このブログで使用しているUnityのVer
・Unity 6000.0.33f1

こんちゃああああああっす!えきふるです!今日はマスク(Mask)の話
ゲームを作っていて、キャラ画像を切り抜いてステータス画面に付けたい!
…けどキャラ画像から切り抜いた素材を新たに作るのはリソースが勿体無い!とか
シルエットの形にくり抜いてオシャレな演出をしたい!とか、ありますよね?
そんな悩みもUnityのマスク(Mask)という機能を使うことで対応ができるようになります!
今回はそんなUnityで使える様々なMask機能の説明と使い方を紹介していきます。
概要:マスク(Mask)って?
そもそもマスク(Mask)って何でしょうか。
Unityに限らず、画像編集ソフトなんかにも標準で実装されている機能ですよね(レイヤーマスクとか)
マスクは画像の一部を「切り取る」なんて言い方を便宜上したりしますが、
正確には「画像の任意の範囲を非表示にする」機能という表現が正しいかと思います。
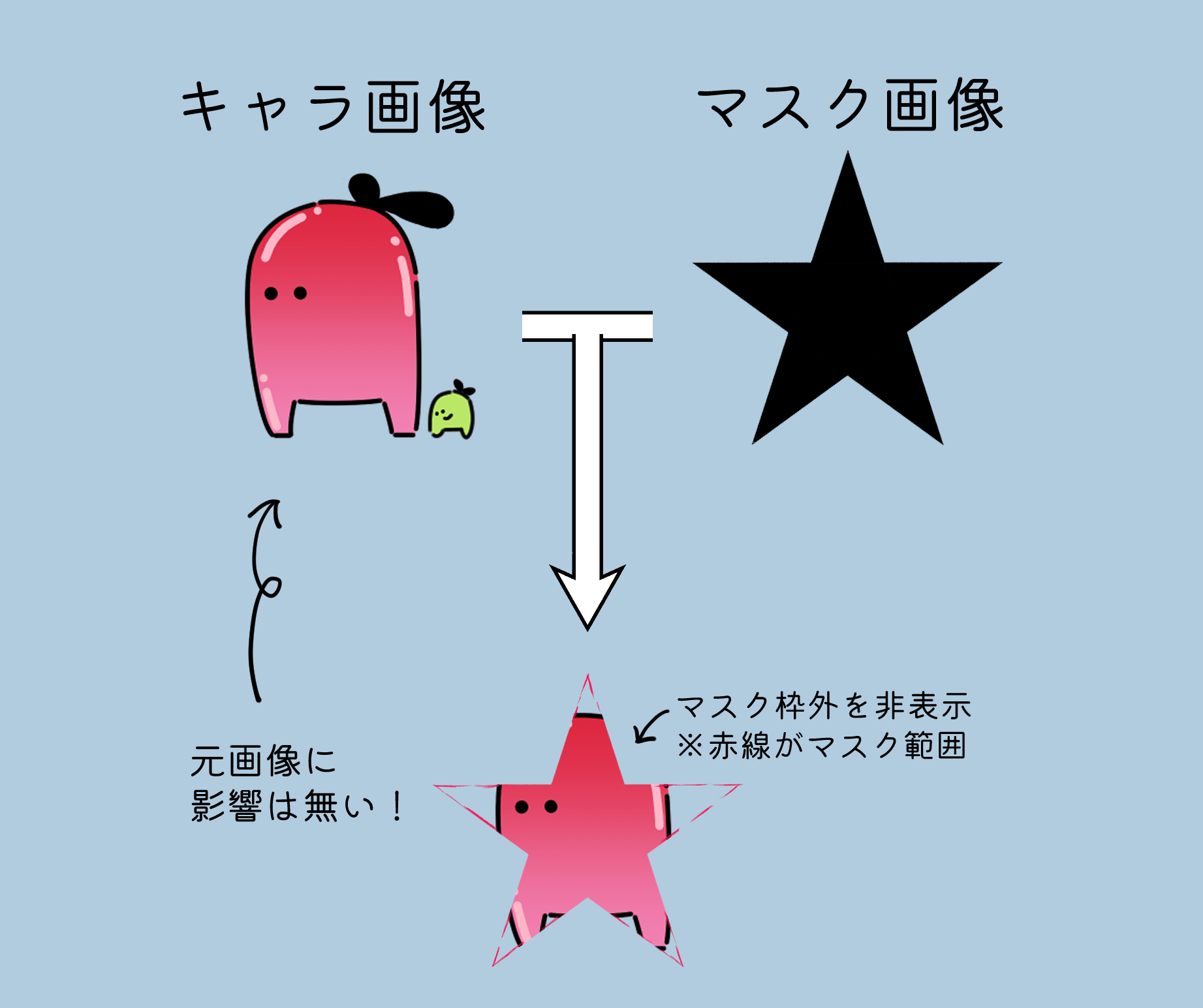
イメージ的には下記のような感じです。

