こんにちは!個人でゲーム制作をしています。えきふるです。
前回は合成レイヤーの基本的なルール、計算方法の考え方について記載しました。
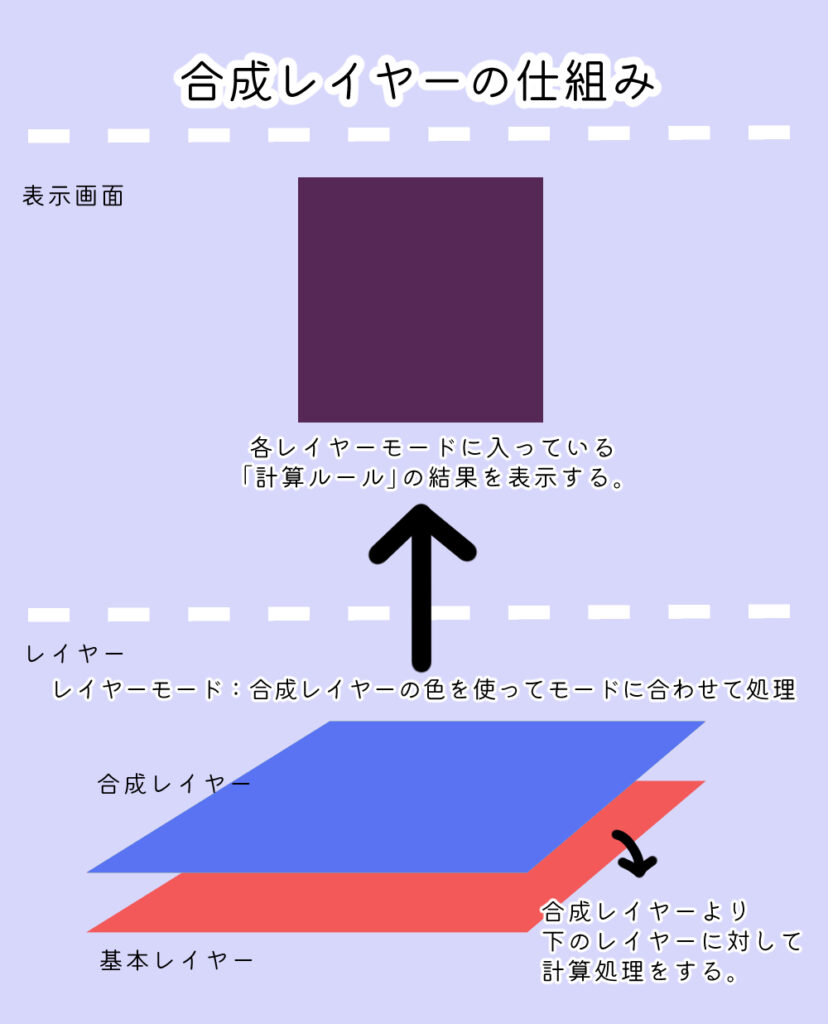
合成の仕組みは下記の画像のようなイメージでした。

それでは、具体的に各レイヤーモードがどんな効果、計算式なのか確認していきたいと思います。
ここでは下記の暗くなるモード達を見ていこうと思います!


効果的な使い方に関しても考察しますのでぜひ読んでね!
暗くするカテゴリの合成レイヤー
注意!基本的に以降の計算式は全て正規化された形での計算になりますのでご注意ください。
(正規化に関しては前回の記事参照)
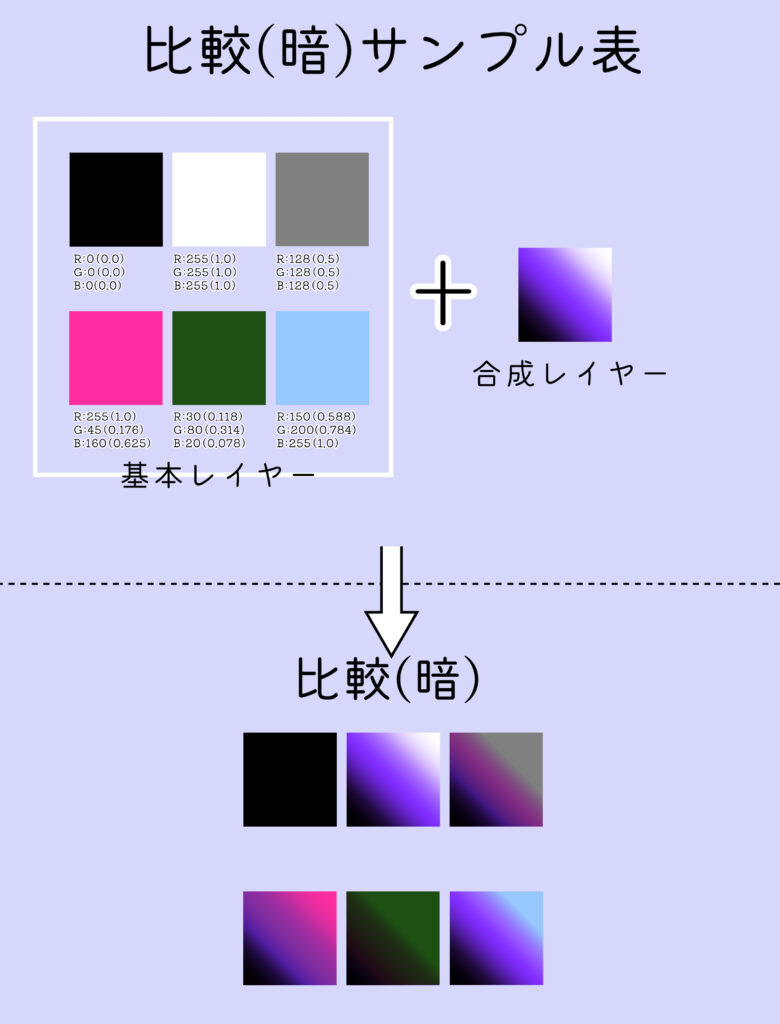
比較(暗)
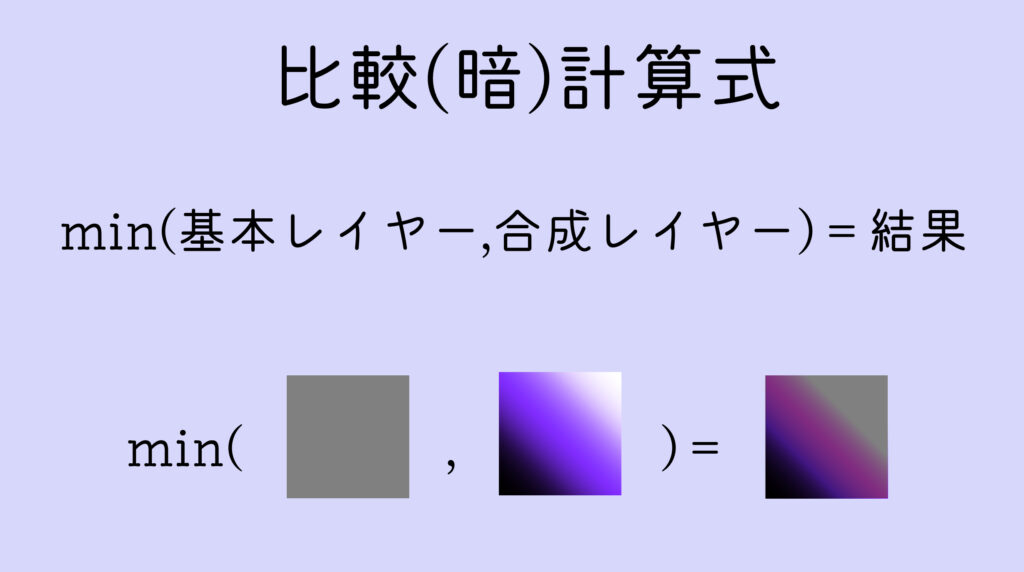
計算式:min(基本レイヤー,合成レイヤー)
基本レイヤーと合成レイヤーの画像のRGBそれぞれ個別の数値を比較して小さい方(暗い方)を表示します。
※min、とは小さい方の値を出すという意味の計算式です。
計算式をイメージするとこんな感じ!

