このブログで使用しているUnityのVer
・Unity 2021.3.9f1

こんちゃっす!1人でゲーム制作をしています。えきふるです。
今回の記事は
アニメーションの作り方②AnimatorController基本編です。
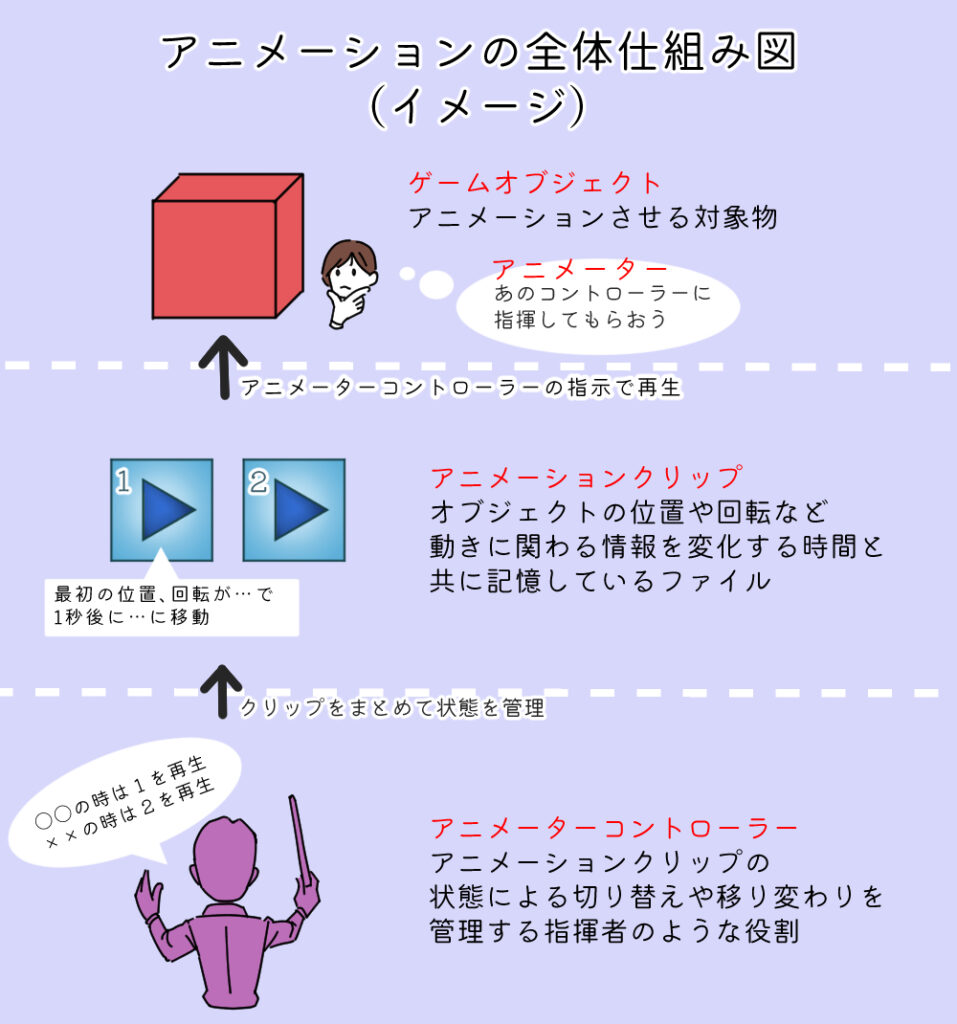
アニメーターコントローラー(AnimatorController)は
ゲームオブジェクトに対してアニメーションの管理をする役割を持っていました。

AnimationClipの作成方法やアニメーションの基本的な作り方が不明な方は
下記の「アニメーション機能の基本①」の記事を参考にしてみて下さい。
初めに・前提
この記事から読み始めた方もいると思いますので、前回までで用意された状況を説明しておきます。
前回ではゲームシーン上にCubeを1つ作成し、そのCubeに対してアニメーションを1つ作成しました。
現状としては1つのゲームオブジェクトに1つのAnimatorContorollerとAnimationClipがそれぞれ用意され、接続されている状態です。


それでは早速アニメーターコントローラーの基本を見ていきましょう!
アニメーターコントローラー基本
アニメーターコントローラーはAnimatorというウインドウで内部の管理を行います。
ここではまずAnimatorウインドウの初期状況から基本的な構造、用語を確認しましょう。
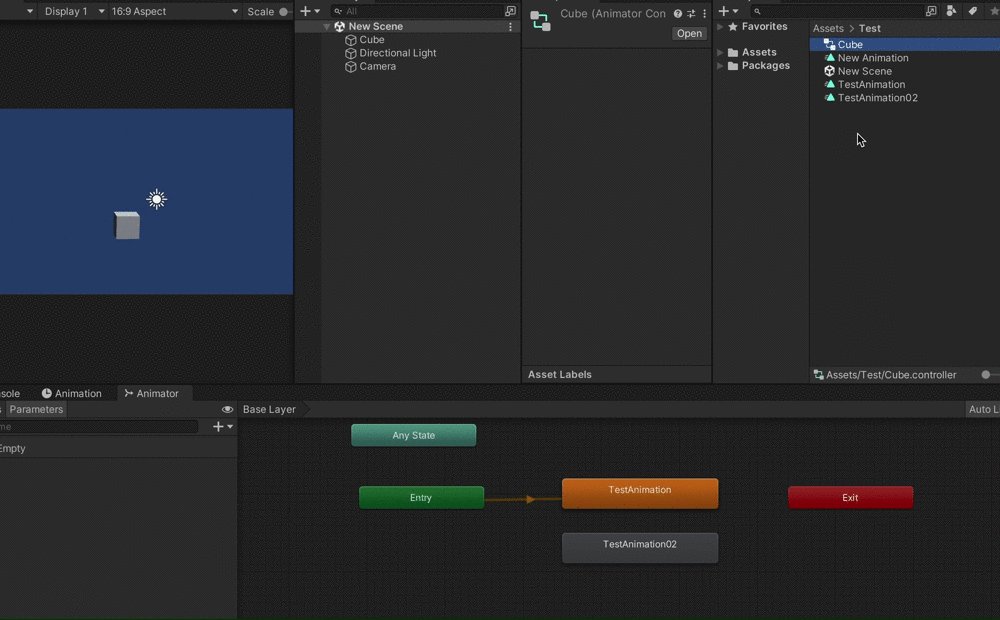
Projectウインドウから前回作成したAnimatorControllerをダブルクリックすると「Animator」というウインドウが適当なタブに開かれます。
自分で見やすいところにウインドウタブを移動しておきましょう。
※Animatorウインドウ上でショートカットキー「F」を押すと、画面内に綺麗に収まるので便利です。

