このブログで使用しているVer
・Unity 2021.3.0f1
・TextMeshPro Version 3.0.6

こんにちは!Unityゲームエンジンを使って個人ゲーム制作をしている「えきふる」です!
この記事はこんな人向け!
- TextMeshProでもっと豊かなテキスト表現をしたい!
- 機能だけじゃなくて初心者向けに用語の意味も教えてほしい。
- リッチテキストタグで何ができるのか教えて?
- 言いからリッチテキストタグを全部教えな!
ここではTextMeshProのテキスト表示で使用できるリッチテキストタグに関してできる限り分かり易くマトメていきます。
基本的な使い方やTextMeshProの全体概要を知りたい方は下記の記事を見てみてください!
- テキストの配置・整列(align)
- 色(Color)
- 不透明度(alpha)
- 太字・斜体(Bold・Italic)
- 文字間隔(Spacing)
- フォント・マテリアル変更(Font・Material)
- インデント(Indentation)
- 行の高さ(Line Height)
- 行のインデント(Line Indentation)
- テキストリンク(Text Link)
- 小文字、大文字、スモールキャピタル(Lowercase/Uppercase/Smallcaps)
- マージン(Margin)
- マーク(Mark)
- モノスペーシング(Monospacing)
- ノーパース(Noparse)
- ノンブレーキングスペース(NBSP/Non-Breaking Space)
- 水平位置(Horizontal Position)
- フォントサイズ(Font Size)
- 水平位置のスペース(Horizontal Space)
- スプライト(Sprite)
- 取り消し線(Strikethrough)
- 下線(Underline)
- スタイル(Style)
- 下付き文字と上付き文字 (Subscript/Superscript)
- 垂直オフセット(Vertical Offset)
- テキストの幅()
はじめに リッチテキストタグとは
ちょっとつまらない内容かもですが、各種タグを紹介する前にどうやって装飾ができるのか、記述の基本を記載しておきます。

タグだけ知りたい方はすっ飛ばしてくれい!仕組みを知りたい方は読んでふる!
装飾の仕組み(マークアップ)
テキストに装飾をつける際は、マークアップ言語を使用し「タグ」をつけて装飾します。
マークアップ言語というのはテキストと一緒にテキストの色や太さなどの設定情報をコンピュータが認識できるように「タグ」と呼ばれるもので記述、目印をつけることでどういった状態なのか識別させるためのコンピュータ言語の一種です。
HTMLタグが身近で分かり易いのかなと思います。
Unityドキュメントのリッチテキストの説明によると下記のように記述されています。
UI 要素とテキストメッシュのテキストには、複数のフォントスタイルとサイズを組み込むことができます。Text、GUIStyle、TextMesh クラスには、テキスト内のマークアップタグを探すよう Unity に指示する Rich Text 設定があります。Debug.Log 関数は、これらのマークアップタグを使用して、コードからのエラーレポートを強化することもできます。タグは表示されませんが、テキストに適用されるスタイルの変更を示します。
https://docs.unity3d.com/ja/2022.1/Manual/StyledText.html
これによるとUnity内部ではマークアップタグを探すようになっているのでマークアップ言語でテキストを記述してあげれば装飾を認識してくれると言うことですね。
タグの記述の仕方
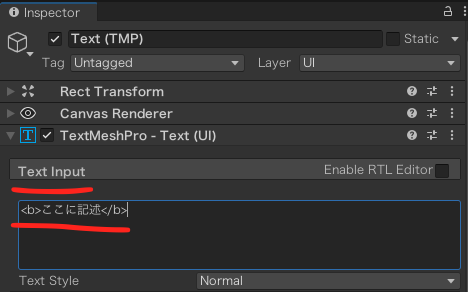
タグの基本的な記述の仕方は下記になります。
<装飾命令>装飾したい文字</装飾命令>
例)
この文字が<b>太く</b>なる。記述する場所はTextMeshProのインスペクター内になります。


