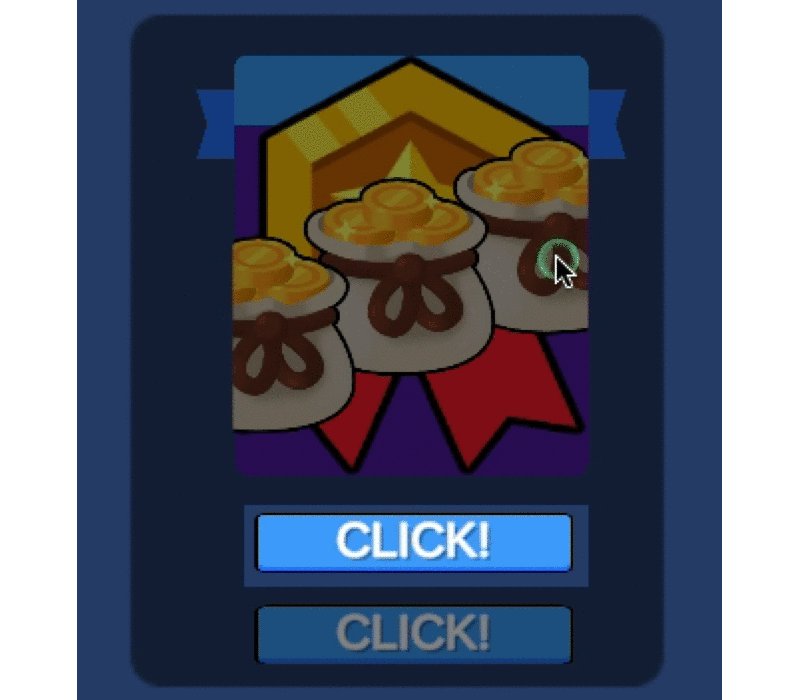
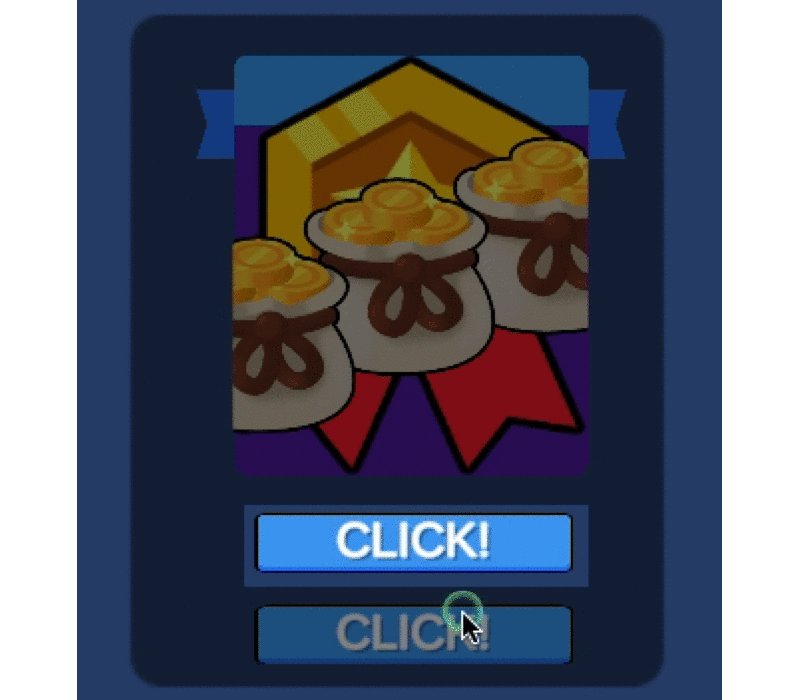
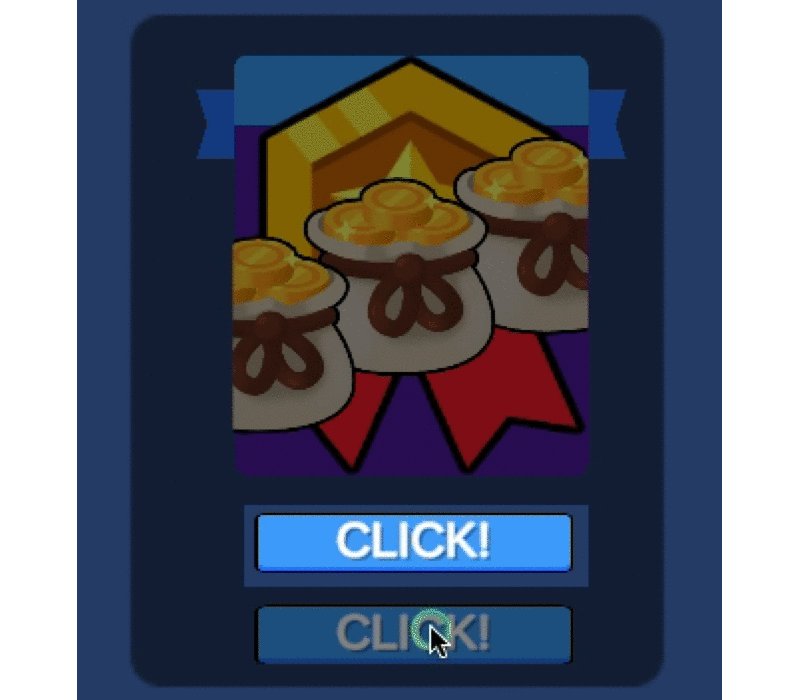
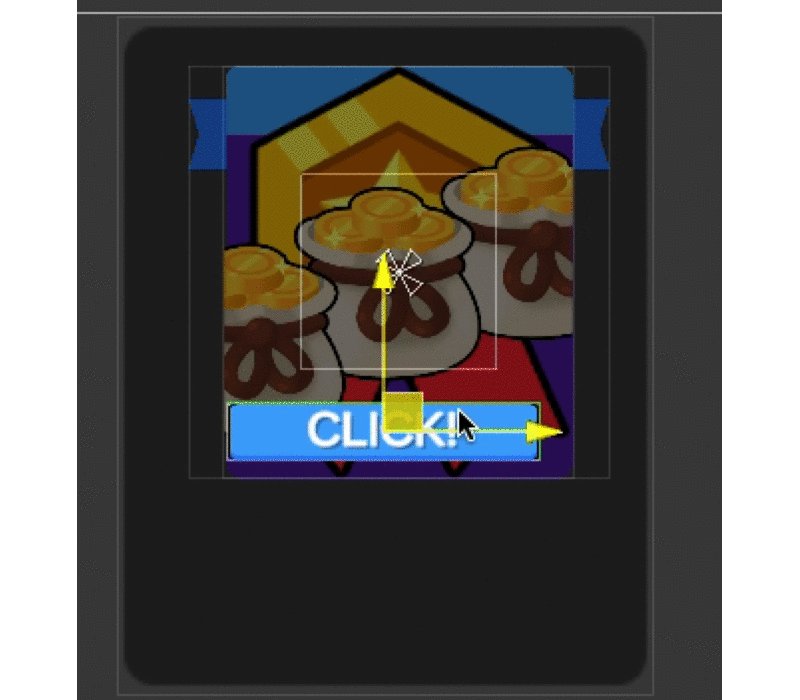
