このブログで使用しているUnityのVer
・Unity 2021.3.9f1

こんにちは!個人でゲーム開発をしています、えきふるです!
Unityでゲームを作っていて「いや、アニメーションってどうやって作るねん…」とか
「前に一度やったけど、えーっと、どうやるんだっけ?」ということありませんか?
私は10回中8回くらいあります。
そこで、ここではUnityゲームエンジンのアニメーション機能の基本に関して丁寧に解説していきたいと思います。
アニメーション機能は様々な要素があるのでいくつかの記事に分けて記載していきます。
これで君も私もアニメーションマスター!(ほんとか?)
なお、プログラムでアニメーションさせる方法などもありますが、
ここではアニメーションクリップを使ったUnityの基本的なアニメーションシステムをベースに解説していきます。
今回の記事で学べること
- Unityのアニメーション機能の全体の構造
- アニメーションの作成の方法
- アニメーションウインドウの全体機能
Unityのアニメーション機能の仕組み
まず、具体的な手順に入る前に
Unityのアニメーションシステムの全体を把握しておきましょう。
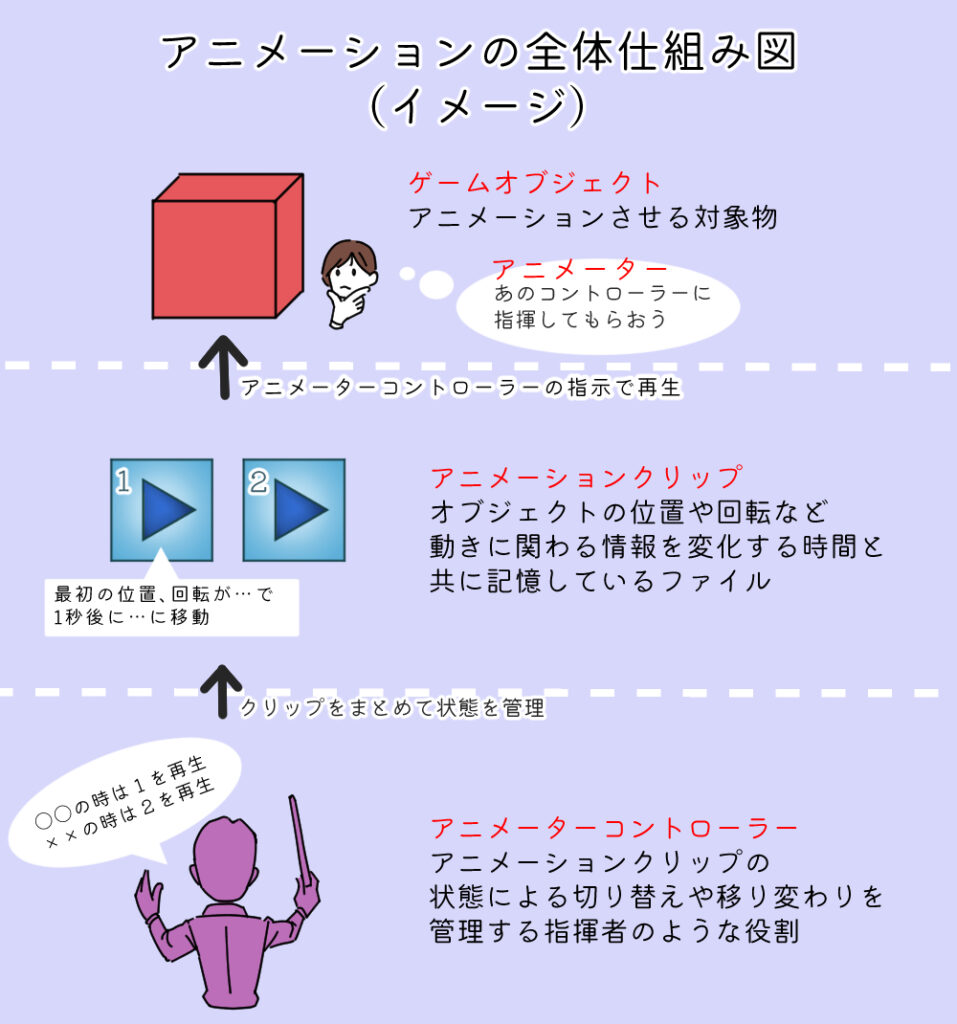
Unityのアニメーションは下記の3つの要素で出来ています。
- AnimationClip(アニメーションクリップ)
- AnimatorController(アニメーターコントローラー)
- Animator(アニメーター)
AnimationClip(アニメーションクリップ)
どの時間にどう動いたか、位置や回転などの情報と時間軸の遷移情報を合わせて保存しておくデータ。
いわゆるアニメーションデータになります。
AnimatorController(アニメーターコントローラー)
アニメーションクリップを格納して管理します。これはアニメーションクリップをどのタイミングで再生するか、何をトリガーにして再生するか、どう遷移するのか、等を決める司令塔のような役割です。
Animator(アニメーター)
ゲームオブジェクトにアタッチして使うコンポーネントで、
どんな設定でどのアニメーターコントローラーを使うかを決める役割を持っています。
ここで決めたアニメーターコントローラーの指揮に沿ってオブジェクトはアニメーションされます。

