このブログで使用しているVer
・Unity 2021.3.0f1
・TextMeshPro Version 3.0.6
はじめに
SNS上でもちょいと話題になっていて、私もUnity2021.3.0f1時点で確認してLegacyという枠に入ったuGUIのText。
今までも推薦はいたる所でされていたっぽいですが、どうやら本格的に Text MeshProを使ってね、ということらしい。

ちなみにTextMesh Proを公式マニュアルで調べてみるとこんな文言が
TextMeshPro is the ultimate text solution for Unity.
https://docs.unity3d.com/ja/2022.1/Manual/com.unity.textmeshpro.html
「TextMeshProは究極のテキストソリューションです」とのこと。

そ、そんなに言うならいっちょ調べてみようじゃないか…
Legacyって何?
ところでLegacyってナニ?
Legacyは日本語で「遺産」のことらしい。つまり「もう過去のもの」ってこと…?
ですのでUnityゲームエンジンで制作している人は Text MeshProを意識していく必要がある、という事ですね。
Textとの違い
元々、TextよりText MeshProの方が良いよ!と色んな所で耳にはしていたのですが、では実際 Textとナニが違うの?という話。
色々な機能が TextMeshProにはあり、そちらも後述していきますが、一番「なるほど、これは確かにtextと違うな」と思ったのが「ぼやけない」という事だと思います。

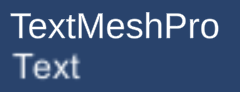
上が Text MeshPro、下がTextでどちらもフォントサイズ14のスケール2.5で表示しています。
その差は明らかですよね。

ちなみに、えきふるが初めて作ったゲームでは見事にぼやけていたUIがあった。原因はスケールだったんやな…って今更気付いた。
特徴
それではTextMeshPro(TMP)の特徴をいくつか見ていきましょう!

色々細かい機能はたくさんあるけど、えきふるの独断で一部ご紹介!
リッチテキスト
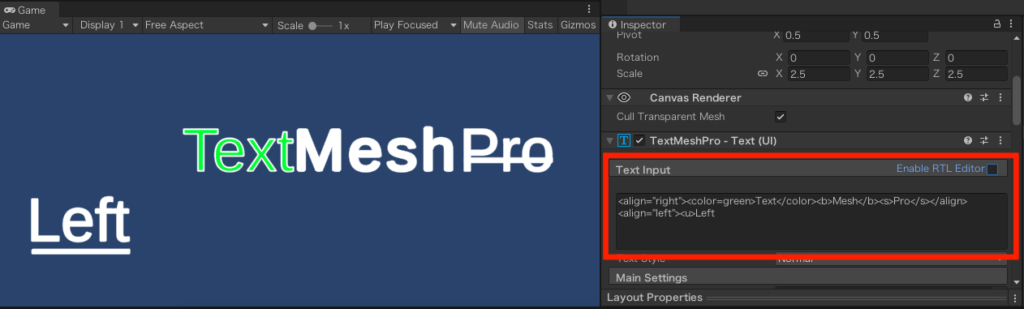
テキスト内でリッチテキストタグを使用するとテキストが装飾できます。

この画像では下記のように記載
<align="right"><color=green>Text</color><b>Mesh</b><s>Pro</s></align>
<align="left"><u>Leftリッチテキストのタグの詳細は、下記の記事にまとめてあります。

リッチテキストだけの記事になりますふる
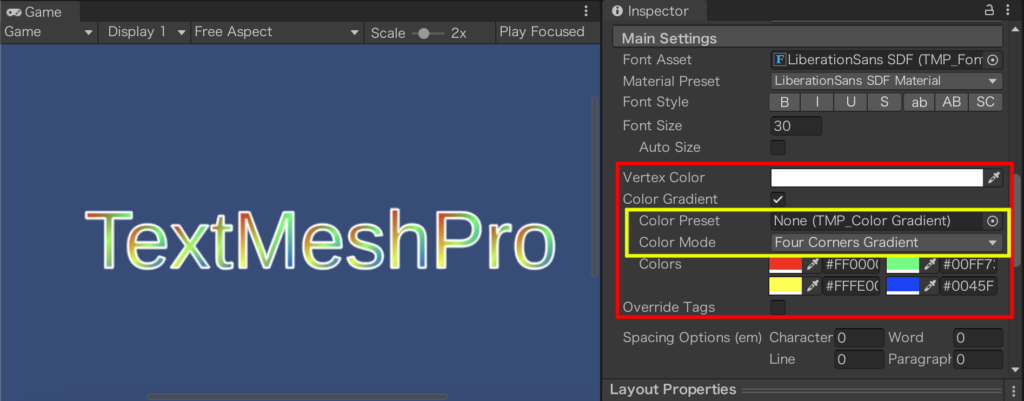
グラデーションカラー
Main Settings内のColor Gradientにチェックを入れるとグラデーションカラーが使えるようになる。

