このブログで使用しているUnityのVer
・Unity 2022.3.19f1

こんちゃっす!個人でゲーム制作しています、えきふるです!
今回の記事は
「アニメーションの作り方」のAnimatorコンポーネント編です。
意外とAnimatorコンポーネントに関しては知らない事も多いのでは無いでしょうか。そう、こいつはいつも近くにいるけど何しているかわからない、でもいないと困る、そして意外と色々できる奴。そんな空気みたいな存在なんですね。
Animatorコンポーネントとはゲームオブジェクトにアタッチされた「Animator」というコンポーネントのことを指します。
単純に「アニメーター」でも良いのですが、「アニメーター」って色んな意味があるから分かりづらいですよね。
なのでここでは「Animatorコンポーネント」と呼びます。
今回の内容で学べること
・Animatorコンポーネントの使い方
・アニメーションのパフォーマンス改善
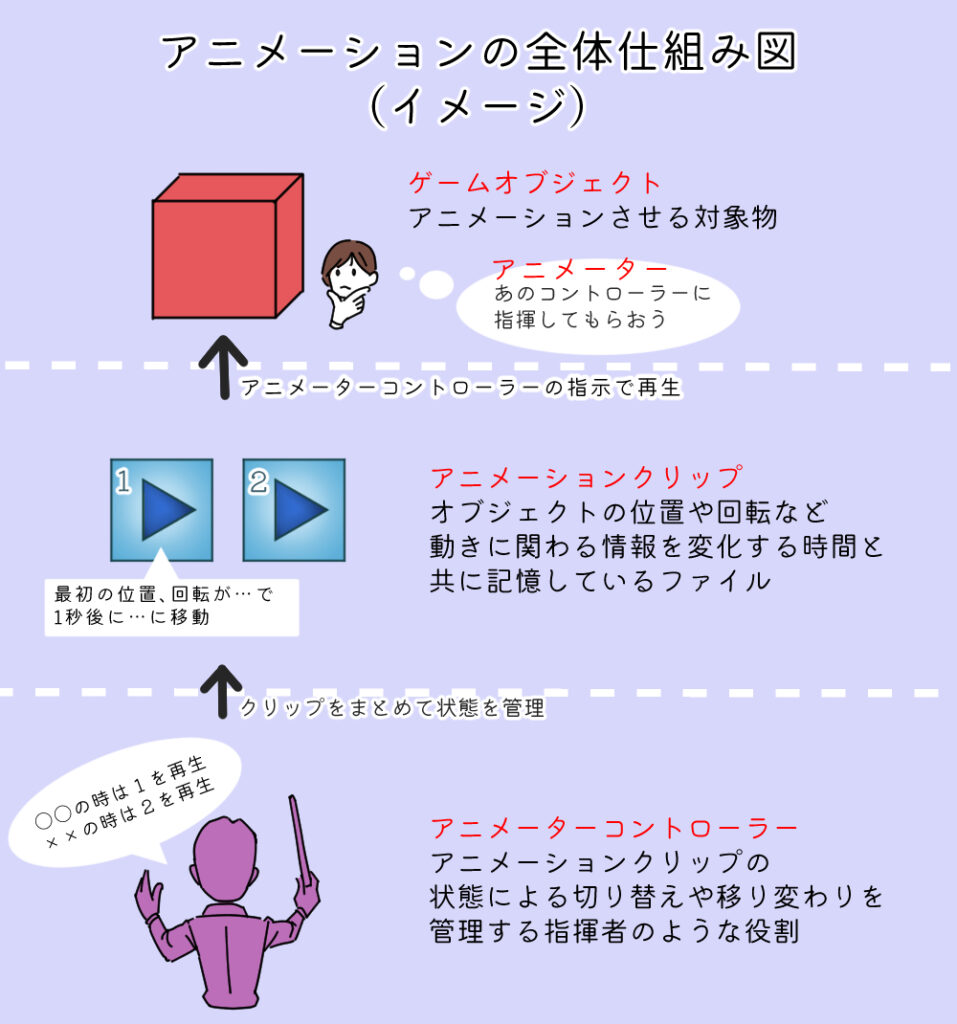
まず、Animatorコンポーネント(Animator)はどのAnimatorコントローラーに指揮してもらうかを決める役割を持っていました。

アニメーションの全体の仕組みについて、不安がある方は下記記事を参考にして見て下さい。
Animatorコンポーネント基本
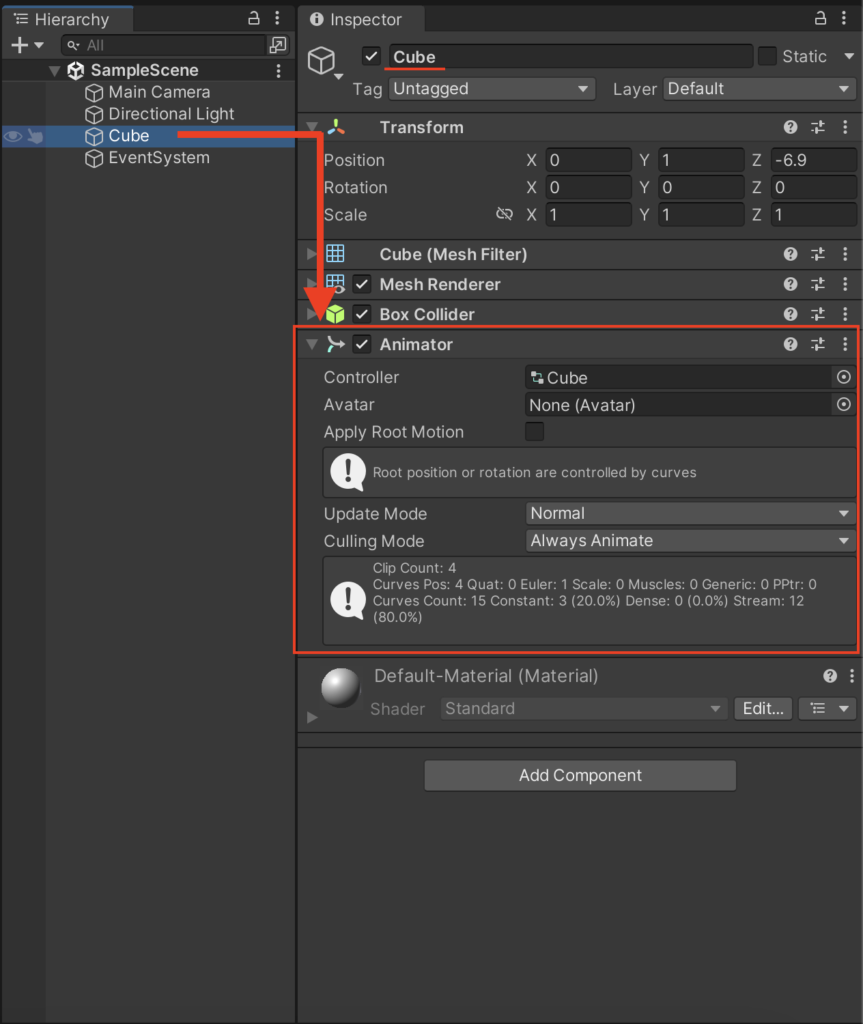
Animatorコンポーネントはゲームオブジェクトに「Animator」というコンポーネントをアタッチすることでアニメーションを使えるようにする役割を持っています。
(もしくはアニメーション作成時に自動で作成、アタッチされます。詳しくは上記のリンクもしくは後半にて)

