このブログで使用しているUnityのVer
・Unity 2022.3.19f1
※この記事はUnityちゃんライセンス条項の元に提供されます© UTJ/UCL

おっす!オラぼっちクリエイターのえきふる!
Unityでキャラクターのアニメーションを自然に遷移させる事が難しいと感じること、ありますよね?
特に、複数のアニメーション間での遷移とかステート同士の設定も複雑すぎて、キャラクターの動きの繋ぎがカクカク不自然に…なんてよくあること。
今回はそんな問題を解決するために、UnityのBlendTreeを活用する方法を紹介します。
BlendTreeを使うことで、アニメーションの遷移をスムーズにし、キャラクターの動きをよりリアルに見せることができますよ!
今回の記事で学べる事
・BlendTreeの概念
・BlendTreeの基本的な使い方(1Dブレンディング)
・Blend Treeの各Inspector項目の詳細
BlendTreeは特に3Dで強い効果を発揮するので、今回は3Dで説明をします。
3Dは少し敷居が高く感じる人も多いと思うので、基礎編ということで1Dブレンディングという機能に絞ってご紹介しますね。
↓こんな感じで歩きから走りのアニメーションが滑らかな挙動になります。


それではレッツ、ブレンディング!
ブレンドツリーとは?:概要
BlendTreeは、UnityのAnimatorコントローラー内で使えるステートの1つで、複数のアニメーションをブレンドしてシームレスに変更する事ができる機能です。
良くある使い方としては歩きと走りを速度に応じて滑らかに遷移させたり、曲がったりする左右の傾きを自然に見せたりでしょうか。
TIPS:Transition(遷移)とBlendTreeの違い
TransitionとBlendTree、言葉だけだと同じような機能に感じる人も多いかと思いますので、少し違いを詳しく記述しておこうと思います。
・Transition(遷移)
Transitionはステート間を指定した時間間隔で滑らかに遷移させるために使います。
つまり「アニメーションクリップ」同士を自然に繋げるのに効果的です。
・BlendTree
一方、ブレンドツリーはステートの中の1つの種類です。ブレンドツリーの中では複数のアニメーションを指定した状況によってそれぞれどうブレンドしてアニメーションを再生させるかを設定する事ができます。
つまり、アニメーション同士の変化を繋げるTransitionと違い、ブレンドツリーは歩きと走りの間の「早歩き」のような中途半端な状態を複数のアニメーションからブレンドして再生、自然に見せる事が出来る、という事です。
■ステート(Transition)の使い方に不安がある方は下記の記事を参考にしてみて下さい。


ブレンドツリーを使用するメリット
上記のことからBlendTreeを使用すると
・滑らかなアニメーション遷移
複数のアニメーションをシームレスにブレンドすることで、キャラクターの動きがより自然に。
・アニメーション管理がしやすい
1つのツリー構造で複数のアニメーションを管理できるため、ステートを繋げるより状況把握がしやすく、整理がしやすい。
・パフォーマンスの向上
アニメーション切り替えが効率的に行われるので、ゲームパフォーマンスの向上が見込める。
と、良いことづくめです。ここで覚えてぜひ使っていきましょう!

それでは使い方を見ていきましょうふる!
ブレンドツリーの使い方(1Dブレンディング)
ブレンドツリーにはいくつかの設定がありますが、
今回の記事ではまず基本となる1Dブレンディングで基本をしっかり固めましょう。
1、準備
まずはブレンドツリーを使用するための3Dモデルとアニメーションを用意しましょう。
3Dモデルおよびアニメーションは「ユニティちゃん」をお借りしました。
https://unity-chan.com/
上記サイトから右上の「DATA DOWNLOAD」を押して飛んだ先のページでガイドラインを確認。
一番下のライセンスに同意したら「データをダウンロードする」のページから必要なデータをダウンロードして下さい。
今回は「ユニティちゃん 3Dモデルデータ Ver1.4.0」を使用します。
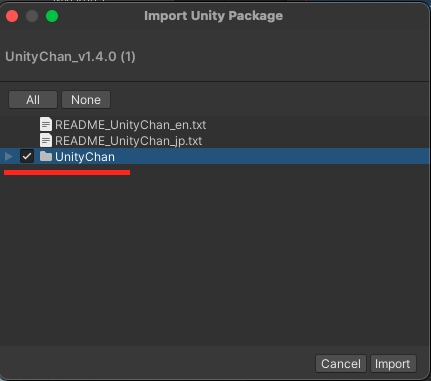
Unityのシーンを開いてダウンロードしたパッケージデータをダブルクリックで展開すると、下記画像のように「Import Unity Package」が出ると思います。
沢山データが表示されると思いますが、今回は何も考えず一番上のフォルダからチェックして全部をON、右下の「Import」を押してまるッとインポートしちゃいましょう。(中途半端にデータを選別してエラーにならないように)