※もしくはメニュータブから
Window>Animation>Animmtor
でも開くことが可能です。

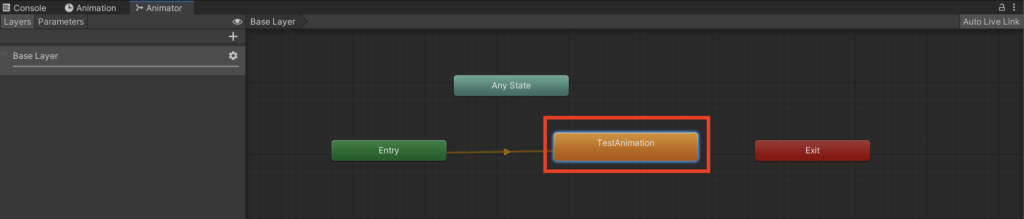
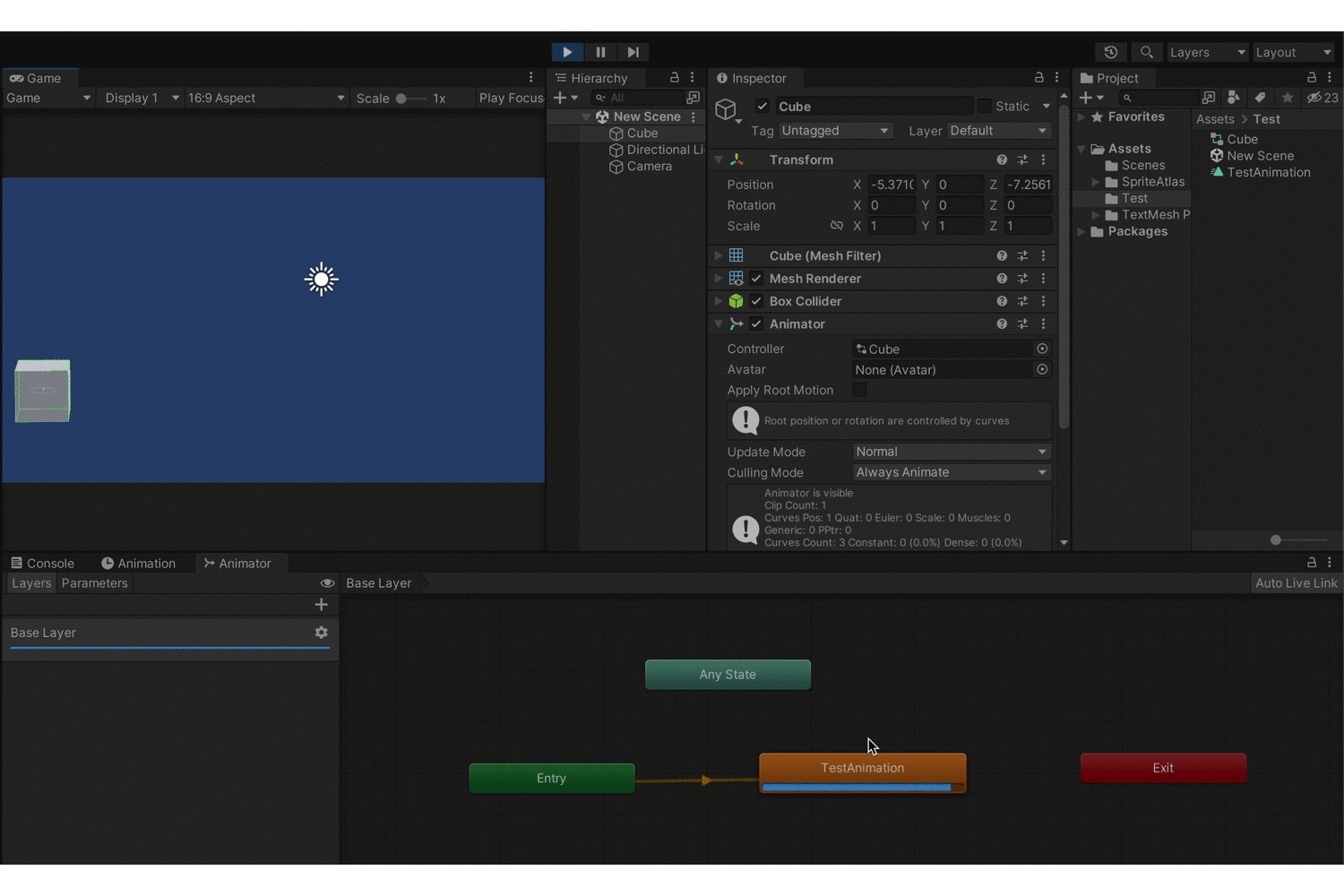
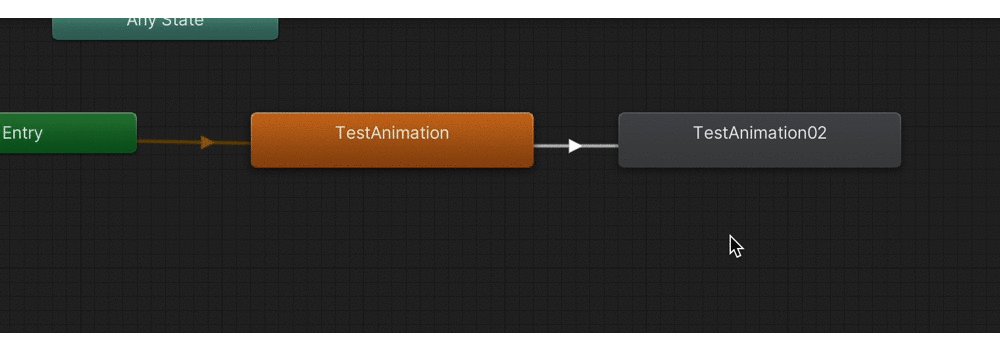
Animatorウインドウを見てみると前回作成したAnimationClipの「TestAnimation」が表示されています。
この四角形で表示されているものを「State(ステート)」と呼びます。
ステートとは状態という意味で今このオレンジ色の四角い場所は「TestAnimation」の状態ですよ。
と表しているという事になります。

さらにAnimatorウインドウをよく見てみると「Entry」というステートから「TestAnimation」のステートまで矢印がのびています。この矢印は「トランジション(遷移)」を表しています。
遷移とは移り変わりの事で、
つまり「Entry」の後に「TestAnimation」に状態(ステート)が移動しますよ、
と言うことを表しています。
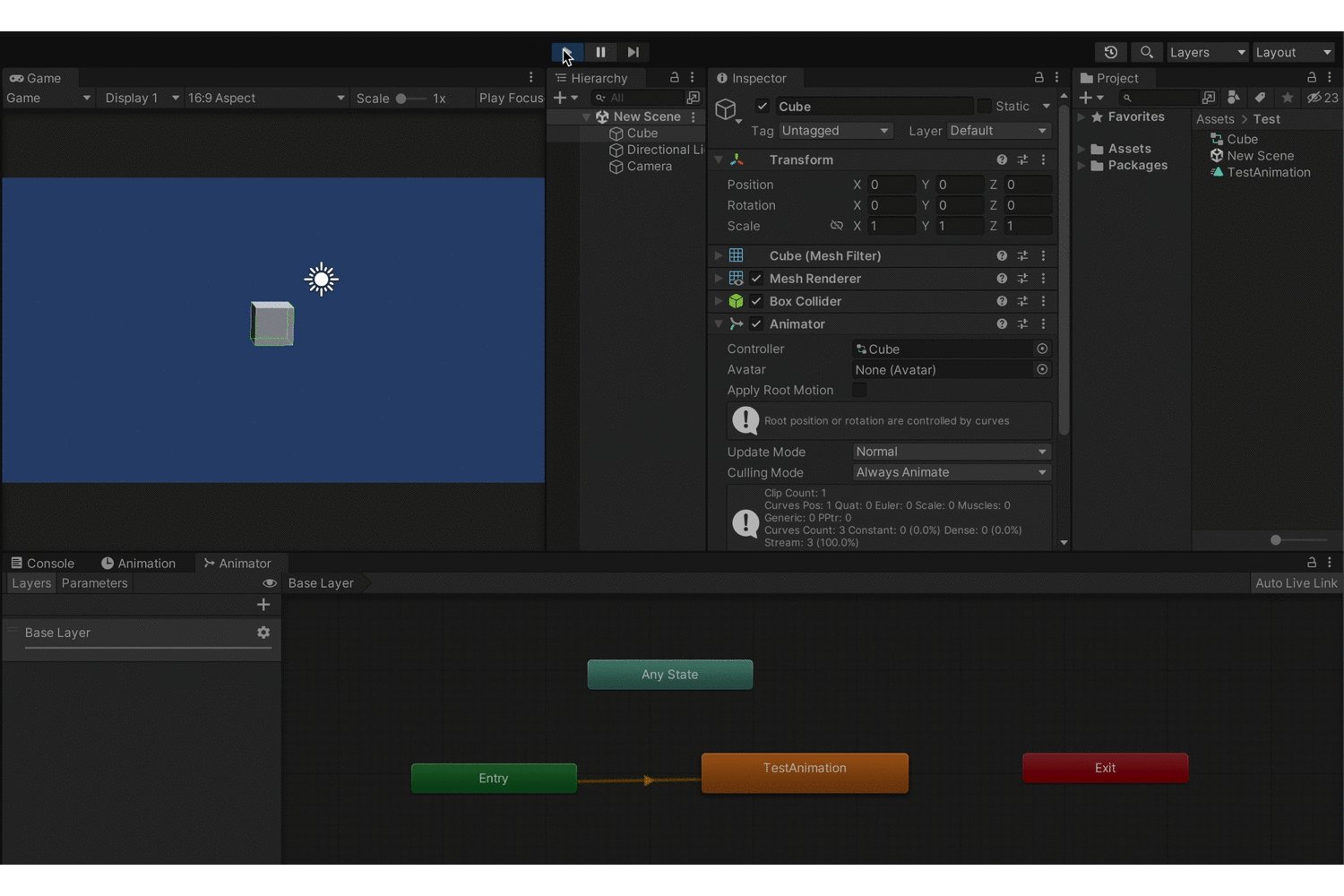
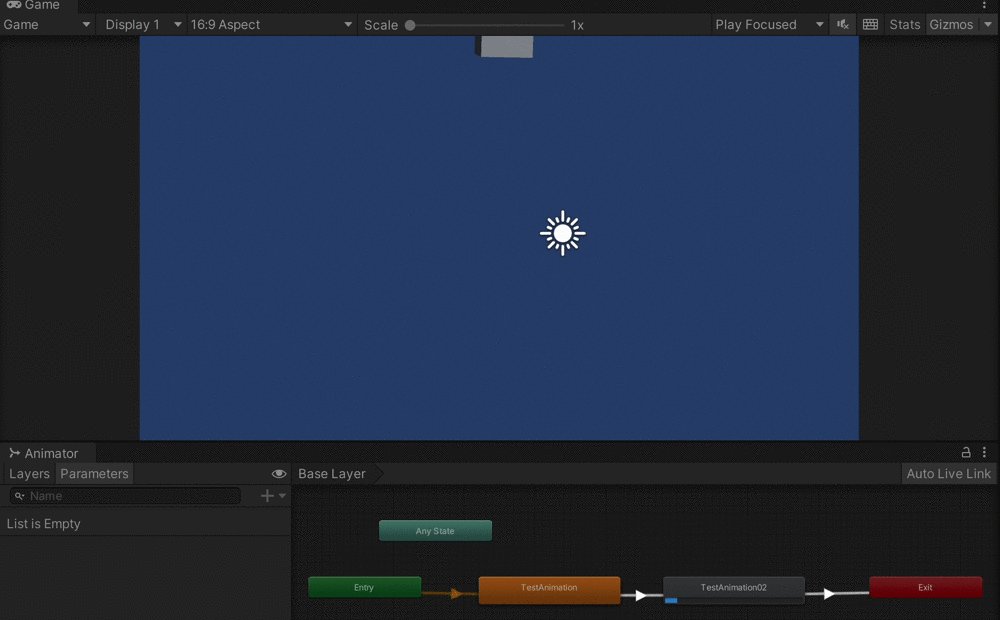
この段階で試しに
アニメーションさせたゲームオブジェクトをHierarchyウインドウから選択した状態で、
ゲームプレイボタンを押してみましょう。