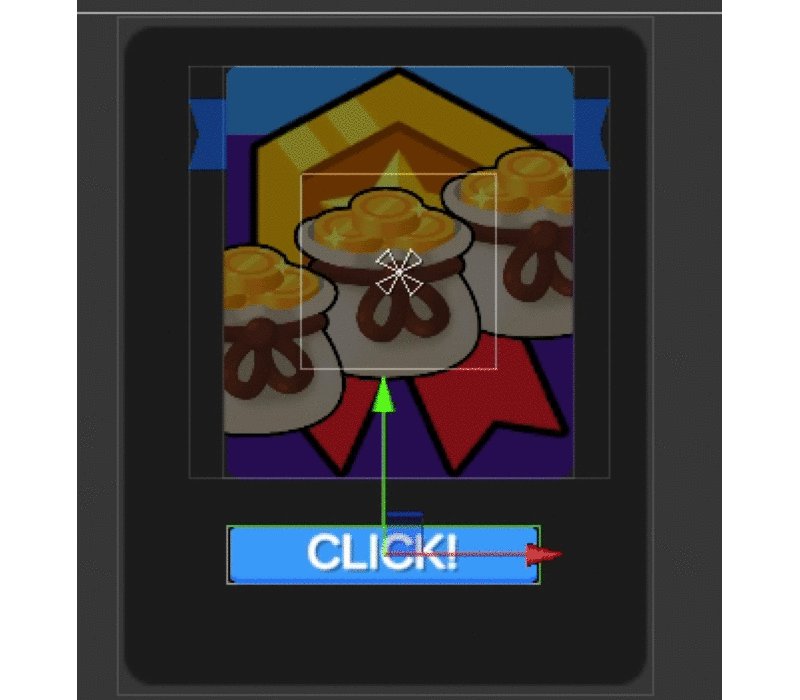
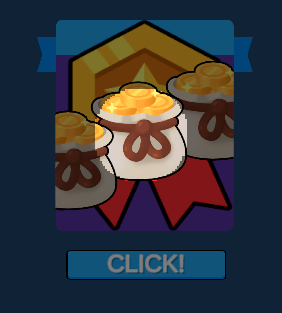
最終的にはこんな感じ↓にして、「CLICK!」の所だけくり抜いてクリック出来るようにします。