それでは実際に何ができるか見ていきましょう!
タグ一覧
テキストの配置・整列(align)
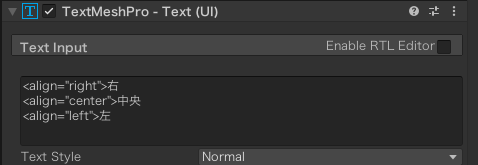
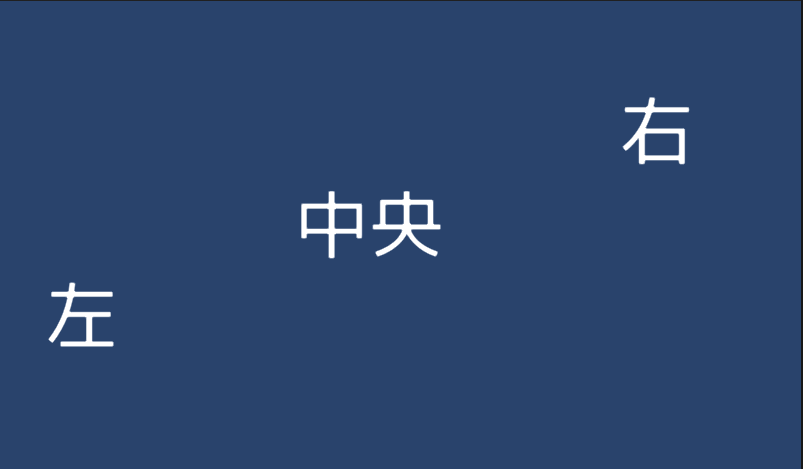
テキスト全体の配置を上書きして再配置ができます。
このタグは段落の先頭に<align=”位置名”>で記述をします。
<align="right">右
<align="center">中央
<align="left">左

色(Color)
色の装飾は色の名前で直接指定します。
<color=”色の英語名”>か<#FFFFFF>という形(16進数)で指定することができます。
また、#FFFFFF00 と後ろに00をつけることで透明度の指定を同時に行うことも出来ます。
(00に近い数字ほど透明になっていきます)
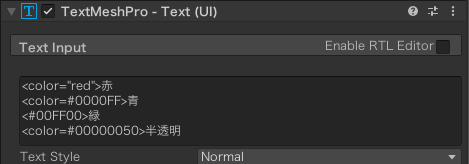
<color="red">赤
<color=#0000FF>青
<#00FF00>緑
<color=#00000050>半透明

※半透明はわかりやすく下に絵を引いています。
また、</color>でタグを閉じることで装飾を無くすことができます。
その場合は閉じたタグの前の装飾が有効になります。
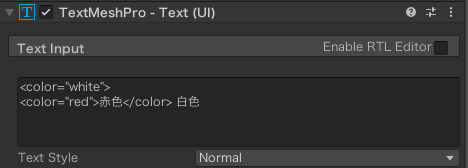
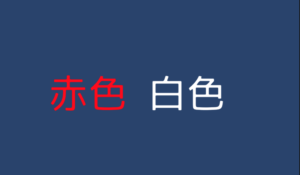
<color="white">
<color="red">赤色</color> 白色

不透明度(alpha)
不透明度のみを調整する場合はalphaタグ<alpha=#○○>を使用します。
16進数で記述するので少し分かりづらいかもしれません。
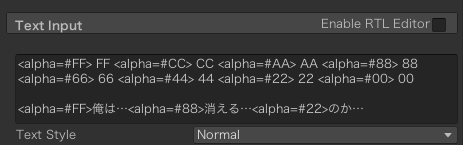
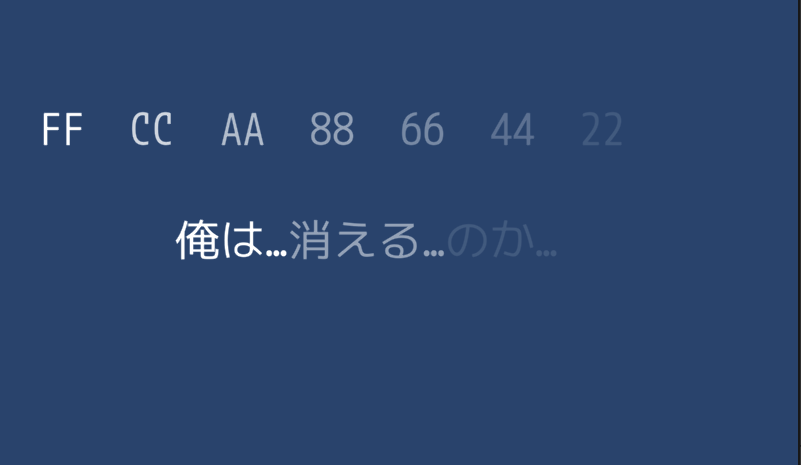
<alpha=#FF> FF <alpha=#CC> CC <alpha=#AA> AA <alpha=#88> 88 <alpha=#66> 66 <alpha=#44> 44 <alpha=#22> 22 <alpha=#00> 00
<alpha=#FF>俺は…<alpha=#88>消える…<alpha=#22>のか…