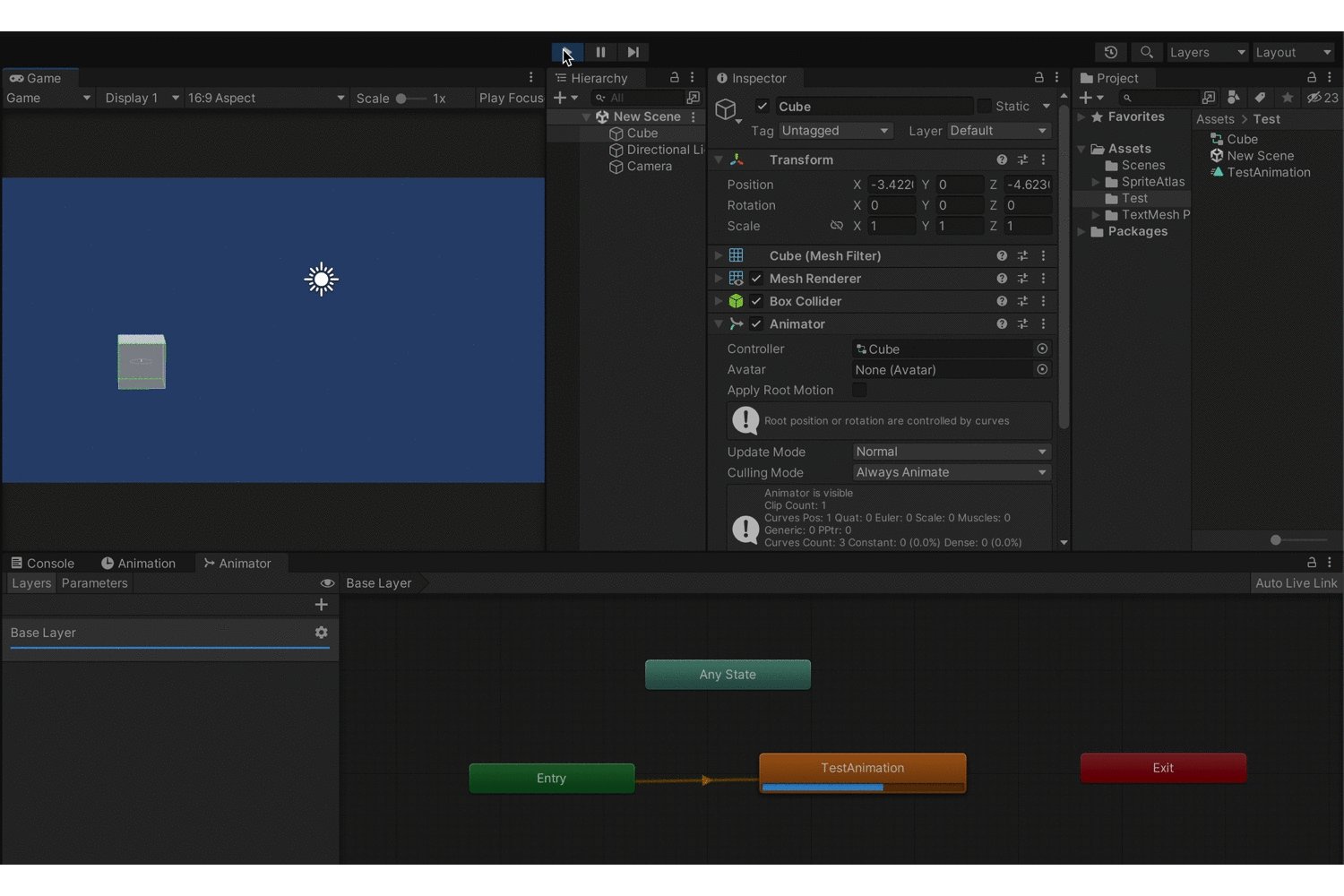
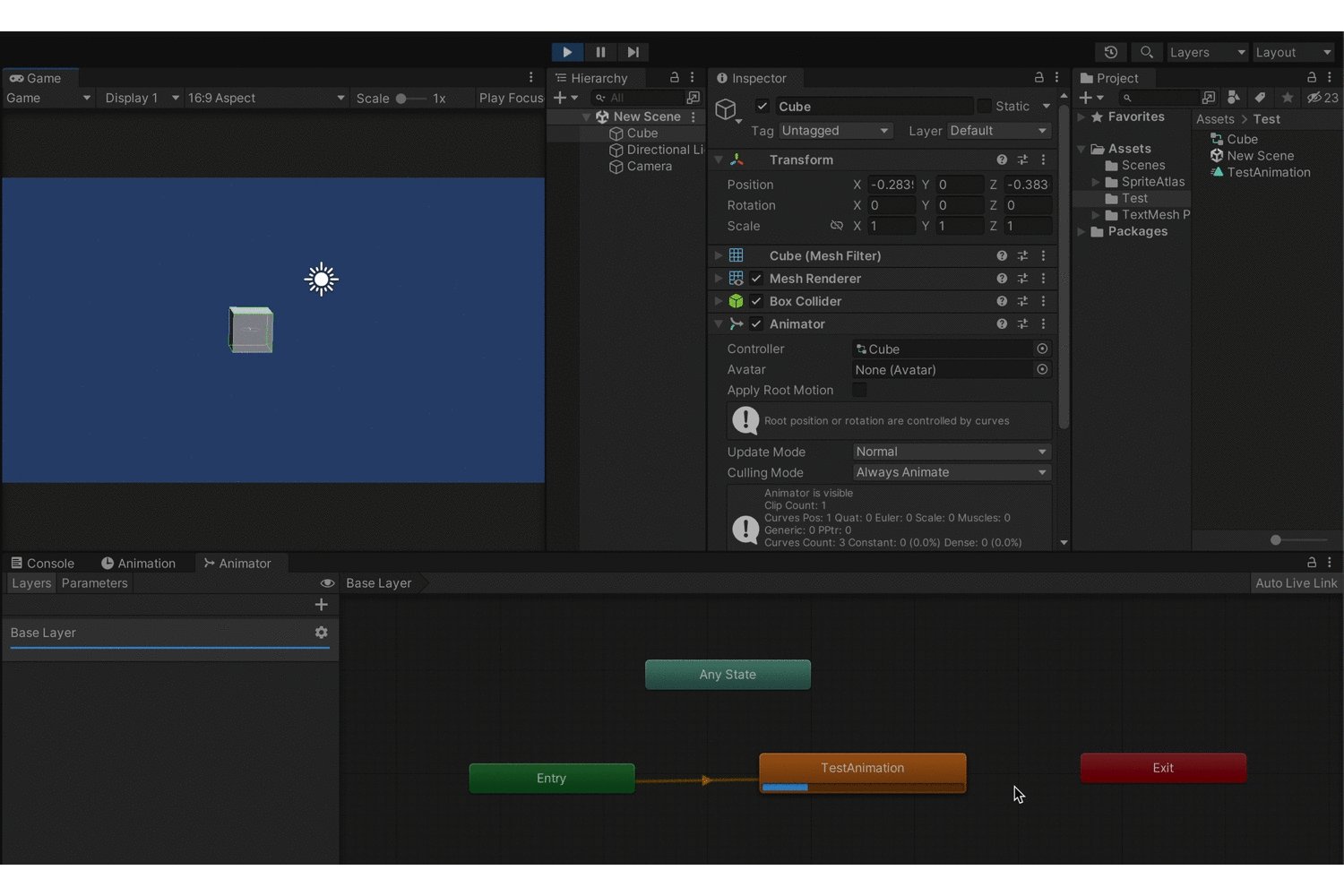
このように選択しているオブジェクトのAnimatorの現在のステート状況を見ることが出来ます。
TestAnimationのステートで青いバーが動いていますね。
これはこのステートでループ再生されている事を表しています。
また、
ステートとトランジションをクリックで選択するとInspectorに設定情報が表示されます。
このInspectorの設定をいじることで、その状態の時にどう処理するかを変更することが出来ます。
※例外的にEntryから伸びているオレンジ色のトランジションはプレイした時に最初に行われるトランジションの為、Inspectorで設定の調整はできません。