Maskには「隠す」という意味があるので、そこから来ているんだと思います。
塗装とかする時にもはみ出さないように「マスキングテープ」とか使いますよね、それと同じ意味合いですね。

今回の記事を書く過程でMaskの「隠す」の意味は知ったんだけどね
マスクの種類
Unityでは使えるマスクに幾つか種類があります。
大別するとUIに使えるものとスプライト画像に使えるものの2種類に分かれています。
それぞれ表にしてみましたので下記で確認してみて下さい。
| 種類 | 特徴 |
|---|---|
| RectMask2D | 矩形型にのみマスクができる。UI素材のみ可 |
| Mask | 好きな画像の形にマスクが出来る。UI素材のみ可。 ※但し、エッジにジャギーが出る仕様がある |
| SpriteMask | 好きな画像でスプライト画像に対してマスクが出来る。 ※UI以外の画像に対して使える |
| カスタムシェーダー | 好きな画像で、かつアンチエイリアス付きのマスクができる。どの素材にも可。 ※但し、自分でシェーダーを作る必要がある。 |
RectMask2D、およびMaskは
「ビジュアルコンポーネント」と呼ばれるUIを作るために用意された機能になります。
そのためUIにしか使うことができません。

それでは使い方を見ていこうー!
それぞれのマスクの使い方
※今回説明用に使っているアセットはこちらになります。
https://assetstore.unity.com/packages/2d/gui/violet-themed-ui-235559
RectMask2D
RectMask2Dの使い方は簡単です。
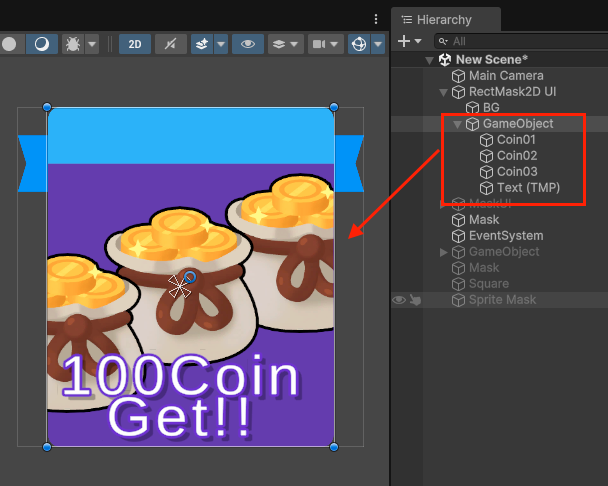
今、図のようにUI画像がセットしてあるとします。

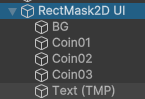
レイヤー構造は下記のように「RectMask2D UI」と付けた名前のCanvasの下にimageを全部ぶち込んでいます。