なお、このモデルデータはUnity Toon Shaderが必要なのでこちらもインストールしましょう。
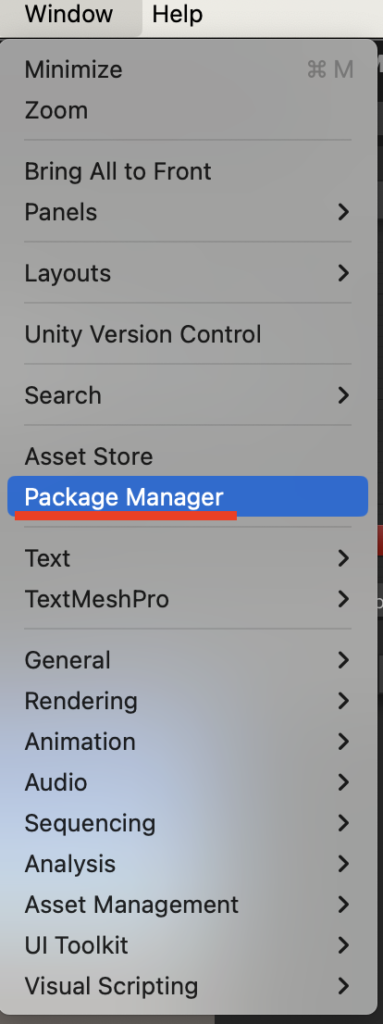
「Window」→「PackgeManager」でパッケージマネージャーウインドウを開いて

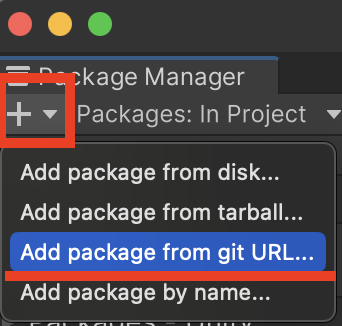
開いたウインドウの左上の「+」ボタンを押して「Add package from git URL」を選択

出てきたURL入力画面にcom.unity.toonshader
と入力し、Add ボタンをクリック。
これでUnity Toon Shaderがインストールされたかと思います。
そうしたら、今回のテスト用に新規シーンを作成します。(場所はどこでも良いです。)
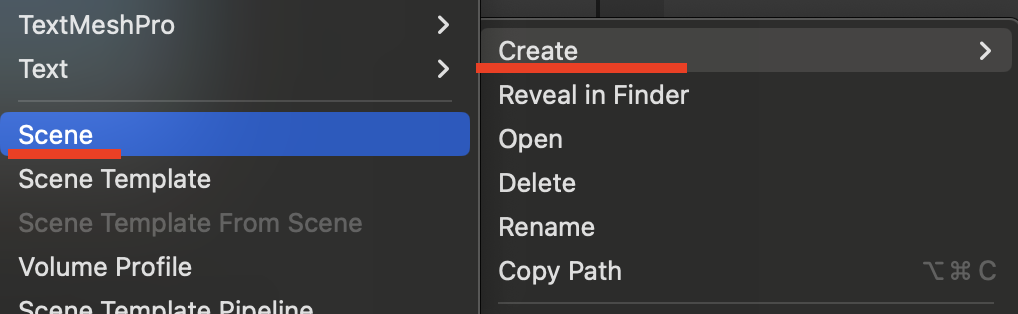
「Projectウインドウ」の「scenesフォルダ」の中で右クリック→「create」→「Scene」で新規シーンを作成。