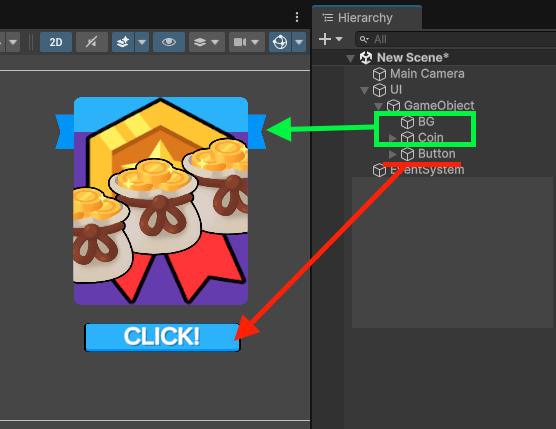
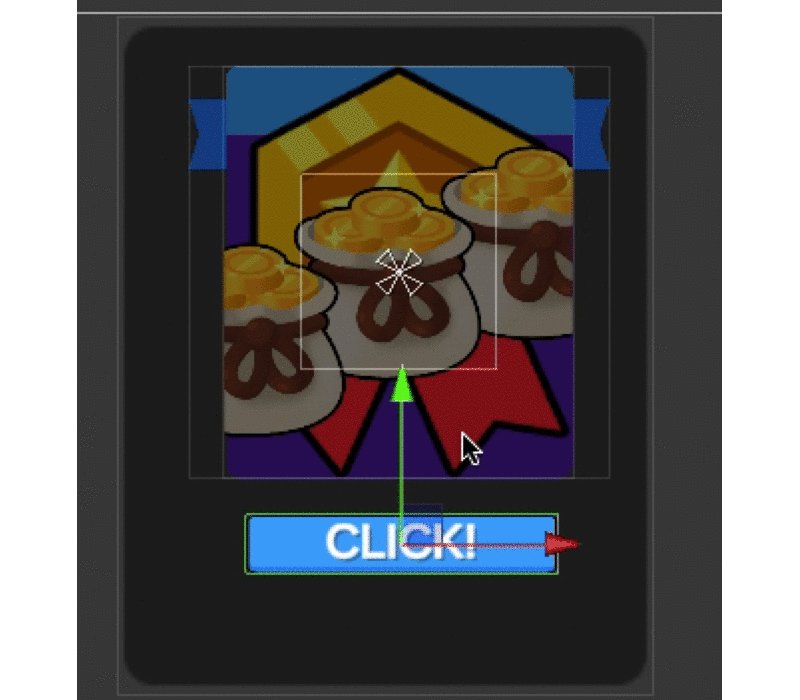
今、下記のような構成のUIがあるとします。

