はじめに
ゲーム制作をしていて、ゲーム画面のカメラワークやUIの配置、イベント、スチル、などなど、色んな場面で「何を」「どこに」配置するか、すごい悩みませんか。
そして結局何処かで見た配置になっていく…みたいな。

悩むよね〜、操作系は右下?どの辺に配置が良いの?とかさ。
そこで、本記事では構図の使い方に関して私の考えをマトメつつ、今後配置などに迷った時の一つの指針になれば良いな〜という感じで記載しようと思います。
実際に配置してみるとどんな感じになるかも検証しつつ…
もちろんUXからの視点もあるので正解はこれ!とかでは無く、検討する時のヒントや後一押しのレベルアップ的に使いたいと思います。
構図の使い方に関して
まず、構図の種類の説明に入る前に、構図の使い方を見てみたいと思います。
構図法は知ってるけど、使い方がわからない…だと勿体ないですからね!

カレーのレシピはわかるけど、ジャガイモの切り方がわからない、みたいな…ちょっと違う?
使い方は大きく下記3つになるかと思います。
- ガイドの交差点に被写体を置く、もしくはあえて外す
- ガイド線に沿わせる、もしくはあえて外す
- ガイドの面で分ける、もしくはあえて外す
あえて外す、という記載をしているのは「目立たせたくないものは目立つガイドに乗らないようにする」という考えも重要だと考えているからです。
この時に大事なことは「すでに構図法の上で目立たせたいものがある」という事だと思っています。
それでは、それぞれ見てみましょう。
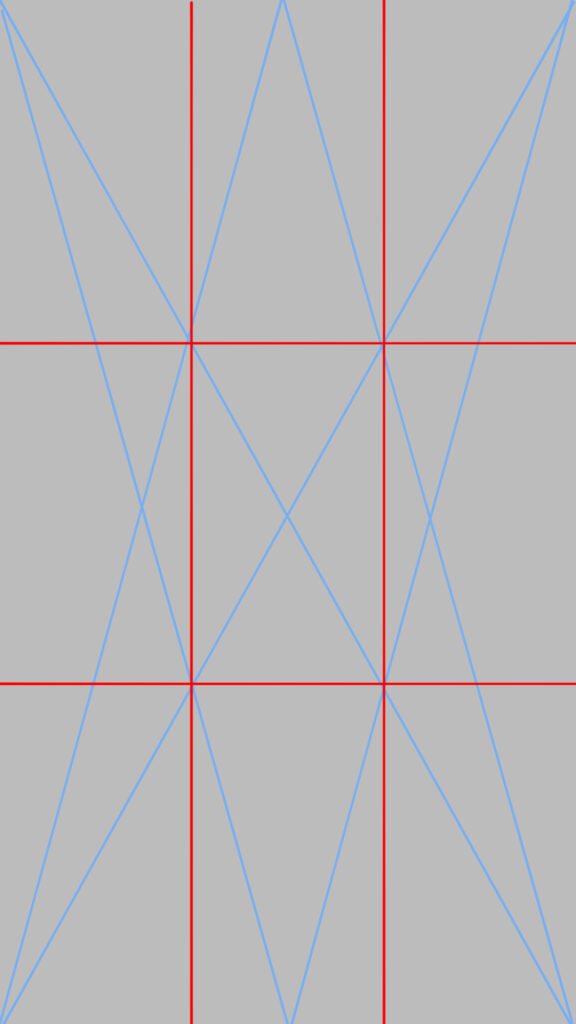
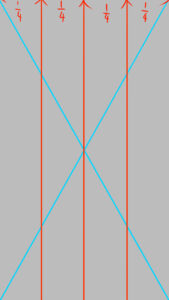
※参考画像は下記の三分割法のガイド線を使ってみます。


私はガイド線を使った配置等は「ある程度この辺」でOKだと思っているので、
結構ガイド線が雑だったり…性格がでるね!(マネしちゃダメ!)