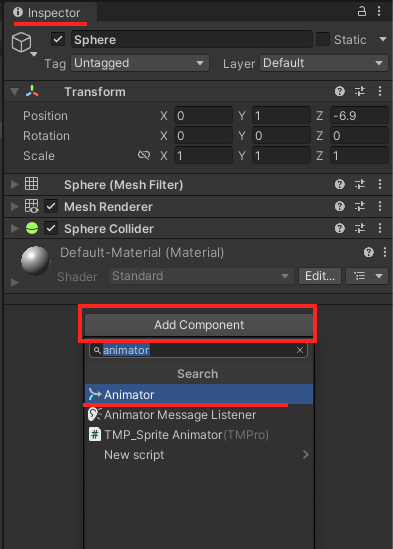
つまりAnimatorはInspetor上で各項目を調整していくことになりますので項目のそれぞれの意味、役割をまず見ていきましょう。
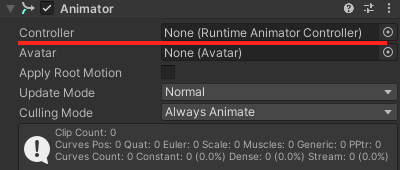
Controller

ContorollerはAnimatorがアタッチされたゲームオブジェクトにどのAnimator Contorollerを使用するかを決める所です。
ここで選択されたAnimator Contorollerの中身に基づいて各アニメーションクリップが再生されていきます。
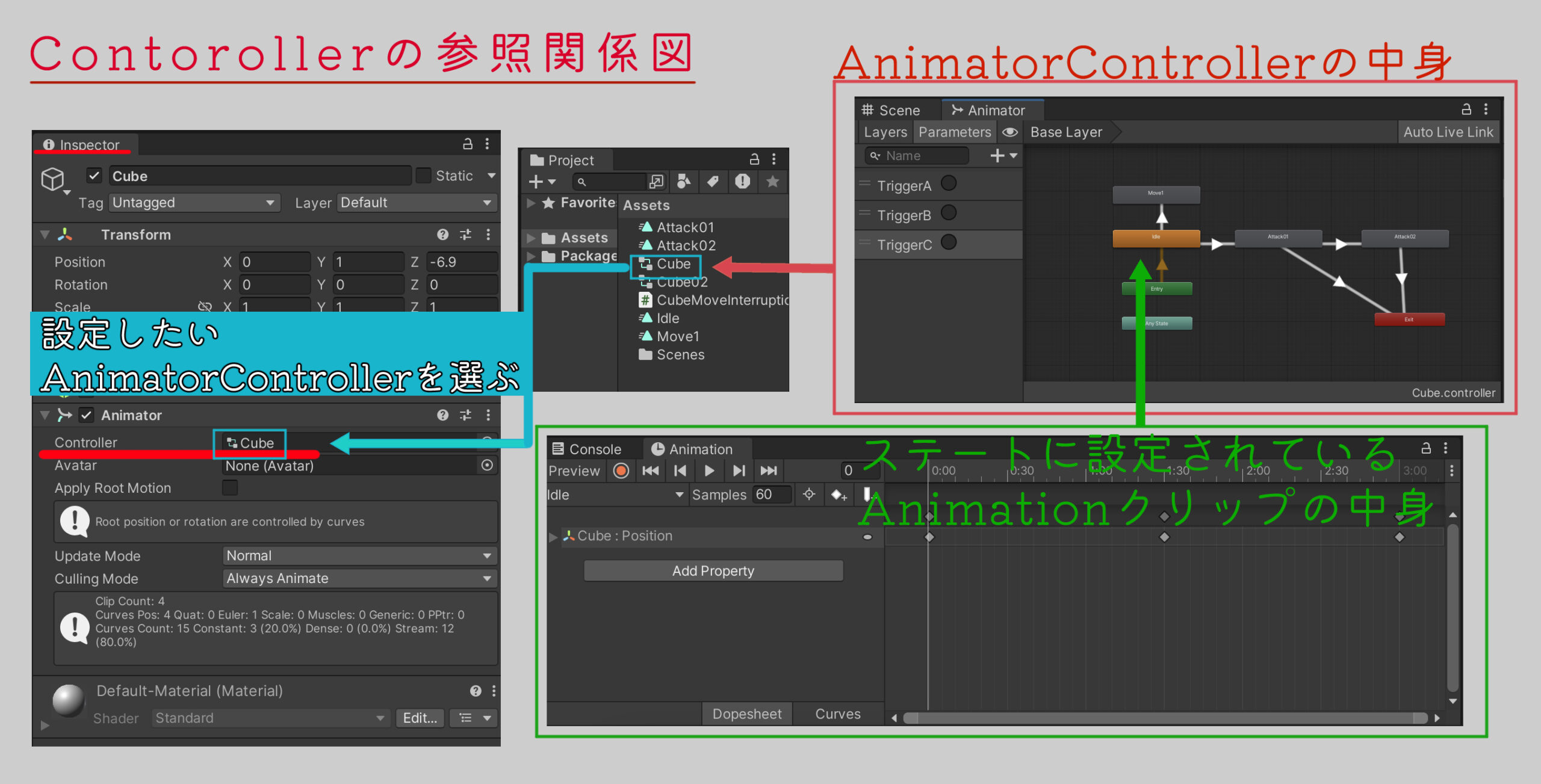
それぞれの関係は下記画像のような感じで
Animatorコンポーネントの中に「Controller」項目があり、
そこに任意のAnimator Controllerを選択(青い四角の部分)、
AnimatorControllerの中身はステートマシンでそれぞれのAnimationクリップと遷移の関係が入っています。(赤い四角の部分)
といったようにリンクしています。


それぞれの要素が入れ子状になっているふるね!
もしAnimator Contorollerがわからない場合は、下記を参考にして見て下さい。
Avator

Avatorは人型3Dモデルをアニメーションさせるとき、HumanoidAvatorを使用する際に設定するもので、3Dの知識が必要になるので今回ここでは詳しく触れません。
Contorollerと同様でもし人型キャラをアニメーションさせるのに使用していた場合はここで設定してあげます。
Apply Root Motion