太字・斜体(Bold・Italic)
テキストには必ずある太字と斜体です。
太字は <b>太くしたい字</b>
斜体は <i>斜体にしたい字<i/>
になります。
※見た目は使用しているフォントアセットによって定義されています。
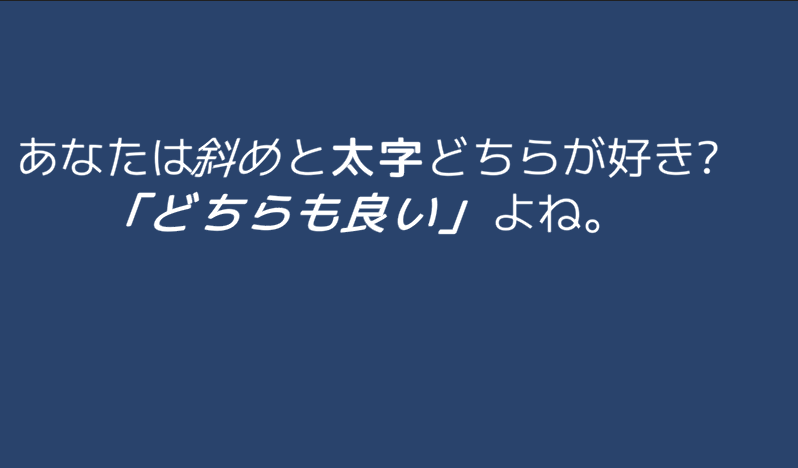
あなたは<i>斜め</i>と<b>太字</b>どちらが好き?
<i><b>「どちらも良い」</i></b>よね。

文字間隔(Spacing)
文字間の距離をピクセル単位(絶対数)とフォント単位(相対数)で調整できます。
ピクセル単位は<cspace=○pix>
フォント単位は<cspace=○em>
と記述します。
+で文字間が離れ、-で近づきます。
※cspace=CharacterSpace=文字空間 という意味だと思います。(多分ね。)
※em(エム)はフォント毎に決められている特定の値で全角の幅。フォントの長さの単位。昔はMが全角の幅いっぱいだったからそう名付けられたみたい。
<cspace=1em>離れる</cspace>
<cspace=-0.5em>近づく</cspace>
<cspace=20pix>離れる</cspace>
<cspace=-10pix>近づく</cspace>

フォント・マテリアル変更(Font・Material)
テキストの途中でフォントを変えることが出来ます。フォントの他にマテリアルの変更もできます。
記述の仕方は
<font=”フォント名”>
<material=”マテリアル名”>
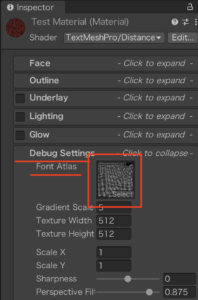
※フォントのSDFデータとマテリアルデータは下記のパスに格納しておく必要があります。
Assets/TextMesh Pro/Resources/Fonts & Materials
また、マテリアルデータを新規で作った場合、DebugSettingのFontAtlasに使用するフォントのAtlasデータをさしてください。

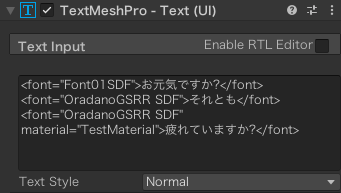
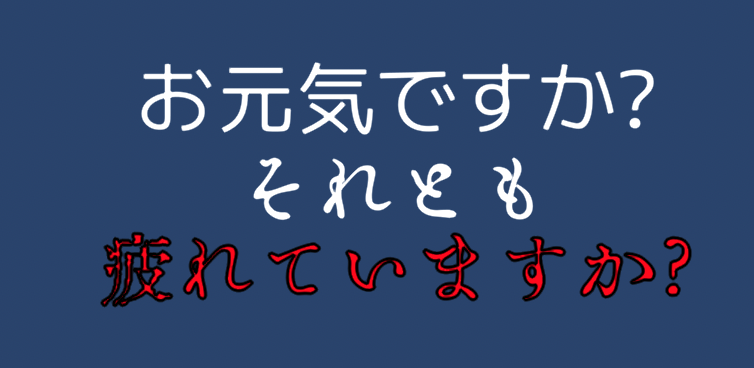
<font="Font01SDF">お元気ですか?</font>
<font="OradanoGSRR SDF">それとも</font>
<font="OradanoGSRR SDF" material="TestMaterial">疲れていますか?</font>

