ヤッホ!のんびりゲーム制作をしている、えきふるです。
前々回で合成レイヤーの基本的なルール、計算方法の考え方、そして前回で暗くなるレイヤーモードに関して見ていきました。
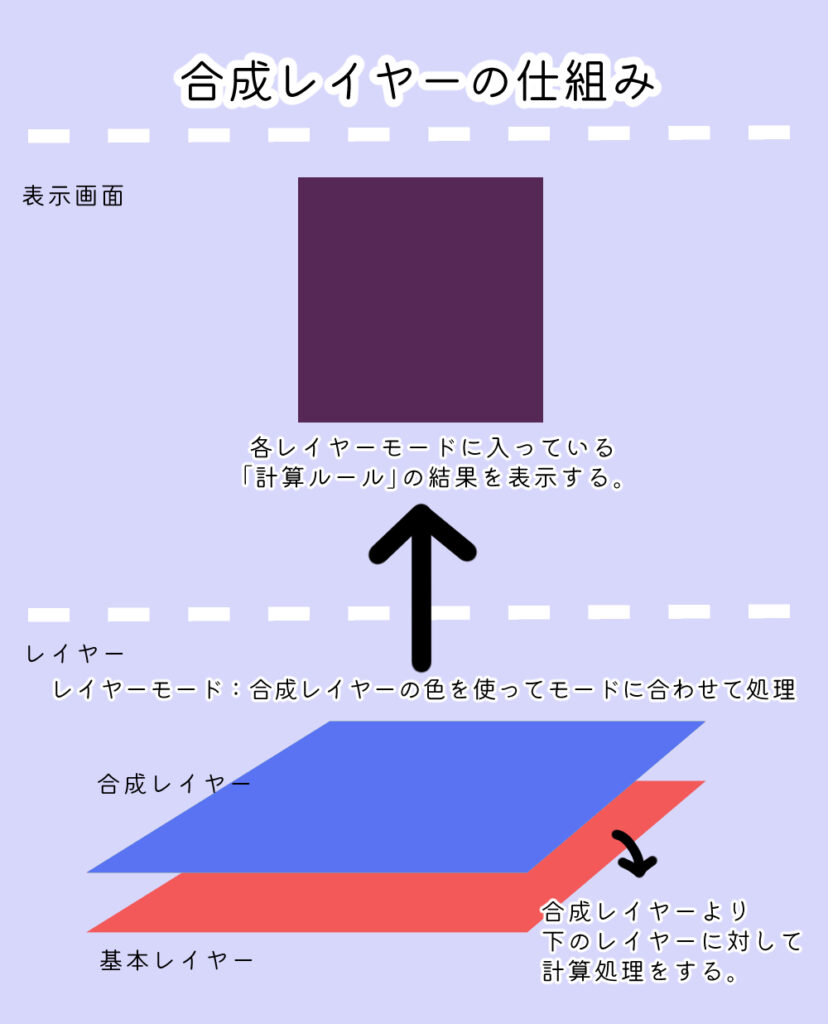
改めて、合成の仕組みは下記の画像のようなイメージになります。

それでは、具体的に各レイヤーモードがどんな効果、計算式なのか確認していきたいと思います。
今回は下記の明るくなるモード達を見ていきますよ!


気分も明るくいこう!!
明るくするカテゴリの合成レイヤー
比較(明)
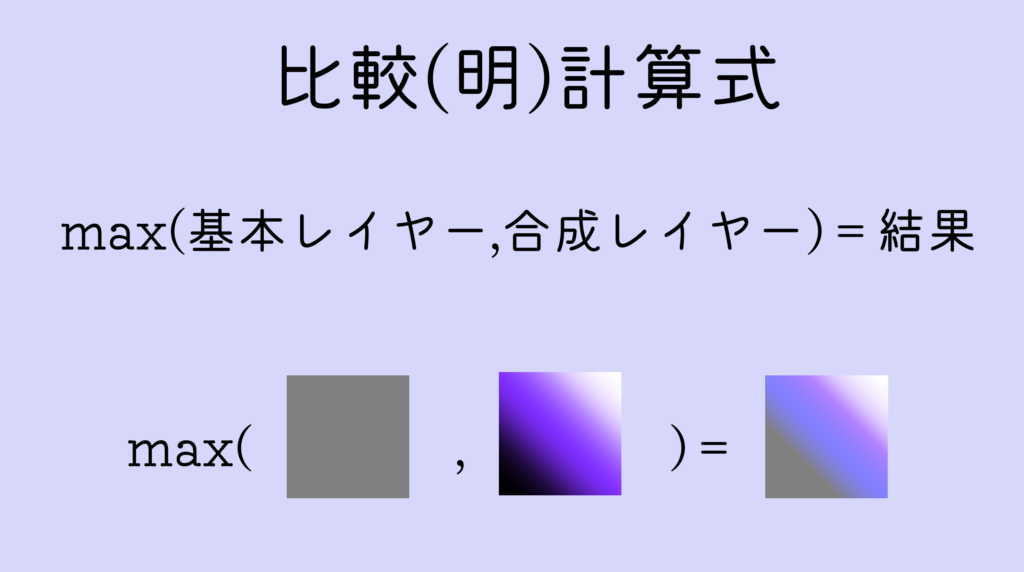
計算式:max(基本レイヤー,合成レイヤー)
基本レイヤーと合成レイヤーの画像のRGBそれぞれ個別の数値を比較して大きい方(明るい方)を表示します。
※max、とは大きい方の値を出すという意味の計算式です。
計算式をイメージするとこんな感じです!