ColorModeには単色、縦、横、4点の4種類あり、単色以外の3つを選ぶことでグラデーションが出せる。画像は4点。
また、Override Tagsのチェックを入れるとリッチテキストの色を無視できる模様。

色んな色が使えると派手にしたくなるけど、ゲームとしてのバランスには気をつけないとね。
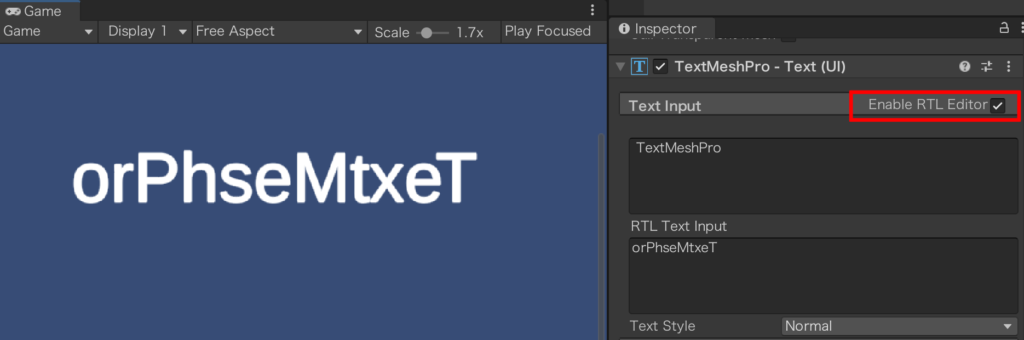
右から左読みに変更できる
通常テキストは左から右ですがTMPのインスペクターの「Enable RTL Editor」にチェックを入れると右から左読みに変わります。RTL Text Input内で直接編集することも可能に。


RTLは「right-to-left」という意味。
昔の日本の横文字表現やアラビア語などに使えるね!
3D TextMeshPro
Text MeshProは3Dオブジェクトでも作成できます。

UIではなく3Dオブジェクトとして生成されるのでCanvas内ではなく、オブジェクトとして作成されます。
またシーン内のオブジェクトのようにマテリアルアニメーションやキャストシャドウ等のライティング要素を調整することも出来ます。
このマテリアルがTextMeshPro専用のマテリアルになっているので、ベベルやアウトライン等のテキスト系のプロパティにもアニメーションができるのが特徴で、3D系のUIやゲームではかなり良い機能なのではと思います。
以前の Text Shaderより機能が充実している模様。
※下記のTwitterでアニメーション見れるよ。
使い方
最近のUnityのVerであればTMPはデフォルトで入っているかと思います。