「Apply Root Motion」は「ルートモーションを適用」という意味で、
・ONにするとアニメーションによるRootMotionをApply(=含む)ので、アニメーションの再生によるルートの移動値が考慮され、ゲームオブジェクトの実際のワールド座標の向きを変更します。
・OFFにするとアニメーションは再生されますが、アニメーションのルートのワールド上の移動値は無効化され、その場で再生されるだけになります。ゲーム上でのルートの実際の位置や向き、移動距離などはスクリプト等他の方法によって変更される時に使用します。
実際に見て見ましょう。
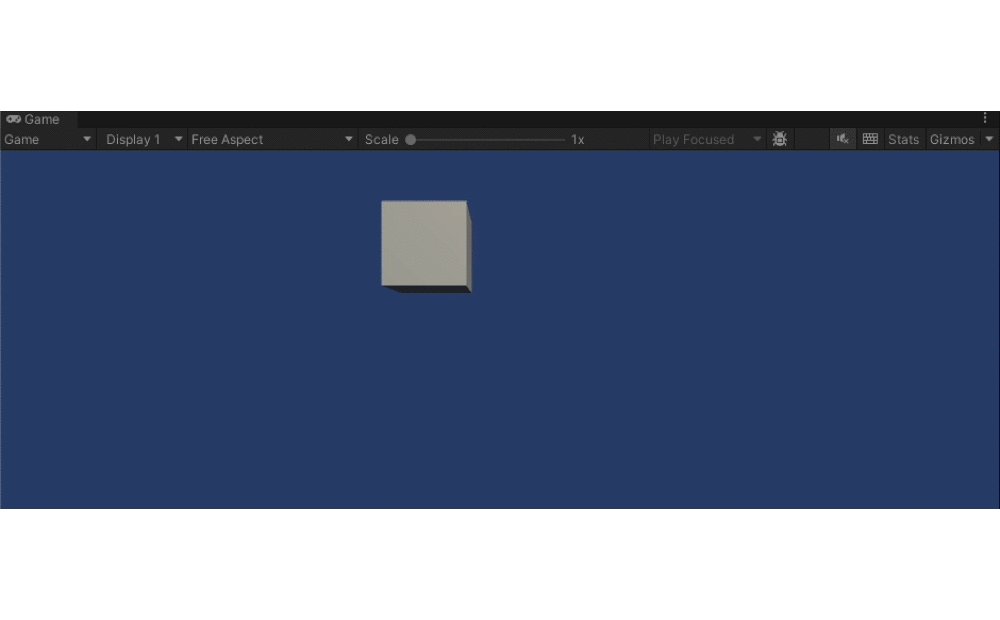
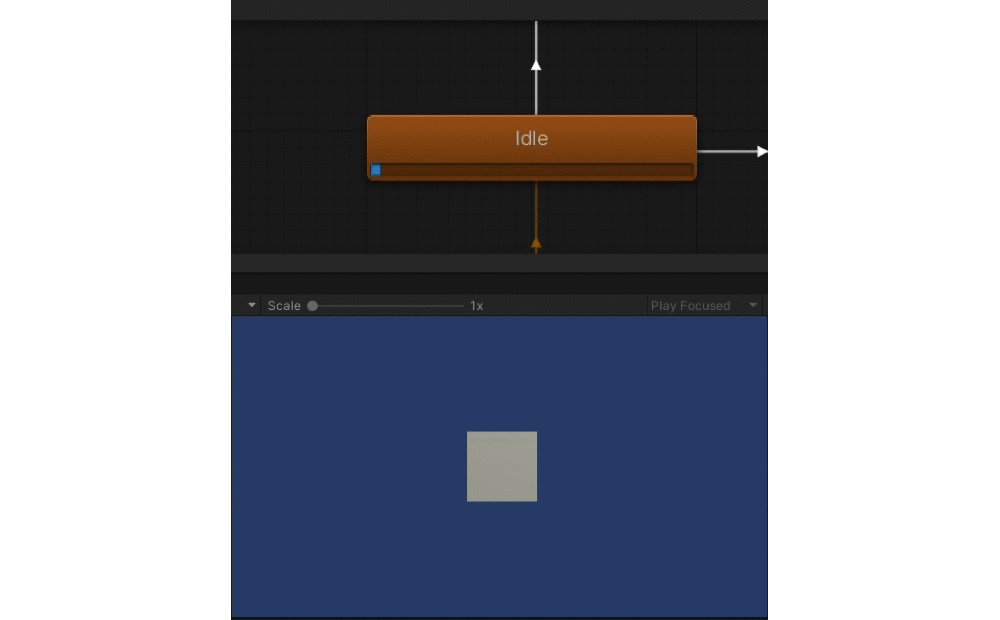
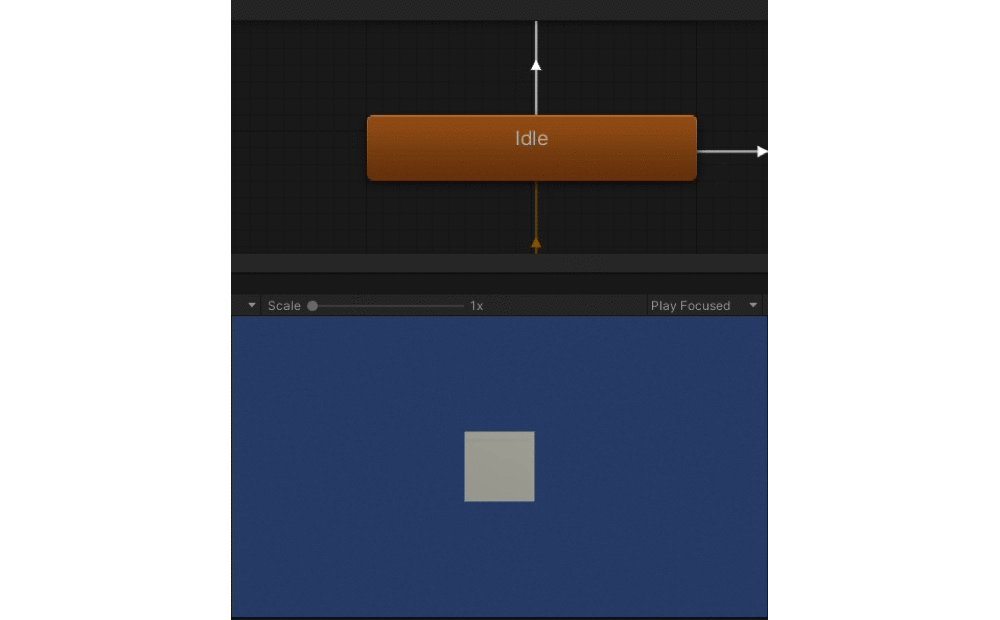
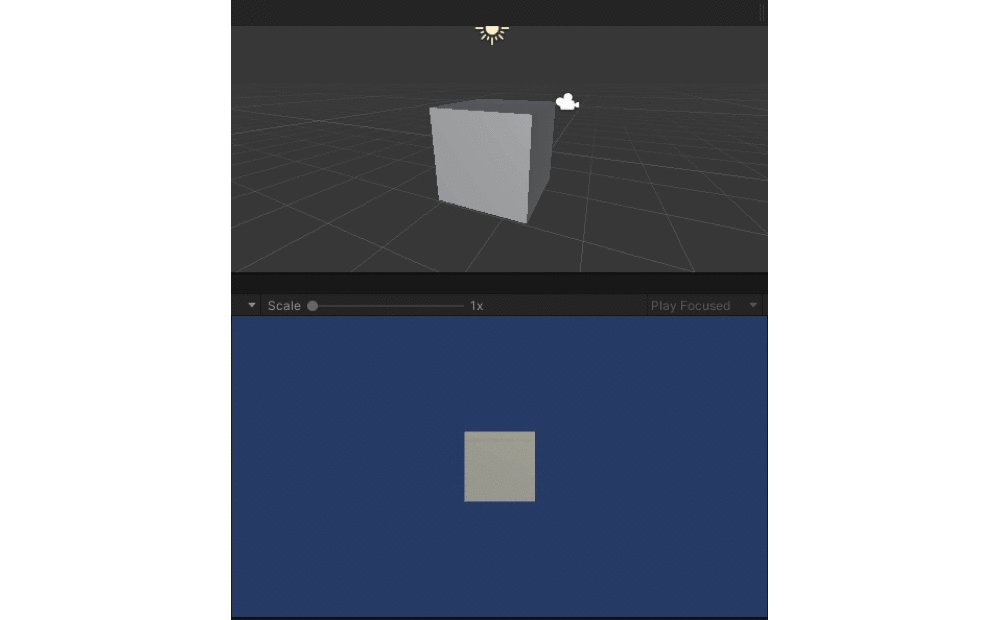
Apply Root MotionがOffの状態で下記のようなアニメーションがあります。
この時、アニメーションキーが打たれた座標でアニメーションはループ再生されています。
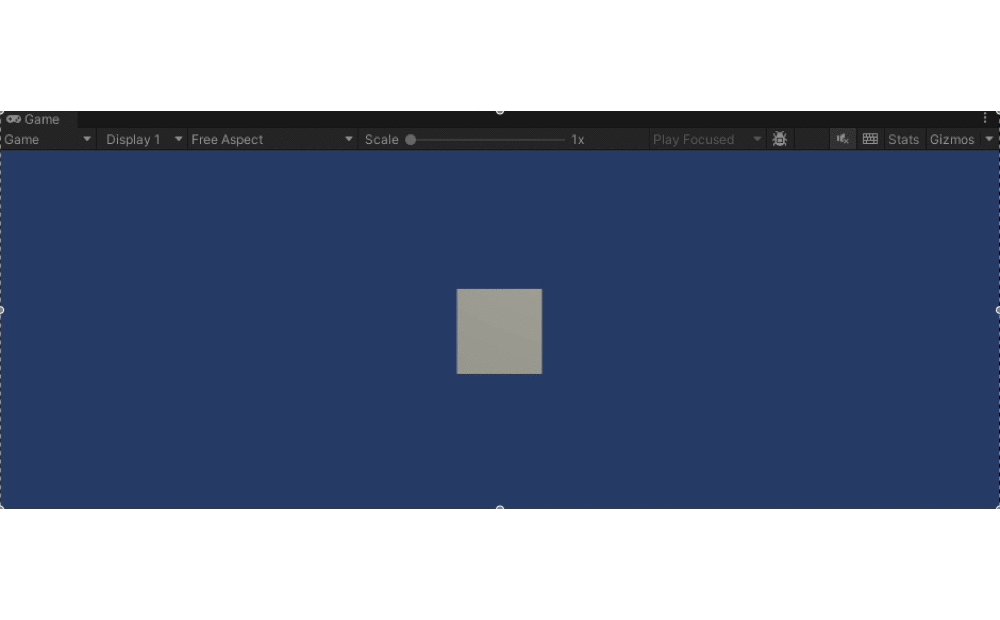
Offの場合は↓のようにその場で再生されます。