インデント(Indentation)
インデントとは、行の頭に空白(スペース)を挿入することです。
「字下げ」とも言って、使い方によって文章を綺麗に見せることが出来ます。
ピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述は
<indent=○○>
となります。
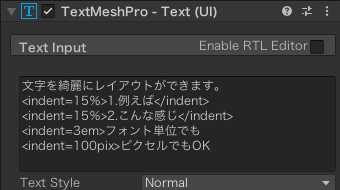
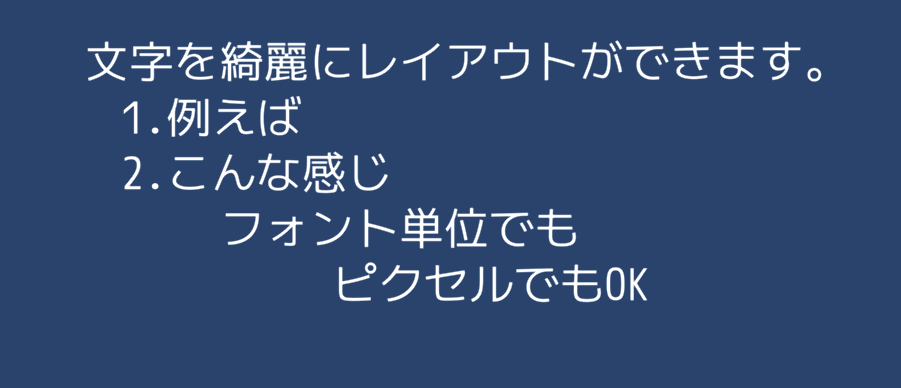
文字を綺麗にレイアウトができます。
<indent=15%>1.例えば</indent>
<indent=15%>2.こんな感じ</indent>
<indent=3em>フォント単位でも
<indent=100pix>ピクセルでもOK

行の高さ(Line Height)
行同士の高さを調整します。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述は
<line-height=○○>
となります。
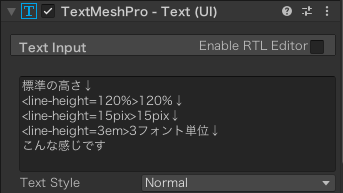
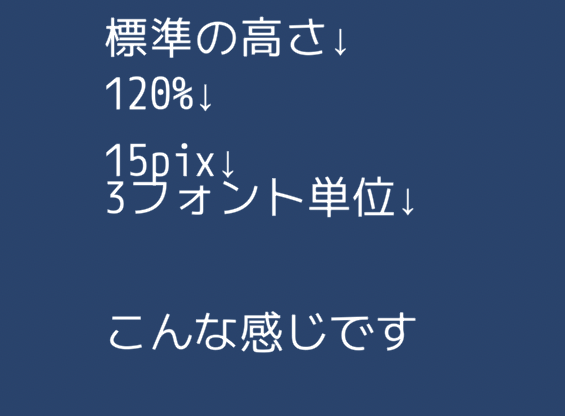
標準の高さ↓
<line-height=120%>120%↓
<line-height=15pix>15pix↓
<line-height=3em>3フォント単位↓
こんな感じです

行のインデント(Line Indentation)
インデントと同様ですがこちらは行の頭のみに影響のあるインデントになります。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述は
<line-indent=○○>
となります
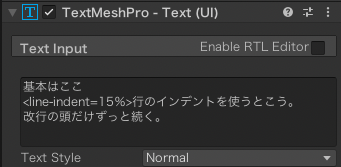
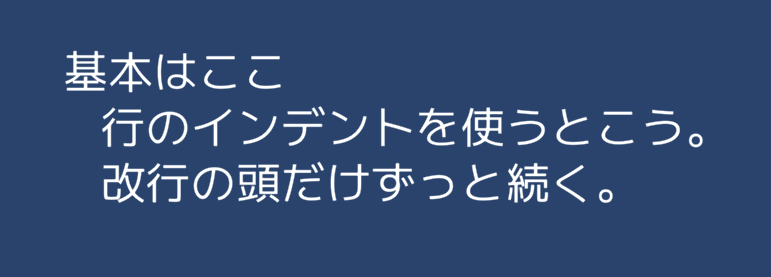
基本はここ
<line-indent=15%>行のインデントを使うとこう。
改行の頭だけずっと続く。