本格的に利用する場合は、ガイド線を配って下さっている方を探すか、
ペイントソフト等でしっかりグリッドを作成するのが良いと思う
1.ガイドの交差点に目立たせたい被写体を置く(または、あえて外す)
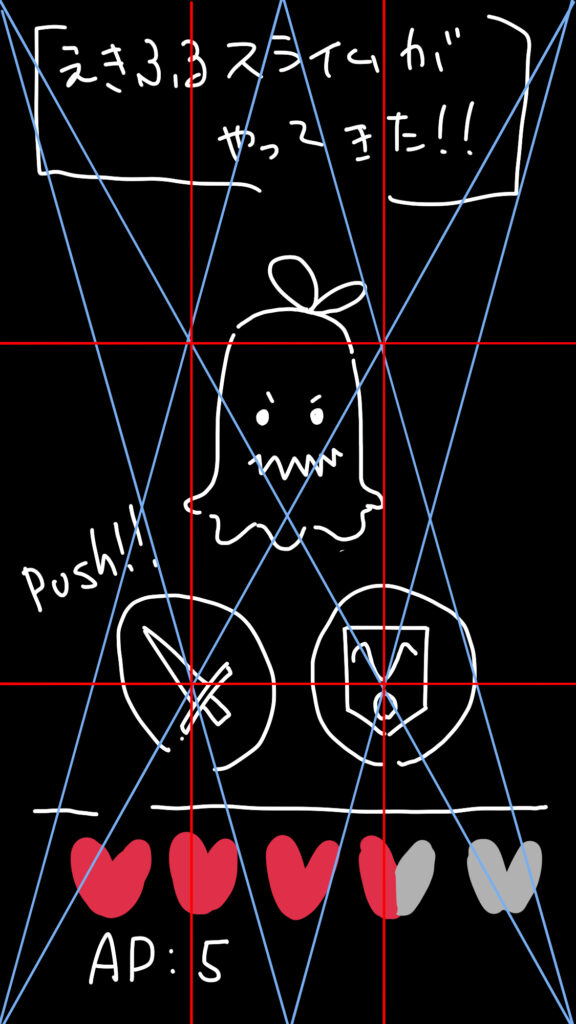
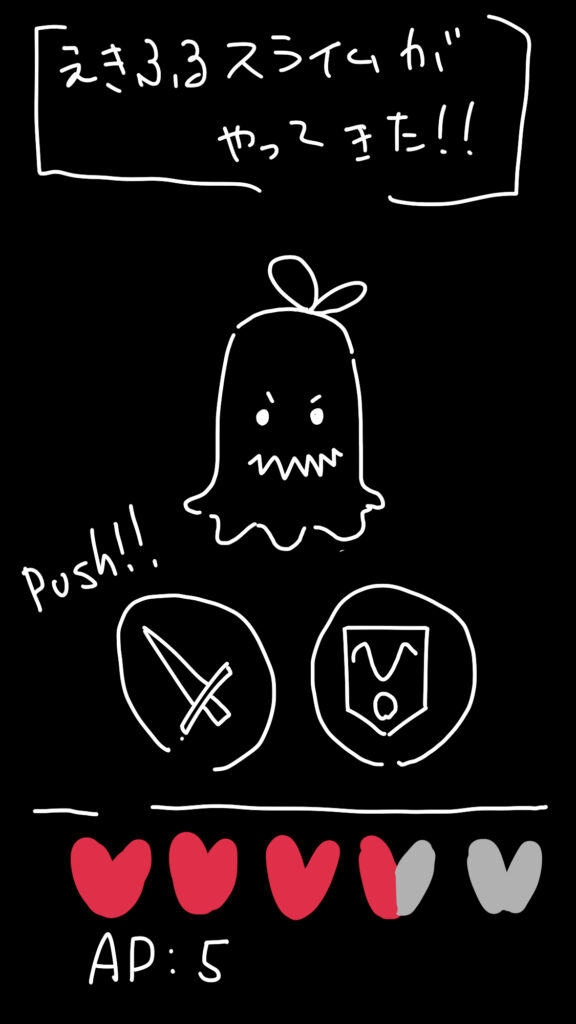
せっかくなので、スマホゲーム画面風にして見ていきたいと思います。