Unityでは
- アニメーションさせたいオブジェクトにAnimator(アニメーター)というコンポーネントを付ける
- AnimatorControllerとAnimationClipを作成
- AnimationClip内にアニメーションを作成して記録させる
- AnimatorControllerでAnimationClipをどう管理してもらうか作成する
というのがアニメーション作成の大まかな流れになると思います。
なお、1〜4はこの順番通りに用意する必要はなく、それぞれバラバラに用意して後で関係性を決める事もできます。
この記事ではAnimatorControllerでの管理方法以外の1.2.3番をみていきましょう。
それでは具体的なアニメーションの作成手順を見ていきましょう。
アニメーションクリップの作成方法
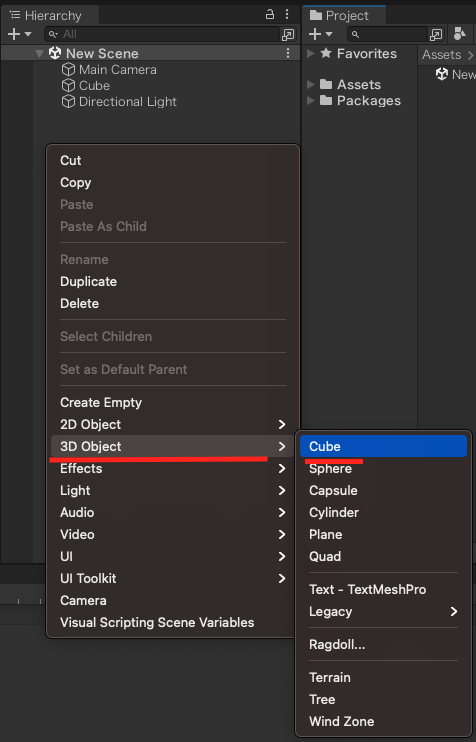
まずシーンにアニメーションさせるオブジェクトが欲しいので3Dのキューブオブジェクトを作成します。
Hierarchyメニュー上で右クリック>3D Object>Cube
で作成。

Cubeが作成されました。
※もしシーンが暗い場合は同様の手順でHierarchyメニュー上で右クリック>Light>DirectionalLight
でDirectional Lightでもシーンに置いてみてください。

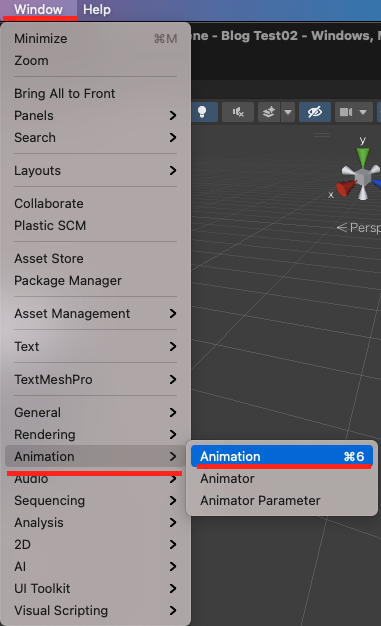
次にAnimationウインドウを表示させます。
私の場合はWindowメニュー>Animation>Animation
で表示させます(Mac)。
その他にもUnityの任意のタブ上から右クリック>AdTab>Animationで表示もできます。