上記の画像のように「グレー」と「白〜紫〜黒のグラデーション」を比較(暗)で合成すると白い所はグレー色に、黒い所はそのまま黒になっていることからも両方を比べて暗い方が表示されている事がわかりますね!
比較(暗)の計算式
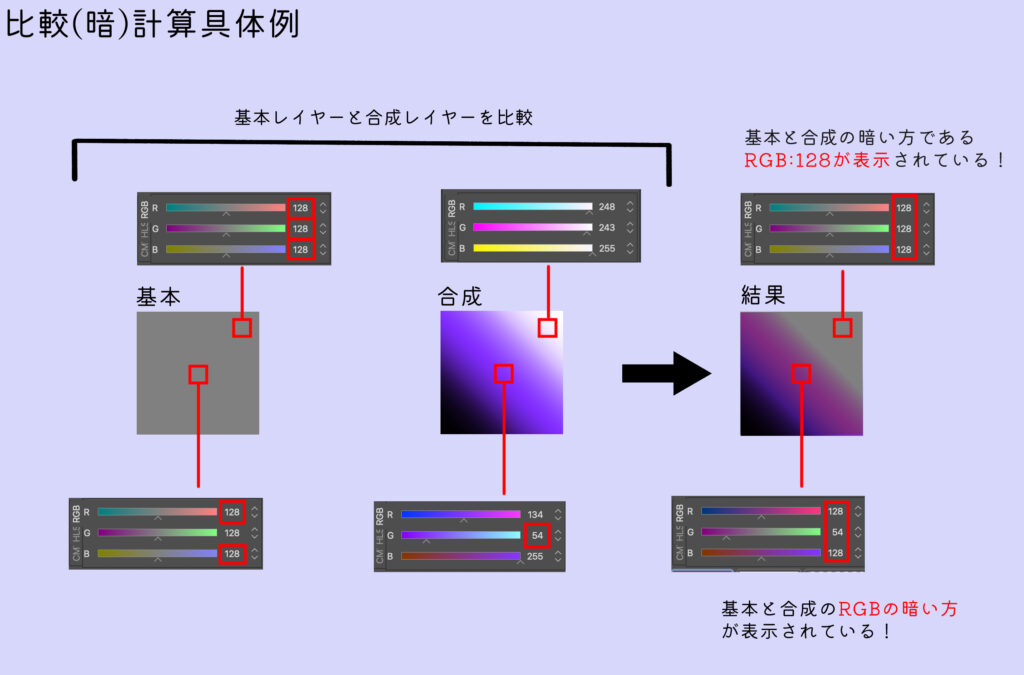
下記画像で細かく見てみましょう。

基本レイヤーと合成レイヤーを比較(暗)モードで表示される結果に関して、画像の赤い四角の所をスポイトしてRGBの値を見てみました。
こうやって見てみると確かにRGB各色の暗い値(低い数字)を結果として表示していますね。
比較(暗)のサンプル表
さらに、下記のサンプル表で他の色についても見てみましょう。
※基本レイヤーのR,G,Bの値は256色表示と正規化表示の両方を記載しています。
()内が正規化された数値です。

完全な白と比較(暗)をしても合成レイヤーとの結果は変わらず、
またピンクや緑、水色と比較(暗)した際には、中間色でR,G,Bそれぞれ個別に暗い方の値が表示されることからグラデーションでは基本レイヤーと合成レイヤーが馴染むように結果が出ていることがわかると思います。

R,G,Bそれぞれの色を個別に比較しているので、結果色は暗い方向になり、馴染むように表示されているね!
このような事から
比較(暗)は絵に陰影を追加したり、上から汚れなどのテクスチャー感を追加するのに向いているかもしれませんね。
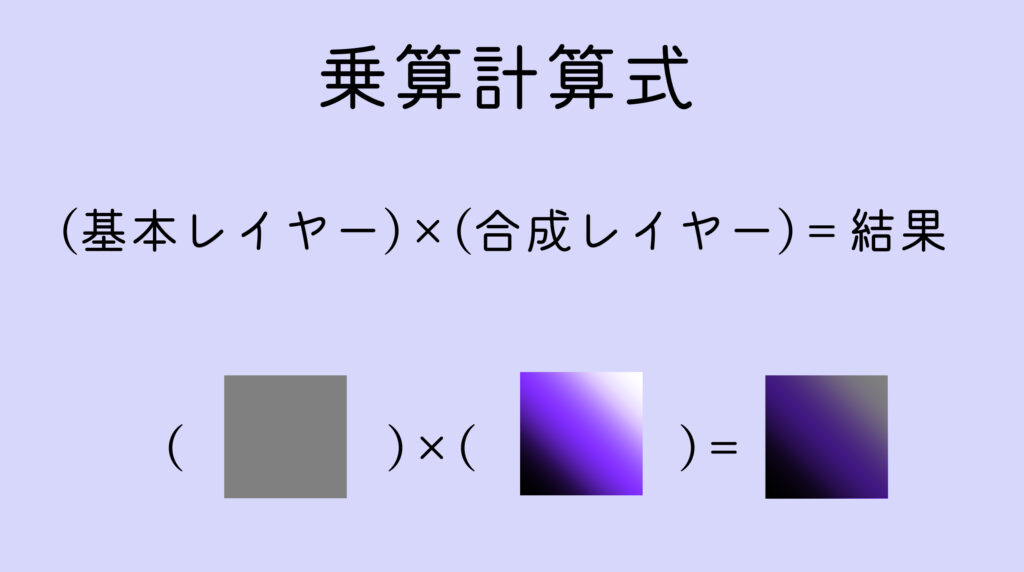
乗算
計算式:(基本レイヤー)×(合成レイヤー)
乗算では名前の通り、お互いのレイヤーのRGBの値をそれぞれ掛け算します。
正規化した値(0〜1の範囲)で掛け算をしているので、1を超える事はなく、0に近づいていきます。
※例えば 0.5×0.3≡0.15 となり、0に近づく(暗くなる)。
掛け算なので元の色が暗ければ暗いほど(=0に近いほど)より結果は暗い色になります。
乗算の計算式
計算式のイメージは下記になります。
全体的に暗くなっているのがわかるかと思います。

黒色(=値0.0)のところは掛けると0になってしまうのでそのまま黒が出ています。
一方で基本レイヤーのグレー(=値0.5)と合成レイヤーの右上の白(=値1.0)の所では基本レイヤーのグレー(=値0.5)が結果に出ています。
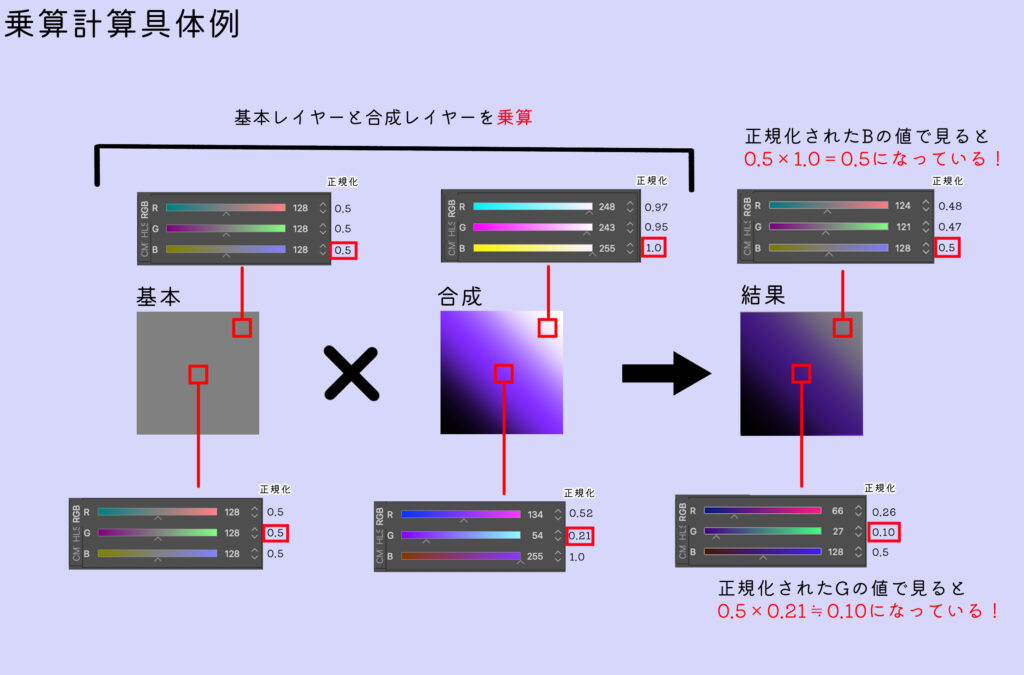
先ほどと同様に、具体例を細かく見てみましょう。
今回は計算結果がわかりやすくなるようにRGBバーの横に正規化された数値を記載しておきました。

正規化された値で見るとしっかりと掛け算の計算結果通りになっていますね!
※なお0.5×0.21≒0.10なのは、正確には0.105なのですが私が小数点以下3桁目の表示を切ったからなだけで内部的にはしっかり0.105になっています。