テキストリンク(Text Link)
テキストリンクは少し複雑なので別記事にて詳細を書きました!
下記ご確認くださいませ。
小文字、大文字、スモールキャピタル(Lowercase/Uppercase/Smallcaps)
タグで挟んだ文字を小文字、大文字、スモールキャピタルにします。
記述はそれぞれ
小文字は
<lowercase>英字</lowercase>
大文字は
<uppercase>英字</uppercase>
スモールキャピタルは
<smallcaps>英字</smallcaps>
※スモールキャピタルとは小文字サイズに小さくした大文字の書体のことです。
日本語には小文字大文字が無いので、英字表現でしか使えません。
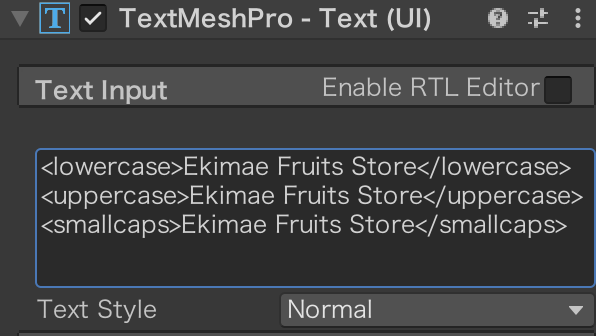
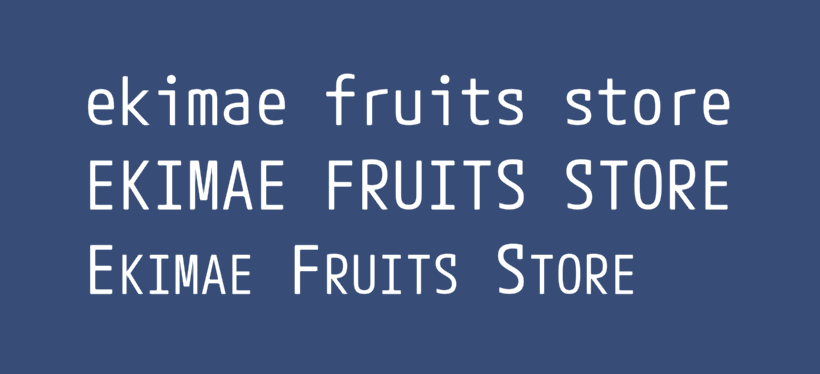
<lowercase>Ekimae Fruits Store</lowercase>
<uppercase>Ekimae Fruits Store</uppercase>
<smallcaps>Ekimae Fruits Store</smallcaps>

マージン(Margin)
マージンではテキストの横方向(水平方向)の余白を調整できます。
インデントとは違い行の頭といった制限はありません。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述の仕方はそれぞれ
<margin=○em>文字</margin>
<margin=○pix>文字</margin>
<margin=○%>文字</margin>
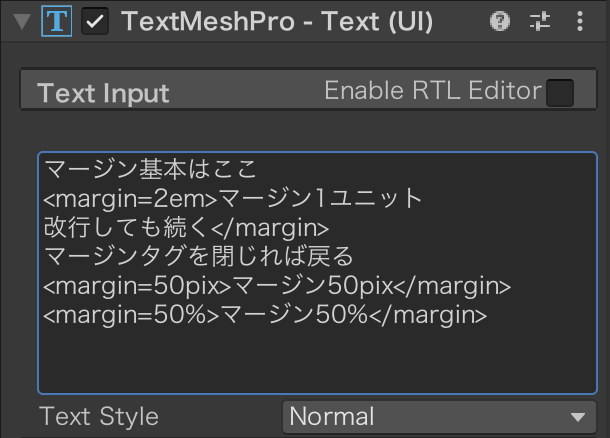
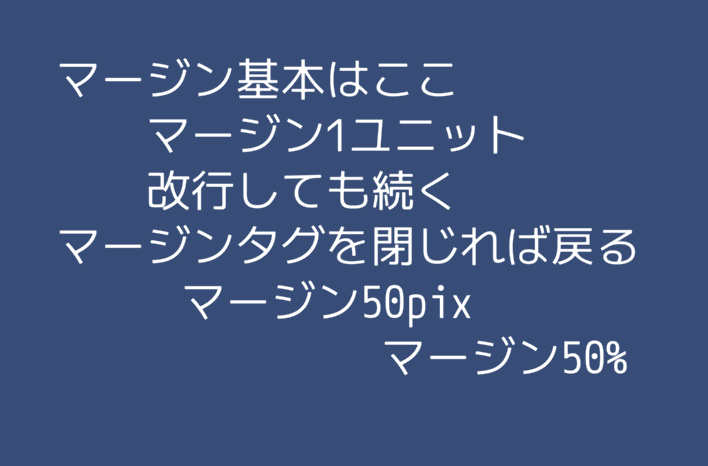
マージン基本はここ
<margin=2em>マージン1ユニット
改行しても続く</margin>
マージンタグを閉じれば戻る
<margin=50pix>マージン50pix</margin>
<margin=50%>マージン50%</margin>