左:ステートをクリックした時のインスペクター。
どのアニメーションのクリップを再生するか、Speed、Mirrorなどの設定がある事がわかる。
真ん中:トランジションを選んだときのインスペクター。前後のステートからどう遷移するかやCondition(どういった状況の時に遷移するか)等が設定できる。
右:「Entry」ステートからのびているデフォルトトランジションを選択した時のインスペクター。
設定ができない。
Animatorウインドウ内に最初からあるStateの役割
ここで、Animatorウインドウに最初からある各Stateに関して説明しておきます。
Entry

Entryステートはゲームプレイされた時に最初に始まるステートです。
このステートから遷移が始まるので、
最初に再生したいアニメーションはこのEntryからオレンジ色の矢印のトランジションで繋げる必要があります。
Exit

Exitは終わりのステートです。このExitに遷移するとアニメーションステート全体が終了します。ゲームプレイ中常に再生されるようなアニメーション構成になっていれば最初のEntryからに遷移が戻ります。
つまり、EntryからExitまでいくつかのアニメーションを繋げると一連のアニメーションがループしていく、ということになります。
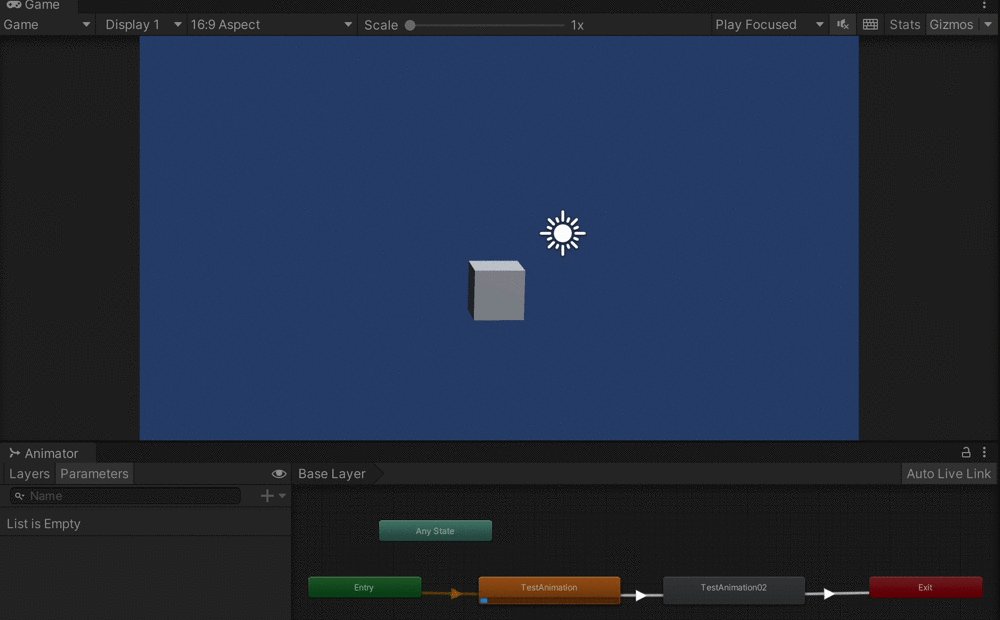
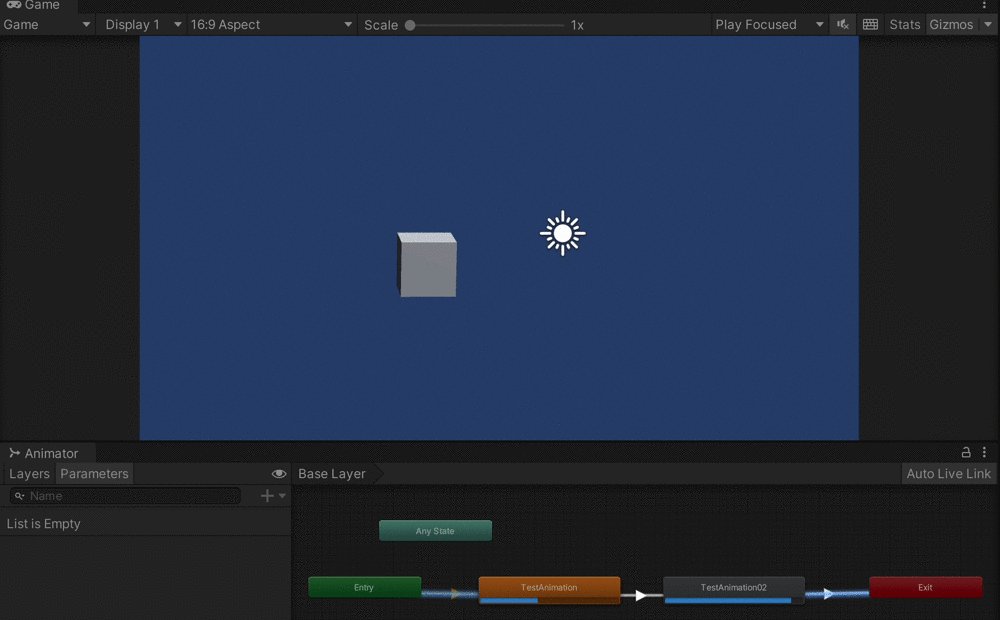
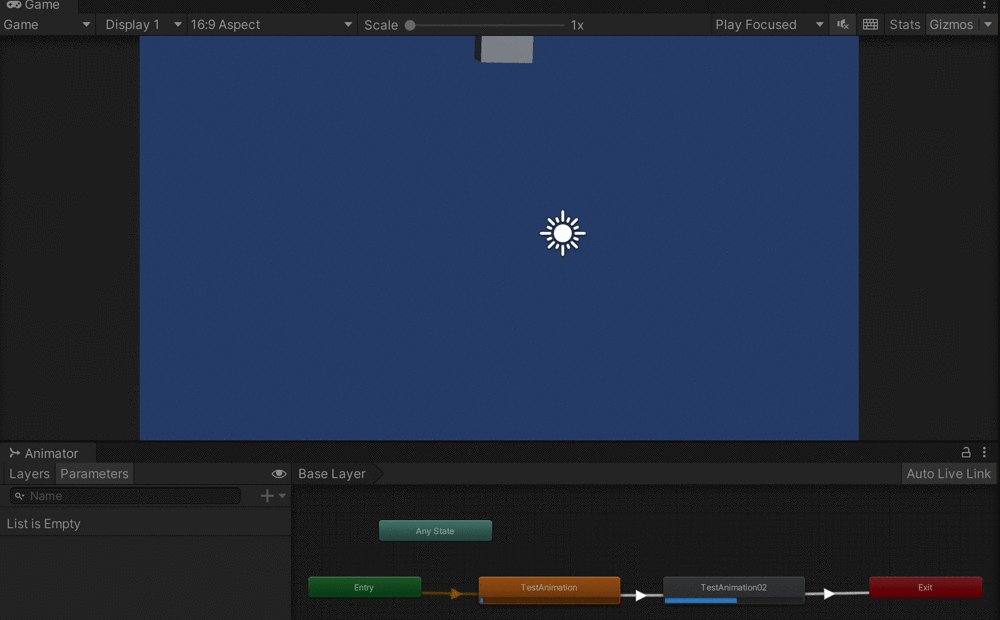
↓EntryからExitまで行って戻ってループする様子↓