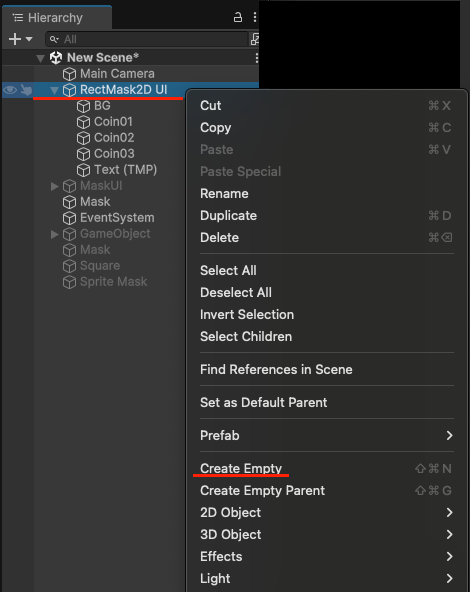
UIのCanvasを選んで右クリック→Create Emptyで空のUIオブジェクトを作って下さい。

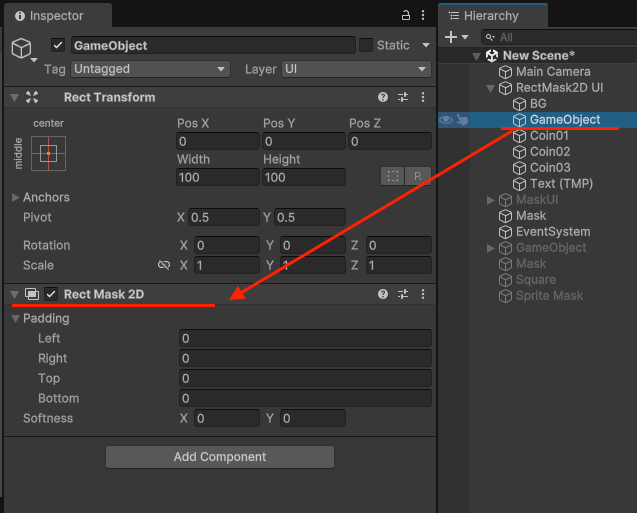
作成したオブジェクトにRectMask2Dコンポーネントを追加

RectMask2Dを追加した空オブジェクトをマスクしたいサイズに調整します

調整できたらマスクしたい画像を子の階層に入れます。

これでマスク外の画像が切りとられ、非表示になりました!
TIPS:RectMask2Dのちょっとした機能
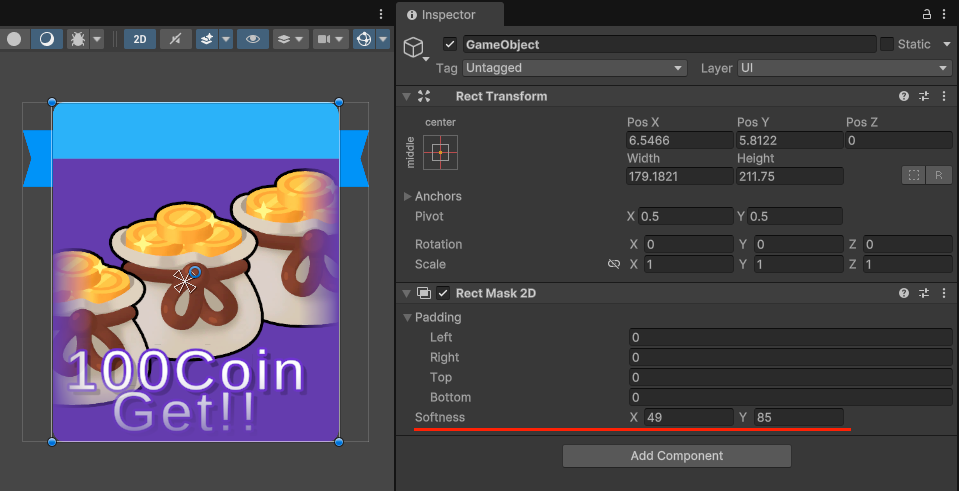
RectMask2DにはSoftnessという機能があります。
X、Yの有効範囲を設定してあげると下の画像のように
X方向、Y方向を消し込むような表現(マスク端のソフトネス効果)をすることができます。