計算の横着をするなふる!これだから人間は…機械は間違わないので安心して欲しいふる
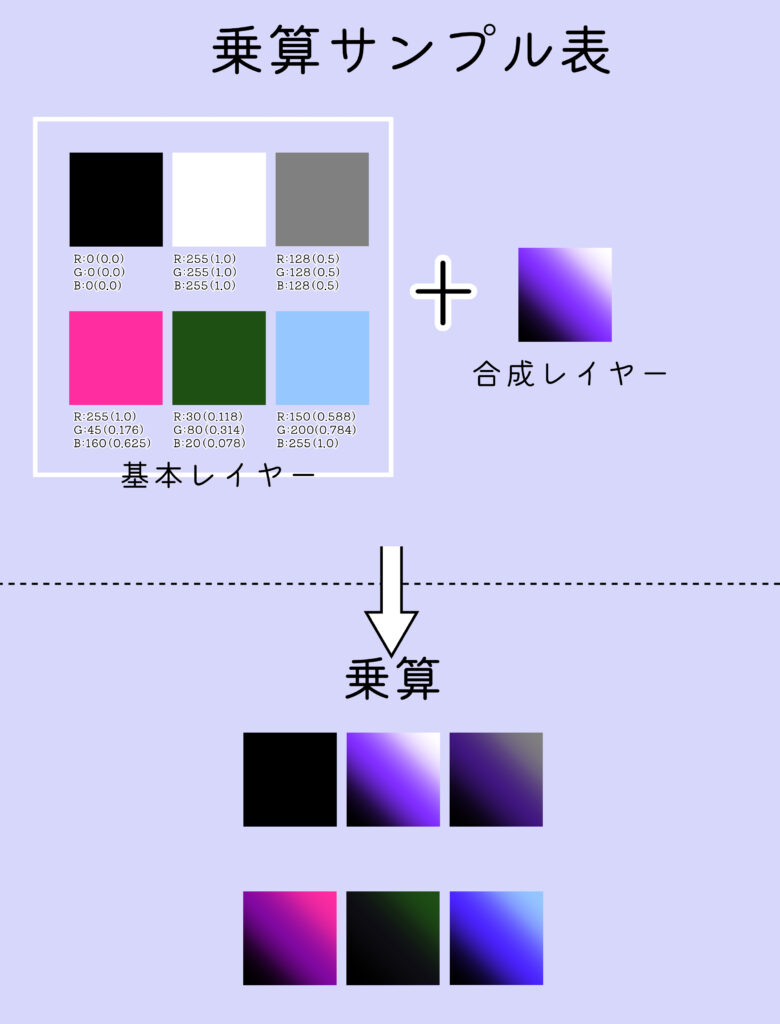
乗算のサンプル表
また、各サンプル表でも結果色を見てみましょう。

基本レイヤー群の白色だけが合成レイヤーの色をそのまま出していることがわかると思います。
これは白色の正規化した値が1.0なので、何に1を掛けてもそのままの表示になるからですね。
逆に、合成レイヤーの色が暗ければ暗いほど暗くする力が強くなることがわかります。
合成レイヤーのグラデーション紫部分はRGBで言うとB(ブルー)の値が大きい(=1.0に近い)ので乗算の結果でもそれぞれ青色は強く出ています。
ただし、緑色との合成では緑色のBの値が小さい(基本レイヤーのBの値が0に近い)のでかなり黒っぽい結果となっています。
このように、元の色(基本レイヤー)に対して暗くしつつ合成レイヤーの色も載せられるので、乗算レイヤーは影を塗る時に良く使用されます。

暗くしつつ、環境光の色や反射光の色を載せる事が出来るふるね!?
焼き込みカラー
計算式:1 – (1 – 基本レイヤー) / (合成レイヤー)
少し複雑ですが、計算式を実際のレイヤーの処理で考えて何をしているのかをイメージしていきましょう。
数学のテストをしている訳ではありませんので、
計算式を覚えるより、やっている処理を把握していく事が大切です。
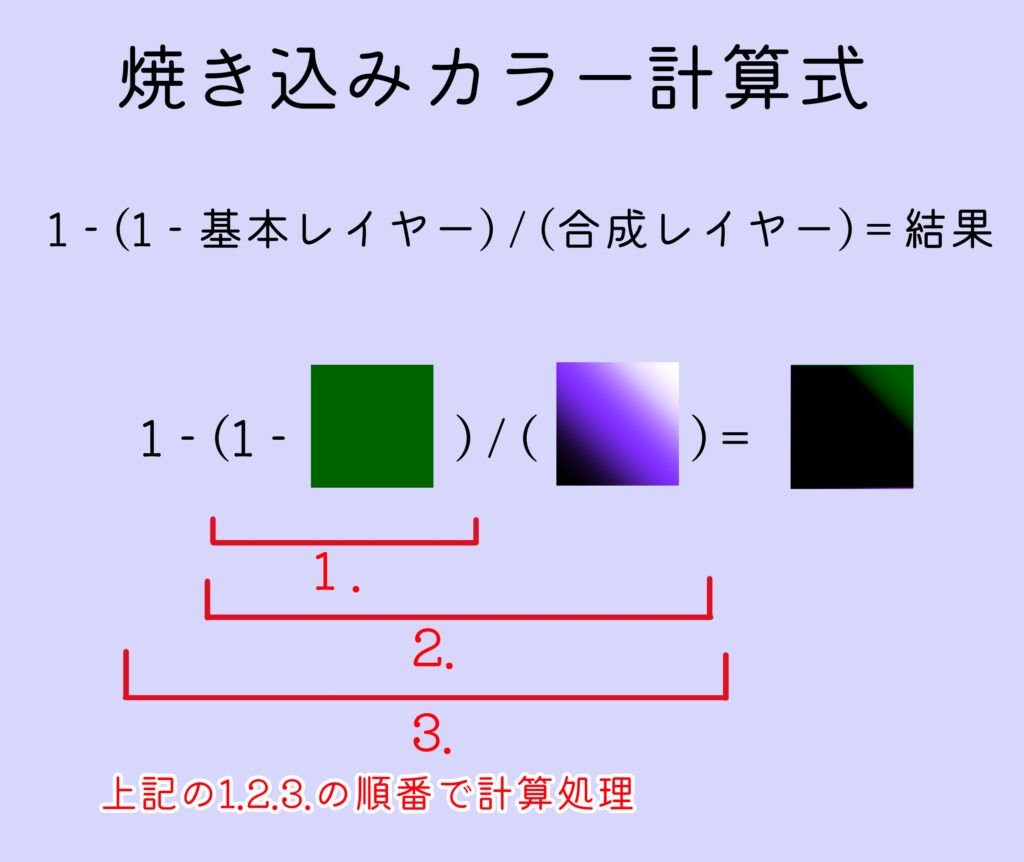
焼き込みカラーの計算式
では、画像で計算式を見てみましょう。
先ほどまでと変えて、
基本レイヤーの色をグレーの中間色から緑(R.G.B=0.100.0)に変更して見ていきます。
これは中間色のグレーの場合、反転させても全く同じ色になってしまい、処理を追いにくいためです。

内部的に1.2.3の順番で計算をしていき、結果の色を出しています。
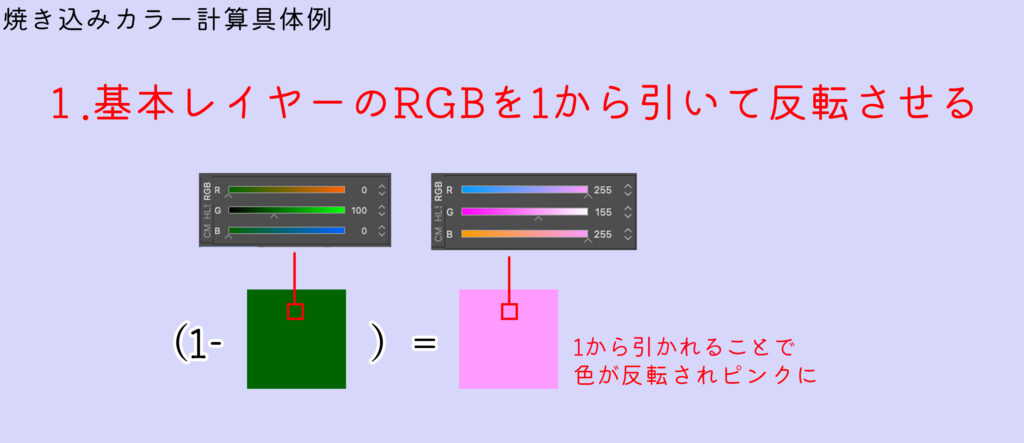
焼き込みカラーの計算手順
では、実際に1.2.3の順番に計算処理をしていくとどうなるのか、画像で見ていきましょう。
1.
(1ー基本レイヤー)の部分で基本レイヤー(緑)の色を1から引いて反転させています。
画像のRGBの数値を見ても1.0(=正規化した値ではない場合は255)ですから、結果が合っている事がわかりますね。