上記の画像のように「グレー」と「白〜紫〜黒のグラデーション」を比較(明)で合成すると白い所はそのまま白色に、黒い所はグレーになっていることからも両方を比べて明るい方が表示されている事がわかりますね!
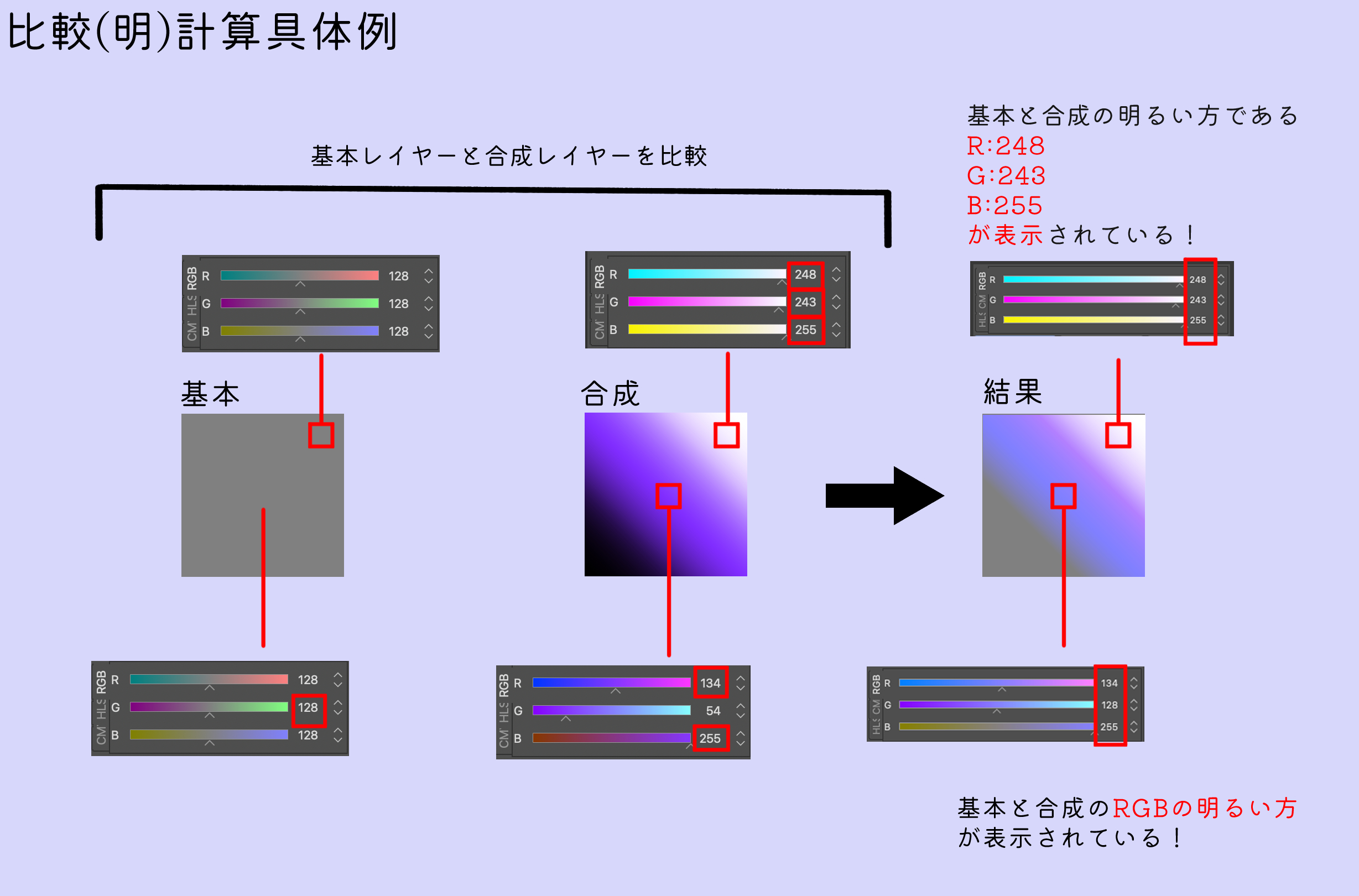
比較(明)の計算式
下記画像で細かく見てみましょう。

基本レイヤーと合成レイヤーを比較(明)モードで表示される結果に関して、画像の赤い四角の所をスポイトしてRGBの値を見てみました。
こうやって見てみると確かにRGB各色の明るい値(高い数字)を結果として表示していますね。
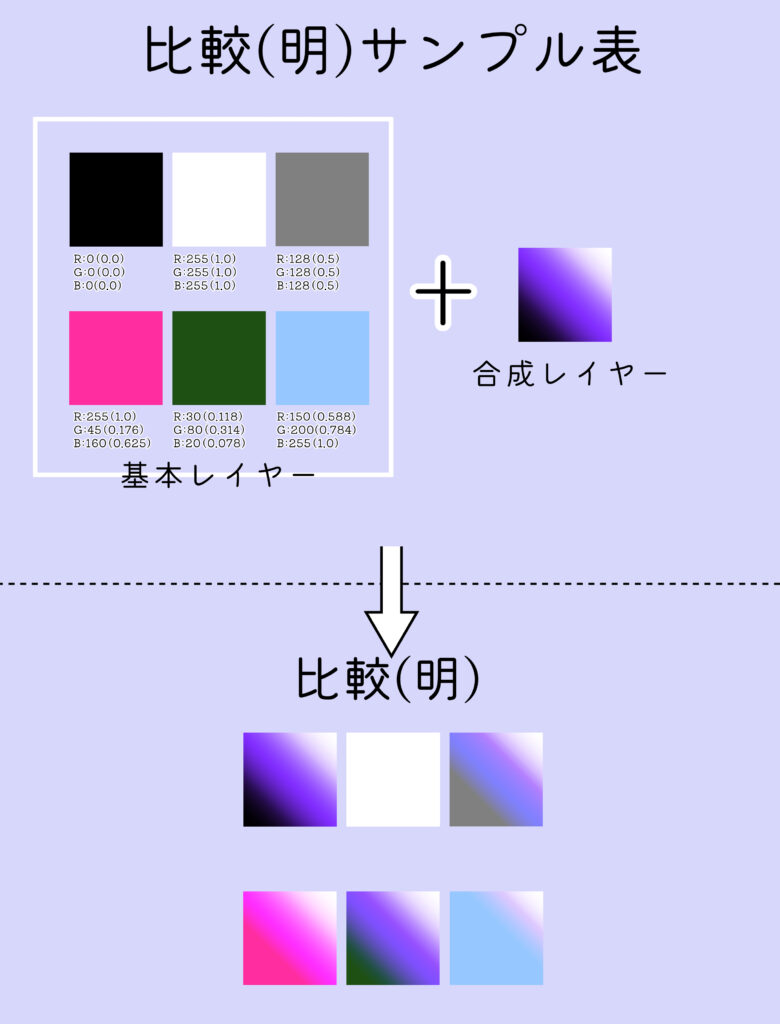
比較(明)のサンプル表
さらに、下記のサンプル表で他の色についても見てみましょう。
※基本レイヤーのR,G,Bの値は256色表示と正規化表示の両方を記載しています。
()内が正規化された数値です。

完全な白と比較(明)をすると全て白色に、完全な黒と比較(明)をすると合成レイヤーの値が反映されています。
またピンクや緑、水色と比較(明)した際には、中間色でR,G,Bそれぞれ個別に明るい方の値が表示されることからグラデーションでは基本レイヤーと合成レイヤーが白っぽく霞むような馴染む結果が出ていることがわかると思います。