「背景とコイン」が一緒になっているImage(緑の矢印部分)と
「CLICK!」と書いてあるUIボタンが置いてある構成です。(赤い矢印部分)
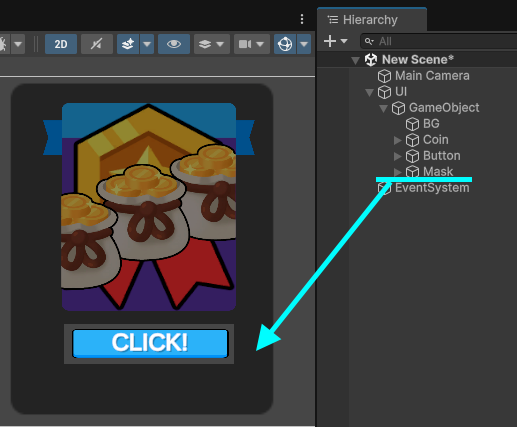
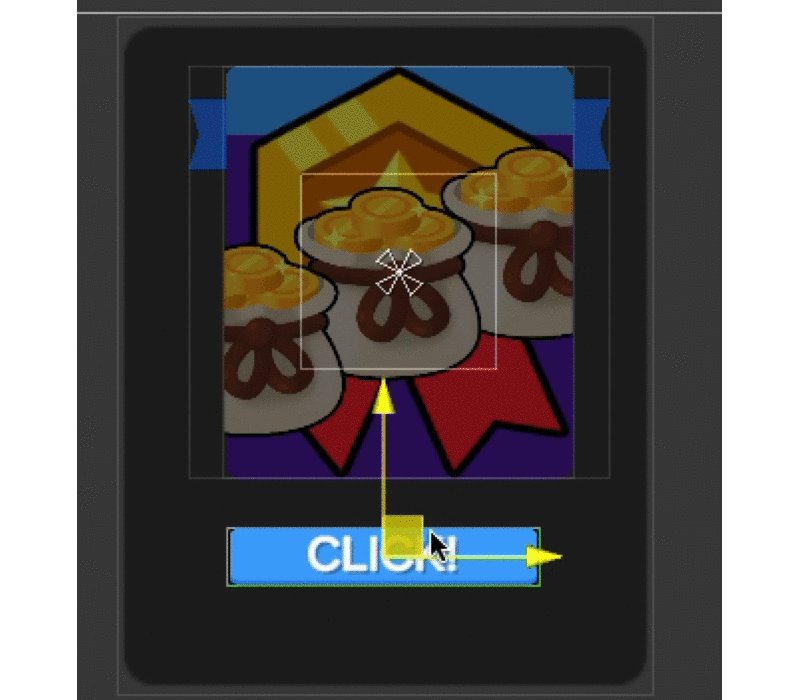
これを、逆マスクでのチュートリアル表現を作るにあたって、下記のようなイメージにしていきます。