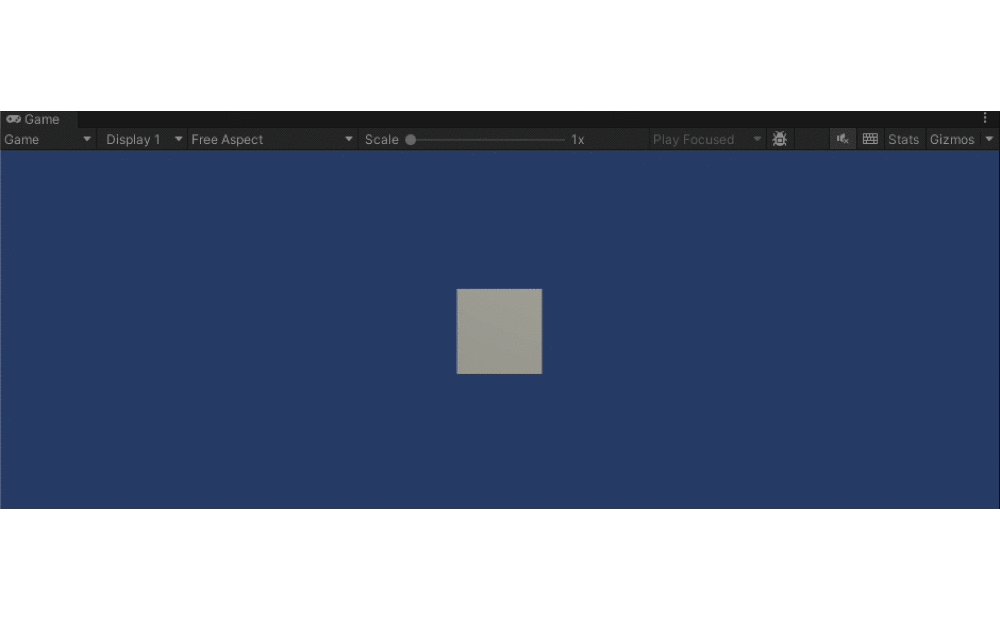
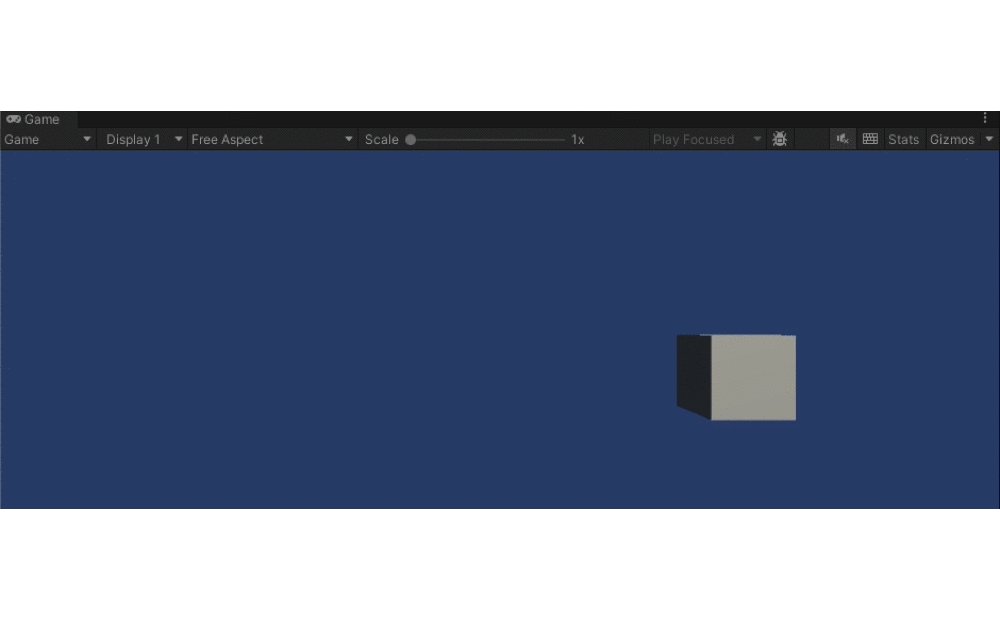
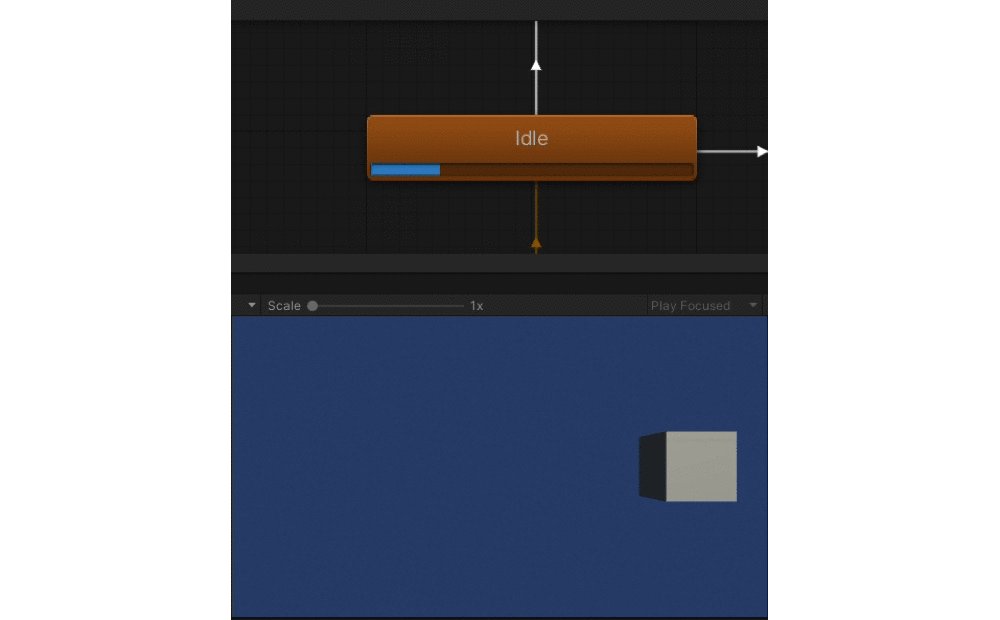
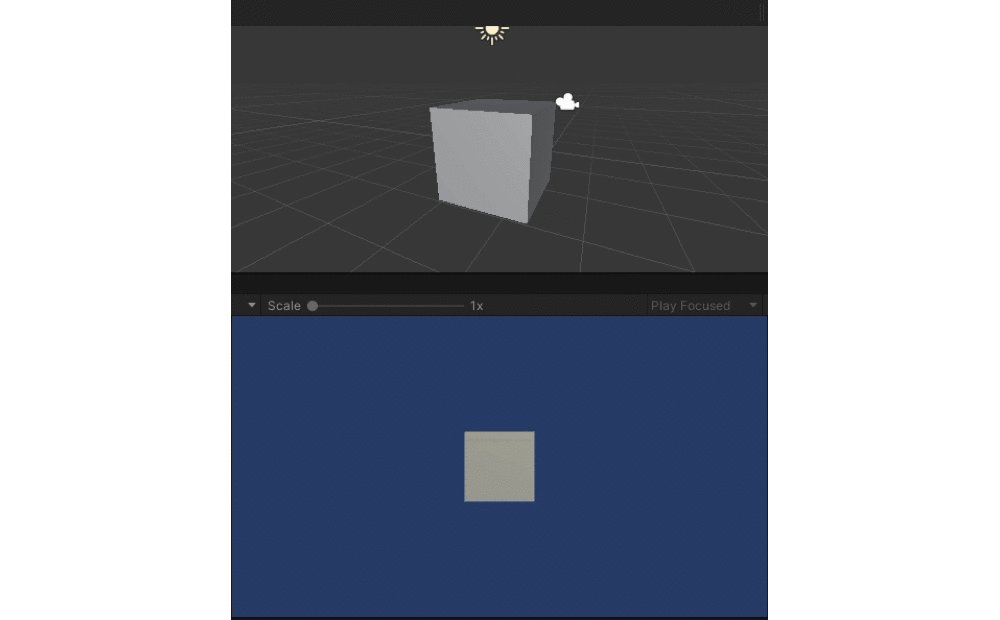
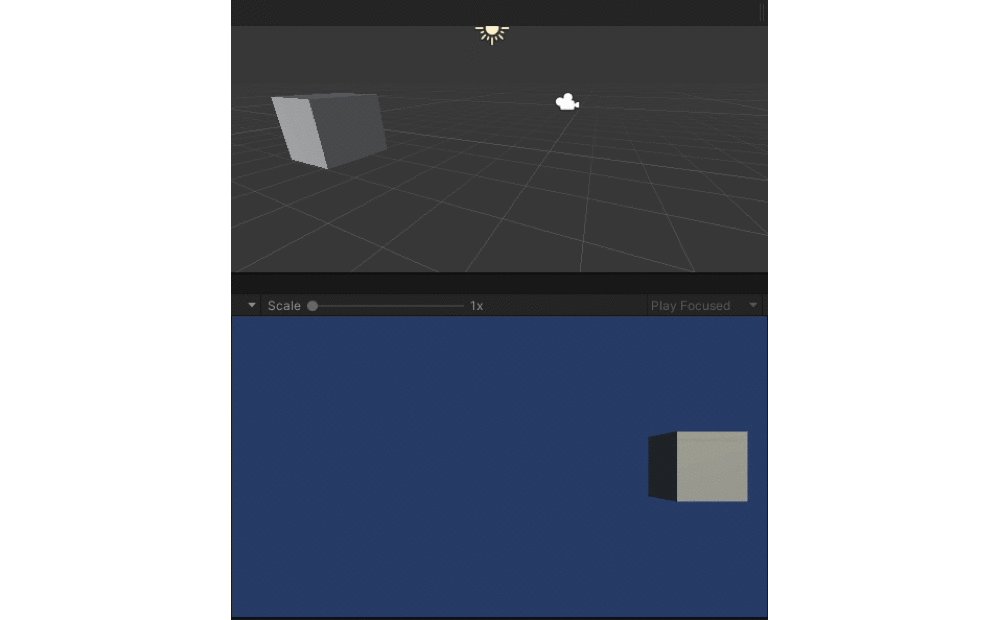
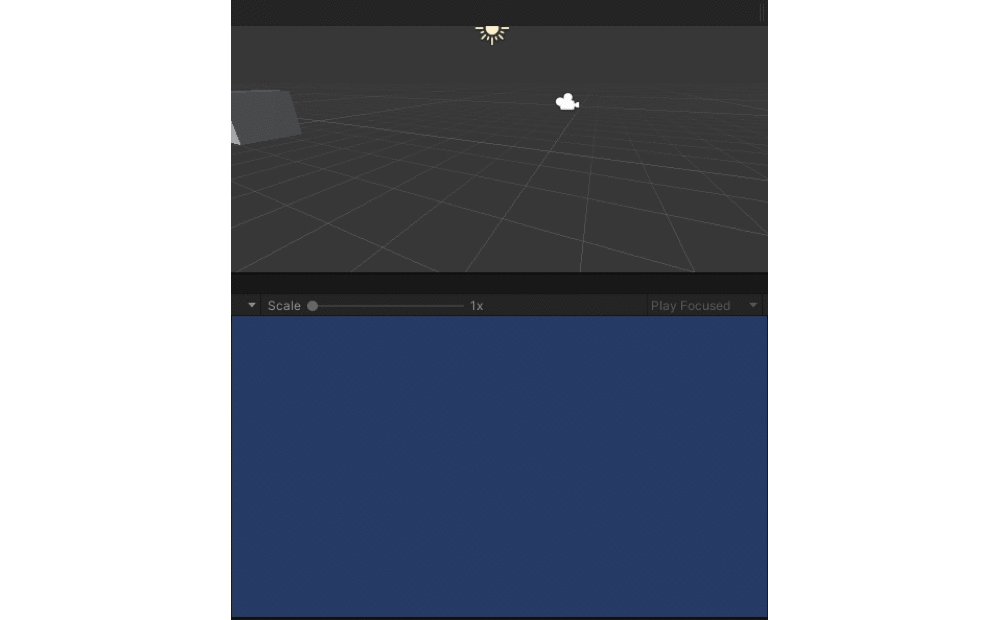
一方、Apply Root MotionがOnの場合、下記のようになりました。

