このブログで使用しているUnityのVer
・Unity 2021.3.9f1
こんにちは!ゲームをソロソロ作っています。えきふるです。
ゲームを作っていてそろそろ実機に出してみるか…なんて思って実機に出すとビックリするぐらいカクカクなんて事ありますよね。私は紙芝居を作っていたのか?なんてこと。
(…え、私だけ?)
そんな時は処理負荷を軽減することを検討するわけですが、ここではドローコールを削減するために使うスプライトアトラスについて記載します。

ドローコールが多いとCPUだなんだかんだの処理が重くなり、FPSの低下、そう、なんだかもったりした動きや遅延の原因になってしまいます。

処理負荷の軽減なので、開発終盤に行うと良さげな気がしますふる
この記事で学べること
- スプライトアトラスの使い方
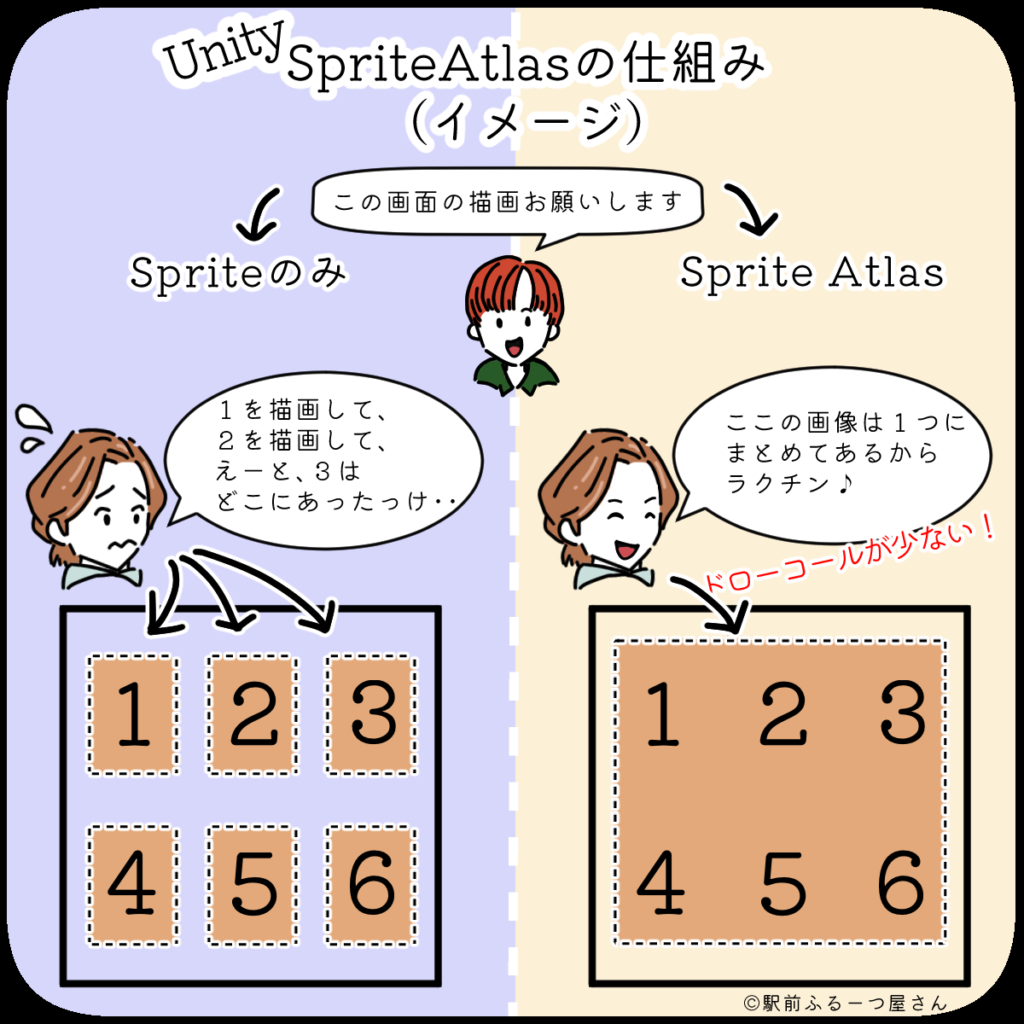
SpriteAtlas(スプライトアトラス)とは
ゲーム内で一度にたくさんのスプライト(画像)を表示させるとドローコールがその数の分だけ増え、どんどん重くなっていきます。