Buttonの上に「Maskを使ってボタン部分だけくり抜いたPnael画像」を置き、
そこだけ(Unmaskの部分だけ)クリック判定ができるようにします。
(UIオブジェクトは上に重ねると基本的に下レイヤーはクリックができなります)
それでは、これらを踏まえて作って行きましょう。
基本はUnmaskForUGUIの基本的な使い方で説明した内容と手順は同じです。
上記では画像をくり抜いていましたが、チュートリアルの場合は
他のUIを触れなくするPanel(任意のもので良いのですが)をくり抜いて、ユーザーに触らせたい所だけ触れるようにして行きます。(つまり、先ほどのImageをPanelにしてくり抜く)
1.Mask用のUIセットの作成
UnmaskForUGUIの基本的な使い方の時と同じように
Mask、UnMask、Panelのレイヤーセットを作成します。
ヒエラルキーウインドウで右クリック→UI→Panelで作成。
名前をMaskにしておきます。
次に、
右クリック→UI→Imageを1つ作成して名前をUnmask。
右クリック→UI→Panelを1つ作成して名前はPanelのままにしました。
これら2つはMaskの子レイヤーに入れておきます。

2.Source Imageの設定
それぞれのSource Imageですが、基本的に自分のイメージに合うもので大丈夫です、が、私は
・MaskにはUIMask(標準で入っているスプライト)、
・Unmaskに四角形の画像、
・PanelはColorを(0.0.0.180)の黒の半透明
としました。
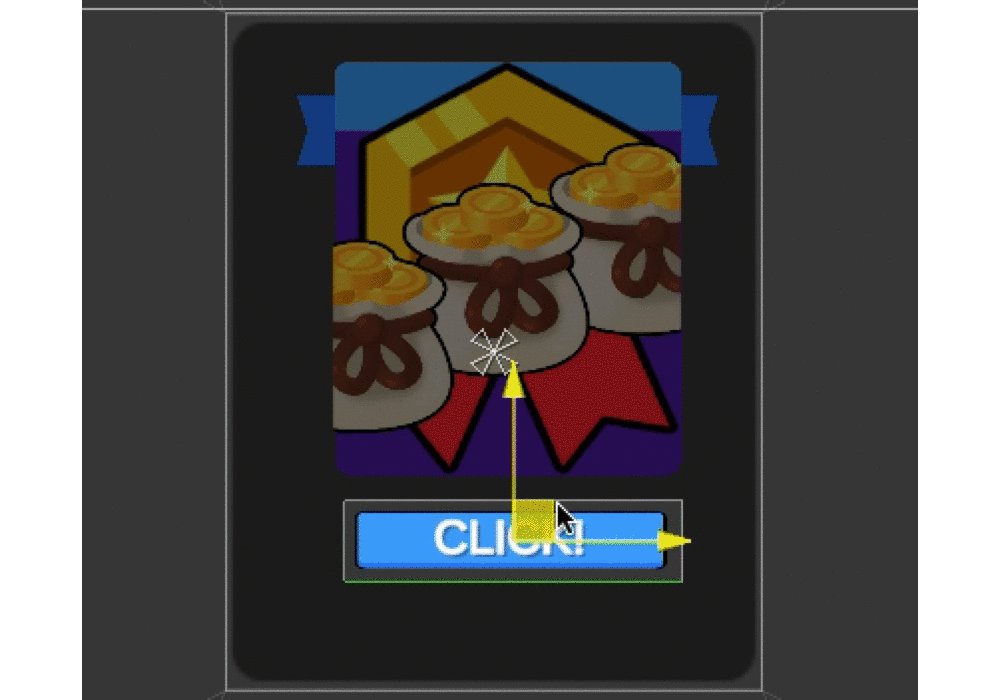
最後にUnmaskの矩形の場所を「Click」の位置に合わせます。

これで完成・・・とはいかず、このままではボタン部分のクリックの判定はされません。
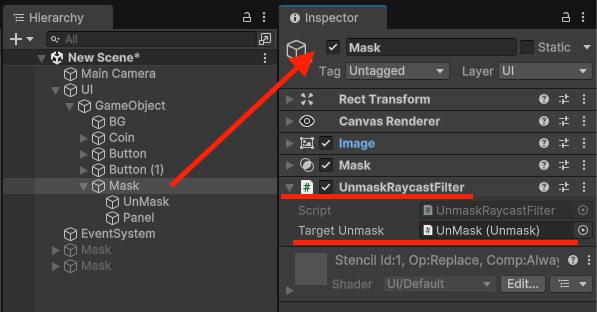
3.UnmaskRaycastFilterの実装
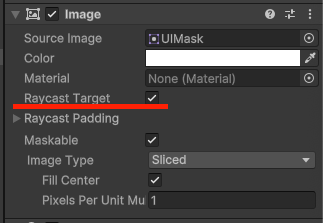
UIオブジェクトはたとえ透明でもクリック判定を防ぎます。
これを解除するのにImageコンポーネントには「RaycastTarget」というものがあり、これをオフにするとUIオブジェクトを貫通してクリック出来るようになります。

…が、これをオフにすると、黒枠部分もクリック出来るようになってしまうのでチュートリアルが機能しません。

↑試しにオフにしてボタンを黒枠内に配置してみると、黒枠内の方もクリックできてしまう。
ですのでくり抜いた所だけ貫通させる必要があります。
この貫通させる機能が「UnmaskRaycastFilter」コンポーネントになります。
使い方は簡単で、親レイヤーのMaskにコンポーネントを追加したら、「Target Unmask」の欄に貫通させたいレイヤー(Unmask)を指定してあげるだけです。