Animationウインドウが開けたら、任意の場所にウインドウタブを設定してあげてレイアウトして下さい。私は画面下側にレイアウトしました。
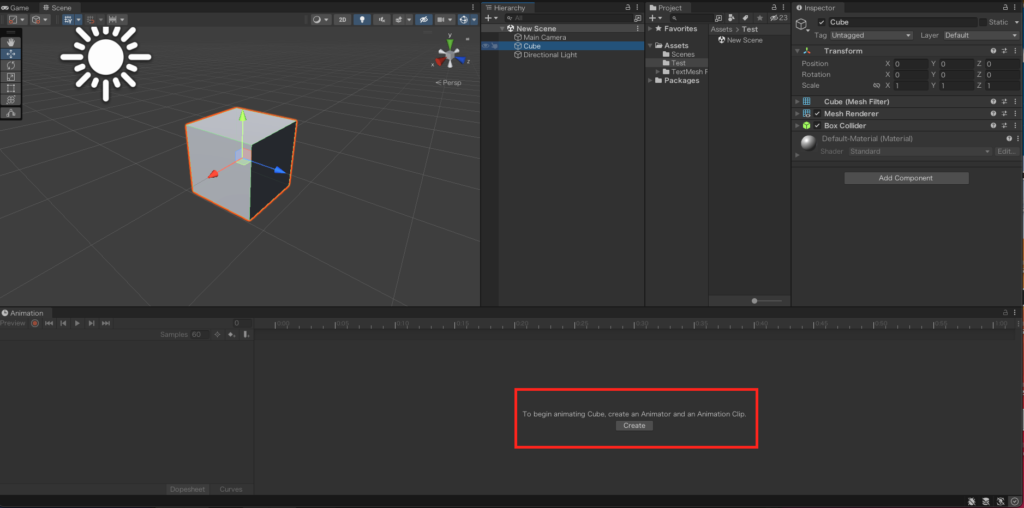
その後、アニメーションさせたいオブジェクト(Cube)をクリックするとAnimationウインドウに下の赤枠のような表記がされると思います。
これは「アニメーションさせるならAnimatorとAnimationClipを作成してね」という意味なのでそのまま「Create」を押します。

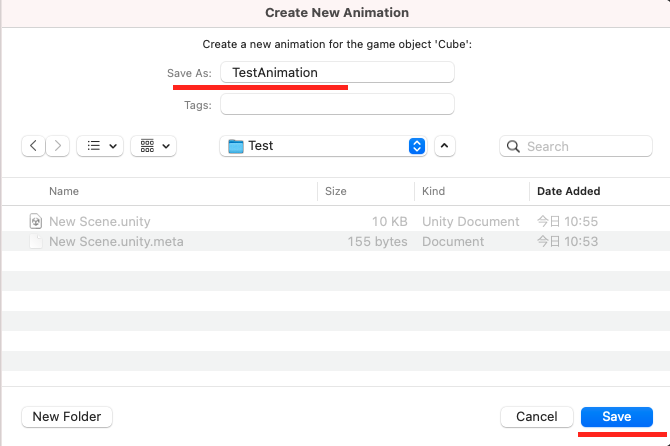
Createを押すと今回使用するアニメーション用のAnimationClipを作成されます。
任意のフォルダを選んで名前を付けてSaveしましょう。

※画面はMacですがWinでもほぼ同じかと思います。
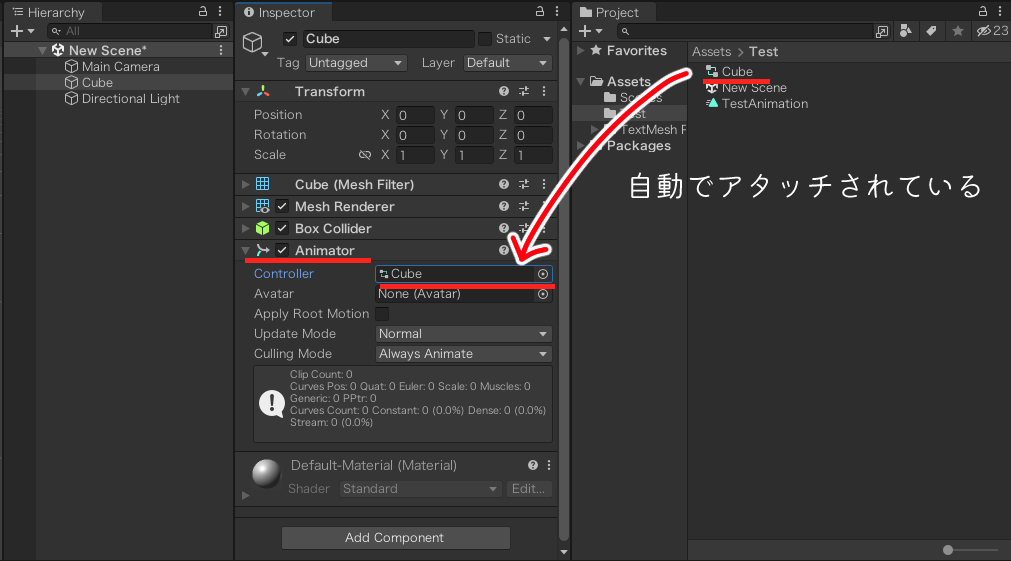
ここまでで自動的に今選んだフォルダの中に
・AnimatorController
・AnimationClip
が作成され、ゲームオブジェクトにはAnimatorコンポーネントが追加され先ほど作成されたAnimatorControllerがアタッチされている状態になったかと思います。

AnimatorControllerの名前はゲームオブジェクトと同様の名前になっていると思いますが(ここではCube)Projectウインドウ内で名前を後で変えても問題はありません。
これで基本的なセットアップがされました!
次に実際にアニメーションを付けて作成してみましょう。