マーク(Mark)
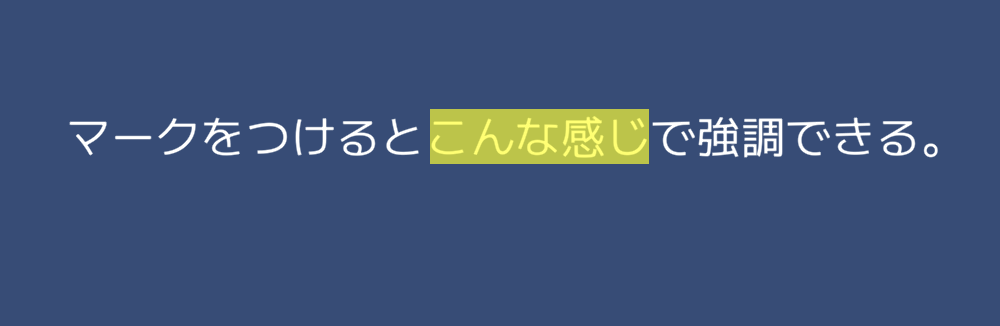
マークタグをつけるとテキスト内をマーカーでマーキングしたようにオーバーレイで強調表現ができる。
記述方法は
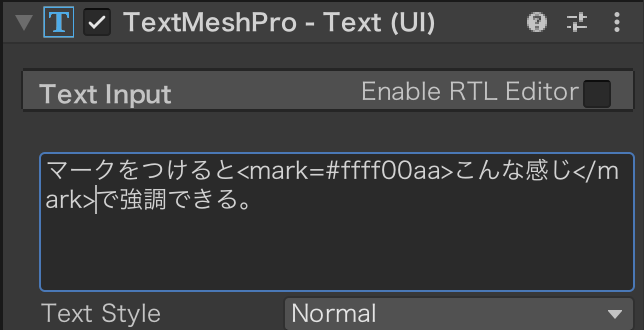
<mark=色>テキスト</mark>
マークをつけると<mark=#ffff00aa>こんな感じ</mark>で強調できる。

モノスペーシング(Monospacing)
フォントの文字間隔を変更するタグ。
ピクセル単位、フォント単位での調整が可能
記述の仕方は
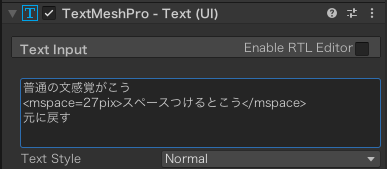
<mspace=○>テキスト</mspace>
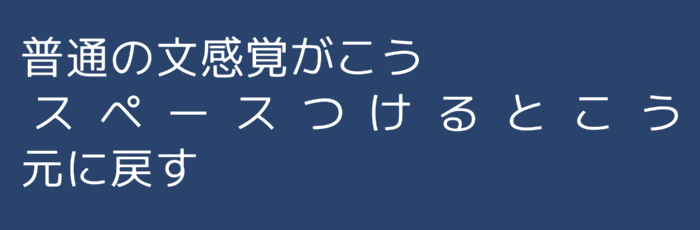
普通の文感覚がこう
<mspace=27pix>スペースつけるとこう</mspace>
元に戻す

ノーパース(Noparse)
リッチテキストタグとして認識される文を表示するためのタグ。
記述は
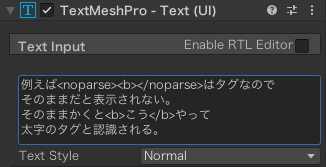
<noparse>タグ表記</noparse>
となる。
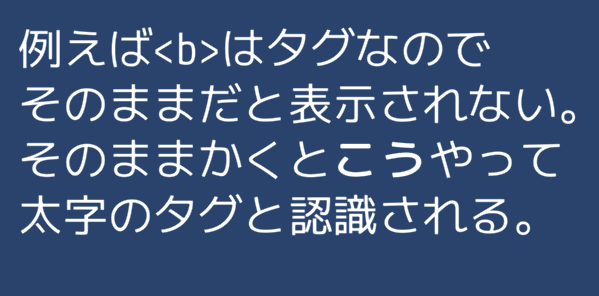
例えば<noparse><b></noparse>はタグなので
そのままだと表示されない。
そのままかくと<b>こう</b>やって
太字のタグと認識される。

ノンブレーキングスペース(NBSP/Non-Breaking Space)
行内での改行を禁止するタグ。英単語などの単語の途中で自動改行が行われないようにするもの。
記述の仕方は
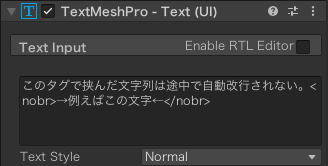
<nobr>文字列</nobr>
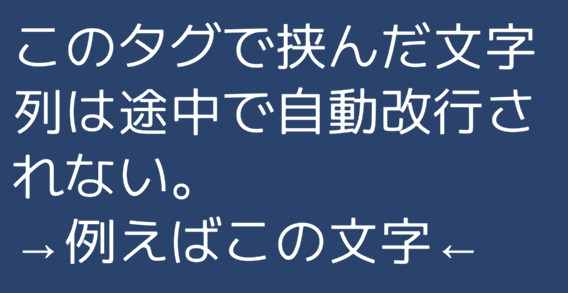
このタグで挟んだ文字列は途中で自動改行されない。<nobr>→例えばこの文字←</nobr>