上の絵では下側の赤線の交点に「攻撃」「防御」的なボタンアイコンを配置しました。
このように構図のバランス上目立たせる事ができる所に被写体を配置する方法が一つ目になります。
2.ガイド線に沿わせる(または、あえて外す)


同じガイド線でも、今度は分割線の位置に利用してみました。
このように線で区切ったり、線のようなシルエット(木とか、電柱とか)を配置する使い方もありますね。
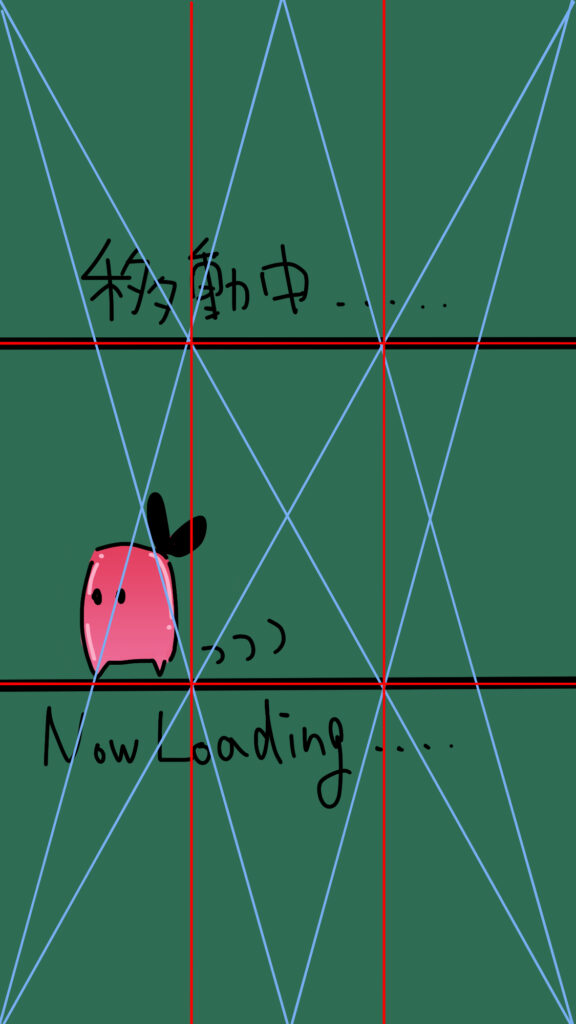
3.ガイド面で分ける(または、あえて外す)