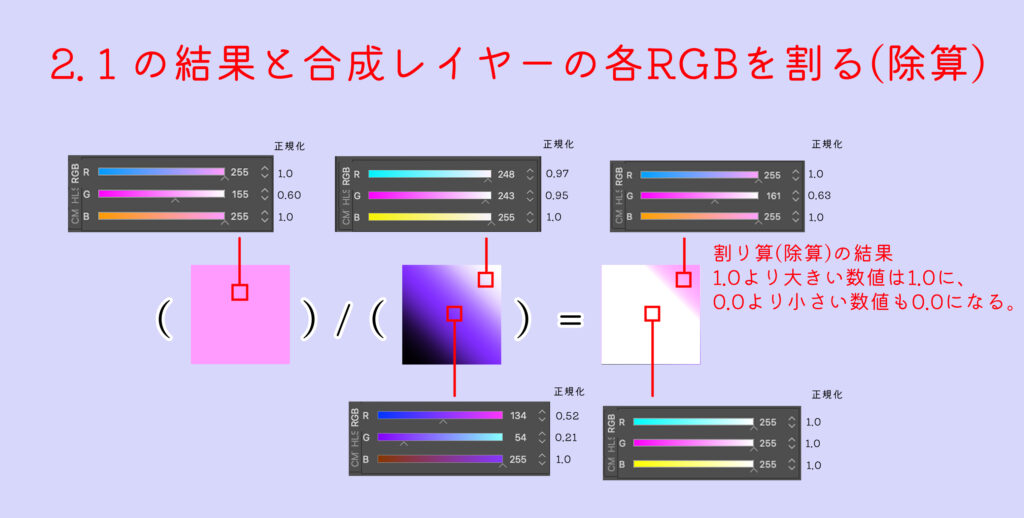
2.
次に1番の結果で反転されてピンクになったレイヤーを合成レイヤーで割っていきます。
この割る、というのは結果としてはここでは明るくなる処理になります。

なんで割ると明るくなるの?
正規化された値というのは0〜1の間の値になりますよね。
0.2とか0.523とか0.8888888…とか。
この1以下の値同士で割り算を行う場合、結果は元より大きな値になる=明るくなります。
例えば、
0.5÷0.5=5.0÷5.0=1.0
0.25÷0.3=25÷30=0.833333333…
このように、計算結果が1に近づいている=白くなる=明るくなっていっていますね。
※なおこの合成モードでは計算結果が1.0を超えた値になる場合、1.0として処理されます。
0で割った場合も結果は0とされるようです。
合成モードによって0で割る時の処理は違いますが、基本的に暗くなるモード=0.0、明るくなるモード=1.0と処理されることが多いようです。

数学では0で割るということはできないふるけど、
レイヤー処理では0で割った場合の結果は0になるみたいふる!
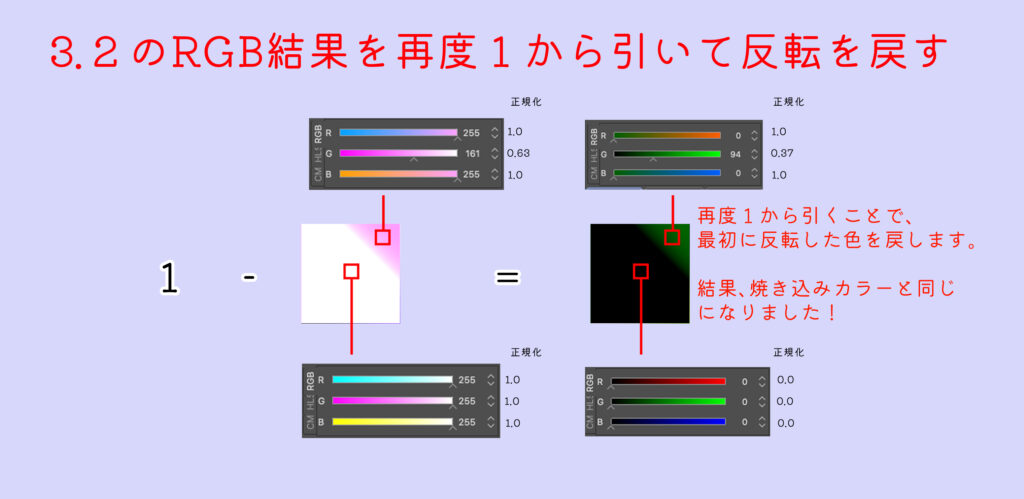
3.
最後に2番の結果を1から引くことで色を再度反転させ、反転を元に戻すという動作をしています。

焼き込みカラーと同じ結界になりました。
以上で計算式の解説は終了です!
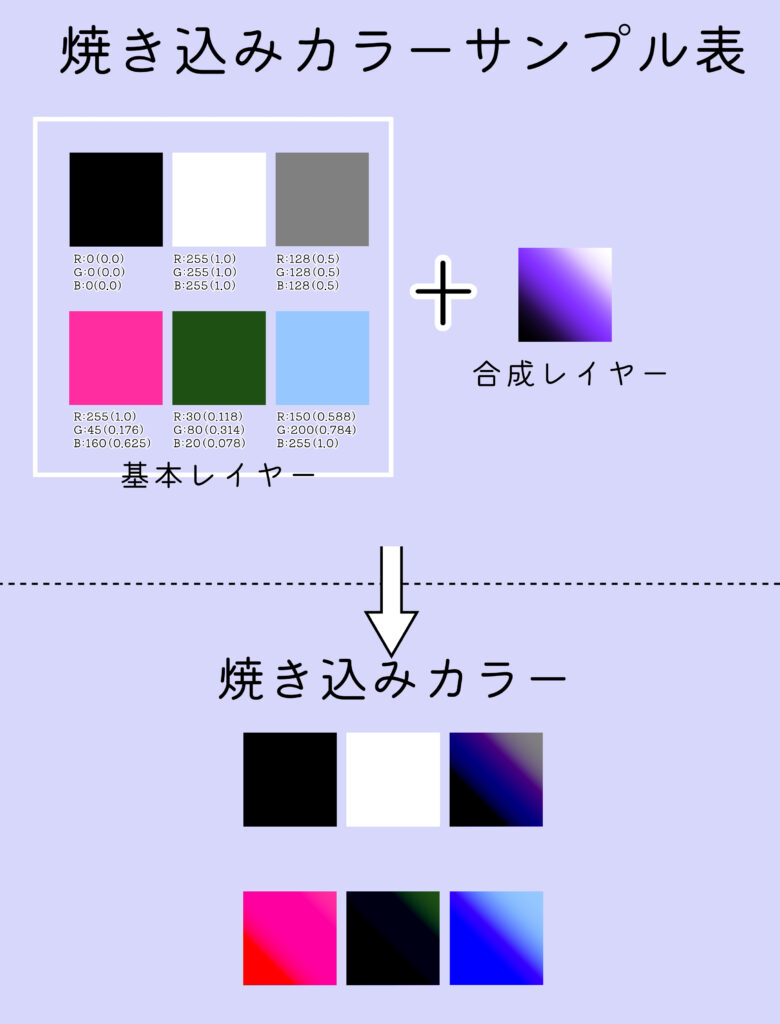
焼き込みカラーのサンプル表
それでは他の色との結果がどうなるのかサンプル表を見ていきましょう。

画像からわかる通り、焼き込みカラーは
・暗い所はより暗く、明るい所は変化が少ない事で結果的にコントラストが高くなる。
・基本レイヤーの色相はほぼそのままに、色が鮮やかに濃くなる
という特性があるので、
色合いをそのままにコントラストを上げて絵を引き締めるのに使えそうです。
また、色合いが変わらないので元の絵に「焼き印」のような処理にも使えそう(ロゴデザインとか)です。
注意として、計算の特性上、乗算と違い基本レイヤーの白色部分は暗くする事が出来ません。