これはOffの時と2つの点が違います。
1つ目、開始地点がアニメーションキーを打った座標ではなく、ゲームオブジェクトが置いてある現在位置から開始しています。開始位置からオフセットして(相対的に位置をずらして)アニメーションが再生されているということですね。
2つ目、ループする時に1つ前のアニメーションの最終位置を初期位置として再生されています。つまり、ルートアニメーションでの移動値を考慮してアニメーションが再生されているわけですね。
例えば、「歩く」というモーションをイメージすると分かりやすいです。
ゲームキャラの移動はアニメーションクリップの再生ではなくコントローラーのスティックの傾き具合や傾けた時間(=スクリプト側)で制御したいと思います。
そんな時はこの項目をOFFにすることでルートのアニメーション移動値はワールド上では考慮せず、その場で歩いているだけのアニメーションを組み込み、スクリプトでルートの移動値を指定することで対応が出来るようになります。
TIPS:ルートってそもそもどのことを言っている?
先ほどからルートルートと言っていますが、Unityはルートをどうやって認識しているのでしょうか。
これはアニメーションクリップ内のボーンやレイヤー階層の「最上位」をルートとして扱っているようです。
(なお、AvatorなどUnity独自のシステムを使用する場合は独自に設定、判定するので変わります)
TIPS:ルートにアニメーションを入れると??
ちなみに、Apply Root MotionがOffの時にルートにアニメーションが入っていると
「Root Position or Rotation are controlled by curves」という注意が出ます。
これは要するに「ルートの移動、回転がアニメーションカーブで制御されているよ」ということなのですが、
ゲーム制作においてはルートにアニメーションを入れないのが良しとされている事が多い(と思う)から不具合が出やすいから表示されるのかな、と思います。
こういった事からルートにはキーを入れずにアニメーションを作成する事を仕様にするのが良さそうですね。