R,G,Bそれぞれの色を個別に比較しているので、結果全体的に色は明るい方向になり、
白っぽく描画されているね!
このような事から
比較(明)は黒背景に色を乗せたい時や、塗りの部分より明るいところだけ線を出すといった使い方に向いているかもしれません。とはいえ絵が全体的に白っぽくならないように注意する必要がありそうです!
スクリーン
計算式:1 – (1 – 基本レイヤー)×(1 – 合成レイヤー)
スクリーンはそれぞれのレイヤーから1を引いた値、つまりそれぞれ反転させた画像を掛け算した後にさらに1から引いて反転を元に戻す、という「逆乗算」を行なっています。
乗算をすると黒に近づいていきますが、最後に反転させることで白に近くなる=明るくなる処理をしています。
例えば基本レイヤーを0.5、合成レイヤーを0.3とすると
{1-(1-0.5)×(1-0.3)}=0.65
となり、元のレイヤーより明るくなっていますよね。
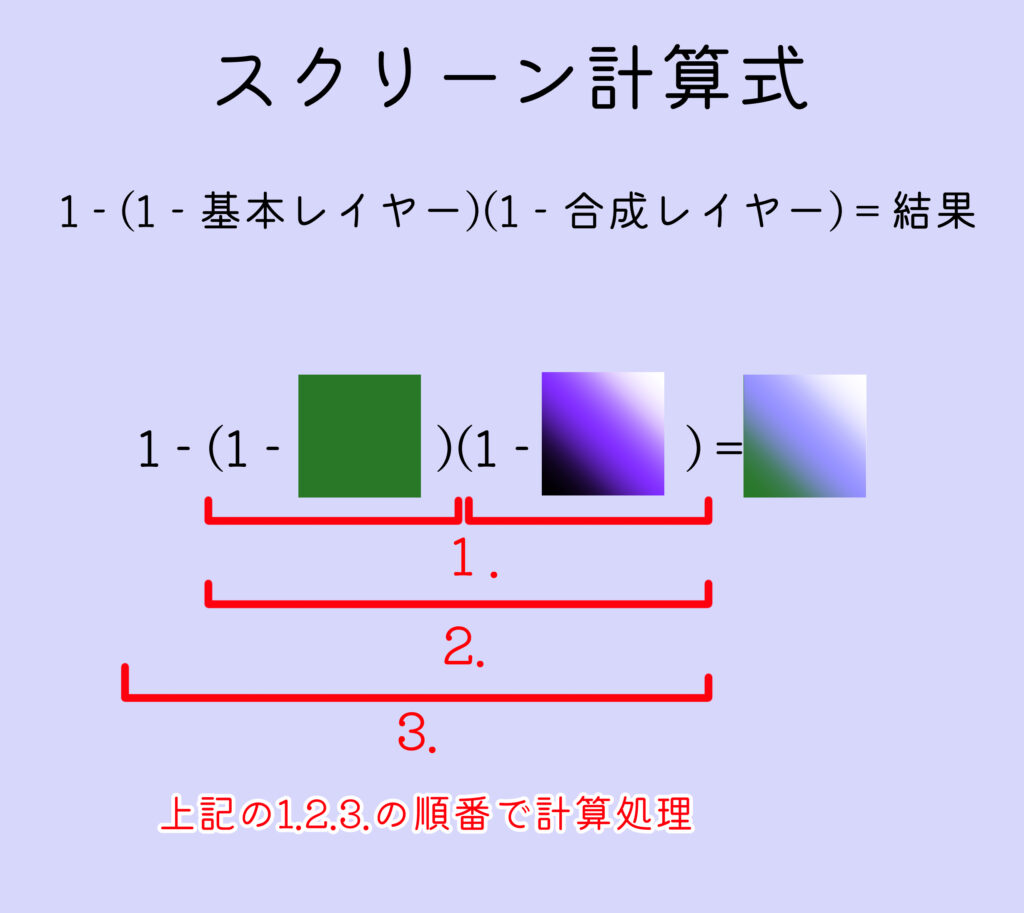
スクリーンの計算式
計算式のイメージは下記の感じになります。

上記の画像のように基本レイヤー、合成レイヤー、どちらの色よりも結果は明るく持ち上がっていますね。
特に黒い部分が「反転〜乗算〜反転」の流れにより明るく持ち上がるのが特徴です。
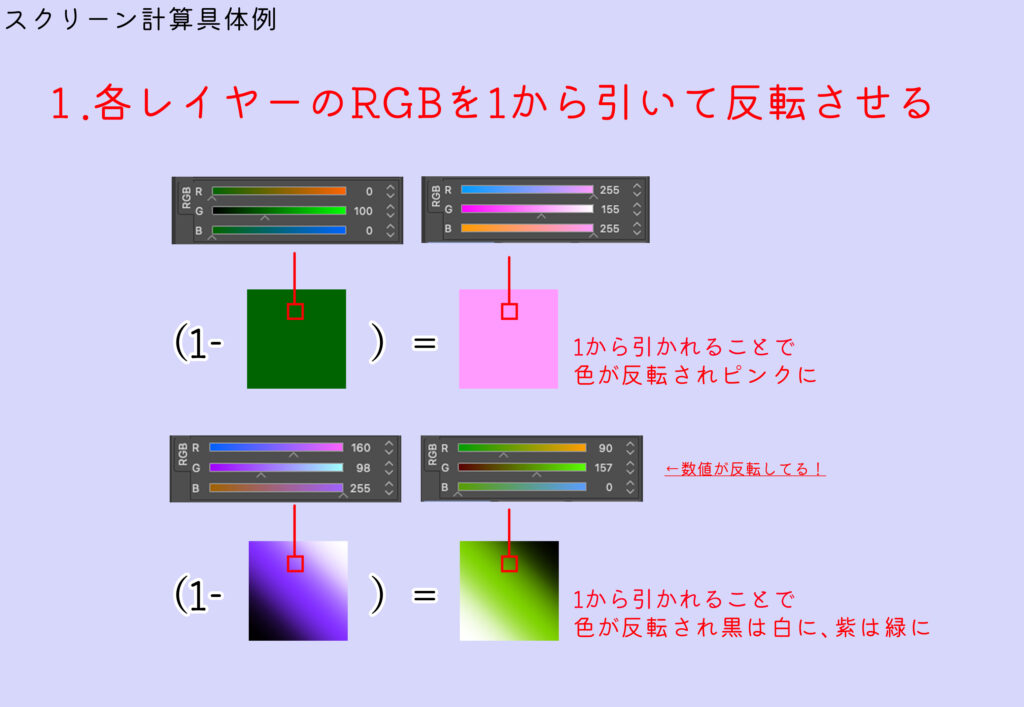
スクリーンの計算手順
では、実際に1.2.3の順番に計算処理をしていくとどうなるのか、画像で見ていきましょう。
1.
(1ー基本レイヤー)、(1ー合成レイヤー)の部分でそれぞれの色を1から引く(=反転)させています。

2.
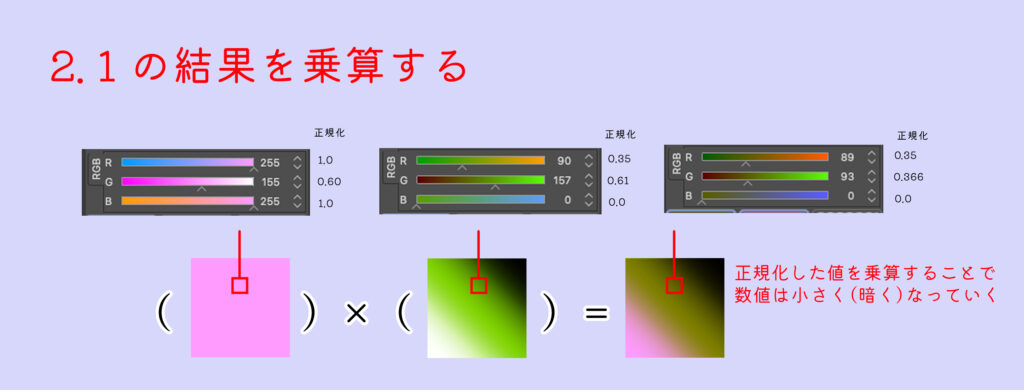
次に1番の計算結果それぞれを乗算します。
1.0(=明るさMAX)の部分との乗算は掛けた値になるので、1.0同士での乗算以外は必ず黒に近づいていきます。
同じくらいの明るさでも正規化された値では小数点での掛け算になるので、やっぱり黒に近づいていきます。
結果が変わらないのは1.0×1.0だけとなります。