次に、インストールされたユニティちゃんのデータからモデルデータをシーンに入れます。
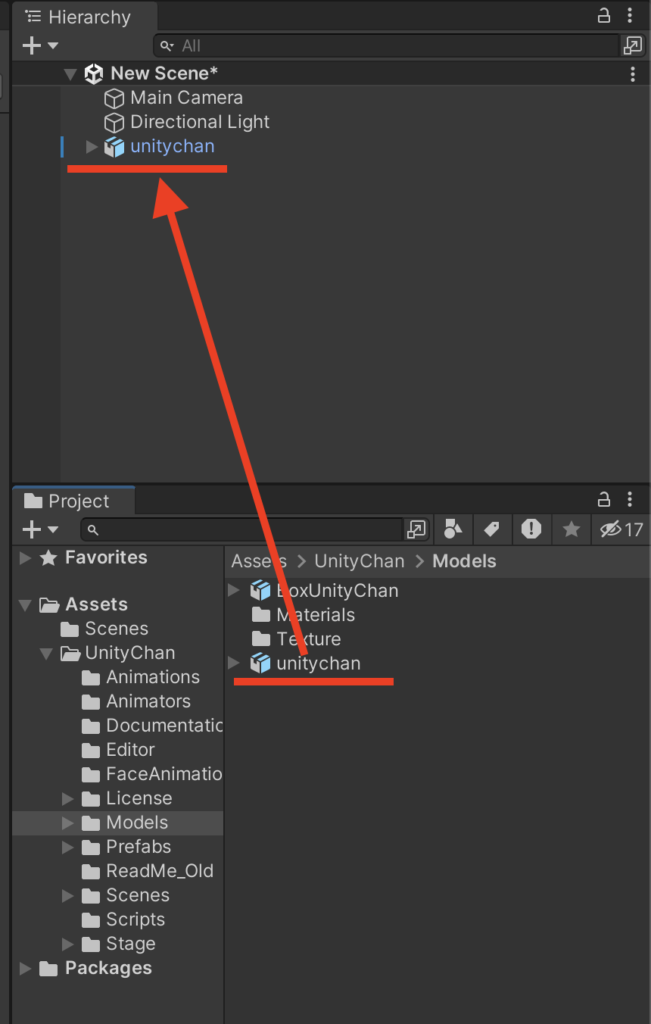
Projectウインドウの「Assets」フォルダから「UnityChan」→「Models」フォルダ内の「unitychan」データを先ほど作成したNewSceneのHierarchyにドラッグ&ドロップして入れて下さい。