移動や回転を全体にかけたい場合はルートの下にそれ用の階層を作っておくのが良さそうふるね
UpdateMode

UpdateModeではAnimatorが更新される(=呼び出される)タイミングとタイムスケールに準拠するかを設定できます。
Normal
NormalではUpdate()の呼び出しに同期して更新されます。(つまり毎フレーム更新)
Animatorの速度もタイムスケールと同期するので、タイムスケールが遅くなれば、それに準じて遅くなります。
Animate Physics
Animate PhysicsではAnimatorはFixedUpdate()の呼び出しに同期します。
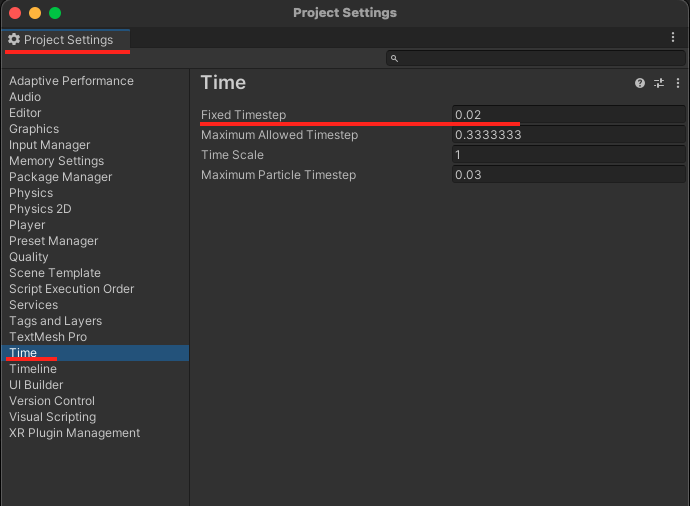
※FixedUpdate()はUnity上で設定した間隔で更新されます。メインメニューの「Edit」→「Project Setting」から「Time」という項目で設定。下記の画像の場合「0.02秒」毎に呼び出されます。

これはオブジェクトのアニメーションを物理システムを使用して動かしたい場合に使用します。
例えば、「遺跡を探索していて転がってくる岩にぶつかって吹っ飛ぶキャラクター」とかの場合、吹っ飛ぶキャラにRigidBodyを設定してAnimatorのModeを「Animate Physics」に設定すると同期することになりますね。

かつて物理演算はFixedUpdate()で呼び出されて計算されていたけど、Unity 2022.2 からUpdateも選べるようになったふる
Unscaled Time
Unscaled TimeはNormalと同様にUpdate()で同期されますが、Unityのタイムスケールを無視して常に100%の速度で再生されます。
これは、例えばポーズメニューでタイムスケールが0になっている時に表示するUIなどに使用出来ます。
(UIのアニメーションまでタイムスケールの影響で遅くなったり止まったら意味分かりませんもんね)
※Unityのタイムスケール(Time.timeScale)を使用すると時間をスケール(早くしたり遅くしたり)する事ができます。
CullingMode

CullingModeはアニメーションがカメラ外(=レンダリング外)に移動した時のアニメーションの処理方法を選びます。Culling(カリング)とは淘汰という意味で、要は削り方です。
これを選ぶ意味は主にパフォーマンスの最適化です。
Always Animate
Always Animateでは常にアニメーションは更新され、画面外でも関係なく再生されます。

Cull Update Transforms
Cull Update Transformsでは画面外にいる時に見た目上はアニメーションは更新されず、内部データとしてアニメーションは再生されます。