ここまででAnimatorとAnimationClipが準備出来たふる!
アニメーションをつける
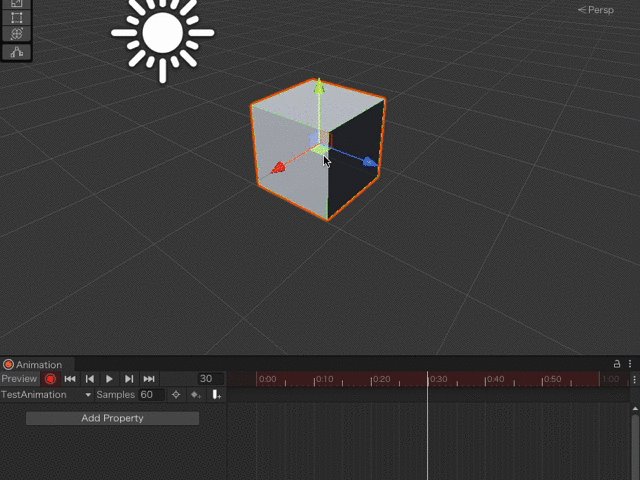
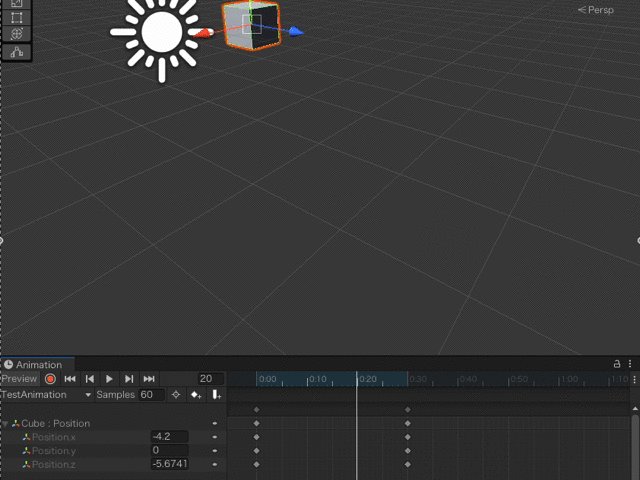
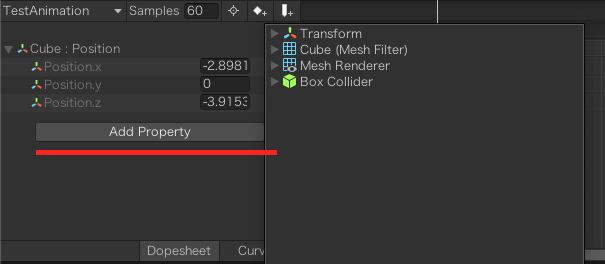
先ほど作成したCubeをクリックするとAnimationウインドウが有効化され、下記のような画面になるかと思います。