白(1.0)を反転すると黒(0.0)くなるんだけど、黒(0.0)はいくら割っても黒(0.0)になっちゃうふる。その反転を戻すと白(1.0)になるので、白は暗くできないふるね。
TIPS:合成モードの「焼き込み」ってどういう意味?何で反転させるの?
そもそも、この「焼き込み」モードって何なんでしょうか。
実はこの合成モードで使われている言葉は元々「銀塩写真」の暗室作業の一つで
写真を部分的に暗くする作業名から来ていると考えられます。
※銀塩写真とは今のデジタル写真ではなく、昔ながらの写真フィルム等からプリントして作るアナログ写真の事です。
下記の「東京都写真美術館教育普及プログラム」さんのYOUTUBE動画で実際の作業工程を見る事が出来ます。めちゃくちゃわかりやすいですね!ついでに覆い焼きも見れちゃう!
「焼き込み」の所ではまさに
「ネガ(色が反転した写真)」に暗くしたい所だけ光を当てて銀化を促進、白く(明るく)した後に、ポジに戻す(ネガを反転)ので、光を当てた所は実際には暗くなる。
という工程がわかりますね!ブラボー!これさっきやった工程と一緒や!
つまり、焼き込みモードとはこの暗室での作業をデジタル上で模倣した処理という事になりそうです。
このことを知っていると、ああ「焼き込み」だから反転を使って最終的に暗くするのね。
と一発でわかったりします。

写真の暗室作業が元ネタだったのふるね!
焼き込み(リニア)
計算式:1 – {(1 – 基本レイヤー) + (1 – 合成レイヤー)}
焼き込み(リニア)は焼き込み(カラー)と似ていますが、
基本レイヤーと合成レイヤー両方を1から引いて反転させている事が特徴になっています。
両方を反転させていることで、明るいところもしっかり暗くすることが出来ます。
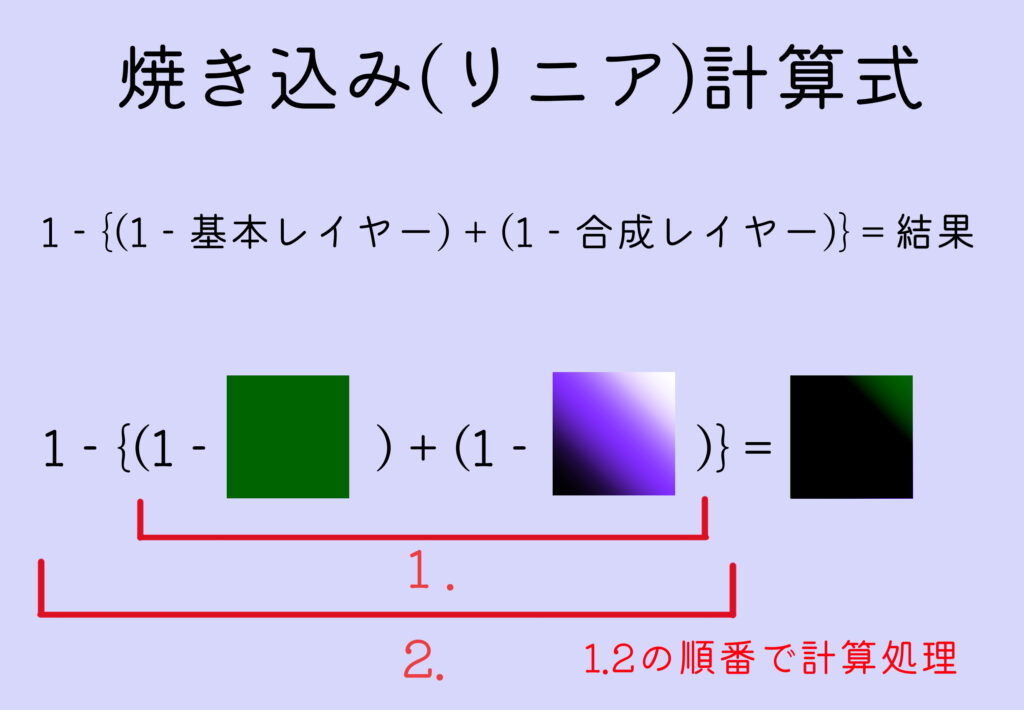
焼き込み(リニア)の計算式
焼き込み(リニア)の計算式も画像で確認して見ましょう。
今回も基本レイヤーの色をグレーの中間色から緑(R.G.B=0.100.0)に変更して見ていきます。

焼き込み(リニア)では
1.基本と合成の両方のレイヤーを1から引いて(要は反転させて)足した後に
2.1の結果を再度1から引いて反転を戻す
という計算処理をしています。
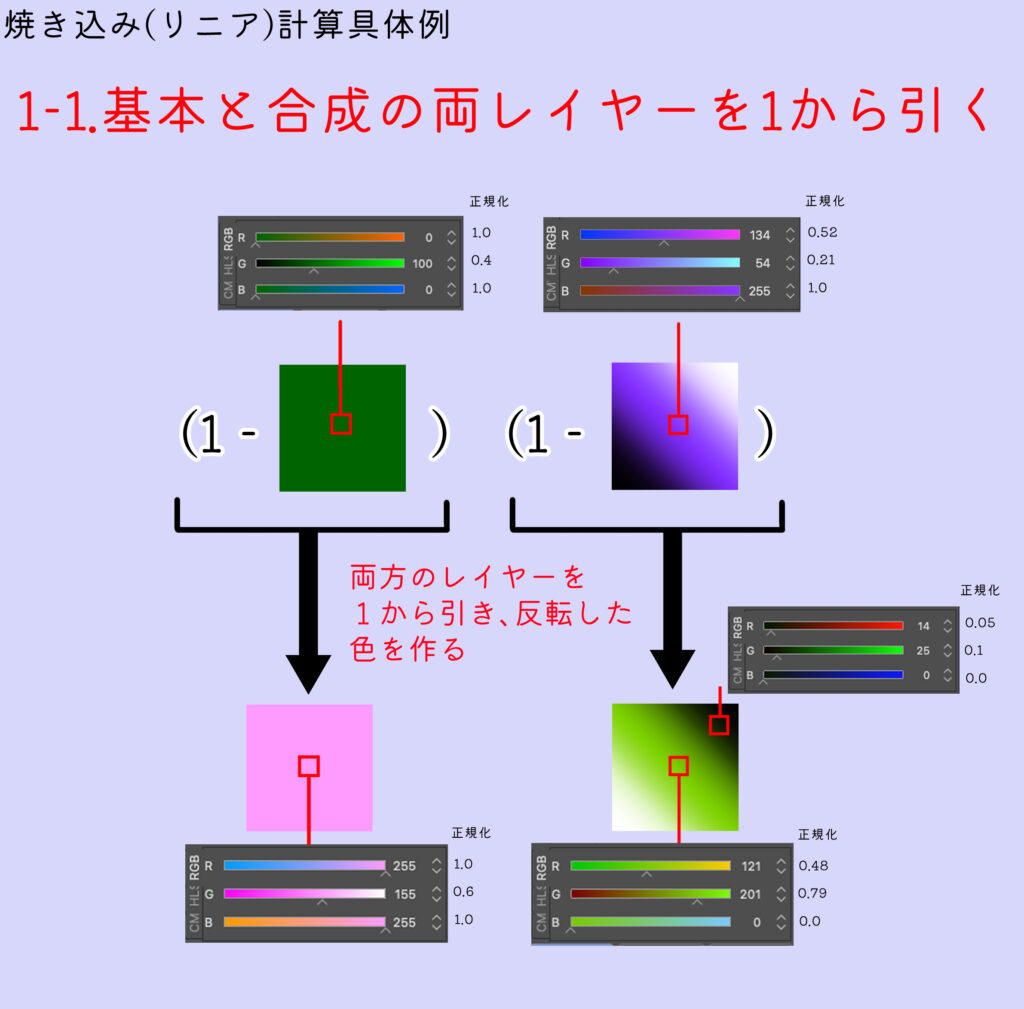
焼き込み(リニア)の計算手順
少し複雑なので、こちらも順番に見ていきましょう!
1-1.
基本レイヤーと合成レイヤーをそれぞれ1から引いて、色を反転させます。