条件分岐で途中は分岐させて、最後はExitに集約する、なんて使い方もできそうですね。
Any State

Any Stateは現在どのステートにいるかに関わらず、任意のステートに遷移したい時に使う特殊なステートです。
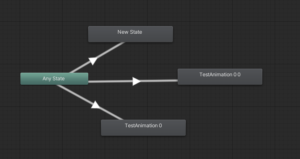
例えば下記のように繋げる事で全てのステートから好きなように遷移できるようになります。

下記の記事にて詳しく解説していますが、次回の「State (ステート)間のブレンドの仕方」を把握した後にみるのがおすすめです。
TIPS:アニメーションステートのInspectorの内容
AnimationStateのインスペクターで調整できるプロパティの情報は
下記公式ドキュメントが分かりやすいのでオススメです!


やっぱり公式なのふるよ
アニメーターコントローラー(AnimatorController)の使い方
基本部分を見てきましたので
ここからは具体的にアニメーターコントローラーの使い方を見ていきましょう。
ここでは最も基本になるであろう
アニメーションクリップを複数接続して再生させる方法で見ていきます。
事前準備:複数のアニメーションクリップとステートを作成する
まずはアニメーターコントローラーでアニメーションを管理するため、
複数のアニメーションクリップとクリップの入ったステートを作成しましょう。

ステートもアニメーションも1つしかないと管理もなにも無いふる
アニメーションクリップを追加する方法は
アニメーションを付けたオブジェクトをHierarchyから選択するとAnimatorウインドウに選択したオブジェクトのアニメーションクリップの情報が反映されますので、
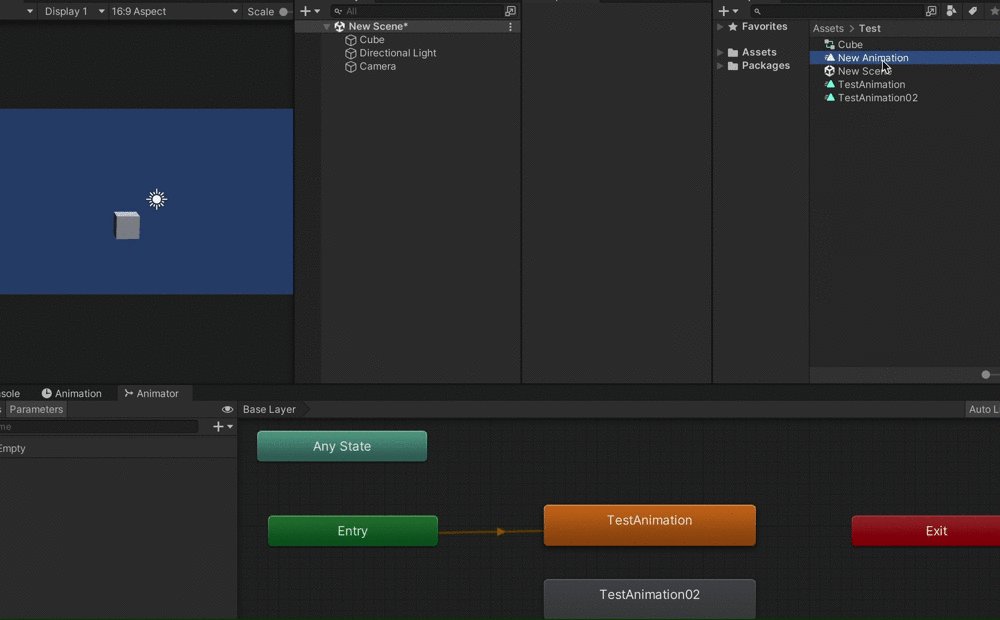
Animatorウインドウの左上のAnimationClip名の▼をクリックしてタブを展開して「CreateNewClip」を選択して下さい。