この時、赤線部分が先ほど作ったAnimationClipの名前になっていることを確認して下さい!
今からその名前のクリップにアニメーションを記録していきます。
※ウインドウの詳しい見方は次の項目で説明しますので、まずは実際にアニメーションをつけてみましょう!
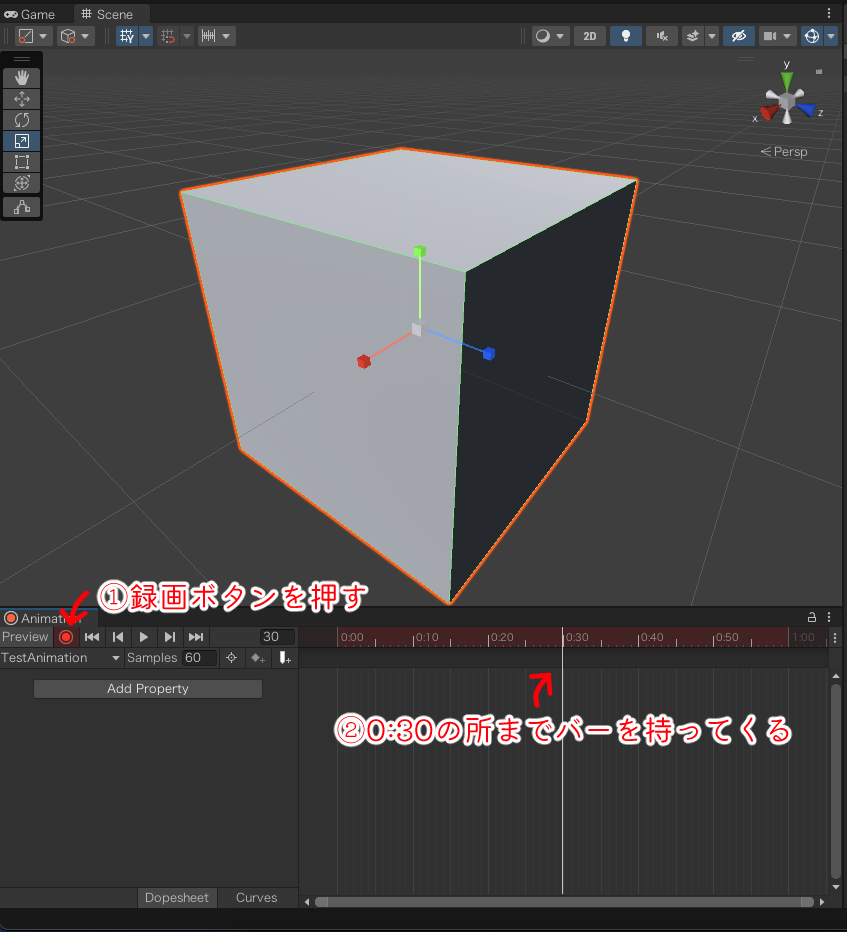
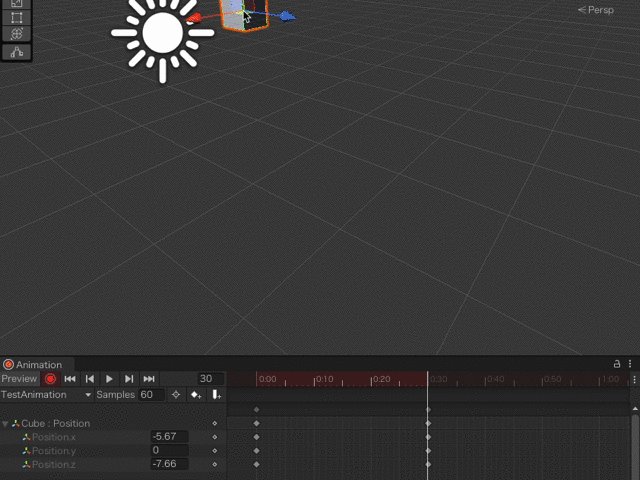
次にCubeをクリックしたまま下記の画面を参考に、

①録画ボタンを押して
②右側の広い領域(タイムラインと呼びます)の0:30のところまでバーを持っていって下さい。
※下の画像の赤枠部分でクリックをしたままスライドすると移動します。

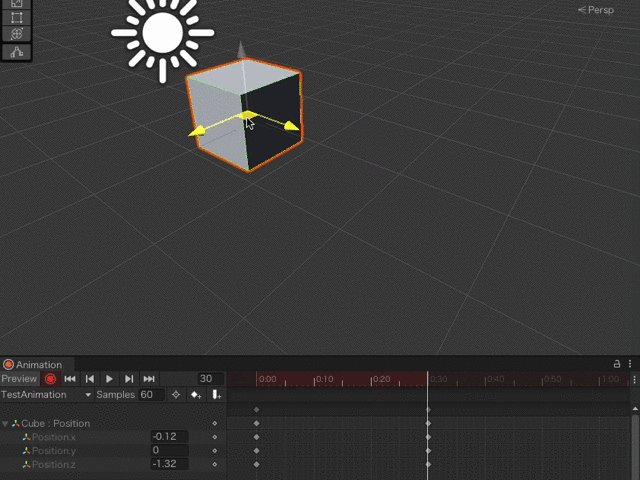
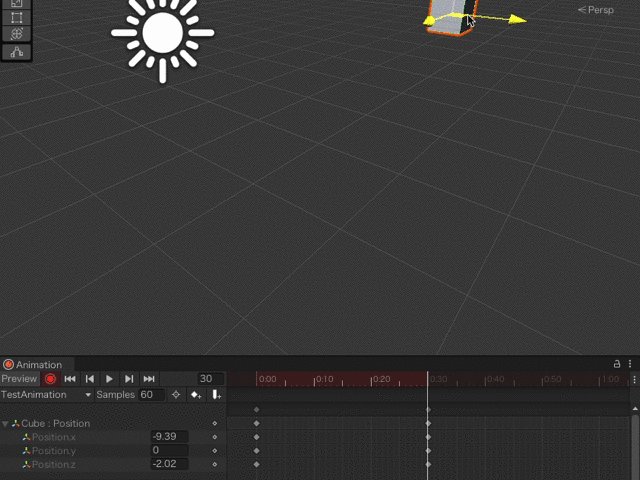
この状態でSceneビューでMove ToolをONにして(ショートカットキー「W」を押す)
Cubeを適当に動かしてみて下さい。