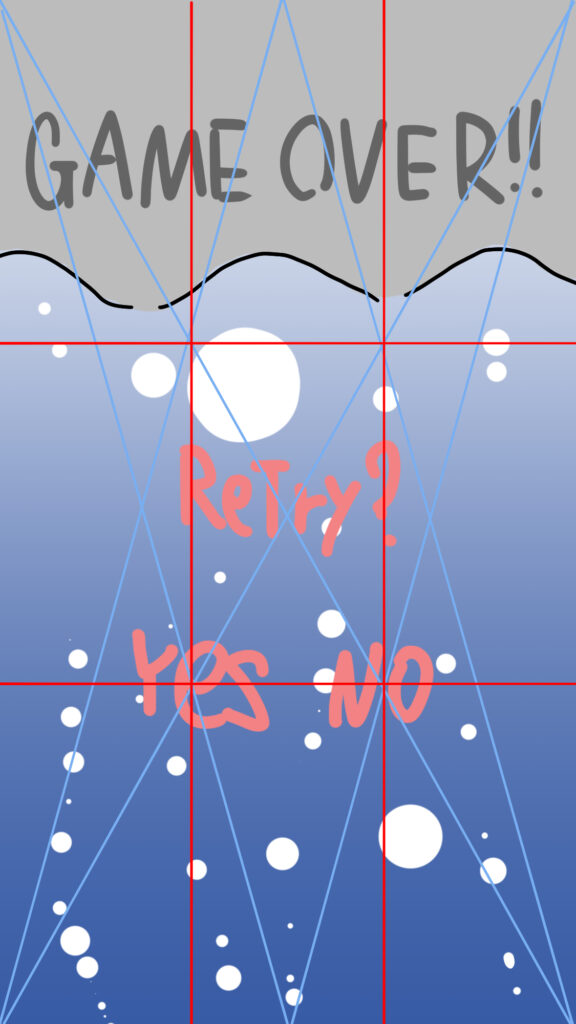
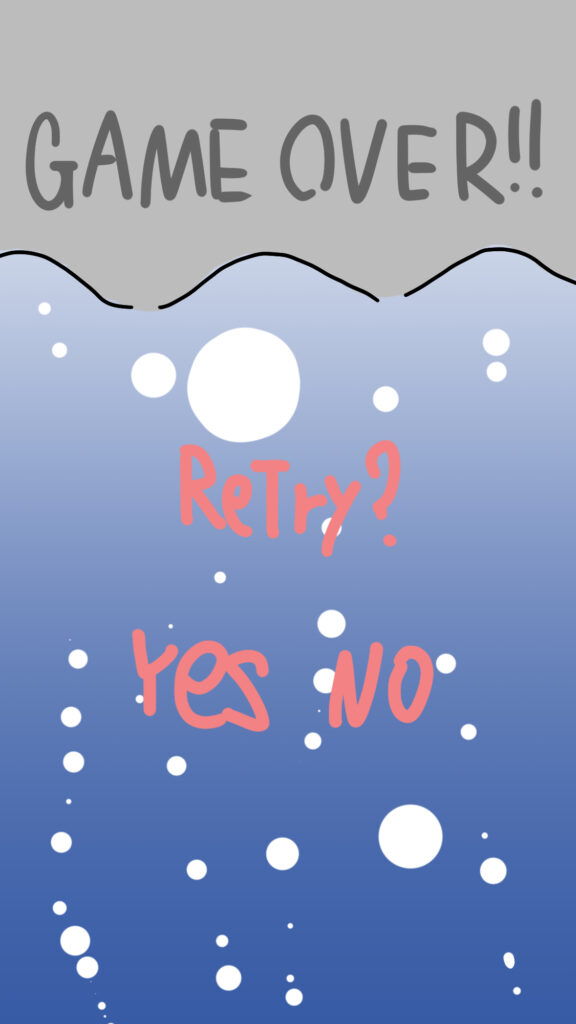
ここでは「あえて外す」例として「水の面」をガイド線の上部の横位置から外すようにしました。
こうすることで目立たせたい「YES」「NO」より印象が前に出ないようにしています。

ガイド線からずらすことで「悪目立ちしないようにする」テクニックにも使えると思う

でも「Yes」「No」の色は正直失敗したと思っている
構図の種類
ここからは少しだけ、構図の紹介です。
構図法に関してはネット検索をかけるとイラスト、実写含めかなりのサイトがヒットすると思います。また書籍も沢山ありますから、より興味を持たれた方はそういったサイトか資料などの購入がオススメです!
※ここではあえて縦型スマホを想定した画角で説明しています。
日の丸構図
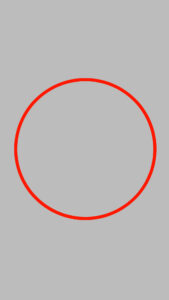
日の丸構図はわかりやすく、中心にドカンと丸がある構図です。
この中心に被写体を置いて周りをぼかす、とかが王道なような気がしますが、円に沿ってキャラを配置したりとかもあります。