選択すると追加で使用するAnimationClipが作成されます。
任意のフォルダを選んで名前を付けてSaveしましょう。

次に新規に作成したAnimationClipにアニメーションを付けていきましょう。
※Animationの付け方は省略します。もしわからない方がいましたらこちらの記事を参照して下さい。
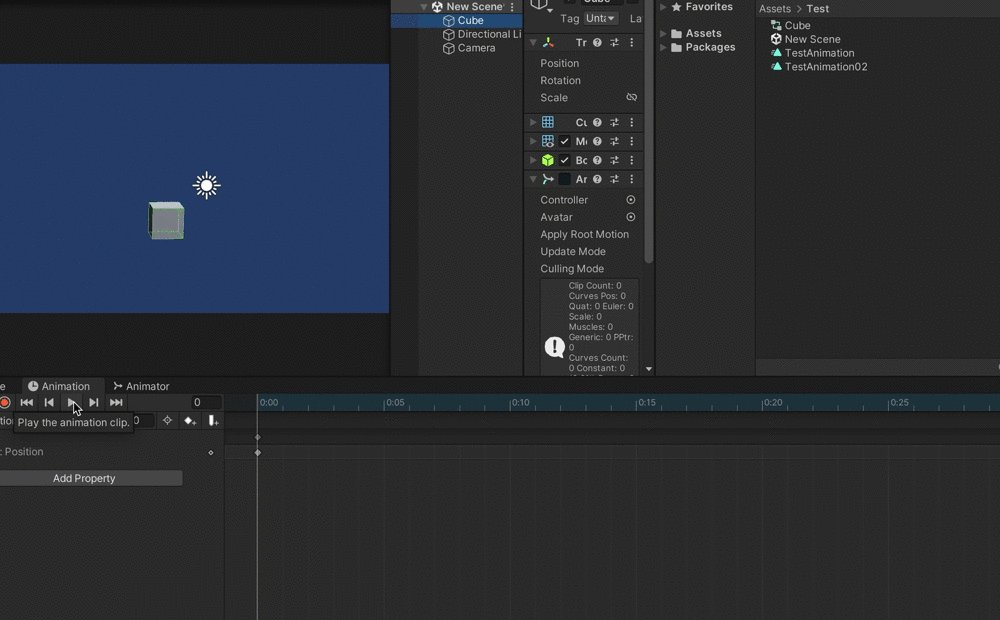
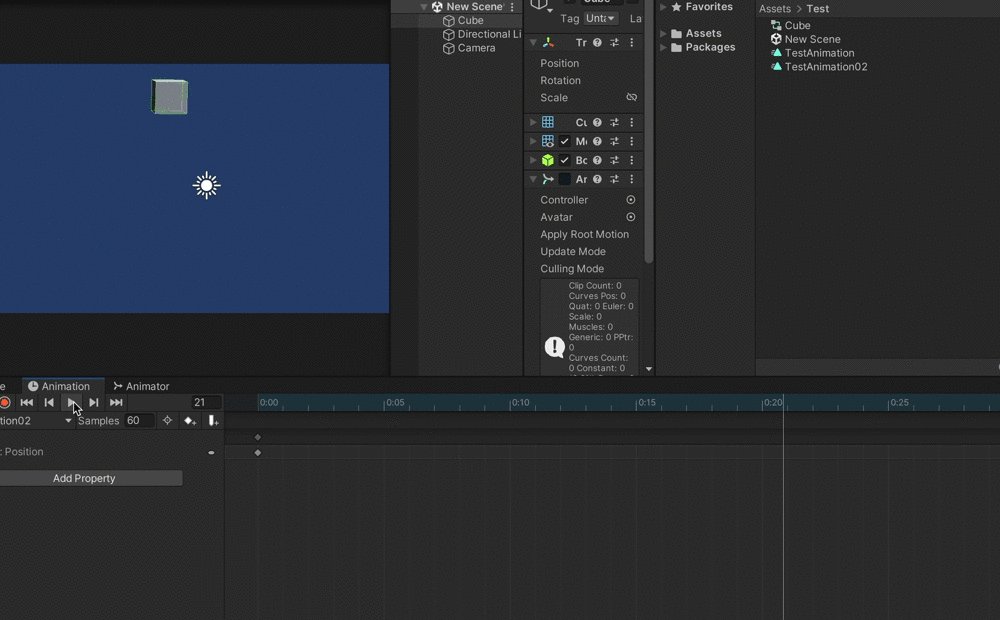
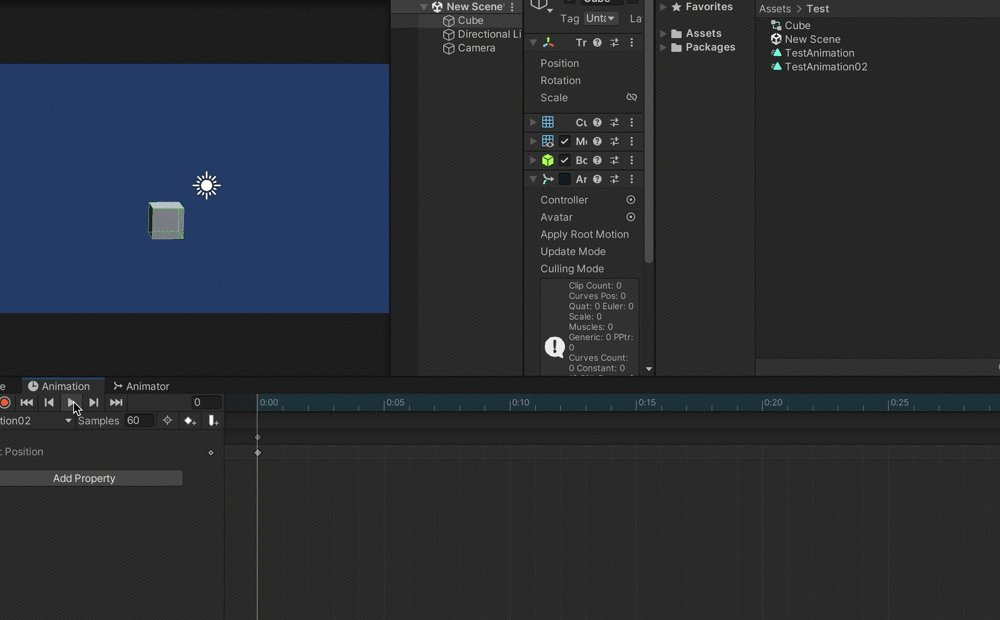
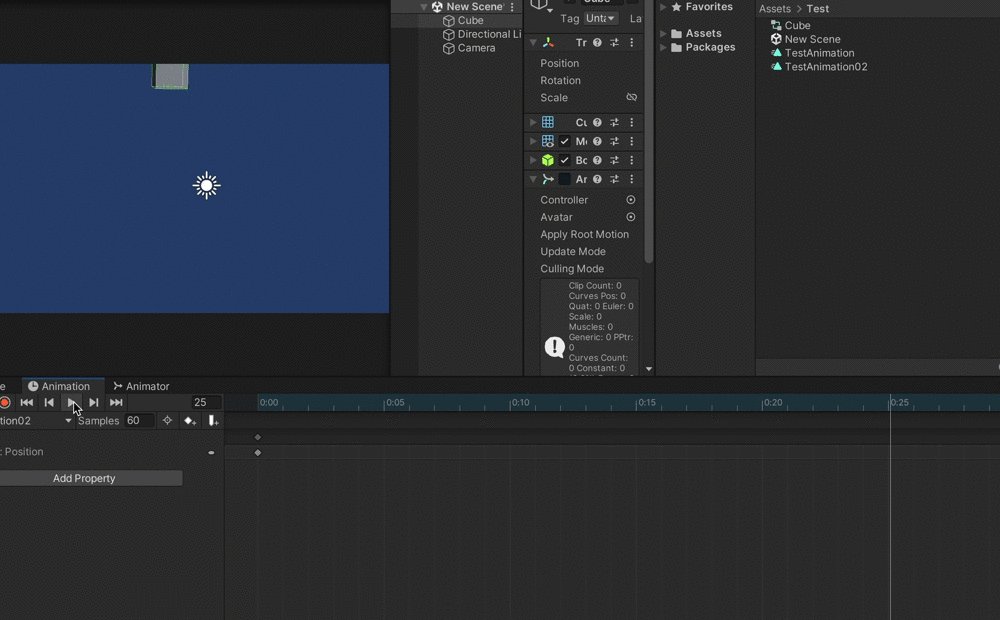
私は画面のように30フレームで上に上がるアニメーションを新たに作成しました。

Animationウインドウのクリップ名のところを切り替えるとアニメーションが変わる事がわかるかと思います。

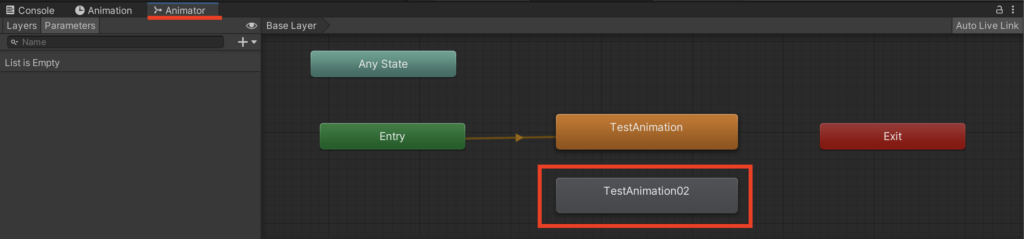
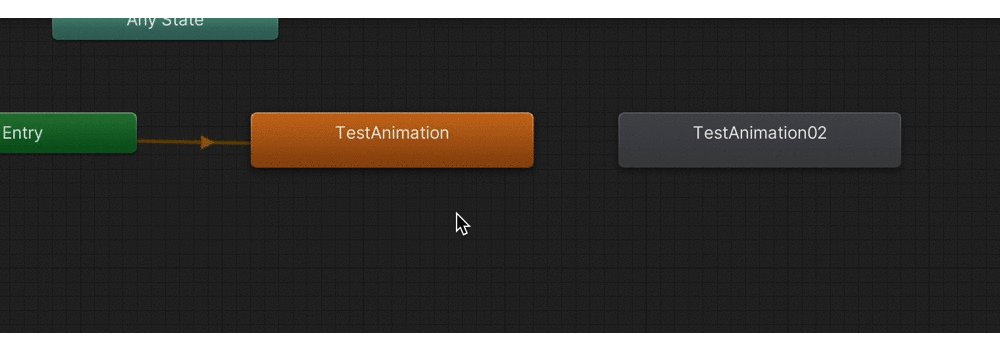
アニメーション付きのClipが作成出来たらAnimatorウインドウを見てみましょう。
自動で作成したClipのステートが追加されていることがわかると思います。