水平位置(Horizontal Position)
水平位置のテキストの開始場所を直接指定するタグです。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述の仕方は
<pos=○○>
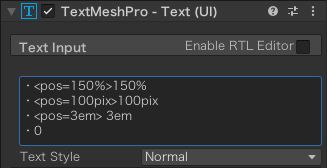
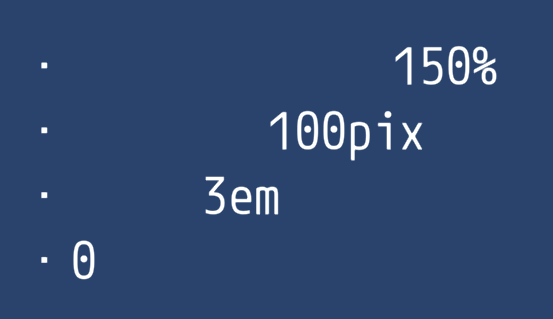
・<pos=150%>150%
・<pos=100pix>100pix
・<pos=3em> 3em
・0

フォントサイズ(Font Size)
フォントサイズを文の途中で変更します。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述の仕方は
<size=○○>
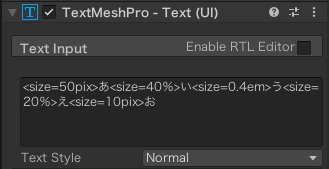
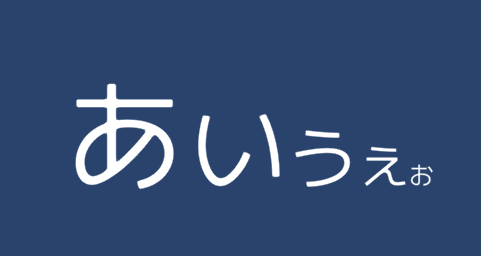
<size=50pix>あ<size=40%>い<size=0.4em>う<size=20%>え<size=10pix>お

水平位置のスペース(Horizontal Space)
スペースキーを複数文字入れた風に隙間を入れます。
こちらはピクセル単位とフォント単位で使用することが出来ます。
記述の仕方は
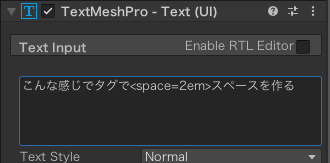
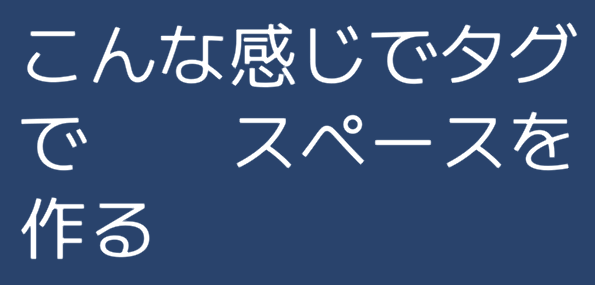
<space=○>
こんな感じでタグで<space=2em>スペースを作る

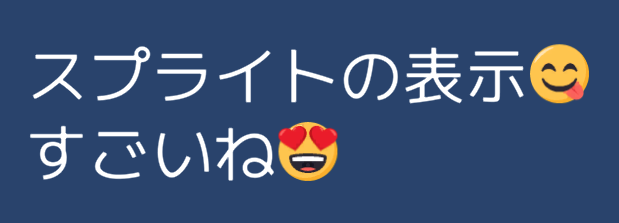
スプライト(Sprite)
タグを使用することでスプライトアトラスから画像を挿入できる。
記述は
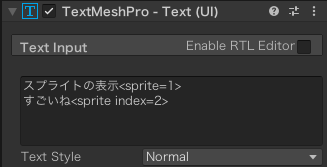
<sprite=番号>
※複雑なので別記事作成予定
スプライトの表示<sprite=1>
すごいね<sprite index=2>