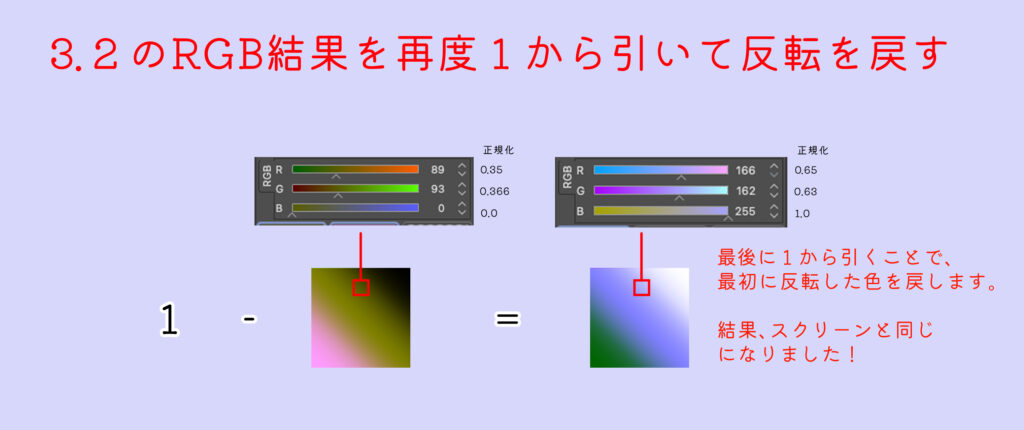
3.
最後に2番で乗算した結果を1から引いて反転させて元に戻します。

スクリーンと同じ結果になりました!
スクリーンの計算式は以上になります。
スクリーンのサンプル表
それでは他の色の結果もサンプル表で見てみましょう。

サンプルからわかるように、スクリーンは
・黒も明るくすることができる、白はそのままになる
・黒に近いほど合成レイヤーの色の影響を強く受ける
という特徴が見れるので、
暗い部分に光の影響を入れたり、全体に薄く環境光の影響を入れる時などに使えそうですね。
一方で全体が白っぽくなってコントラストが低くなりがちなので、使う色や合成具合には気をつける必要がありそうです。

正規化された値では乗算をするとどうしても黒に近づくから、それを反転させる処理で全体が白くなりがちふる。
覆い焼きカラー
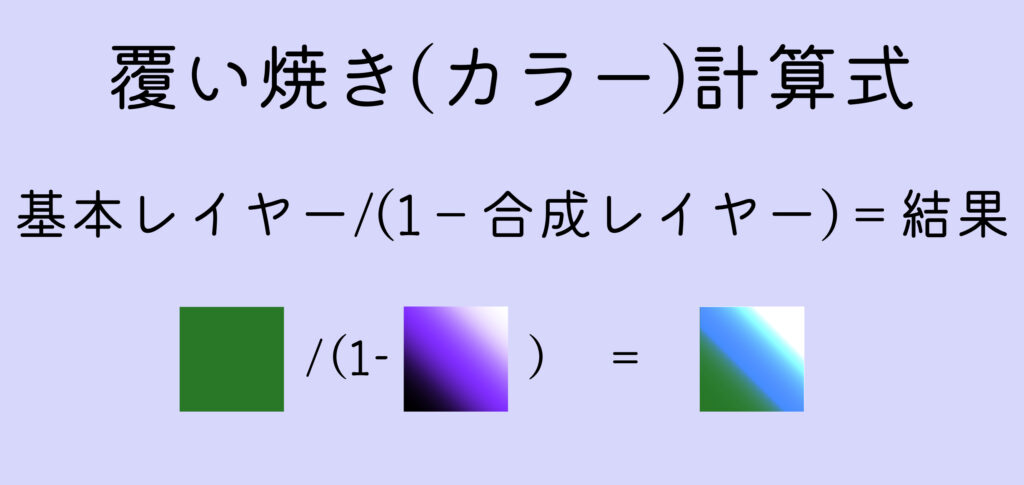
計算式:基本色/(1−合成色)
計算式のイメージは下記となります。
反転させた合成レイヤーを基本レイヤーで割っています(除算)
除算は正規化された値(0.0〜1.0)においては基本的に明るくなる(=1.0に近づいて行く)処理になりますね。
例えば、0.5/0.5=1となります。