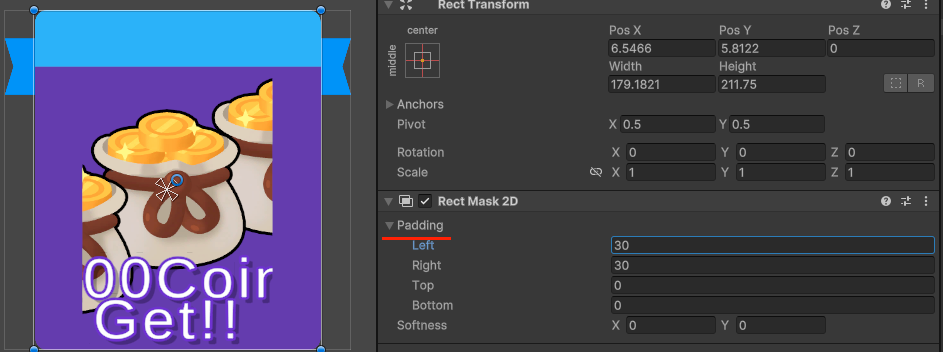
また、Paddingという機能に数値を入れると数値を入れた方向を消し込むことが出来ます。
※Paddingとは余白という意味で、つまりどの方向に余白を作るか、という機能になります。

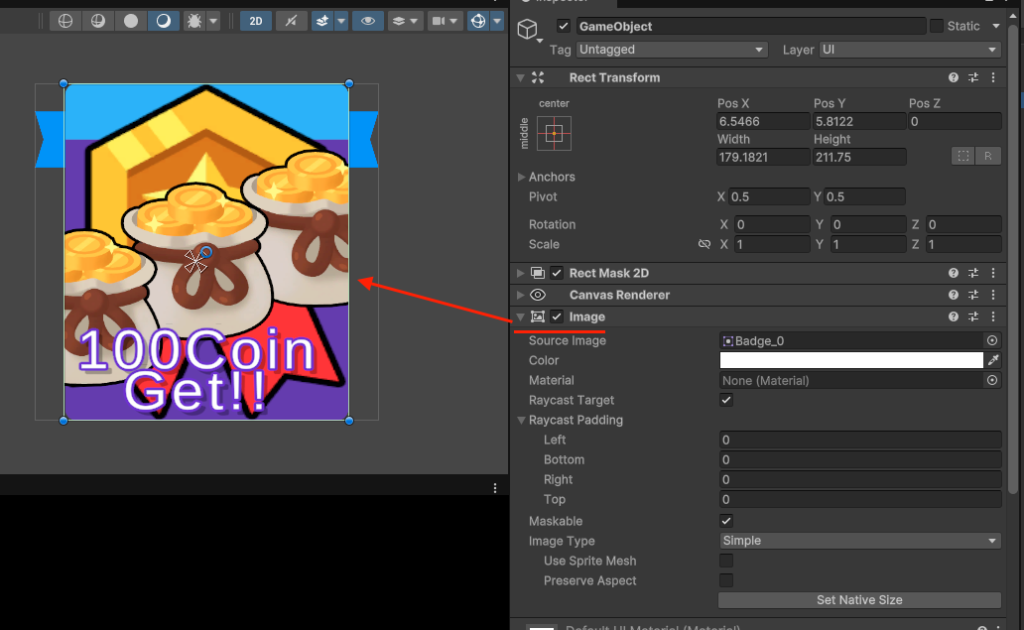
さらに、MaskオブジェクトにはImageも設定できます。(Imageコンポーネントを追加)
しかし、設定したImageでマスクできるわけではなく、あくまで画像が表示されるだけになります