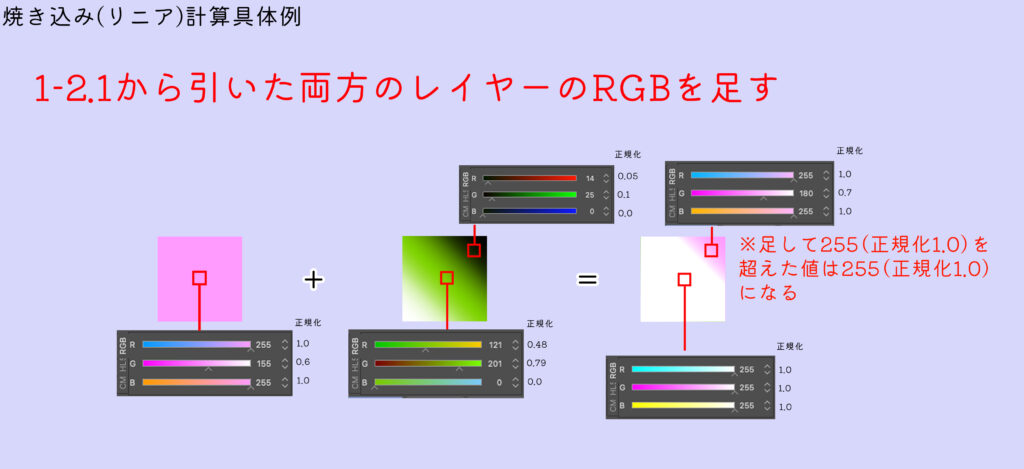
1-2.
次に1-1で反転させた画像同士のRGBを足します。
この時正規化した値が1.0を超えた値に関しては全て1.0として処理されます。

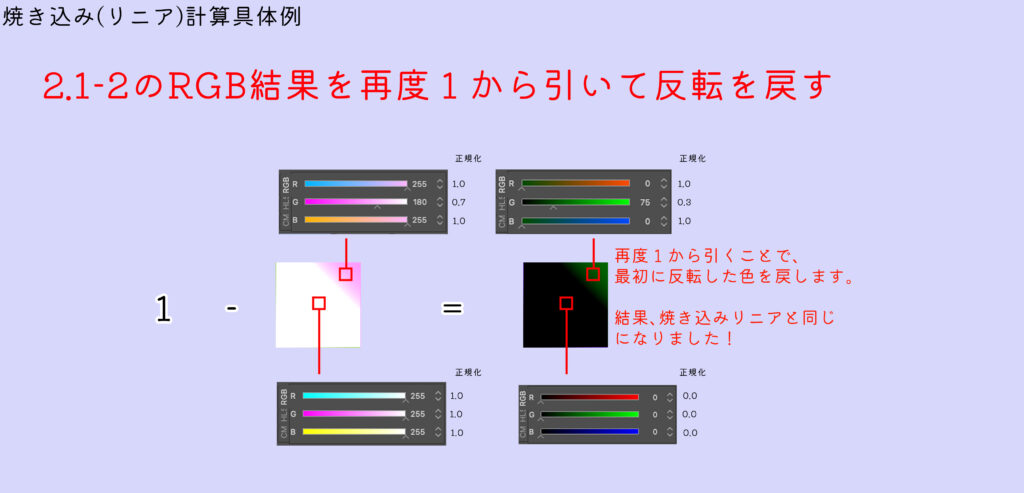
2.
1-2で足した結果の画像を1から引いて、反転を戻します。

焼き込みリニアと同じ計算結果になりました!
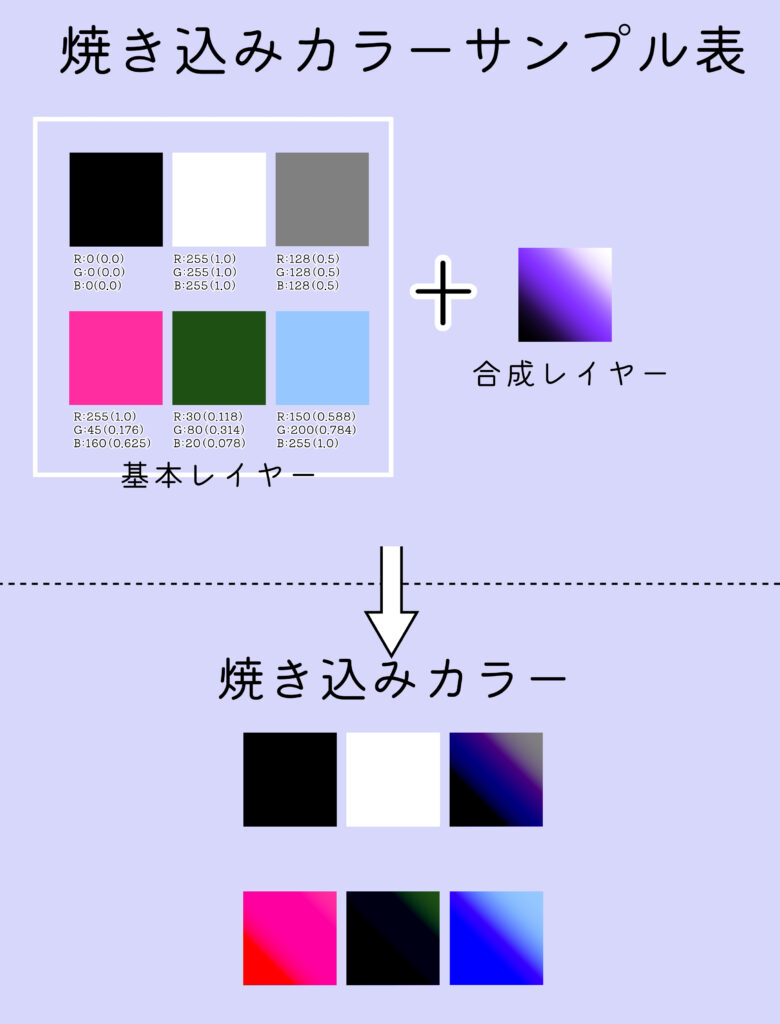
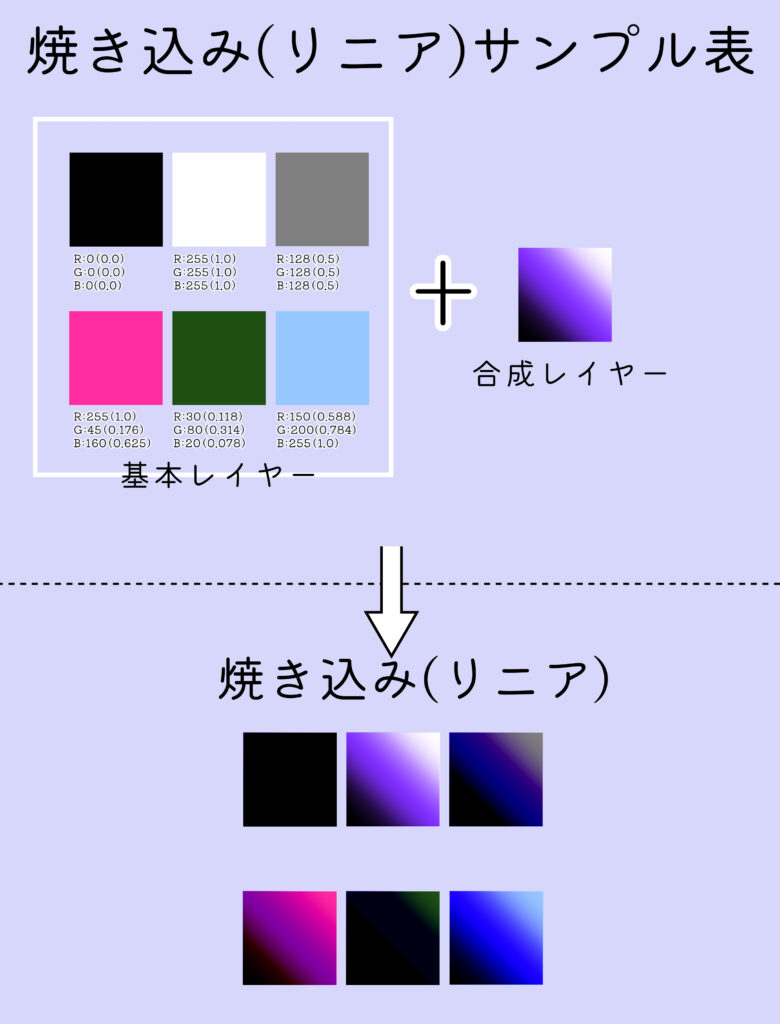
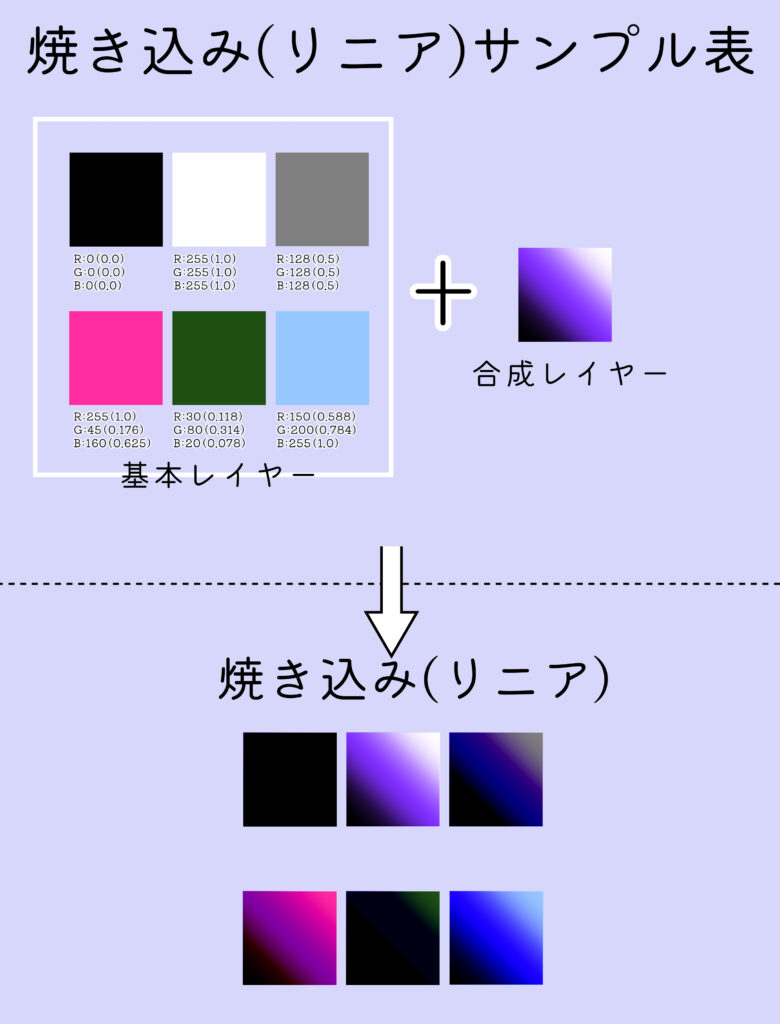
焼き込み(リニア)のサンプル表
それでは他の色のパターンでも焼き込み(リニア)の結果色を見て見ましょう。