覆い焼きカラーの計算式
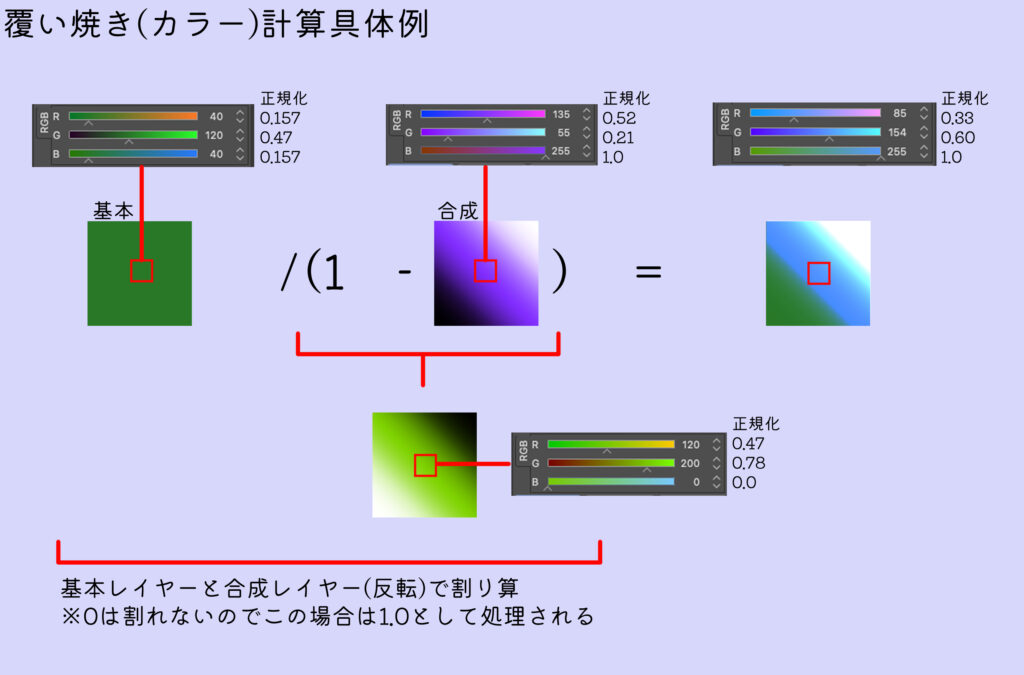
では、計算処理を細かくみていきましょう。

反転させた合成レイヤーで基本レイヤーを割って除算しています。
この時、
合成レイヤーを反転させているので合成側の黒い部分(=0.0)は反転して白(=1.0)となり割った時に1で割るので基本レイヤーの色がそのまま出るのが特徴です。
逆に合成側の白部分(=1.0)は反転すると黒(=0.0)になります。
そして0で割る、というのは数学的に有り得ないのでこの場合、内部で1.0として出力されます。
合成の計算の過程で「0で割る」は度々発生します。
この時、合成レイヤーのモードに応じて内部処理をどうするか決めてあるようです。
基本的には
・明るくなるモード→0で割る時は1.0で出力(明るくなる)
・暗くなるモード→0で割る時は0.0で出力(暗くなる)
と、モードの特徴に合わせた方向で出力されることが多いようですね。
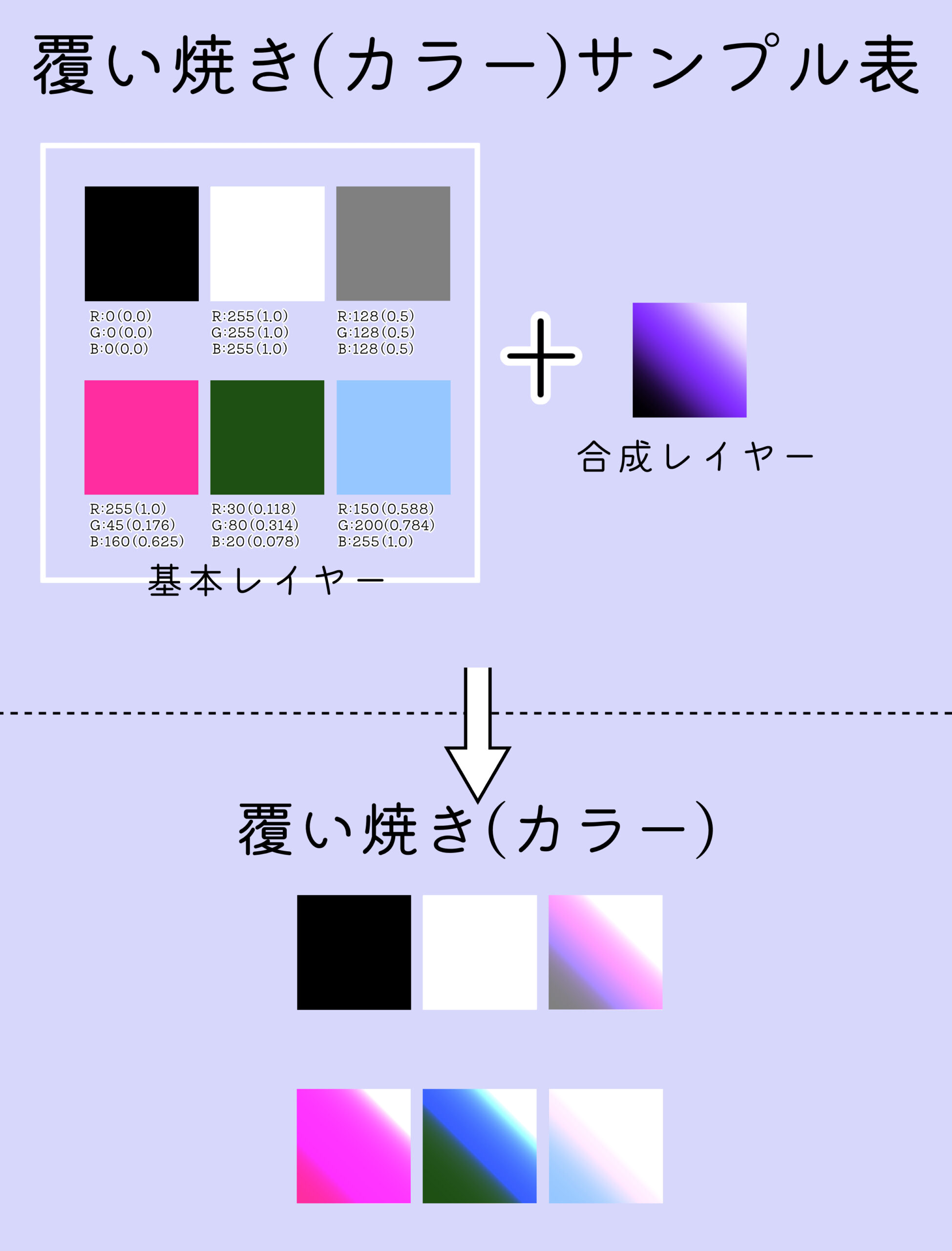
覆い焼きカラーのサンプル表
他の色との合成結果がどうなるかも見ていきましょう。

見ての通り、覆い焼き(カラー)では黒の部分はそのまま黒、白はそのまま白として出ます。
これは基本レイヤーが黒(=0.0)で除算するときは結果が必ず0.0になるためです。
逆に白の時も(白=1.0)/(0.0〜1.0)となりこの計算結果は必ず1.0以上になるため、白になります。
※1.0以上の値は1.0として出力されます。
一方で完全な黒、白以外の部分は合成レイヤーの色にもよりますが、かなり明るく持ち上がる傾向にあります。
強く明るくなり、多少の暗部でも持ち上がる事から
・顔まわりなど目立たせたい部分に弱くのせて自然に明るくする(写真での覆い焼き本来の使い方)
・爆発や炎などの反射光(影部分でも反射光がのる)
表現などに使えそうです。

そのまま白で乗せるとあまりにも強く明るくなるので、不透明度を下げたり、柔らかいブラシで乗せるのが定石だと思うふる!
TIPS:合成モードの「覆い焼き」ってどういう意味?何で反転させるの?
暗くなるモードを見た人はもう解っているかもしれませんが、こちらでも同様の説明を一応。
(下記で同様の説明をしています。)
この「覆い焼き」モードとは何か。
この合成モードで使われている言葉は元々「銀塩写真」の暗室作業の一つで、写真を部分的に明るくする作業名から来ていると考えられます。
※銀塩写真とは今のデジタル写真ではなく、昔ながらの写真フィルム等からプリントして作るアナログ写真の事です。
下記の「東京都写真美術館教育普及プログラム」さんのYOUTUBE動画で実際の作業工程を見る事が出来ます。
めちゃくちゃわかりやすいです!
「覆い焼き」の所では
「ネガ(色が反転した写真)」に対して明るくしたい部分を覆って周りより露光量を減らし、全体に光を当てて銀化を促進させて白く(明るく)した後に、ポジに戻す(ネガを反転)ので、覆って光を当てなかった所は明るくなる。
という工程がわかりますね!
覆って焼くから、「覆い焼き」なんですね!