下記のように報酬出すときのガイドとかにも使えそうだなと私は思いました。

三分割構図
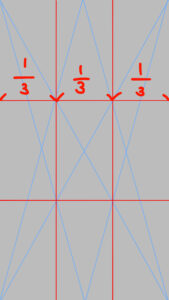
三分割法は画面を縦横三等分に区切る方法です。上で例として使用したのがこの三分割法です。
三等分に区切りつつ青部分の補助線を引いてあげるとグッと使い勝手が良くなると個人的には思っています。

この分割法では縦横の三等分の線の交差点に被写体を置くとバランスが良くなります。赤の交わる線。また次点の脇役的な被写体は青い補助線との交差点に置くとバランスが保たれるかと思います。
レイルマン構図
レイルマン構図は三分割法に似ているのですが、4分1ごとに区切って対角線を引く構図になります。
三分割法より交差点が中心より離れている=被写体の配置が中心から離れるような構図です。
背景を美しく撮ったり被写体が複数ある時の安定感が良いのではと個人的には思っています。

他にも様々な構図法があるよ!
他にも構図は本当に様々なものがあります。
・フィボナッチ螺旋構図
・黄金比率構図
・三角構図
・対角線構図
などなど…

ここでは全ての紹介はできないけど、それぞれに特色があっていろいろ調べてみると面白い。
スマホ画面での使い方考察
さて、それではスマホでは構図法を使ってどんな使用方法ができそうでしょうか。
最初の構図の使い方の所でスマホ画面風にしたので、ある程度イメージがついた気もするのですが、
私が思いついたものを記載しておきますね。
目立たせたいものに使う(ボーナスとか、広告視聴とか、ゲームクリア!とか)
ゲームは色々なボタンやポップがありますが、プレイヤーが押したいと思って自分で探しにいくオプション画面とかはむしろ控えめにして、目立たせる必要はあまり無いのではとも思います。
ですので開発者側が見て欲しい!と思うものにむしろ使えそうです。
そう、例えばイベント発生中!とか広告視聴してボーナスゲット!とか
一方で配置場所が押しやすいか?というとその辺は使用する構図によって一考の必要あり。
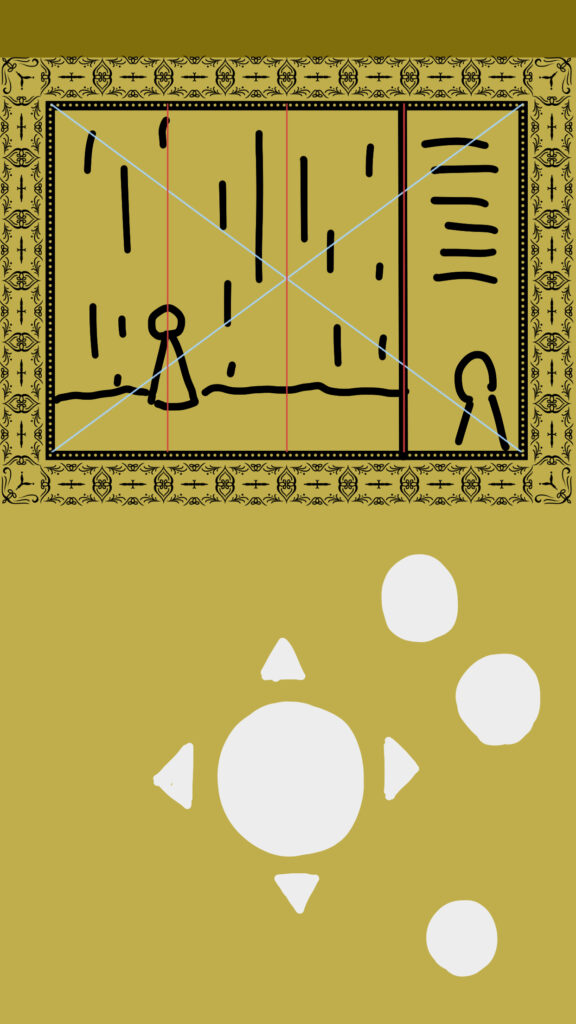
下記、レイルマン構図で「クエスト発生中!!」の場所を決めてみた。下側のボタンも少し意識して配置。