↑Imageコンポーネントを追加して、背景にバッヂを表示。
バッヂでマスクできるわけではなく、あくまでマスクは矩形になります。

RectMask2Dはこれで以上ふる
Mask
先ほどのRectMask2Dをかける前のUIの状態から始めます。
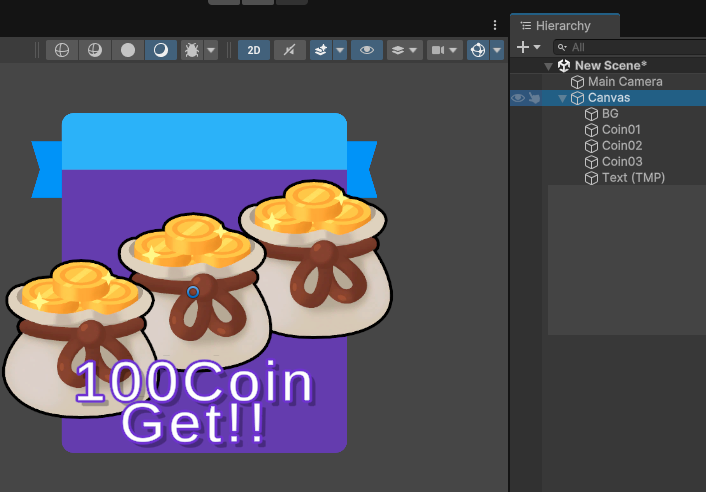
↓画像のようにUI素材がある状態で

右クリック→UI→ImageでImageを作成します。

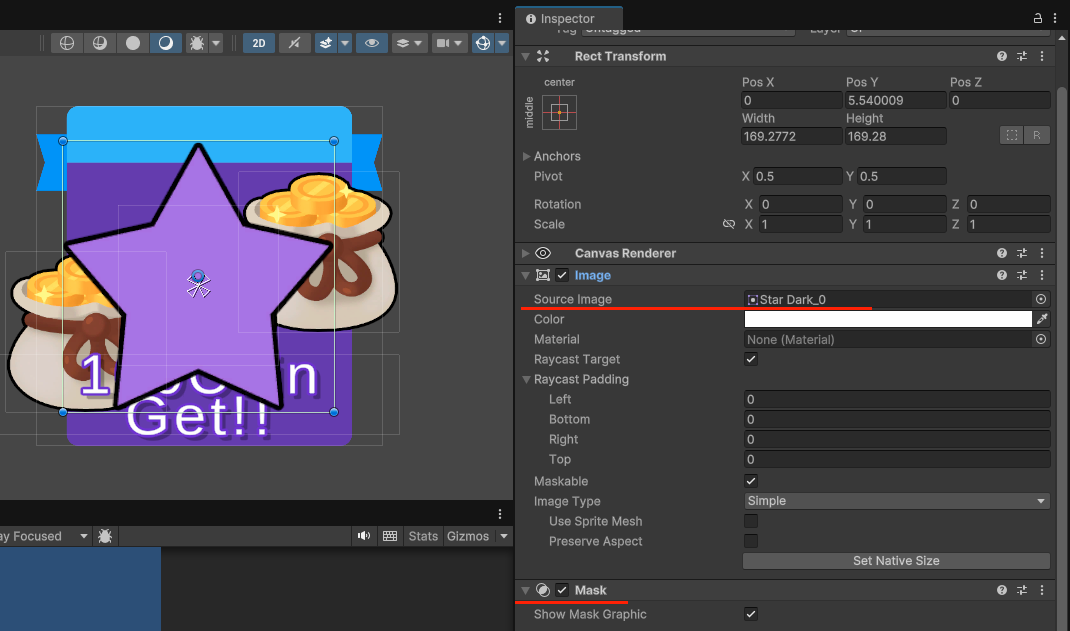
作成したImageオブジェクトに任意の画像を設定してあげて、
Maskコンポーネントを追加して下さい。
私は下記のような星の画像にしてみました。