見た目上はAlways Animateと変わりませんね。
これは、内部データとして再生はされるけどグラフィック上の更新を行わないことでパフォーマンスが向上すると同時に画面内に再度このオブジェクトがInした時に、内部で再生していたアニメーションがグラフィックにも反映されるので見た目上は正しく再生される、という、パフォーマンス向上と挙動の正確さの両輪を持ったモードになります。
Cull Completely
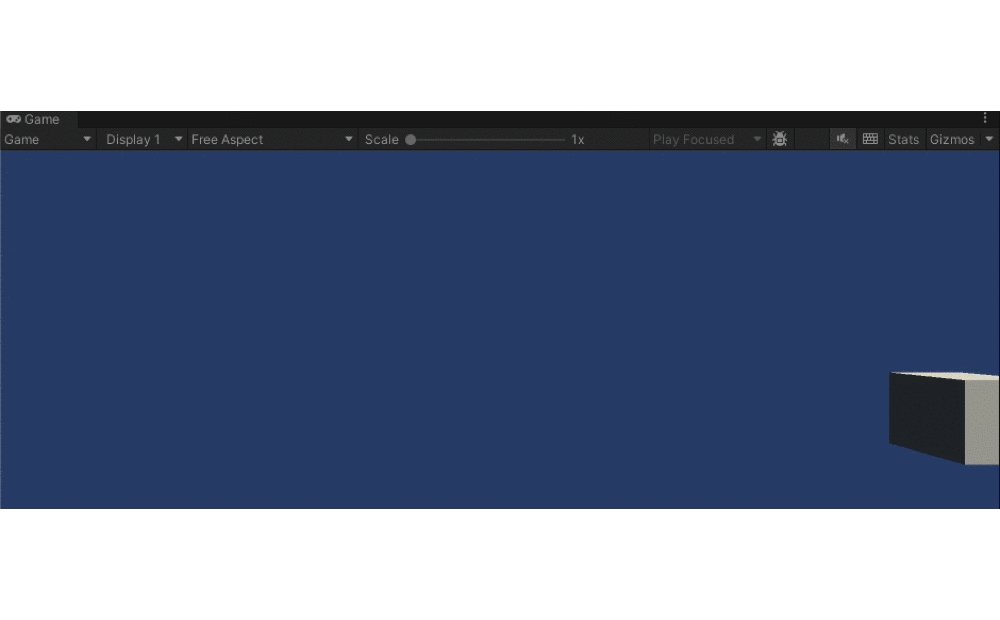
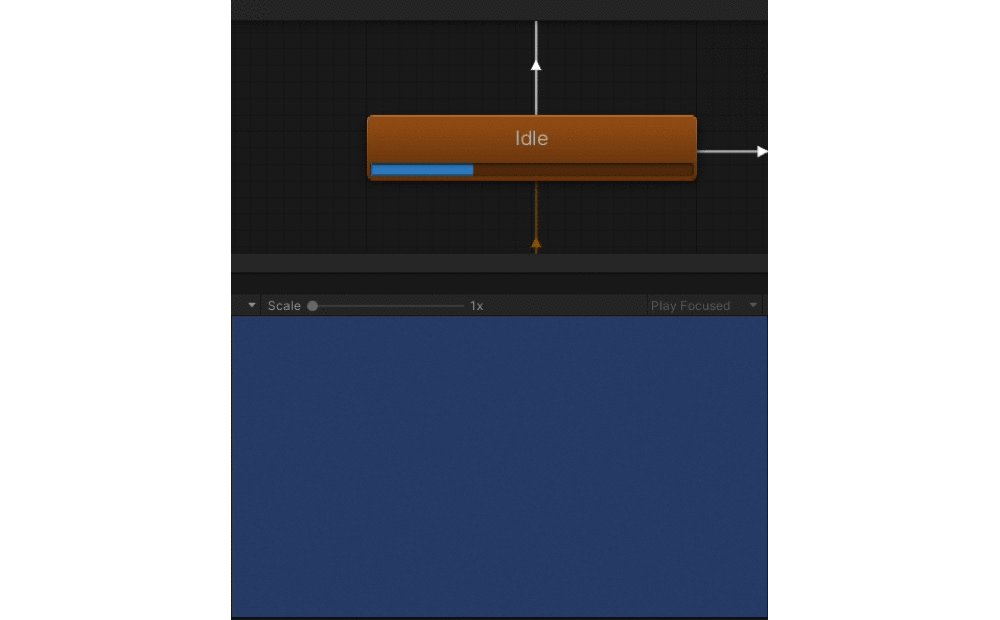
Cull Completelyでは画面外に行った時、アニメーションが完全に止まります。
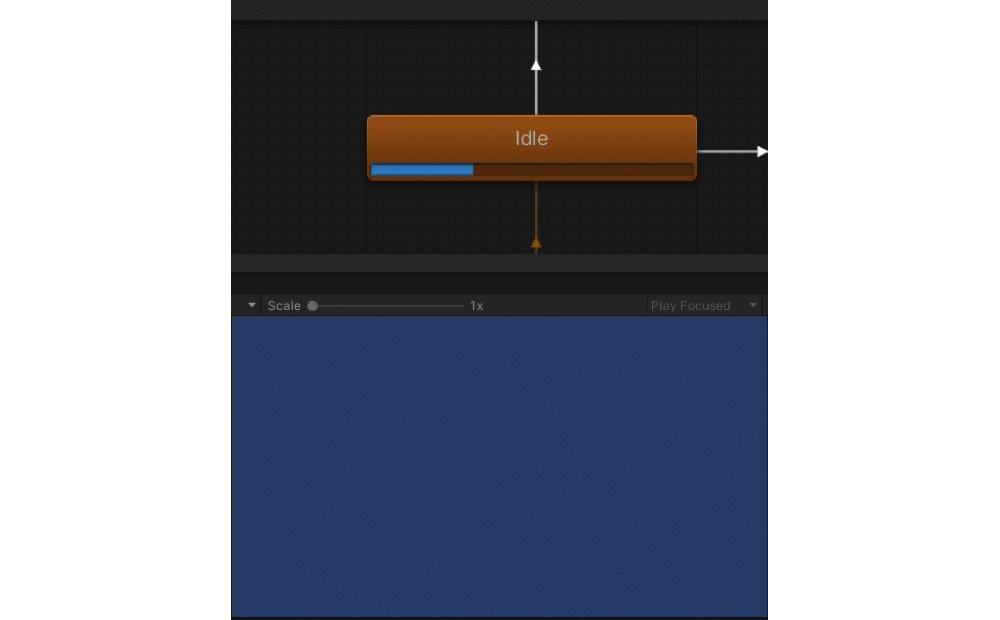
下の動画では画面外に行った瞬間アニメーションのステートも再生が止まっているのが確認できると思います。

パフォーマンス面では非常に効果がありそうですが使う場面を考えないと問題が起きそうですね。
なお、このモードには1つ罠があります。
実はこの画面外の処理なのですがカメラからの見た目だけじゃなく、シーンビューからの見た目も画面として処理されます。なので本当に止まっているかな?と思ってシーンビューで確認するとむしろ止まってくれません。
ややこしいですね。

これを知っていないと、シーンビューを開いてゲームプレイをしてしまうとアニメーションが止まったり動いたりと挙動の不自然さに遭遇して理由がわからない可能性があります。

べ、別に私が知らなくて「なんで止まらないんだ!」ってなったわけじゃ無いふるよ…?
Animatorコンポーネント使い方
ここまでで各項目を見てきましたので、最後にAnimatorコンポーネントのアタッチの仕方、使い方を見ておきましょう。

1.アニメーションクリップ作成で自動追加
1つ目はアニメーションクリップを作成するときに自動で作成される方法です。
自然な流れでAnimatorControllerへの接続なども自動で追加されるのでオススメです。
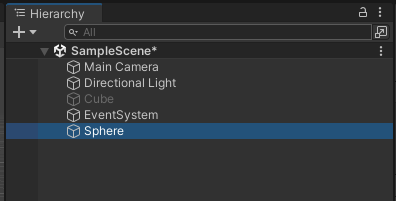
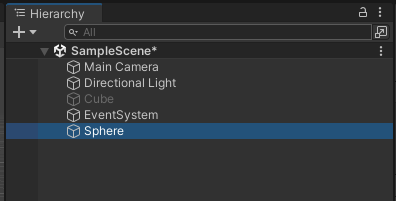
1.アニメーションを作成したいゲームオブジェクトをHierarchy、もしくはsceneビューから選択します。