みんなはどんな印象受けた?
プレイヤーが探しにいくタイプのUI、ボタンは物理的に押し易い位置や、他の邪魔にならないようにする方で検討した方がスマートなのかも。
スクロールで出てくるものの範囲で使う(アイテムリストとか)
後は、下のボタンを押すとインベントリが出てくる、みたいなタイプのもありますよね。
アイテムリストみたいなものが画面にInして出てくる範囲に使うとか、どうでしょう。
とはいえ、スマホゲームの配置問題。あるいはフレームインフレーム。
スマホは機種によって縦横比が違うので、そうはいっても上手いこと配置できないよ!という事もあるかと思います。(私はメチャクチャある)
もちろん、スクリプトでの配置制御やUnityを使用している方であればUIのCanvas Scaler等で上手く配置を設定する事もできるかもしれません。
その他にも「フレームインフレーム」という構図と組み合わせる事で対応できるものもあるかと思うので紹介させて頂きます。
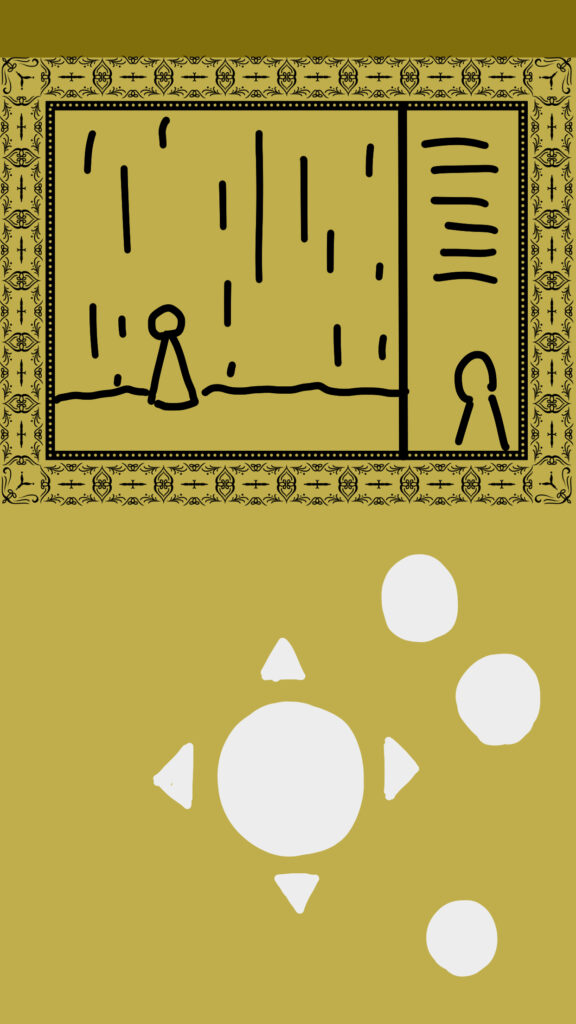
このフレームインフレームは画面の中にさらに枠があるという構図。
枠をこちらで作ってしまう、というやり方なのでその中での配置は自由!
スチルや昔のゲームのようにUIとゲーム画面が完全に隔離されているような画面構成であれば、上手く使えるかも…と思います。



フレームインフレームの例。絵がひどいのはご愛嬌。
まとめ
構図法はスマホよりはPCやCSのようにゲーム画面の比率が決まっているものの方が、どうしても使い易いですね。
また、画面の変遷に応じて構図は次々変わっていくことになるので、あんまり気にしすぎると大変かもです。
それでも、ゲームという様々に変遷する媒体だとしても、迷った時に「ここに配置しよう!」という決定打のひとつにはなると思います。
私も経験と共に情報もアップデートしていけたらなと思っています。

ゲーム制作に使える構図はこれ!という記事が書けるように頑張ります