写真は詳しく無いけど、デジタルでもアナログ技術の再現だったのふるね!
覆い焼き(発光)
計算式:???
って・・・・ちょっと待って待って!
計算式「???」なんてふざけるな!という前に少し話を聞いていって下さい!
覆い焼き(発光)に関して。
覆い焼き自体は先ほど説明した通りアナログの再現なのですが、ではなぜ2つモードがあるのでしょうか。
これは同じ明るくする処理でも、計算式を少し変えて触り心地を変えるためかと思われます。
フォトショップでも覆い焼きは2つあり、覆い焼き(カラー)の他に覆い焼き(リニア)というものがあるのですが、こっちの(リニア)は加算と同様の効果です。(故に加算というモードがフォトショには無かったはず)
一方でクリスタには加算というモードもあるので、加算とも別種なんですね。
そしてこの覆い焼き(発光)モードは計算式が特段公表はされていません。
これは想像ですが、覆い焼き(発光)では透明部分に内部的に何か変換処理をしてから出力しているのでは無いかと思っています。
いくつかサンプルの数値を見て出せないか判断しましたが、数式化するのは相当難しそうでした。
※また、あえて公表していないものを掘るのも少し野暮かなと思って・・・。
そこでここでは覆い焼き(カラー)と覆い焼き(発光)の違いに焦点を絞っていきたいと思います。
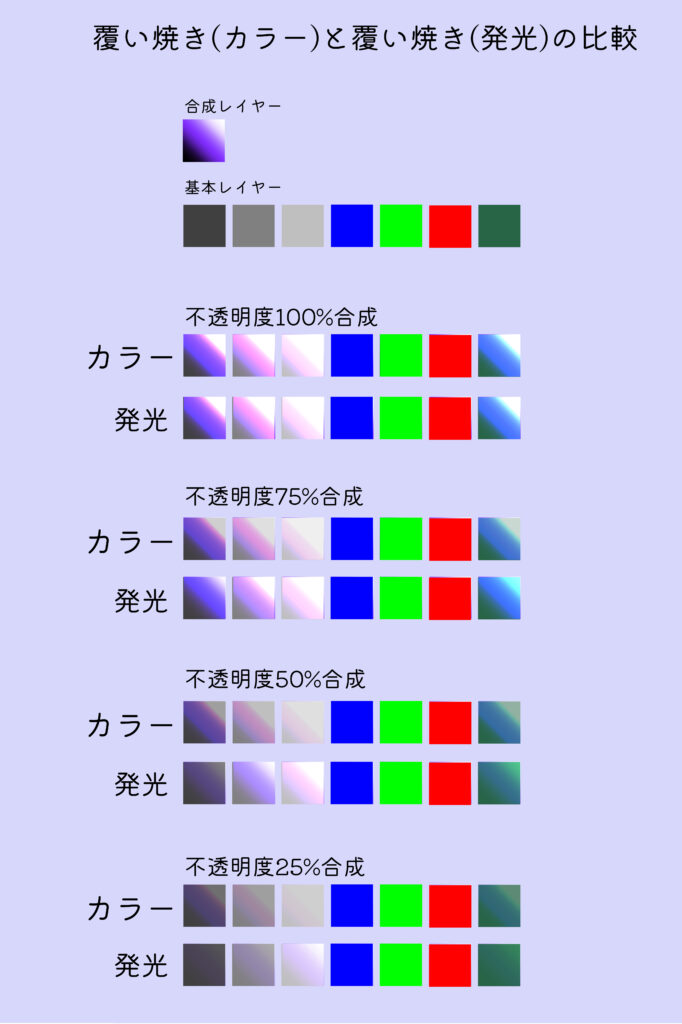
覆い焼き(発光)の特徴・覆い焼き(カラー)との比較
計算式が出せない分、特徴や違いに関してはしっかり掘り下げていきましょう。
先ほど記載した通り、覆い焼き(発光)は不透明処理で覆い焼き(カラー)との違いが大きく出てきます。

上記サンプル画像を見ていただくとわかるのですが、
覆い焼きの(カラー)と(発光)は合成レイヤーの不透明度が100%の時は結果に殆ど差が見られません。
(全く同じかも)
しかし、合成レイヤーの不透明度が下がる(=透明になる)につれ発光の方が色が強く出ています。
基本レイヤーの色も、合成レイヤーの色も発光の方が強く出ていますね。
(一番右端の濃い緑との合成比較が分かりやすいです。)
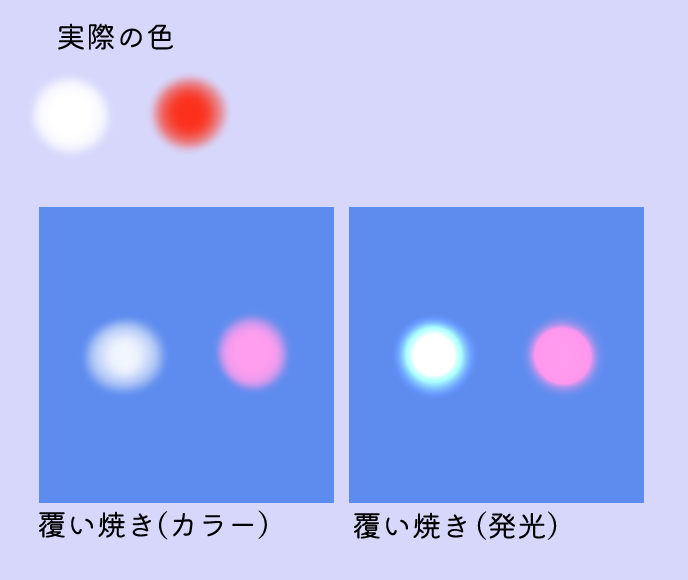
さらに不透明度部分の差異をより分かりやすく比較するため、エアブラシで合成してみました。(下記画像)

発光の方が透明部分で下の色を活かしつつ、透明部分の縁が強く出ているのが分かるかと思います。
(逆に言えばカラーの方はなだらかに明るくなっている)
これらの結果で覆い焼き(発光)は(カラー)に比べて半透明部分を強く明るくする事から、
・ライトやホタルといった光源そのものの描写
・金属のギラっとした強いハイライト
といった描写で使いやすいのではないかと思います。

計算式を提示できなかったのは申し訳ありませんでしたふる…
とはいえ、明確な違いは透明部分の処理にあるので、しっかり把握して使っていきたいふる!
加算
計算式:(基本レイヤー)+(合成レイヤー)
加算は読んで字の如く、加える、つまり足し算のことですね。
お互いのレイヤーのRGB値をそれぞれ足した値になります。
なおこの時、正規化した値で1.0を超えた場合は1.0として出力処理されます。
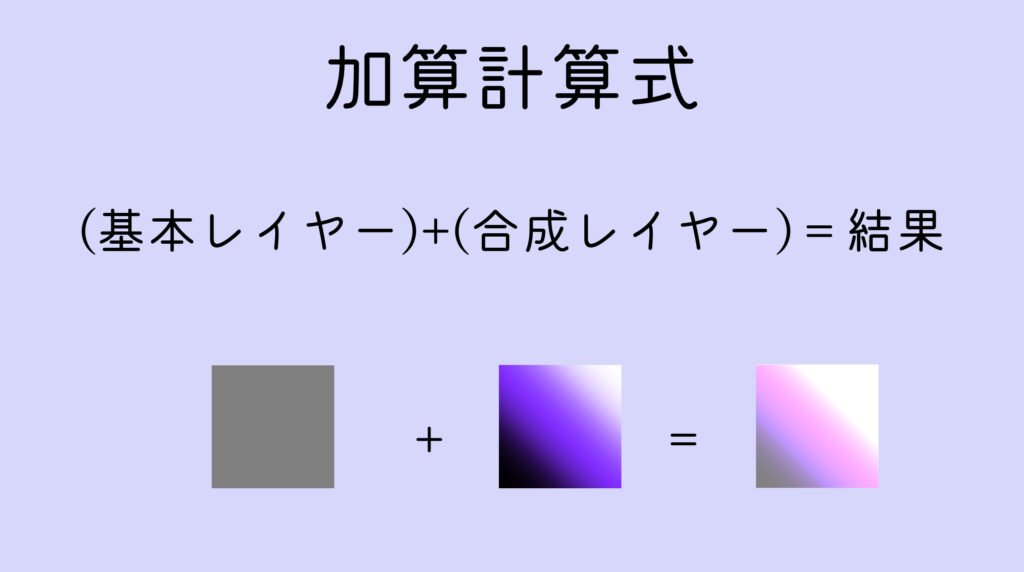
加算の計算式
加算の計算式のイメージは下記のようになっています。