そんなスプライト画像をまとめて1つの画像として処理させることでドローコールを減らす。
そんな機能がスプライトアトラス(SpriteAtlas)になります。

見た目は一緒ですが「Batches」の数が減り、ドローコールが減っている事がわかります。
画像では丁度6つ分減っていますね。
7つのスプライト(7つのドローコール)だったものが1つのスプライトアトラス(1つのドローコール)になっているからですね。
TIPS:ドローコールの確認方法
Unityでのドローコールの確認方法は、Gameウインドウでタブのすぐ下にある「stats」を押すことで表示される「Statistics」という欄内で確認出来ます。
この欄の「Batches」の数字が現在のドローコールの数字になっているようです。

詳細参考:Unity公式ドキュメント「ドローコールバッチング」
https://docs.unity3d.com/ja/2019.4/Manual/DrawCallBatching.html

上に書いてある事はちょっと難しいので、詳しく知りたい方向けふる
SpriteAtlasの使い方
まず各テクスチャーを格納するスプライトアトラスを作成しましょう。
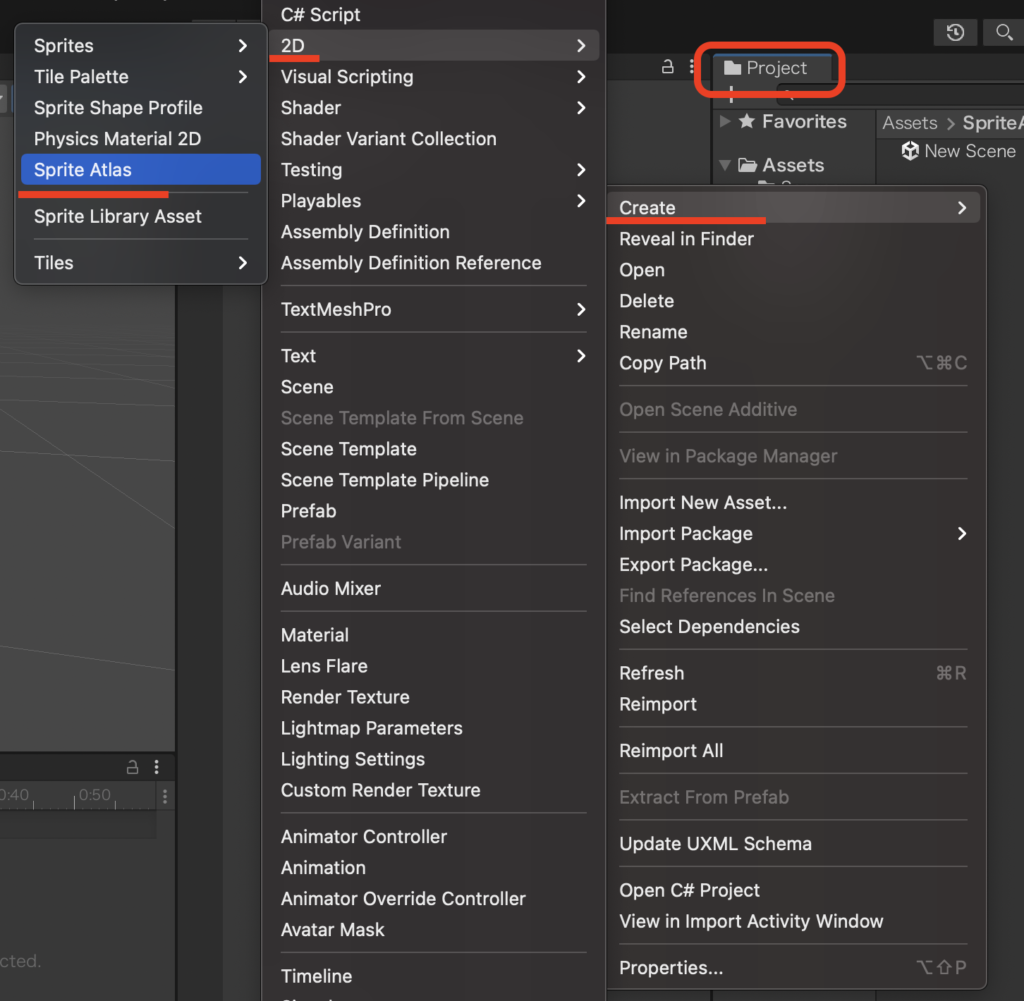
作成手順はProjectフォルダー上で
右クリック>Create>2D>SpriteAtlas
でSprite Atlasを作成します。

これでSpriteAtlas形式のファイルが作成されました。(名前は任意でOKです)
この作成されたファイルを選択するとインスペクターに各種設定が表示されます。

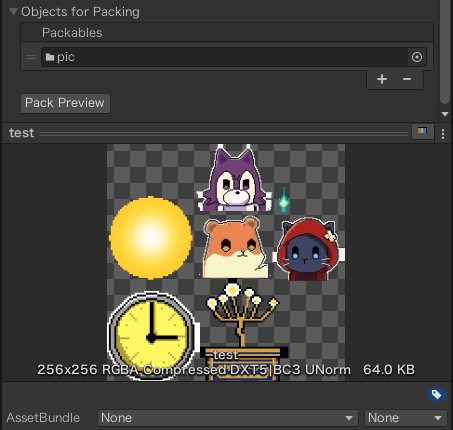
インスペクター内の最下部にある「Objects for Packing」欄で+ボタンを押してアトラス化したいスプライトを選択して入れてください。(もしくはProjectウインドウから直接ドラッグ&ドロップでも入れられます)