TextMesh Proで使えるFontやシェーダーがインポートされていない場合、TMPの初回
作成時にTMP importerがポップアップすると思いますのでそこからインポートが可能です。
もし入っていない場合は
Window > TextMeshPro > Import TMP Essential Resources
でもインポートが可能です。
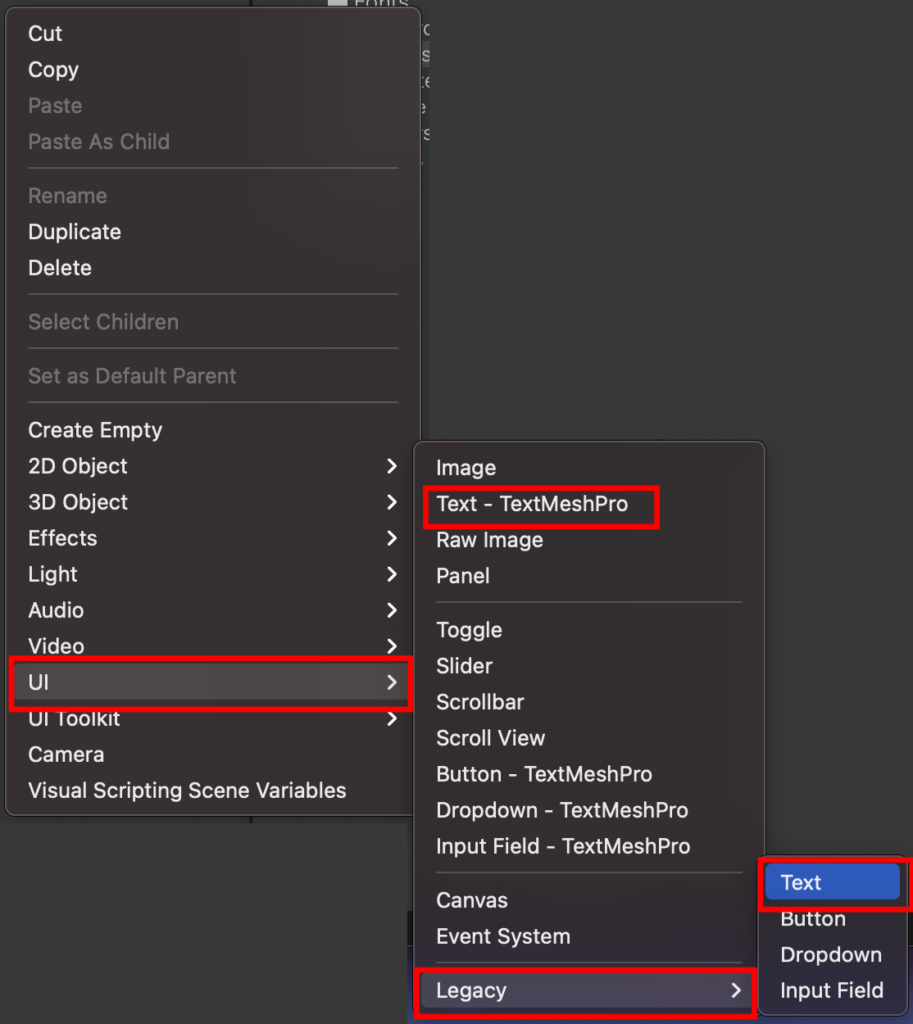
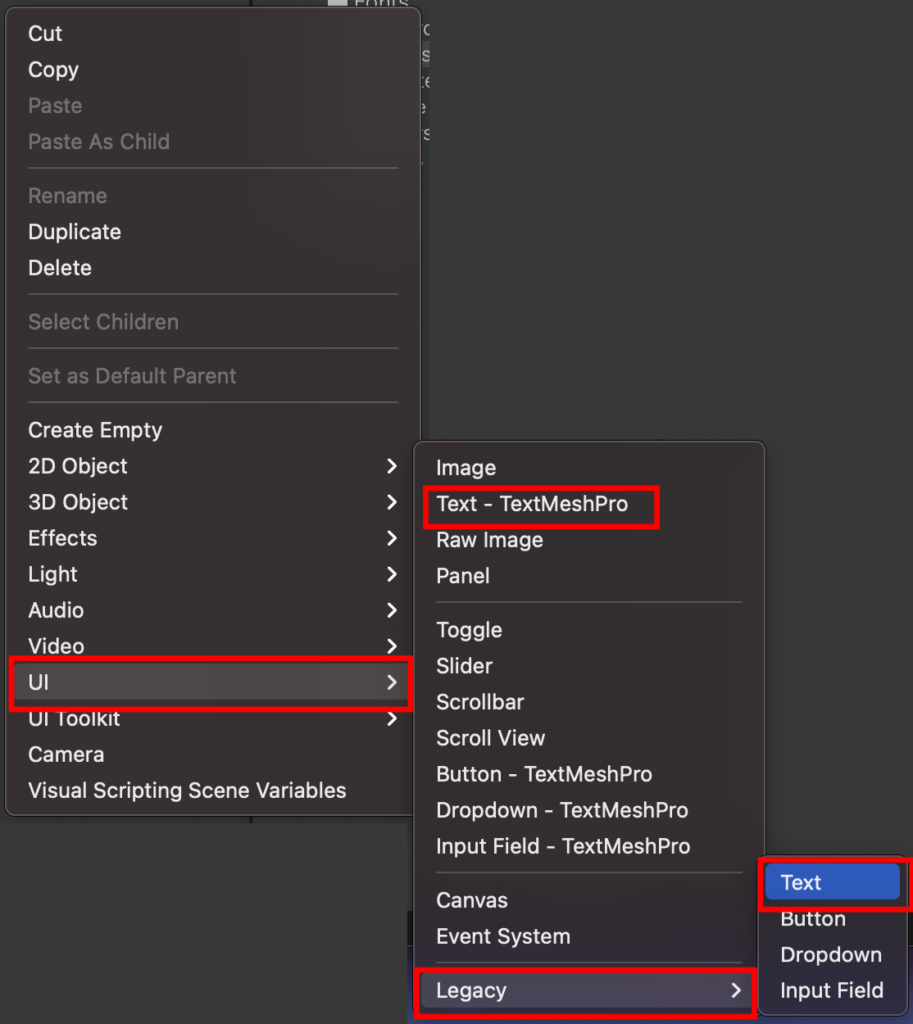
後は Hierarchyウインドウ上から右クリックで
UI > Text-TextMeshPro
もしくは
3D Object > Text-TextMeshPro
で作成が可能です。
フォントアセットについて
TMPでは上記でImportしたEssentialの中に日本語フォントが含まれていません。
また、フォントを使用する際に通常であればttf形式等でそのまま使用できますが、
TMPは独自のフォントアセット形式に変換して使用しなければなりません。
ということでフォントアセットの使い方を下記に記します。
※ここではM+というフォントを使用しています。
TextMesh Pro用のフォント作成は、
Window > TextMeshPro > FontAssetCreator
でエディターを開くことで作成できます。
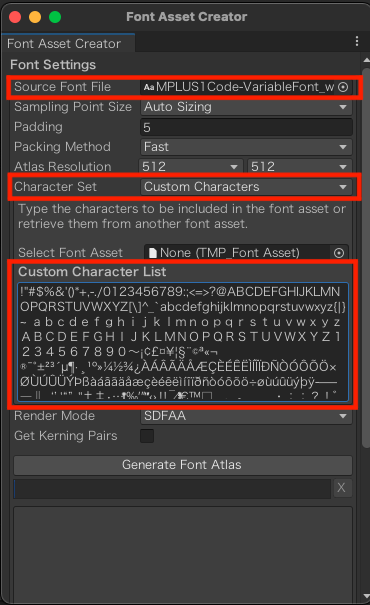
開いたエディターのSourceFontFileに変換したいフォントを設定。
CharacterSetをCustomCharactersにします。
※CharacterSetに日本語をフォローした設定は無いので、カスタムする必要があリます