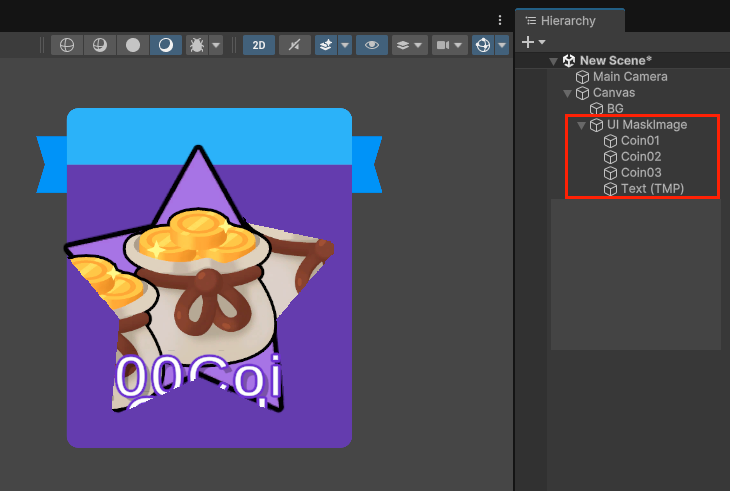
あとはRectMask2Dの時と同様にマスクしたい画像を子階層に入れてください。

設定した画像でマスクができました!
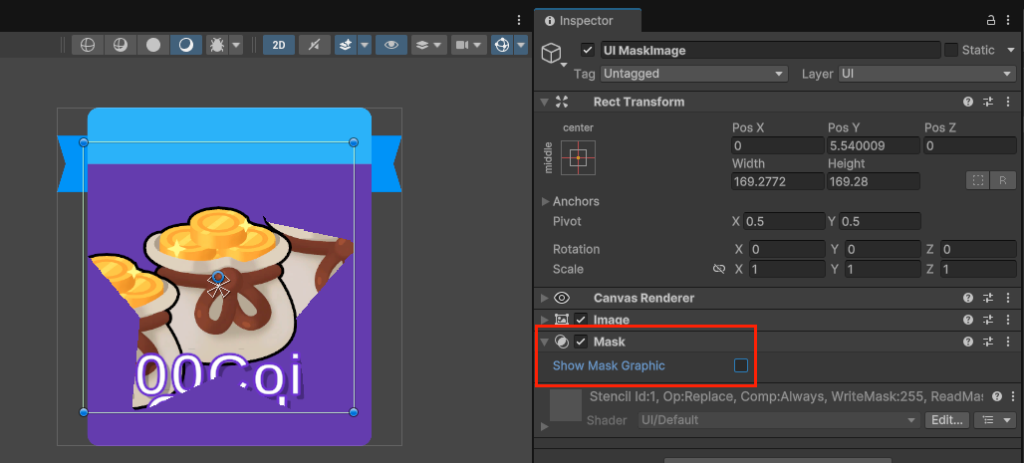
TIPS:Maskのちょっとした機能と注意事項
もし、マスク用の画像を表示したく無い場合は
Maskコンポーネントの「AhowMaskGraphic」をオフにして下さい。

星の表示が消えてマスクのみになりました!
最初の各マスクの比較表でも記載しましたが、
このMaskコンポーネントはどうしても非表示にした部分のキワにジャギーが発生します。

これはこのMaskがアルファに対応してないため、斜め部分の表現でどうしても発生するものです。
これを許容できない場合はカスタムシェーダーで対応することを検討してみて下さいね。

Maskはこれで以上ふる
スプライトマスク
スプライトマスクはUI用の画像ではなくワールド空間に配置されているスプライトにマスクをかける機能です。
今、下記のようにスプライト画像が3つ並んでいます。