これで事前準備ができました!
TIPS:別の手順でのクリップ、ステートの作成方法
別の方法でステートの追加を見てみましょう。
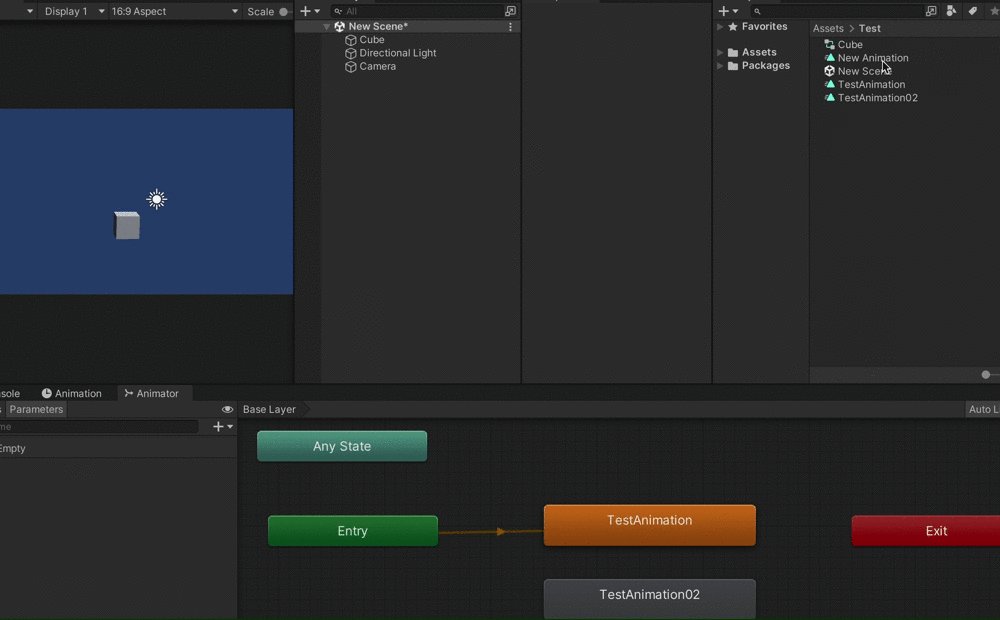
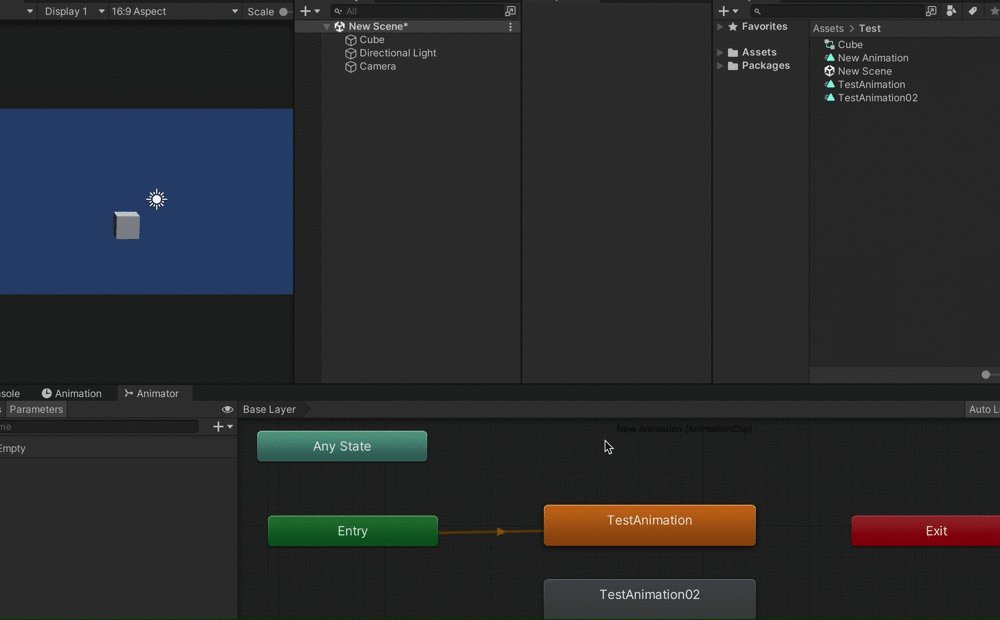
Projectウインドウで右クリック>Create>Animation
でAnimationデータを作成します。
これでアニメーションクリップが作成されました。
名前は任意で問題ありません。
この状態ではアニメーションクリップとゲームオブジェクトが紐づいていませんので、
アニメーションクリップをステートに追加する方法を3つ紹介します。
1.Projectウインドウからドラッグ&ドロップでAnimatorウインドウの中に直接入れる

2.Hierarchyのゲームオブジェクトに直接ドラッグ&ドロップでくっつける

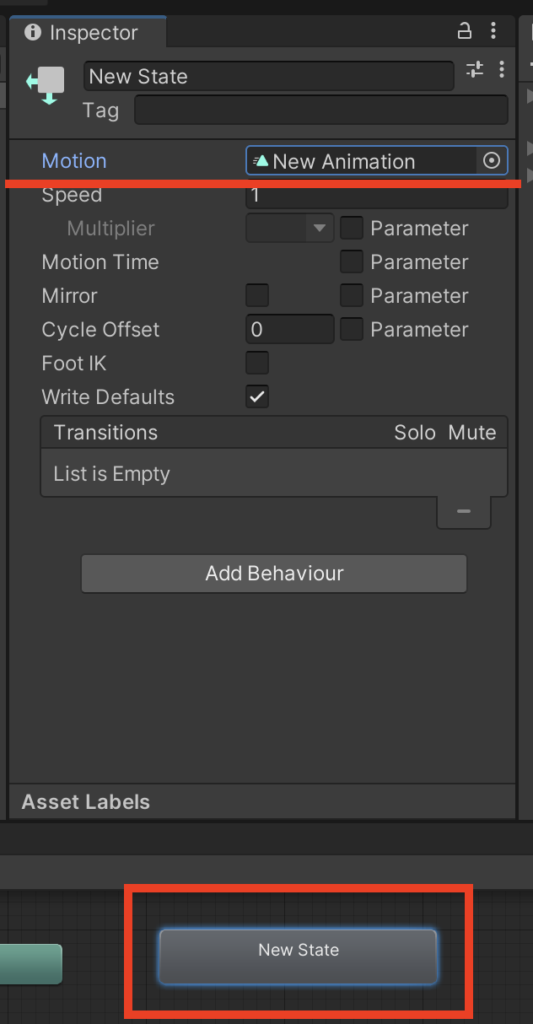
3.Animatorウインドウに空のStateを作成、Animationクリップをインスペクターから選ぶ
こちらは少し手順を説明します。
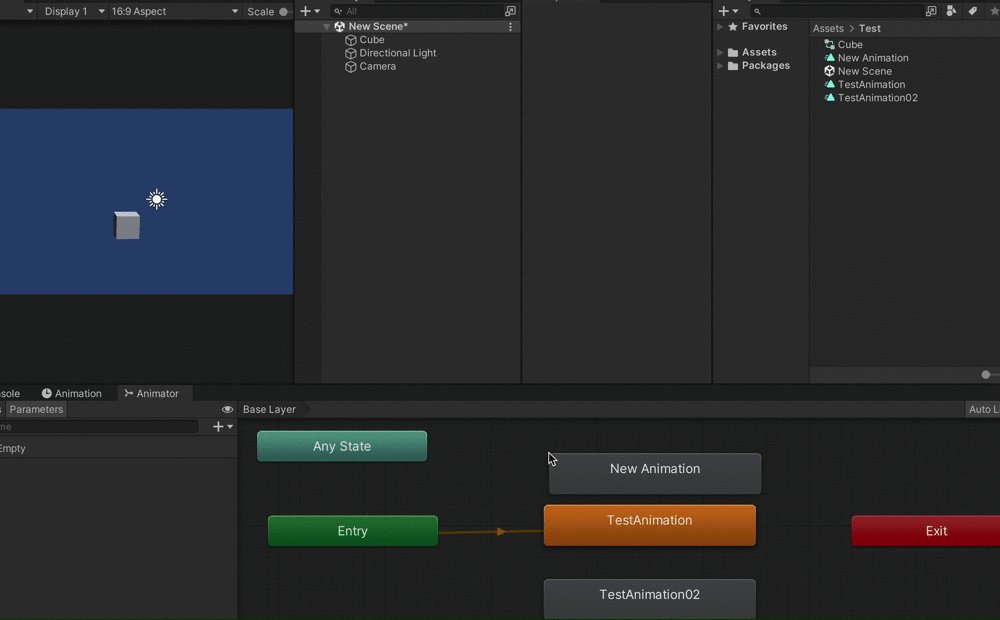
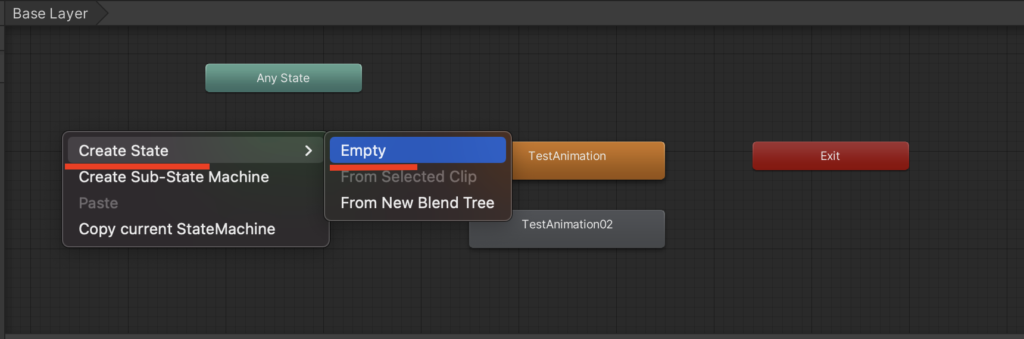
まずAnimatorウインドウのステートが表示されている枠の何もない所で
右クリック>Create State>Empty
で空のステートを作成します。