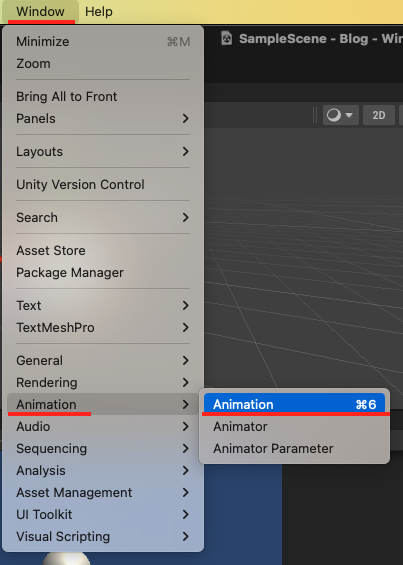
2.次にAnimationウインドウを表示します。
メインメニューの「Window」→「Animation」→「Animation」で表示できます。(Macの場合ですが、Winでもほぼ一緒かと思います。)

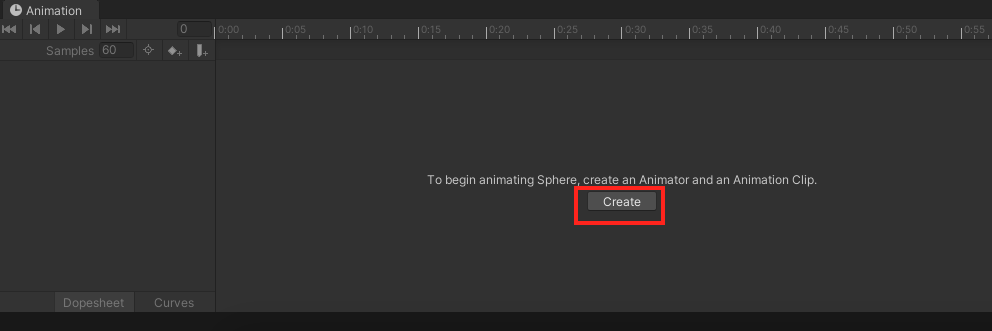
3.表示したAnimationウインドウ上で「Create」を押して下さい。
(Createボタン上の英語には選択しているオブジェクトのAnimatorとAnimationClipを作りますか?)と書いてあります。

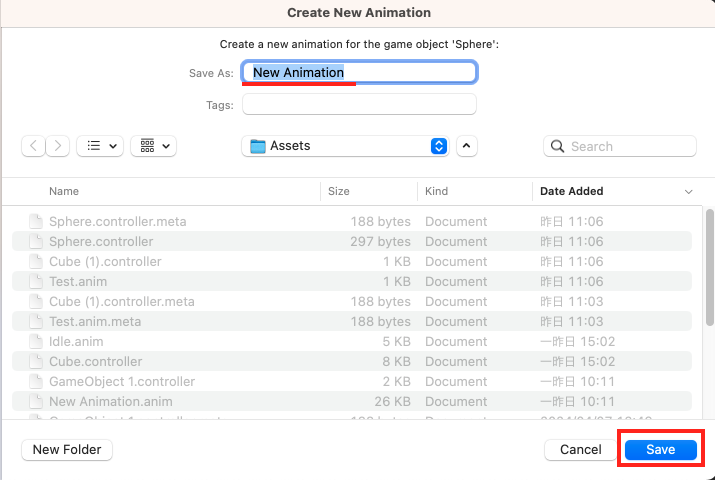
4.任意の場所に適当な名前をつけて保存して下さい。(画像はMac)

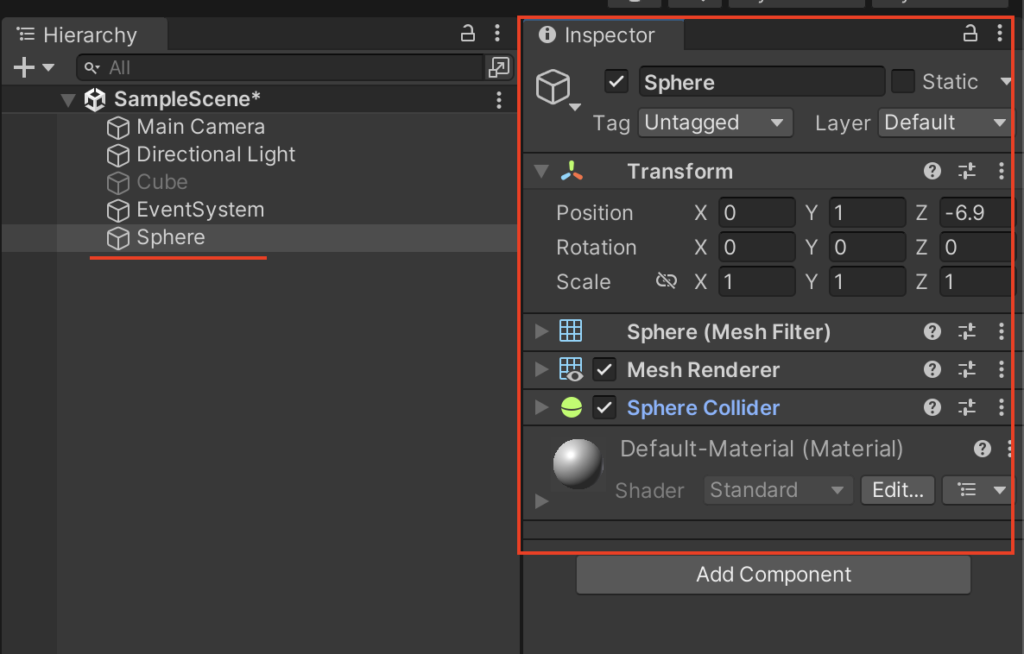
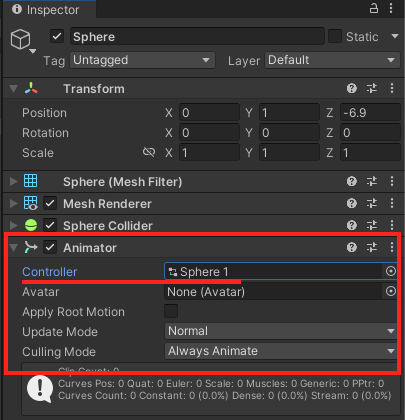
5.すると、なんという事でしょう!自動でAnimatorのコンポーネントがアタッチされ、Animatior ContorollerとAnimationClipが作成されてリンクされています!
※Animatior Contorollerは自動で名前をつけられるので、気に入らなければ後で変更して下さい。
(画像では「Sphire 1」という名前)

以上がAnimatorコンポーネントのアタッチの仕方の1つです。
2.インスペクターで直接アタッチする
2つ目のAnimatorコンポーネントのアタッチの仕方はシンプルに手作業です。
1.先ほどと同様にアタッチしたいゲームオブジェクトを選択

2.Inspector上で「AddComponent」ボタンを押して「Animator」を追加して下さい。

これで追加できました。
なお、この手順の場合追加されたAnimatorコンポーネントのControllerはNone(空)になっていますので自分でリンクしてあげる必要があります。

ただしこの場合でも、先ほどの自動で追加される手順と同様でAnimationウインドウで「Create」を押せばAnimatior ContorollerとAnimationClipは自動で作成、リンクされます。
以上で2つのアタッチの仕方を非常に基本的ですが丁寧に見ておきました。
終わりに
ここではAnimatorコンポーネントを掘り下げて見ていきました。
アニメーションを作成すると自動でアタッチされるので意外と詳しく見た事は少ないのでは無いでしょうか。
特にUpdateModeやCullingModeは知っていると非常に有用そうでしたね!

しっかし、アニメーションは覚える事が多いふるね…
◾️Unityアニメーションのマトメ記事はこちら
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。