先ほど入れたユニティちゃんモデルにアニメーションを設定するためのAnimatorContorollerを作成します。
Projectウインドウの任意のフォルダの場所(どこでも良いです)で
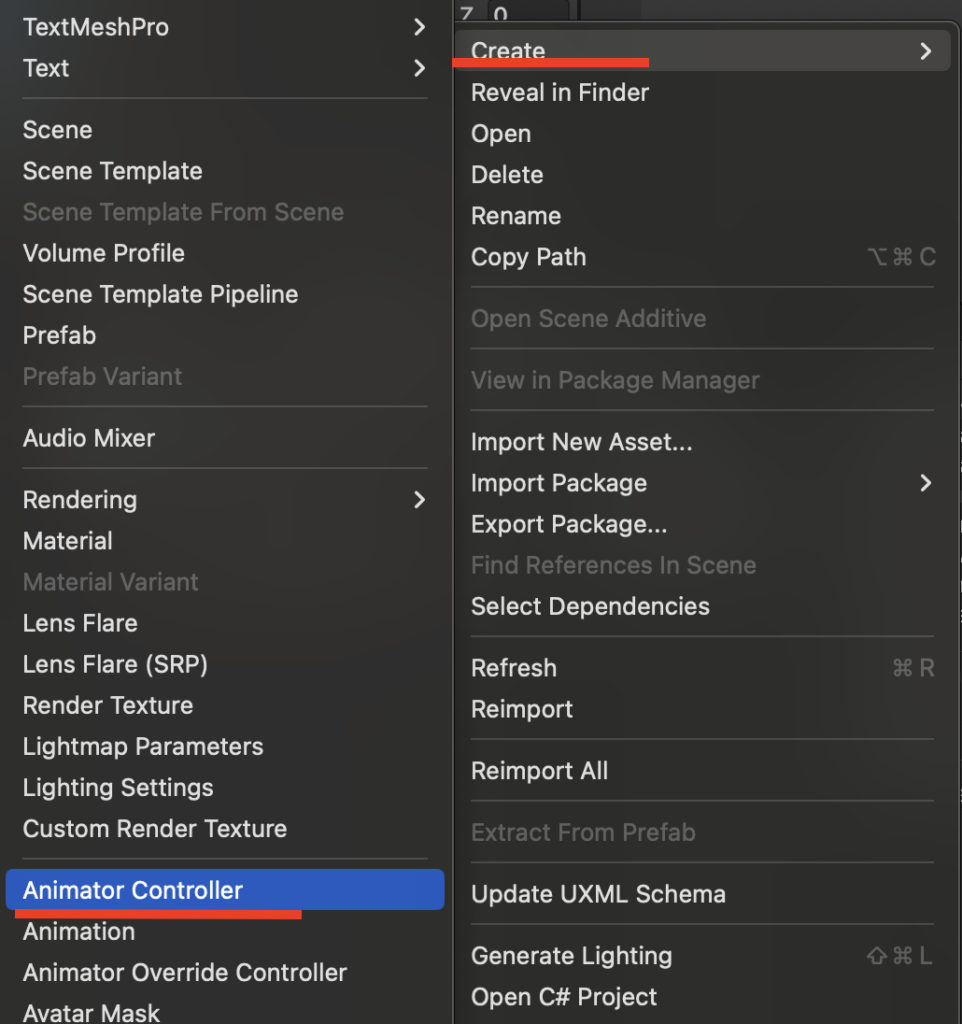
「右クリック」→「Create」→「AnimatorController」でAnimatorコントローラーを作成。

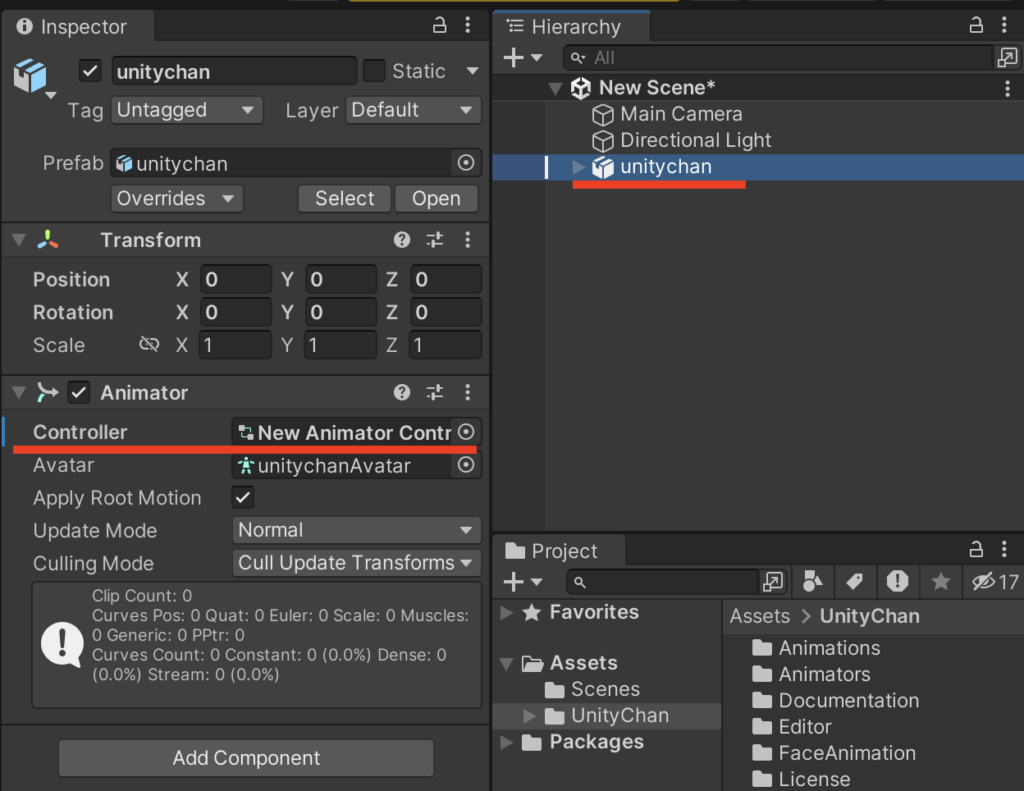
シーンに入れたユニティちゃんのモデルをHieraruchyウインドウで選択、
Inspectorウインドウに表示されたAnimatorコンポーネントのControllerの空欄に先ほど作成したAnimatorコントローラーをアタッチして下さい。
(ドラッグ&ドロップでも、空欄横の◎をクリックして選択でもOK)