全ての値が足されて明るくなりますが、
黒(=0)の部分は足しても値は変わりませんのでそのまま元の色が出ています(画像だとグレー)
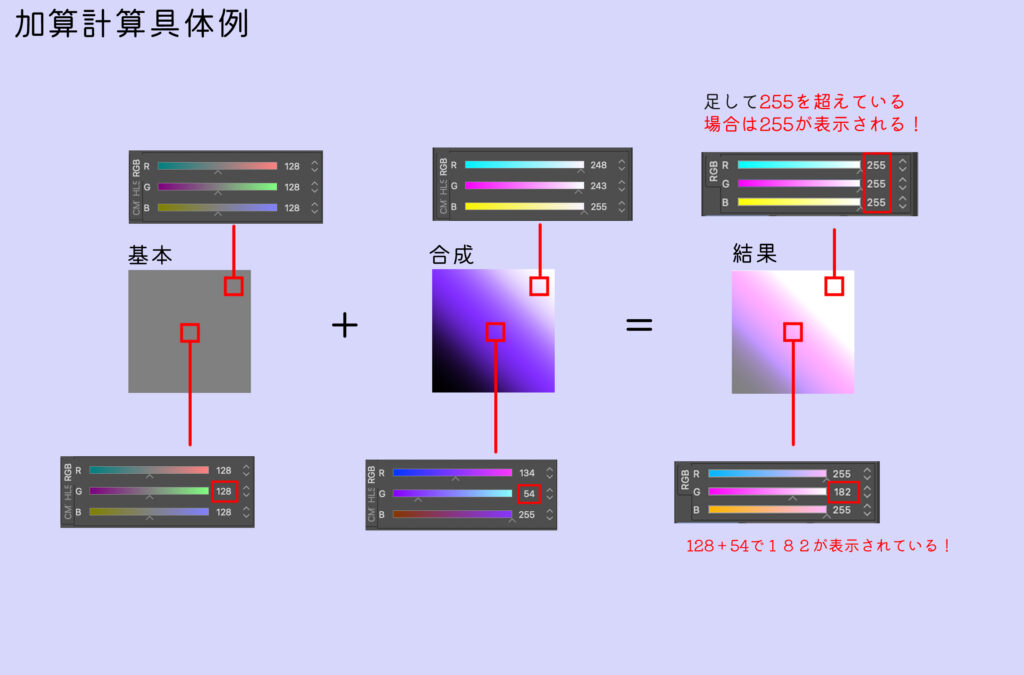
さらに具体的にみていきましょう。

上記の画像の通り、RGB値がそれぞれ足された値が出ています。
ここでも注目なのは正規化された値の1.0(=255)を超えた値は全て1.0になってしまうこと。
つまり元が明るい所に明るいものを足すと一気に白くなってしまうんですね。
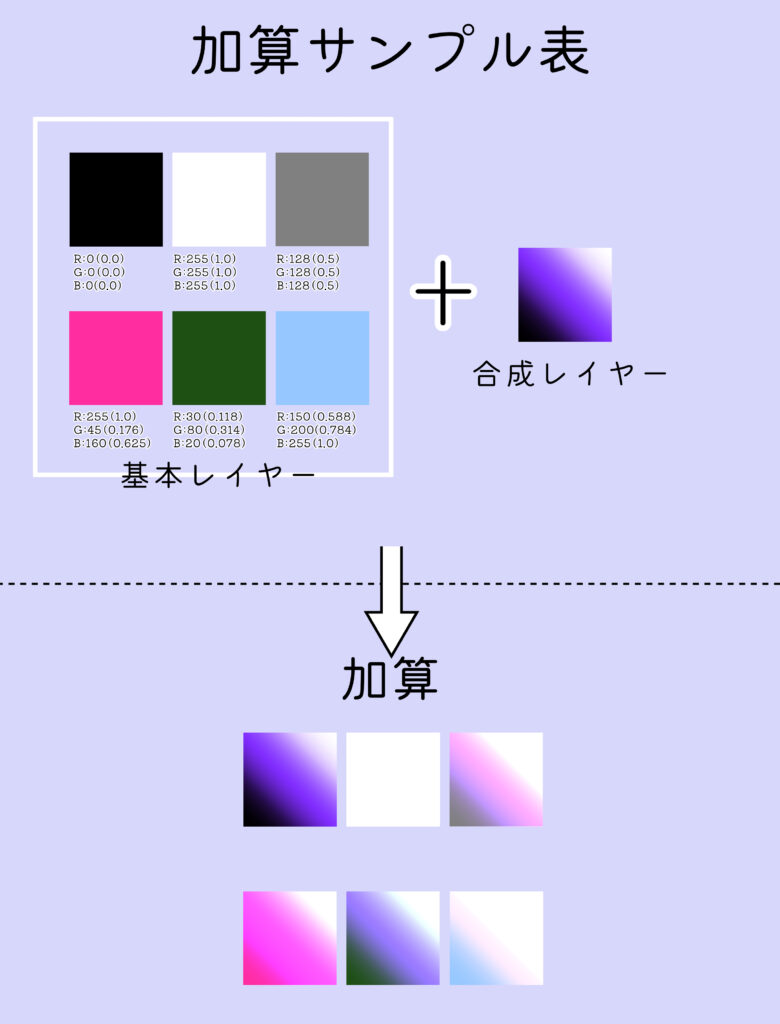
加算のサンプル表
各色のサンプル表も見ていきましょう。

元が明るい色は一気に明るくなっているのがわかるかと思います。
一方で元がほとんど黒でも合成レイヤーに少しでも色があればその色が反映される事がわかります。
このように元が黒でも色を持ち上げる事ができる事から、加算では
・暗い部分に指す光(グラデーションで画面全体に載せる)
・火花や魔法陣、イルミネーションなど暗い環境での発光
といったものに使いやすいのではないかと思います。