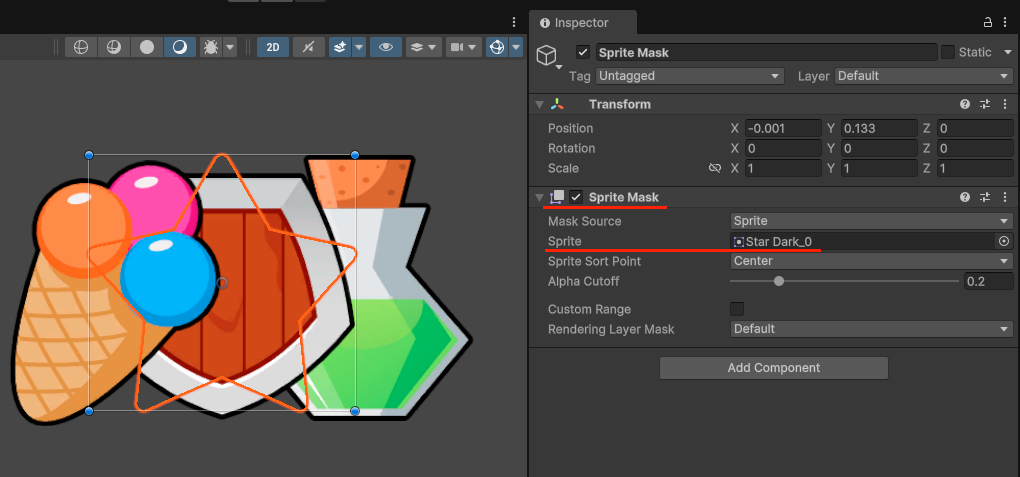
Hierarchyウインドウで右クリック→Create Emptyでゲームオブジェクトを作成します。
作成したらそのオブジェクトに「Sprite Mask」コンポーネントを追加。
Spriteの所にマスクにしたい画像を設定してあげます。(私は星型にしました。)

このあとはマスクする画像の方に移ります。
UIのマスクとは違い親子関係にする必要はありません。
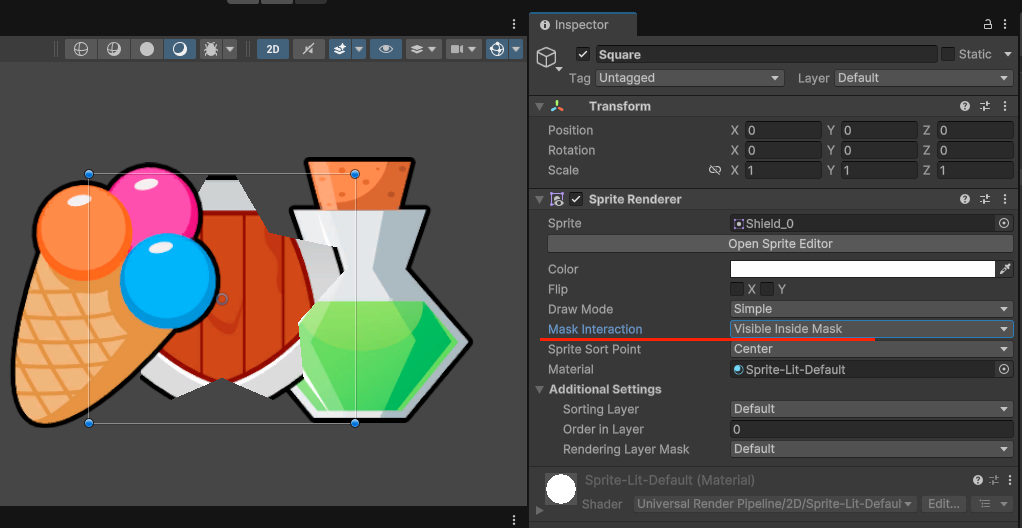
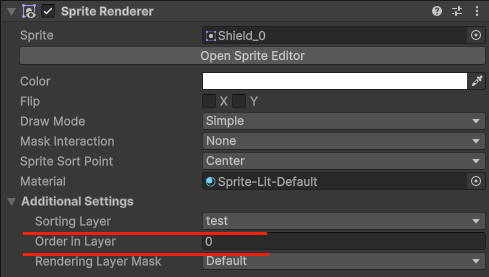
マスクしたいSpriteの「SpriteRenderer」コンポーネントの
「Mask Interaction」を「None」から変えてあげます。