これで下準備ができました!

下準備が長いのよ…
2、BlendTreeステートの作成
それではいよいよBlendTreeを作っていきます。
ブレンドツリーは前述した通りステートの一種なので、下準備で作成したAnimatorコントローラーを選択、
ステートを調整できるAnimatorコントローラのウインドウ上で
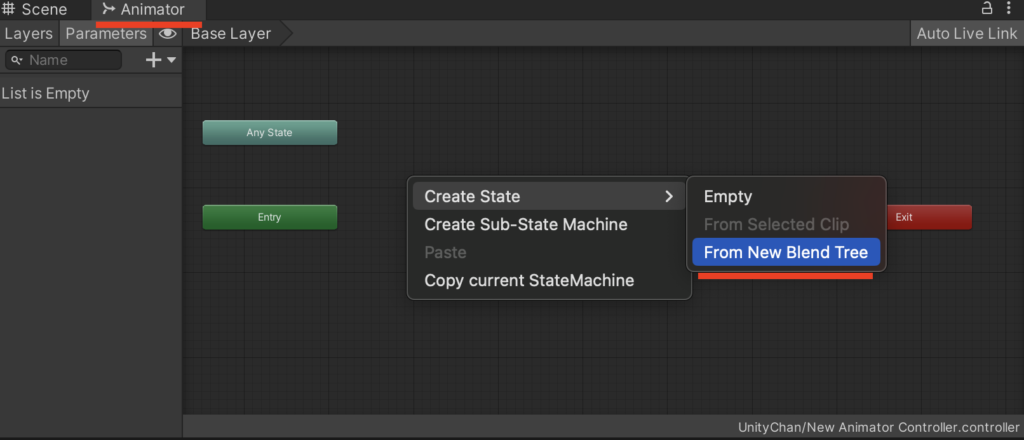
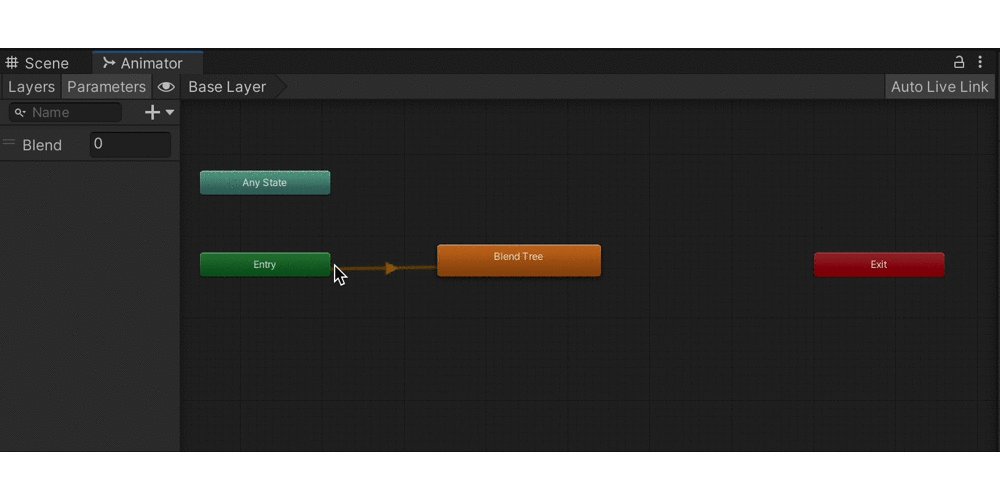
「右クリック」→「Create State」→「From New Blend Tree」を選択