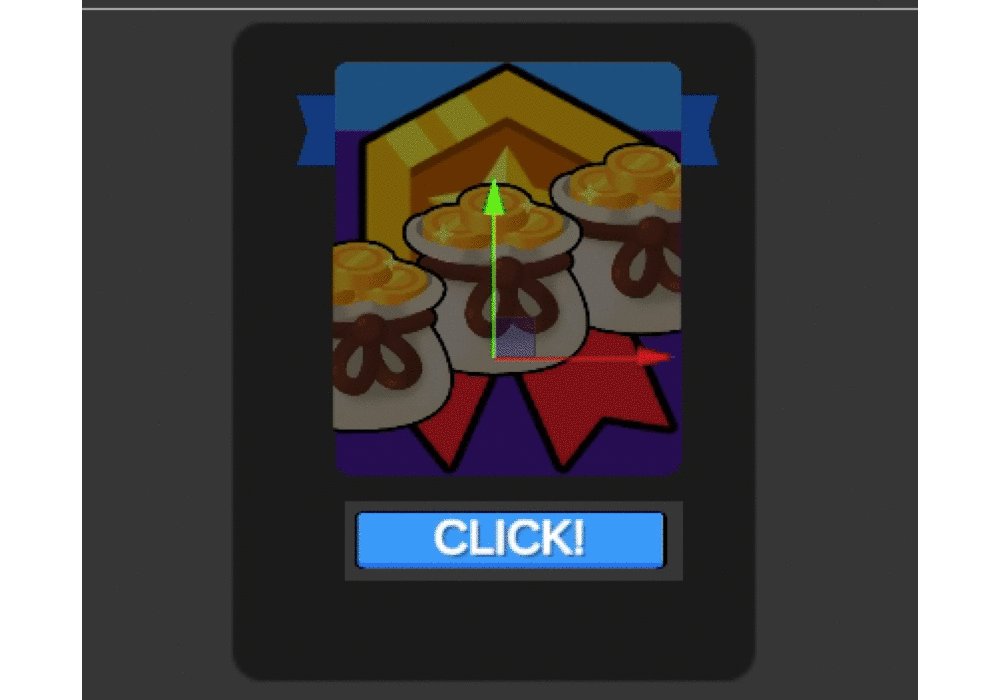
試しに全てのRaycastTargetをオンにしてテストしてみましょう。

くり抜いた所だけクリックができました!!
これでUnmaskForUGUIを使ったチュートリアル表現の作成は以上です。

説明は長々しちゃったけど、シンプルでめちゃ使いやすいふるよ!
TIPS:Unmaskコンポーネントの詳細
説明では省きましたが、Unmaskコンポーネントには様々なオプションがあります。
ここではその説明をしておきます。

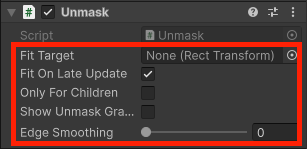
・Fit Target
セットしたオブジェクトに自動で位置・サイズをフィットさせます。(手動で動かすことはできなくなります。)
・Fit On Late Update
LateUpdate時にターゲットのにフィットさせます。→ゲーム中に移動したものについてくる

・Only For Children
Unmaskレイヤーの子レイヤーにあるオブジェクトにのみUnmaskを影響させます。

・Show Unmask Graphic
Unmask用に設定した画像を表示させます。
・Edge Smoothing
アルファチャンネルに応じてエッジをスムーズ処理します。

必要に応じていろいろなオプションを使ってみてね!
TIPS:サンプルでサクッと逆マスクやスポットライト表現
ここまで色々な使い方の説明をしてきましたが、
実はUnmaskForUGUIには最初から便利なセットが入っています。
Hierarchyウインドウで右クリック→UI→Unmask
でセットアップされた3種類のUnmaskが選べると思います。
たとえばIrisShotでは,スポットライトのような演出ができるように最初から組まれています。

他はTutorialButtunと基本的な逆マスクのセットになっています。
最初から組み立てずとも、これらを自分のゲーム用に調整して使用すれば時短にもつながると思いますので
ぜひ触ってみてくださいね。
TIPS:UnmaskはText、TMPにもつけられる
UnmaskコンポーネントはText,TextMeshProにも対応しています。
…なのですが、 Unity6だと↓のように何故か二重に抜けて、上手く使えませんでした。

私の環境のせいなのか、 Unity6に対応していないのかは分かりませんが、
文字のUnmaskをしたい場合はTMPではなくtextで対応するかカスタムシェーダーで対応する事を検討した方が良いかもしれません。

情報求む!ふる…Textは解像度の問題があるからね…
シェーダーを使った逆マスク処理
Unmaskの他にカスタムシェーダーを使ってステンシル処理をする方法もあります。
ただし、シェーダーだけではレイキャストターゲットの貫通は実装出来ません。
逆マスク部分のボタンクリックの必要が無く、描画状のマスク処理のみに限れば、ノーコードでマテリアルを作成してマスク処理をする方法もあります。

貫通させるにはレイキャストをコントロールする別のスクリプトが必要ふる
終わりに
今回は逆マスク、そして逆マスクを使ったチュートリアル表現に関して記載しました。
チュートリアルは毎回作ることになるものなので、
自分の制作しているゲーム性に合わせて作りやすい方法を把握しておきストレス無くサクッと導入できると良いのかなと思います。

一貫して同じジャンルを扱っているなら把握しておきたいふるね!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。
「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。