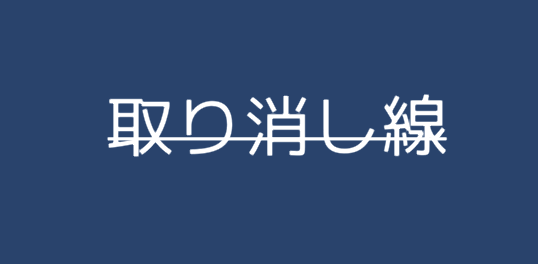
取り消し線(Strikethrough)
取り消し線をつけるタグ
記述は
<s>テキスト</s>
<s>取り消し線</s> 

下線(Underline)
下線をつけるタグ
記述は
<u>下線</u>
<u>下線</u>

スタイル(Style)
スタイルシートに独自に設定してあるタグを使用できます。
記述は
<style=”スタイル名”>テキスト</style>
<style="H1">スタイル</style>

なお、スタイルシートは自分でカスタムすることでよく使うタグの組み合わせを登録、時短することができます。
下記のページでカスタム方法を説明していますので興味のある方はどうぞ。
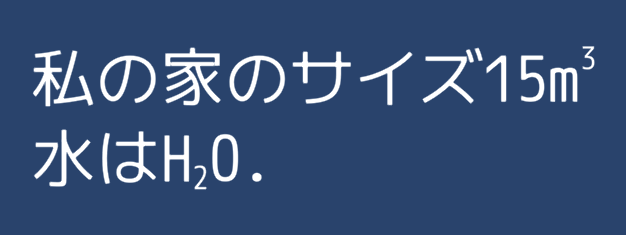
下付き文字と上付き文字 (Subscript/Superscript)
タグで挟んだ文字を下付き文字、もしくは上付き文字にします。
記述は上付きが
<sup>テキスト</sup>
下付きは
<sub>テキスト</sub>
私の家のサイズ15m<sup>3</sup>
水はH<sub>2</sub>O.

垂直オフセット(Vertical Offset)
タグで挟んだ文字を垂直方向に文字をずらします。
ピクセル単位またはフォント単位が使用できます。
記述は
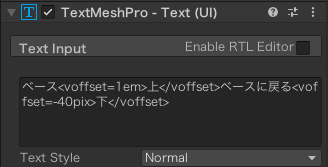
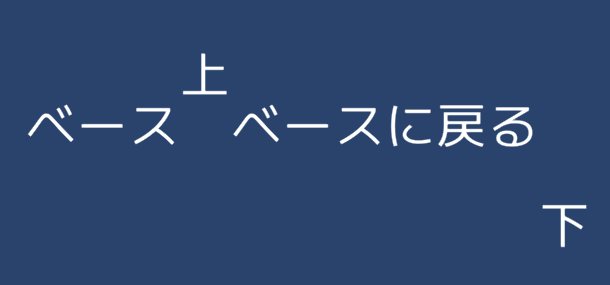
<voffset=○>テキスト</voffset>
ベース<voffset=1em>上</voffset>ベースに戻る<voffset=-40pix>下</voffset>

テキストの幅()
テキストの行の収まる幅の領域が変更できるタグ。
テキストの文字の幅ではなく、テキストを表示する領域の幅であることに注意。
こちらもピクセル単位、フォント単位、パーセンテージで使用することが出来ます。
記述は
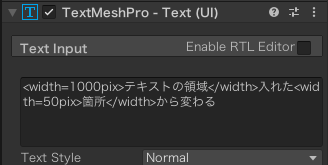
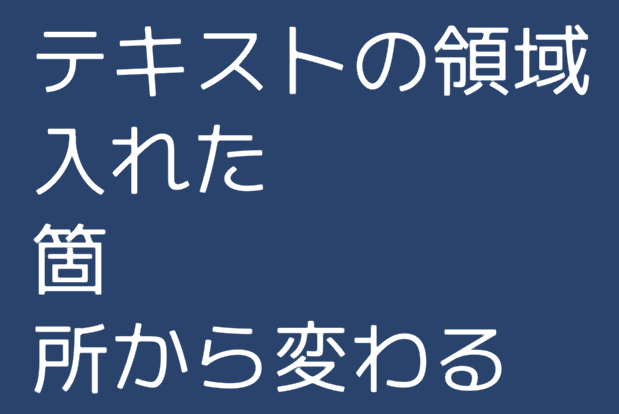
<width=○○>テキスト</width>
<width=1000pix>テキストの領域</width>入れた<width=50pix>箇所</width>から変わる

参考サイト様
・Digital Native Studios (TextMeshProのページ)
http://digitalnativestudios.com/textmeshpro/docs/rich-text/
TextMeshProの制作元?のスタジオなんでしょうか。他のページもすごく詳しく機能が書いてあるのでとてもで参考になるサイトです。(英語です。)
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。