実はこの選択するスプライトはスプライト画像の入ったフォルダを丸ごと選択でも作成出来ますふる。ご自身の管理方法に合わせて選択をするとよろしいふる。
全てのスプライト素材を選択し終わったら、下にある「PackPreview」ボタンを押してください。
これでスプライトアトラスが作成され、どんな風にスプライトが収納されているか確認することができます。

下のgif動画ではスプライトアトラスにフォルダ事ドラッグ&ドロップしてPackingしています。

なお、スプライトアトラスのMAXテクスチャサイズに収まらなかった場合は自動で複数枚のアトラス画像が作成されます。
複数枚になる場合、ドローコールは1枚のスプライトアトラスより増えるので、テクスチャサイズを大きくしてやり直すのか、そのまま複数枚で良いのか、ご自身の環境に合わせて検討して下さい。
参考:スプライトアトラスの設定ウインドウの各項目について
スプライトアトラスの各設定に関しては公式ドキュメントを見るのが良さそうです。公式最高です。
各項目の説明は非常にわかり易いのでおすすめです。
参考:Unity公式ドキュメント「スプライトアトラス」

TIPS:UI(uGUI)で使用する場合の注意事項
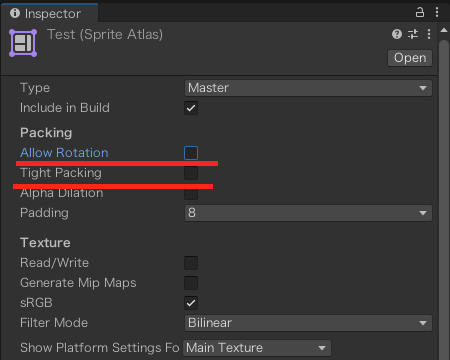
スプライトアトラスの設定ウインドウにある「AllowRotation」と「TightPacking」はオフにして下さい。
これらの項目はuGUIでは反映されないため、注意が必要です。

TIPS:どんな画像をアトラス化するべきか?
ジャンル毎に区別してスプライトアトラスを作成したりすると、各シーンでバラバラに呼び出していたらそれはそれでドローコールの削減にはあまりならないですよね。
(例えばアイテムジャンルでアトラス化しても、画面に表示されているアイテムは常に1つだったら意味がない)
そこで、基本的には「いつも同じ画面に出ている画像どうし」「同時に呼ばれる可能性の高い画像どうし」でまとめて置くのが無難なのかなと思います。
TIPS:アトラス化した画像はどう使用する?
アトラス化した画像はアトラス化する前の元の画像を今まで通り使用すれば問題ありません。
各スプライトが自動でスプライトアトラス経由で使用されるようになっています。
(便利…!)
そもそもドローコールとは?
最後にドローコールについて軽く触れたいと思います。
ドローコール(DrawCall)とはドロー(描画)をコール(呼び出す)することで、
グラフィックスAPIにオブジェクトのスクリーン描画をお願いする時に呼び出す命令の事みたいです。
なんのこっちゃという感じですが、
要するにグラフィックスの処理をする部門にこれ描画お願いします。とお願いするみたいな感覚と私は認識しています。
このドローコールは一度に多くの処理をするために結構負荷が高いようで、だからこそ、このスプライトアトラスでの処理負荷軽減の策が生きてきます。

確かに、窓口(API)の問い合わせ(ドローコール)が減れば、処理が軽くなるのは自然の道理ふるね
TIPS:グラフィックスAPIとは?
そもそもAPI(アプリケーション・プログラム・インターフェース)って何のこっちゃという感じですが、アプリケーションと外部プログラムを連携させる装置のことのようです。
アプリ同士を繋げる窓口を行うようなシステムのことですね。
グラフィックスAPIとは、そのAPIのグラフィックス版、ソフトウェアから描画処理をしてくれるGPUにお願いするときに間を取り持ってくれるものみたいです。

DirectXとかOpenGLとかがこのグラフィックスAPIの事になるみたいふる
まとめ
ゲームを作っていると、こういった処理負荷の軽減に関しては結構困るものです。(…よね?)
私も初心者ですからいつも原因を探り探り軽減策をやっていますが、そんな私と同じような方の助けに少しでもなれば良いなと思います。

良い処理軽減ライフを!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。