実はこのモードは乗算とかなり似た結果が得られます。
焼き込み(リニア)の計算式は
計算式:1 – {(1 – 基本レイヤー) + (1 – 合成レイヤー)}
と書きました。
実はこの計算式を整理すると、
計算式:基本レイヤー + 合成レイヤー – 1
となります。
つまり、各RGBの基本レイヤーと合成レイヤーを足した値から1を引いた結果とも言えるのです。
焼き込み(リニア)はこのように
両レイヤーを足した値から最後に1(各RGB値:255)を引くという特性から
・基本レイヤーと合成レイヤーの色の影響が均等に出るのでなだらか変化になる。
という特徴があります。
リニア(直線)と言う意味からも変化が一定で緩やかなイメージがつきやすいと思います。

ちなみに、最後に1.0を引くから、足したときの色が1.0を超えていない場合は全部0.0として処理されちゃうふる
乗算と似たような結果が得られますので、使い所は乗算と同じように検討できますが、乗算より色がこく(彩度が高く)出る傾向があります。
TIPS:焼き込み(カラー)と焼き込み(リニア)の違い
焼き込みに関してはカラーとリニアの両方を見てきましたが、結構複雑で正直わかりづらいですよね。
という事でここで両方の違いを画像で比べておきましょう!


この画像から2つの特徴を列挙してみます。
■焼き込みカラー
・基本レイヤーの暗い所はより暗く、明るい所の変化は弱いので結果として絵が締まり、ハイコントラストになりやすい。
・基本レイヤーの色合いはそのままに、彩度がかなり鮮やかになります。(無彩色の場合は合成レイヤーの色が出ます)
・基本レイヤーが明るい場合、暗くならずそのまま。(=白は白のまま)
■焼き込み(リニア):
・基本レイヤーの暗い所はより暗くするが、明るい所も暗くするため、全体的に暗くすることが出来る。結果、コントラストはやや強調されるものの、焼き込みカラーよりは低い。
・基本レイヤーと合成レイヤーの影響が均等にでるので、色合いは変化し、彩度はやや鮮やかになる。
・白も暗く出来る。

焼き込みカラーはハイコントラストになって、リニアは全体に影響があるけど、焼き込みカラーよりは緩やかな変化になるふるね!
減算
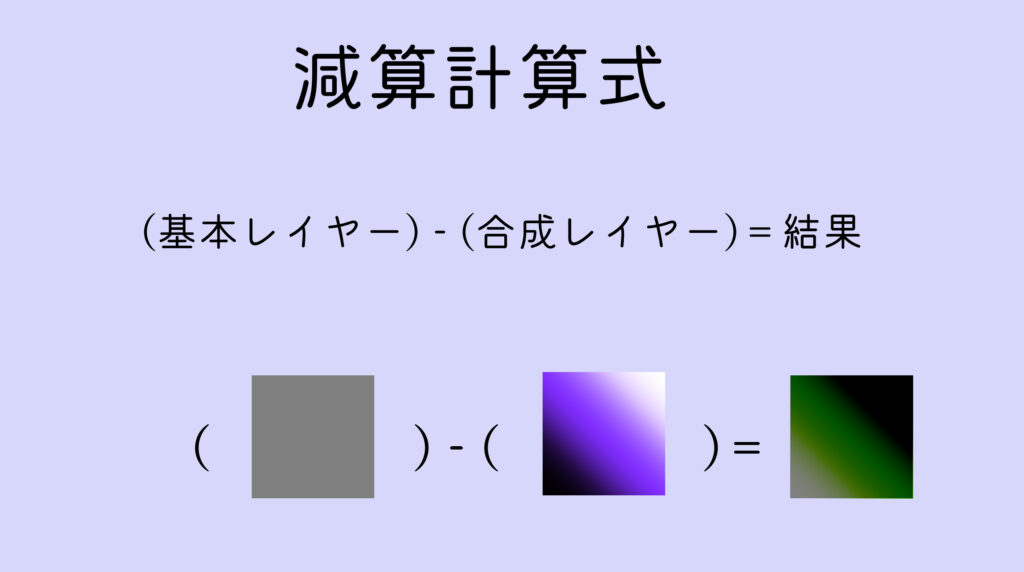
計算式:(基本レイヤー) – (合成レイヤー)
これは読んで字の如く、基本レイヤーに対して合成レイヤーのRGB各値を引き算します。
なお、計算結果が0以下のものは0として出力されます。
減算の計算式
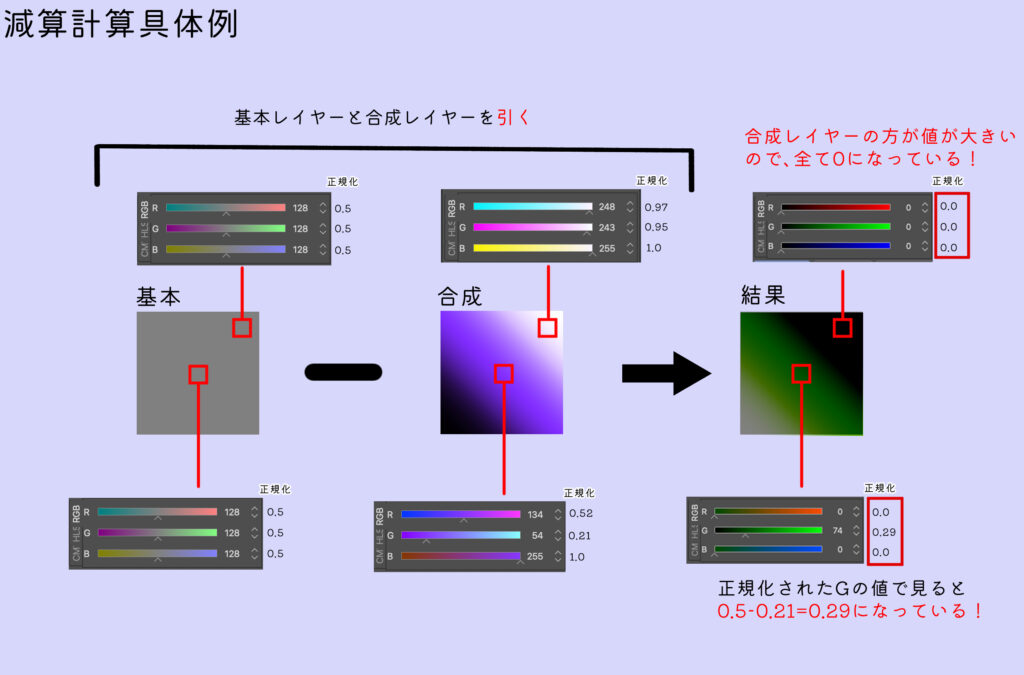
減算の計算式も画像で見て見ましょう。

基本レイヤーから合成レイヤーの値を引いているので、
合成レイヤーの白(=1.0)い所は引き算の結果、黒に。
また、紫系の色(RとBの値が高い)がグレーから引かれているので結果は緑になっていますね。
もちろん、引いているので元の色より暗くなります。
減算の計算手順
それでは、減算も数値で具体的に見ていきましょう!