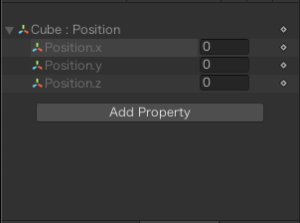
移動するとAddPropertyのところにポジションの情報が表示され、
0:30の所に最終移動した値が記録されます。(キーが打たれる、と言います)
また、この時0:00の所には自動的にCubeを作成した時の最初の位置のキーが打たれていると思います。
※このまま録画モードにしていると何かの拍子にCubeを動かした時に記録されてしまうので、録画ボタンを再度押してOFFにしておきましょう。
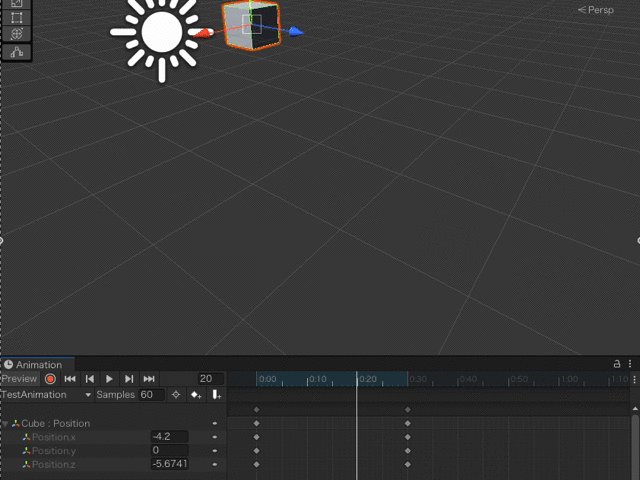
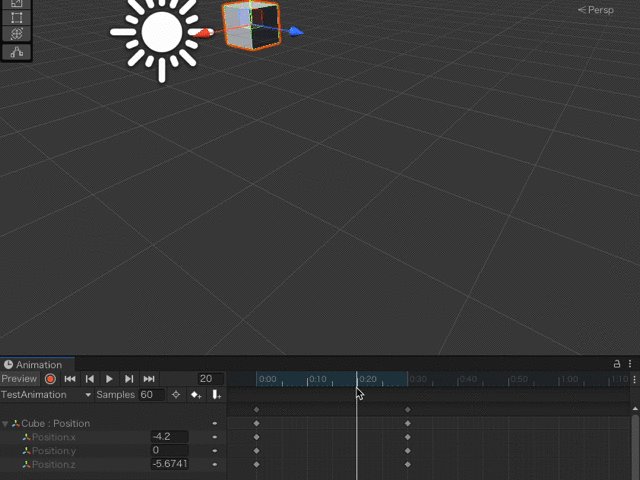
タイムラインをスライドするとキーとキーの間が直線的に補完され動いているのがわかります。
また、時間経過に沿って確認したい時は「▶︎」マークの「Play」ボタンを押すと再生して確認することも出来ます。

これで空だったAnimationClipの中にアニメーションの情報が保存されました。
最後にゲームプレイボタン押して実際にゲームを再生してみましょう。

作成したアニメーションがゲームプレイ中にずっとループ再生され続けているのがわかるかと思います。
一回だけにしたい、等のこの辺の調整はAnimatiorContorollerの記事の方で詳しく扱いますね。
アニメーションウインドウの見方
ここまででAnimationClipの作成をしましたが、AnimationWindowの方にも様々な機能があります。
ここで把握をしておきましょう。
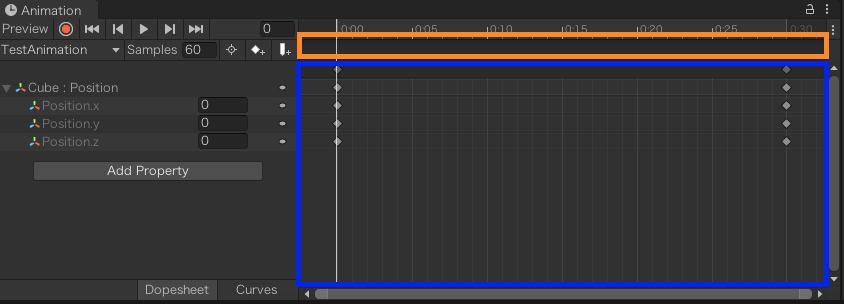
下記画像の内容を順番に見ていきます。