加算は覆い焼きと違って黒い部分も明るくできるのが大きな特徴ふるよ!
加算(発光)
計算式:???
おいおい!覆い焼き(発光)に続いてまたかよ!と思ったあなた。
はい、またです。
覆い焼き(発光)でも説明した通り、発光処理に関しては計算式を出すのが難しいです。
という事でビジュアルで加算と加算(発光)、何が違うのか見ていきましょう。
加算(発光)の特徴・加算との比較
加算と加算(発光)の違いは覆い焼きと同じで不透明な部分の出力処理で差がでます。
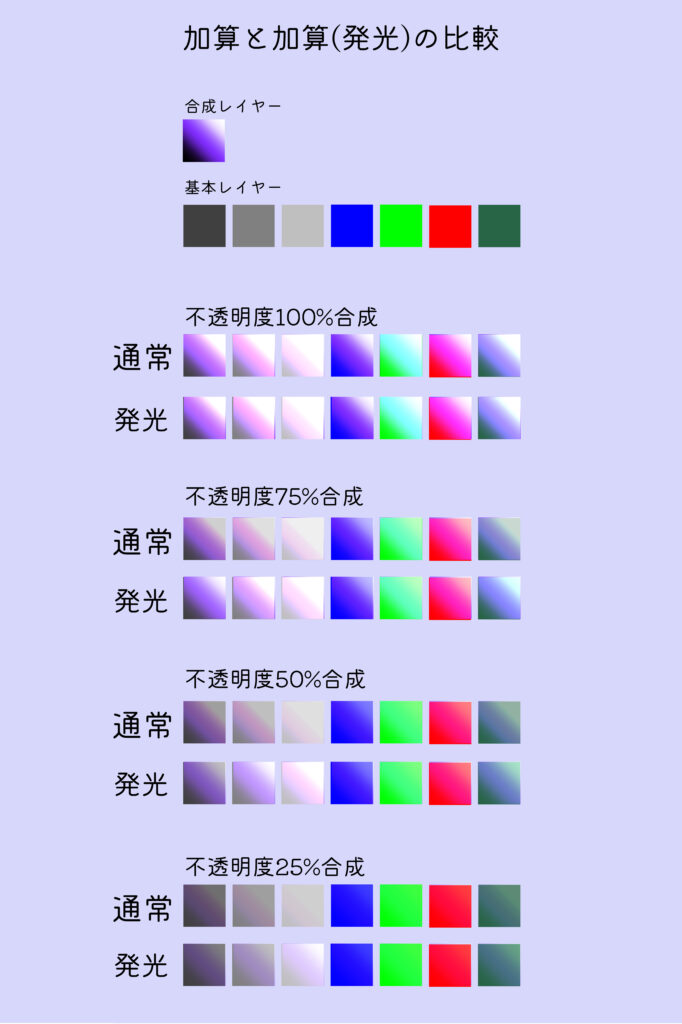
下記の画像でその違いを見ていきましょう。

上記の画像で見てみると不透明度100%の時はどちらもさほど変化はありません。
しかし、不透明度が下がってくると、
通常の加算ではRGBを単縦に足す計算式だけなのでうっすら全体が白くなっていくのに対し、
発光の方では白と黒の明度差が強調されてよりコントラストが高くなるように描画されているように見えます。
(75%の一番右とかが差がわかりやすい)
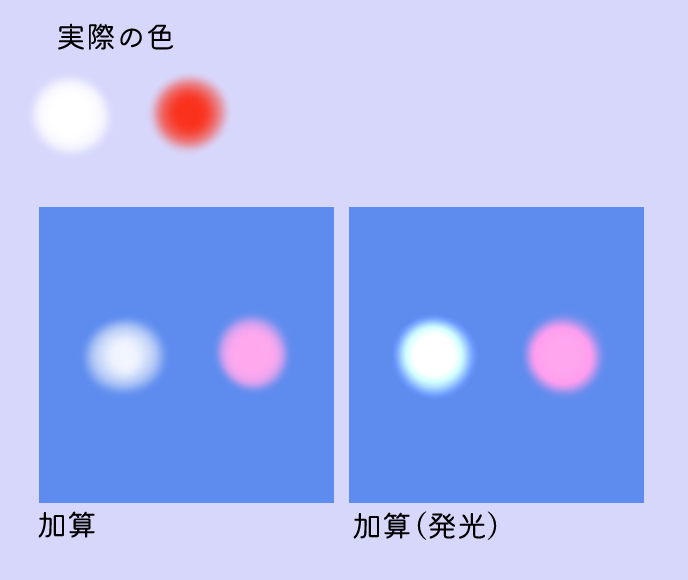
さらにエアブラシで不透明部分の処理をわかりやすく比較してみましょう。

不透明部分の明るさが発光の方がハッキリと出ている事がわかります。
これらのことから、発光では
・加算より更に強い光を表現したい時(例えば闇夜の雷など)
など、加算では物足りないと感じた時に選択肢に上がるモードかなと思います。

加算だけでも十分強い効果があるんだけど、発光を使う事で透明部分のグラデ部分をパキッとコントラスト高く見せることができるふるね。
TIPS:覆い焼き系と加算系の違い
ここまで加算と覆い焼きでは発光という特殊な処理をするものがあるという事を見てきました。
ところでこの加算と覆い焼き、パッと見の効果が似ていると思いませんか?
そこで、両者の違いをここで把握していきましょう。
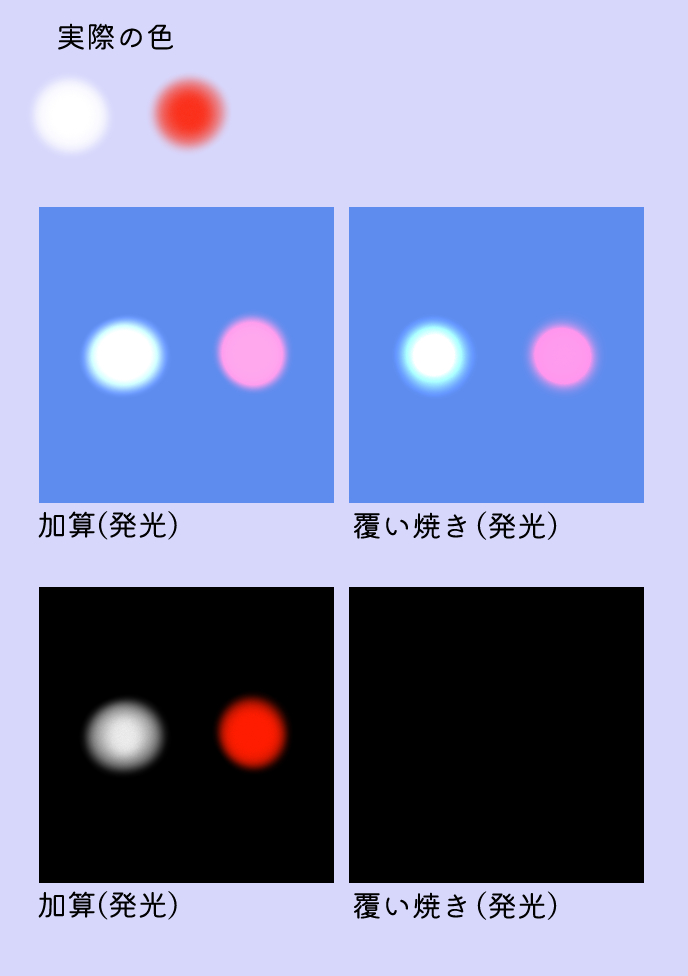
下記に発光モードでの両者の比較画像を置いておきました。

両者はもちろん計算式も違いますが、
ビジュアル的に見てみると、加算の方が覆い焼きに比べると不透明度で明るくなる領域が多いようです。
また、大きな違いとして覆い焼きは完全な黒(=0)を明るく出来ないんです。
一方で加算は足し算なので背景が黒でも明るくできる。
加算も覆い焼きも強く明るくする事に変わりはありませんが、コントラストをどうコントロールしたいかで使い分けを考えると良さそうです。
まとめ
今回は明るくなるモードを見ていきました。
明るくなるモードでは強く明るくするもの、下地の黒には影響しないものなど特徴がいろいろあります。
自分の絵やデザインに合わせて使うものを厳選してルールを決めておくと楽ですよ!

次回は「比較して決める」モードを研究しますふる!
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!