・Visible Inside Mask → マスクの内側を表示
・Visible Outside Mask → マスクの外側を表示(いわゆる逆マスク)
となります。
なお、このマスクはsprite毎に設定してあげる必要があります。
全てのspriteの「Mask Interaction」を「Visible Indide Mask」に設定すると下記のようになります。

全てのspriteがマスクできました!
TIPS:Sprite Maskの機能紹介
ここでは、Unity6のSpriteMaskのコンポーネントに関して、いくつか掘り下げておこうと思います。

・Mask Source
MaskSoourceは「Sprite」以外にも「SupportedRenderers」を選ぶことができます。
これはサポートされているレンダラー
(SpriteRenderer/SpriteShapeRenderer/TilemapRenderer)
をMaskのソースにすることが出来ます。

・Sprite Sort Point
Spriteのソートするポイントを中心にするかピボットにするか選べます。

・Alpha Cutoff
画像のアルファに半透明部分がある場合、どこでマスクを切るかの領域を決めることができます。

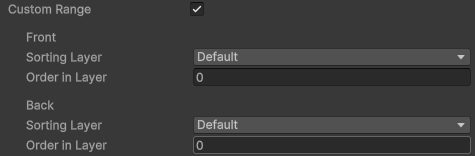
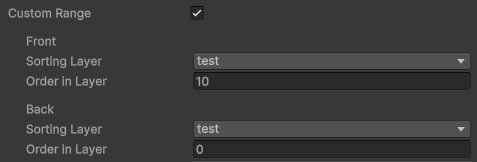
・Custom Range
カスタムレンジではMaskをかけるSpriteの範囲を「Sorting Layer」と「Orger in Layer」で決める事ができます。
Backが一番下側でFrontが一番上の範囲になります。
「Sorting Layer」と「Orger in Layer」はスプライト画像の方で設定してあげる必要があります。
※下記のコンポーネント内にあります。

例えば、下記のようにCustomRangeを設定すると

「test」SortingLayerの0〜10までをMaskをかける範囲にする、という事になります。

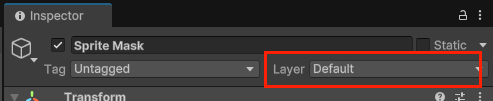
・Rendering Layer Mask
レンダリングレイヤーマスクではどのLayer(画像の赤枠部分)をマスク内でレンダリングするか…という機能だと思うのですが、自分が確認できる範囲だとDefault/Everything/Nothingしか選べなさそうでした。


SpriteMaskはこれで以上ふる!
カスタムシェーダー
カスタムシェーダーは自分でシェーダーを作成してマスクを実現するものになります。
シェーダースクリプトを書いて作る方法もありますが、
下記でノーコードのマテリアルのみでマスク処理をする方法を記載してあります。

スクリプトを書いて作るのは結構大変ふるよね…
TIPS:UnmaskForUGUI
おまけですが、「UnmaskForUGUI」という外部ライブラリを使用してマスク処理をする方法もあります。
いろいろなオプションもあり、かなり使い易いです(オススメ)。
下記に記載していますので興味のある方は参考にしてみて下さい。
終わりに
今回は様々なマスクの機能の使い方とその違いを紹介しました。
いろいろな種類がありますが、それぞれ明確に差別化されていますので、
自分の使いたい内容に合ったマスク機能を使ってみて下さいね。

マスクはちょっとオシャレにしようとするとスグ必要になるふる
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。