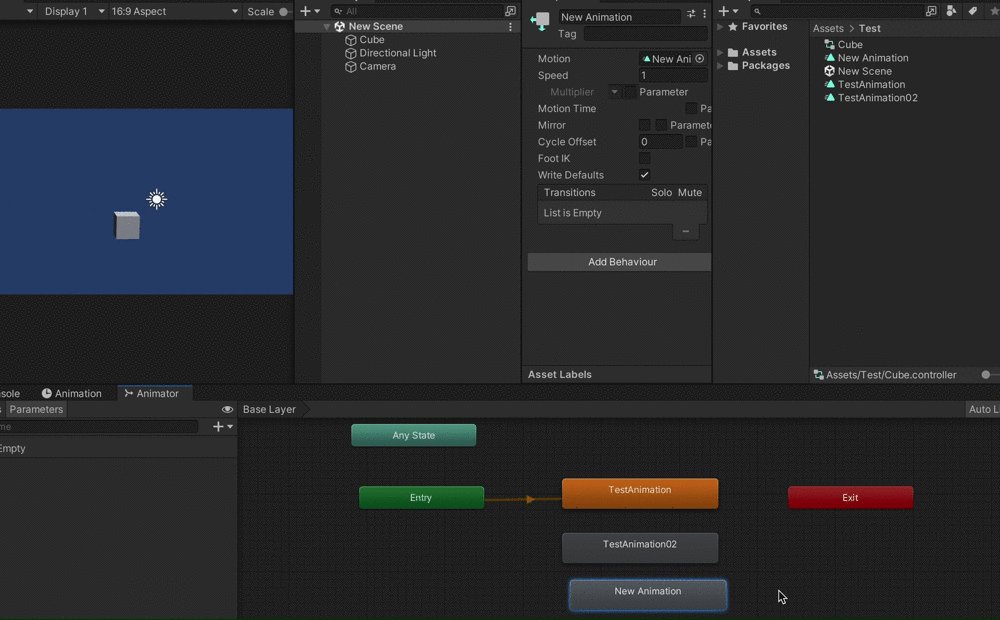
作成されたステートを選択、
Inspectorウインドウの「Motion」の欄に先ほど作成したクリップを入れましょう。

これで出来上がりました!
上記3つのどの方法でやっても
先ほどと同様にAnimationウインドウでクリップを選択してアニメーションを付ける事ができるようになります。

これにて準備は終了!やっと次からアニメーターコントローラーの使い方をみていきますふる!
アニメーションクリップを接続して再生させる(Stateの接続)
作成したアニメーションを連続して再生させるための方法です。
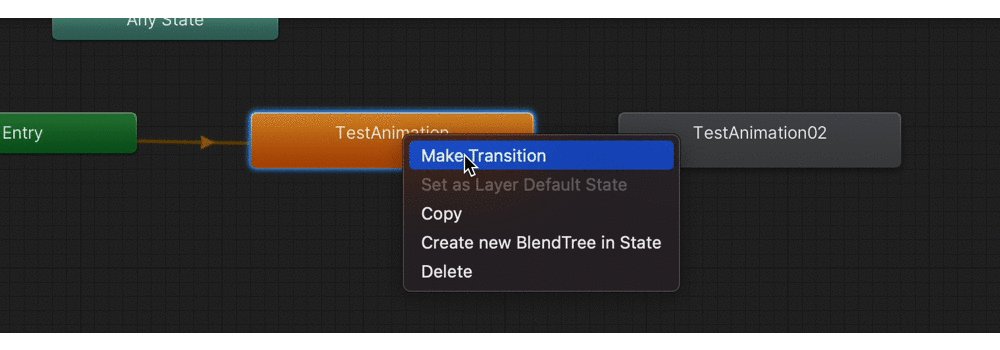
接続したい元のステートを選んで
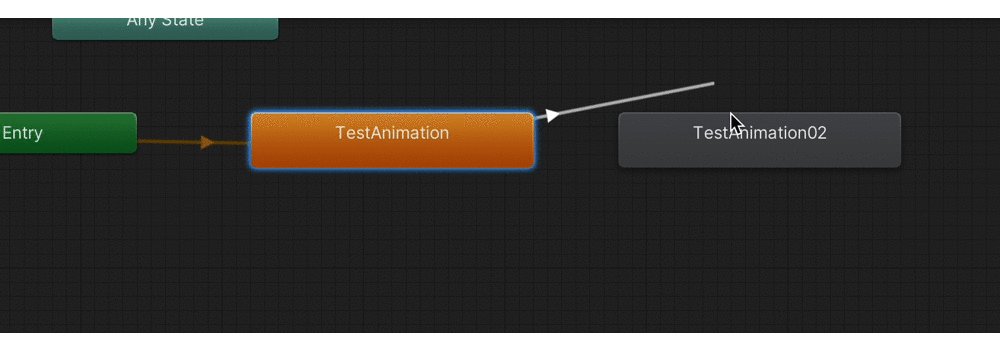
右クリック>Make Transition
を選択するとステートから矢印が伸びるので接続したい先のステートをそのまま選びます。

この状態でゲームプレイするとEntryから矢印の順番に遷移していきます。
ただし、今回は使用しているAnimationClipのLoopTimeのチェックをオフにしておきましょう。
次のアニメーションが再生する前にループ再生も始まってしまい狙ったアニメーションにならなくなってしまう為です。

下記が再生した時の動画です。
GIF動画のフレームが飛んで最初に上に動いているように見えてしまっていますが、
ちゃんと順番に再生されています。

ステート間のアニメーションが自動でブレンドされて、
途中は斜めに動いていますね。
ブレンドに関しては次の記事で詳しく触れていきたいと思います。
※ただし同じ手順でExitまで遷移の矢印を繋がないと接続した最後のステートで遷移は止まってしまうので注意が必要です。
なお、接続を間違えたら矢印を選んだ状態でキーボードのdeleteで削除できます。
TIPS:Entryからの遷移(トランジション)を変えるには
最初にアニメーションさせるステートを変えたいと思うこともあると思います。
このEntryから伸びているオレンジ色の矢印は特殊な矢印でdeleteキーでは消すことが出来ません。
ではどうするかと言いますと、
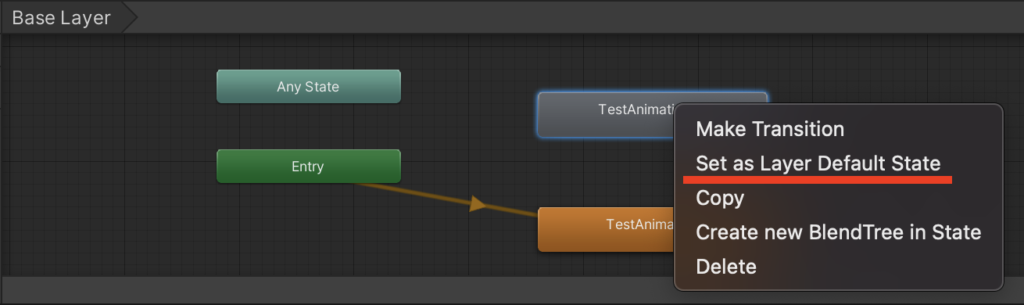
Entryから接続したい先のステートを選択して右クリック>Set as Layer Default State
を選んでください。
これでEntryからの接続先が選んだステートに変更されたはずです。

終わりに
ここではAnimatorControllerの基本的な使い方を丁寧に見てきました。
次回はState (ステート)間のブレンドの仕方を説明していきます。

アニメーションは奥が深いふるね…
◾️Unityアニメーションのマトメ記事はこちら
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

どうぞ気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。








コメント