※各名称は私が適当に呼んでいるものです。
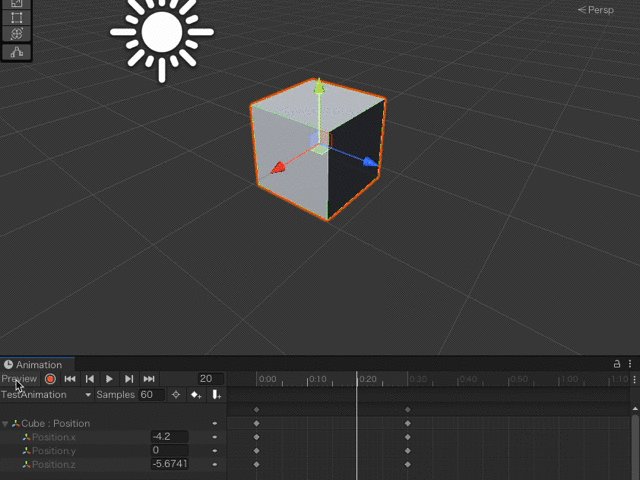
1.Prevewボタン

PreviewボタンはON/OFFで状態を切り替えることが出来ます。
タイムラインのフレームの途中でPreviewをオフにすると再生前の状態を見ることが出来ます。
タイムラインのバーを動かすと自動的にONになります。

2.録画再生ボタン

赤◉は先ほども使用した通り、ONになっている時は指定のフレームで値の変更があれば全てにキーを打つ録画モードになります。
▶︎は再生ボタン
▶︎|みたいなボタンはタイムライン上の次のキーまで一気に移動
▶︎▶︎|はタイムライン上の最後のキーまで移動
逆向きの三角はそのまま逆の意味で
|◀︎は前のキーまで移動
|◀︎◀︎はタイムライン上の最初のキーまで移動
となります。

3.現在のフレーム

これはそのままの意味で、タイムライン上の現在のフレーム数を表示しています。
直接ここに任意の数字を入れることで、そのフレームにスキップする事も出来ます。
4.AnimationClip名

ここは現在編集しているAnimationClip名が表示されています。
なお、▼をクリックしてタブを展開すると「CreateNewClip」が選択でき、新しいクリップの作成をここからする事も可能です。
5.FPSのSampleRate

ここはサンプルのフレームレートとして、AnimationClipの1秒間を何フレームで分割するかを設定することが出来ます(FPS)。
デフォルトは60です。
2つ注意があります。
1つはこのサンプルレートはあくまでAnimationClipを再生するときのレートであり、ゲームの設定したFPSとは別になっていることです。
もう1つはサンプルレートの値を変えても打ったキーの値のフレーム箇所はそのままになる事です。
例として、
サンプルレート60fpsで30フレームにキーを作成した場合時間として0.5秒の位置になりますが、このままサンプルレートだけを30fpsに変更するとキーの箇所は30フレームのままになるので時間としては1秒の位置になります。

正確に作成したい場合はゲームのフレームレートと合わせておくのが良さそうふるね?
6.Filter

このボタンは、
ONにするとフィルタリングがかかり、選択しているゲームオブジェクトのアニメーションプロパティのみを表示することが出来ます。
実はAnimationClipはAnimatorをアタッチしたゲームオブジェクトの子のオブジェクトのアニメーション情報も制御して格納することが出来ます。
そのため、例えば人のような複雑な構造であれば最上位のルートだけAnimatorを入れてアニメーションクリップを作成すれば良いということになります。
一方で人体のような複雑なアニメーションを作成するときには手や足などの全てのアニメーション情報が見えているとごちゃごちゃして非常に見にくくなります。
そこで例えば手だけを選んでフィルターをかけることで情報が見えやすくなり、制御がしやすくなる、という使い方が出来ます。
7.キー追加ボタン

キー追加ボタンはタイムラインの現在のフレームにキーを打つことが出来ます。
そのまま押すとプロパティに表示されているすべてのキーに、任意のプロパティを選択している場合はそこだけキーが打たれます。

8.イベント追加ボタン

このボタンはアニメーションクリップ内にアニメーションイベントを追加することが出来ます。
アニメーションイベントとは、アニメーションが再生された時に特定のフレームで関数を呼び出すシステムです。
例えば攻撃するアニメーションを作成していて、ある特定のフレームまでいったら関数を呼び出してフラグを立てエフェクトを発生させるみたいな事です。
こちらに関しては奥が深いので別の記事にて詳しく扱いたいと思っています。
参考:Unity公式ドキュメント
https://docs.unity3d.com/ja/2018.4/Manual/animeditor-AnimationEvents.html
9.Propertyエリア

このエリアではアニメーションのキーを打ったオブジェクトのプロパティが表示されています。
各プロパティ名の横にある数字の入ったBOXで値を直接入力することでも現在のフレームにキーを打つことが出来ます。
また、値を入れられるBOXのさらに右の小さい◉のような部分をクリックするとさらに詳細に
プロパティ全体の削除、キーの追加、キーの削除をすることが出来ます。
下のAddPropertyを押すことでアニメーションキーを打てるすべてのプロパティがリスト表示され、
必要に応じてプロパティに追加することが出来ます。