きっちりと各RGB値が引かれている事がわかりますね。

減算は名前の通りそのままなのでぶっちゃけ書くことがあんまり無いふるねぇ。。
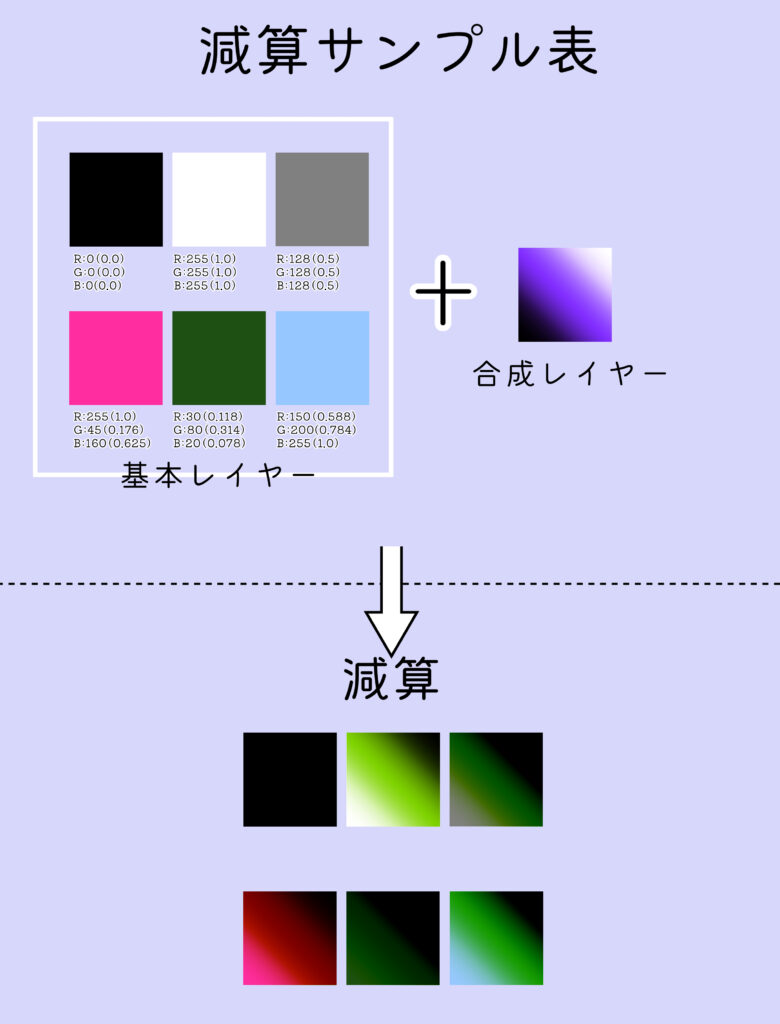
減算のサンプル表
それではサンプル表で結果を色々と見ていきましょう。

どの色も合成レイヤーの紫が引かれているので緑色によっていますね。
もともとRの値が大きいピンク色だけが赤色が残っています。
減算は暗くするのに使用するというよりは元の絵から特定の色味を抜いたりする時に使うと効果的かもしれません。
合成レイヤー暗くするカテゴリーの違い・シーン別の使い方まとめ
ここまで見てみて、どのモードも下の絵を暗くする事には変わりはありませんが、
それぞれ計算式が違うので色々な特色がありますね。
ここではその特色を把握して、その時々で何が一番効果的か判断できるようになりましょう。
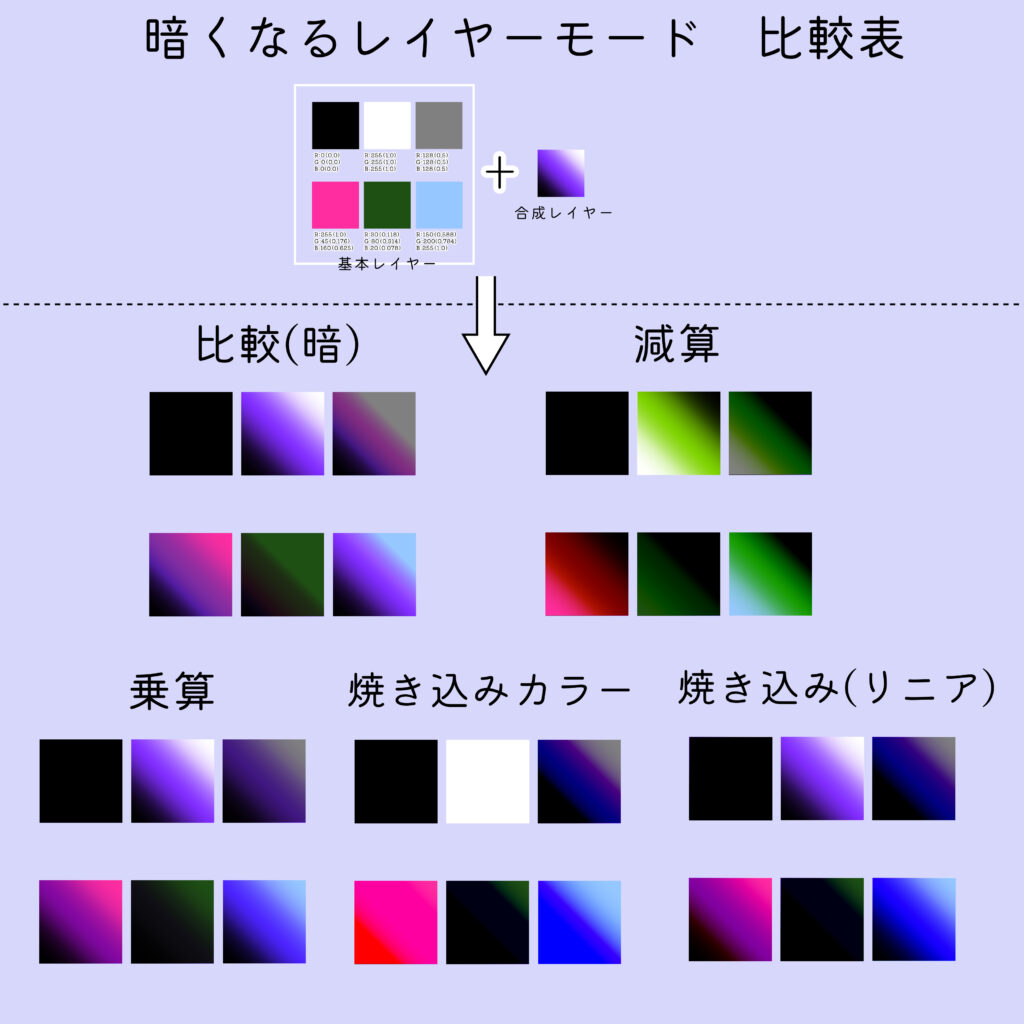
それぞれの違いと具体例
それぞれ計算式が分かった所で並べて見て見ましょう!

比較(暗)と減算は特殊な使い方になるので上側に、
比較して見たい乗算、焼き込みカラー、焼き込み(リニア)は下に並べました。
どんなシーンで使うのが良いか、画像を見つつ簡単にマトメていきましょう。
■比較(暗)
基本と合成、両レイヤーの暗い方の色を結果として出す。
特殊なのでイラストやデザインではあまり使用しないかも?
■減算
基本レイヤーの値から合成レイヤーを引いた結果を出す。特定の色味を抜くのに使えそう。
■乗算
基本レイヤーと合成レイヤーの値を掛けた結果を出す。
影を塗ったりするときに環境光の色などを入れつつ使うと良さそう。
■焼き込みカラー
反転と除算を使って暗室作業での焼き込みの工程に似せている。色合いはそのままにハイコントラストで鮮やかな色合いを生み出す。明るい所は暗くなりにくい。白はそのままにコントラストを上げた絵にしたり、下の絵にロゴを焼き込んだりする時に使えそう。
■焼き込み(リニア)
両レイヤーを足した結果から1を引いた結果を出す。両方のレイヤーの色が結果に影響する。
乗算と結果は似ているが、乗算より彩度の高い結果が出る。
まとめ
これらの合成モードを上手く使い分けることで、より効果的な描写ができるようになりそうです。
自分の絵やデザインに合わせて使うものを厳選してルールを決めておくと楽かもしれませんね!

次回は明るくするモードを研究しますふる!
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!