Custom Character Listに使いたい文字を入力する必要がありますが、使用する文字を全部手打ちだと絶望しますね。
ということでネットに文字ファイルテキストを提供してくださっている方がいらっしゃいますのでそちらをお借りしましょう。(とてもありがたい…!)
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4
GitHubGistのページに飛びますので、右上のDownload.zipからダウンロードができます。
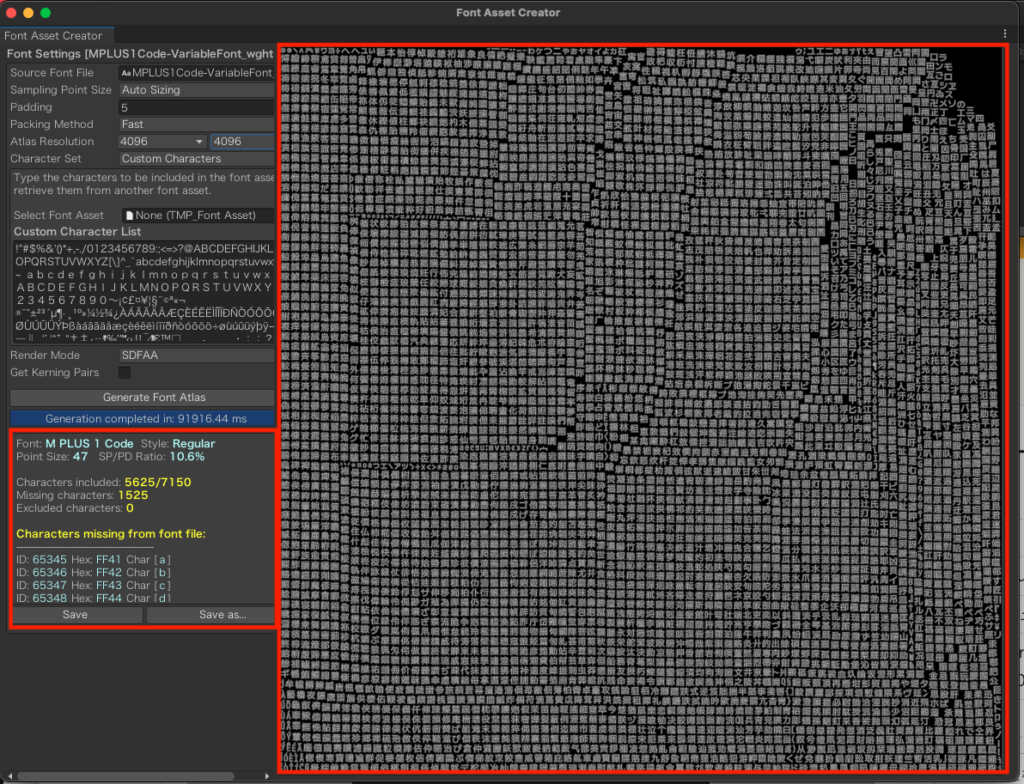
zipの中のテキストデータをCustom Character Listにコピペして入れて、「GenerateFontAtlas」を押すとPackingが始まります。