10.ドープシート/カーブモード

ここではタイムラインの表示をドープシートモードとカーブモードの切り替えをすることが出来ます。
ドープシートモードはデフォルト見た目のもので、タイムラインのキーがあるか無いかがわかる表示のものです。
カーブモードはキー同士の間の値の補完の仕方なども視覚化してコントロールできるようになっているものです。

カーブモードも奥が深いので別の記事で詳しく取り上げようと思います。
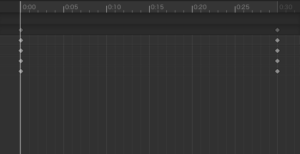
11.タイムライン

タイムラインでは時間軸においてどのプロパティのキーがどう打たれているのかを把握することが出来ます。

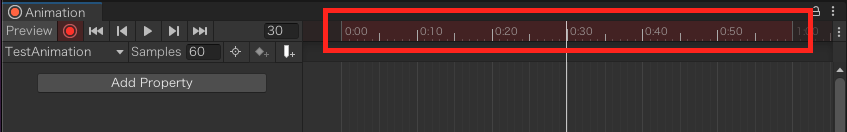
また、上の画像の青枠で右クリックすると現在のフレームでのキーの追加/削除が
オレンジ枠で右クリックするとアニメーションイベントの追加や削除、コピペ等を行うことも出来ます。
TIPS:アニメーションクリップの作成手順違い
アニメーションクリップの作成ですが、別の方法でも作成することが出来ます。
ここではその方法を記載いたします。
1.
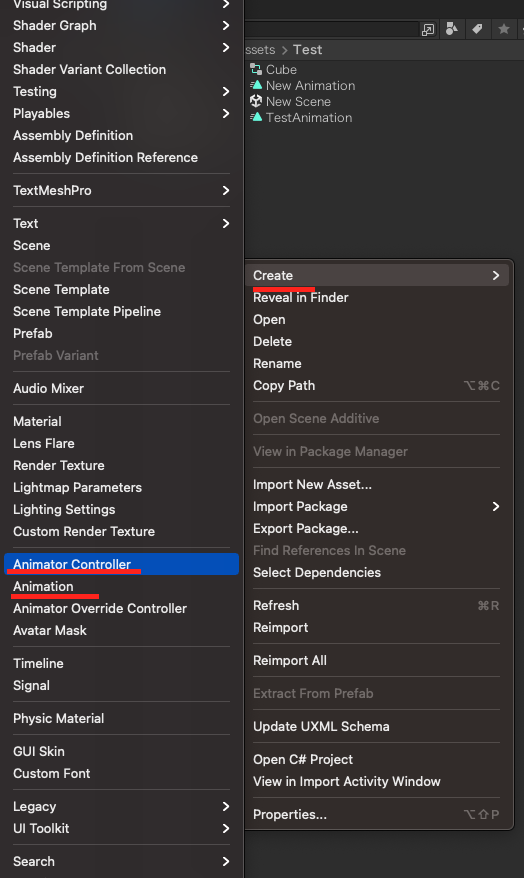
Projectウインドウで右クリック>Create
でAnimator ControllerとAnimationを作成します。
※このAnimationを作成するとAnimationClipが作成されます。

2.
作成したAnimator ControllerにAnimationClipを格納します。
AnimatorContorollerをダブルクリックするとAnimatorウインドウが表示されるのでそこにAnimationClipをドラッグ&ドロップで格納することが出来ます。
※Animatorウインドウの詳しい使い方に関しては別記事を参考にして下さいませ。

3.
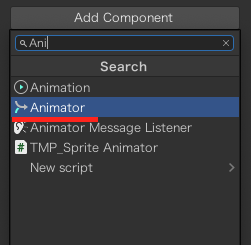
アニメーションさせたいオブジェクトのInspectorでAnimatorコンポーネントを追加して下さい。

4.
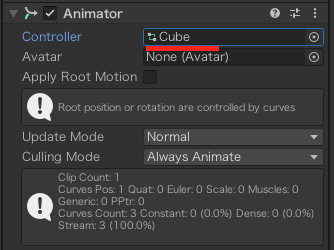
追加できたらAnimatorコンポーネント内のControllerに任意のAnimatorControllerを選んで下さい。

これで今迄と同様に
Animationウインドウでアニメーションキーをつけられるようになりました。

最初からある程度作成するアニメーションの数や内容が決まっている場合はこちらの手順で作成しても良いかもしれないふる。
終わりに
この記事では1つのアニメーションの作成方法を丁寧に見てきました。
しかし現状ではゲームプレイをするとひたすらつけたアニメーションがループするだけですので、これではゲームになりません。
次の記事からはいよいよ、複数のアニメーションクリップを作成してそれぞれの遷移をアニメーターコントローラーで管理をしていく基本を見ていきます!
◾️Unityアニメーションのマトメ記事はこちら
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

どうぞ気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。