物凄い文字数のAtlasデータが表示される。
またGenerateFontAtlasのボタンの下には今回のGenerateのステータスが表示される。
※あまりに結果が良くなければ、Generateの設定を調整していく。
Atlasデータに問題がなければ保存をしよう。

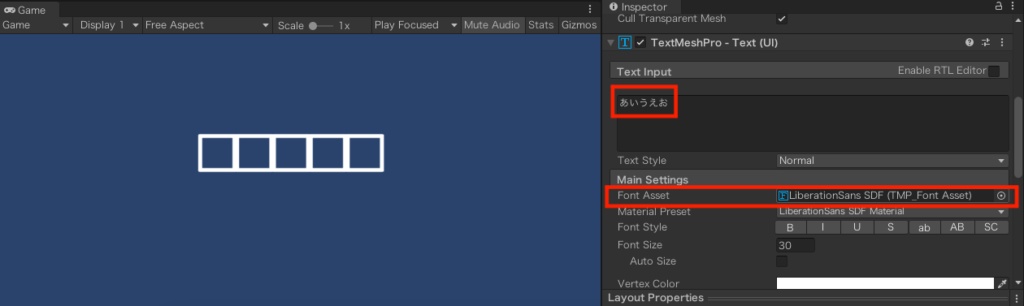
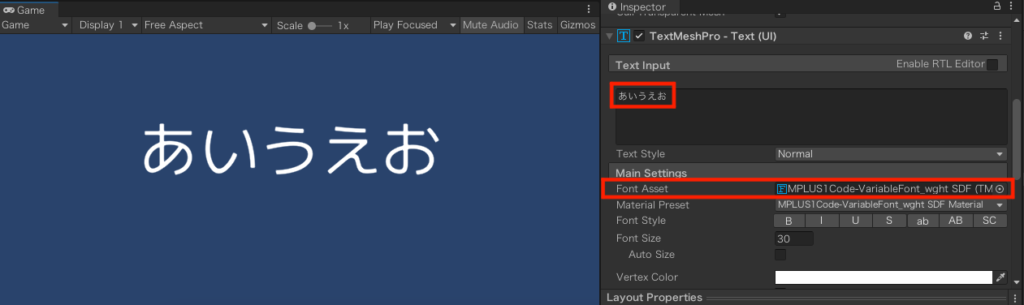
後は出来上がったフォントアセットデータをTextMeshProで設定してあげれば完了。
日本語表記できなかったものが

生成したフォントアセットに変えるとしっかり表示されている。


これで日本語も使用可能になりました!
TIPS:Atlas化された画像って何?
スプライトアトラス(SpariteAtlas)とはいくつかの画像データを1つにまとめた画像のことです。
描画不可の削減にもなるので気になった方は下記をぜひ参考にしてみて下さいね!
まとめ
TMPは機能が豊富で色んなことが出来る反面、フォントアセットの初期設定が面倒臭いので良く使うフォントに関しては最初に作成して使い回すのが良いのかも知れませんね。
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。