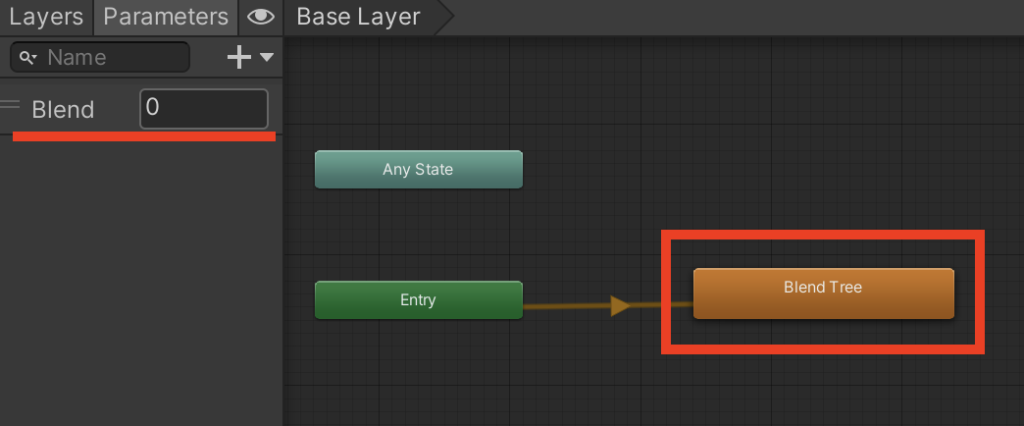
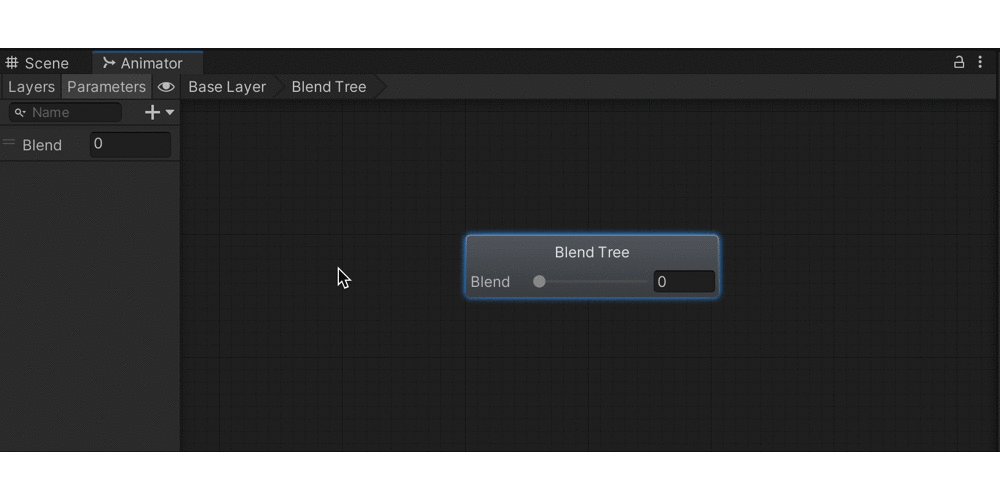
BlendTreeステートが作成されたのと同時にParameters欄に「Blend」というパラメーターが出来たかと思います。

3、BlendTreeステートで複数のアニメーションをブレンド出来るように設定する
ステートが出来たら、アニメーションの設定をしていきましょう。
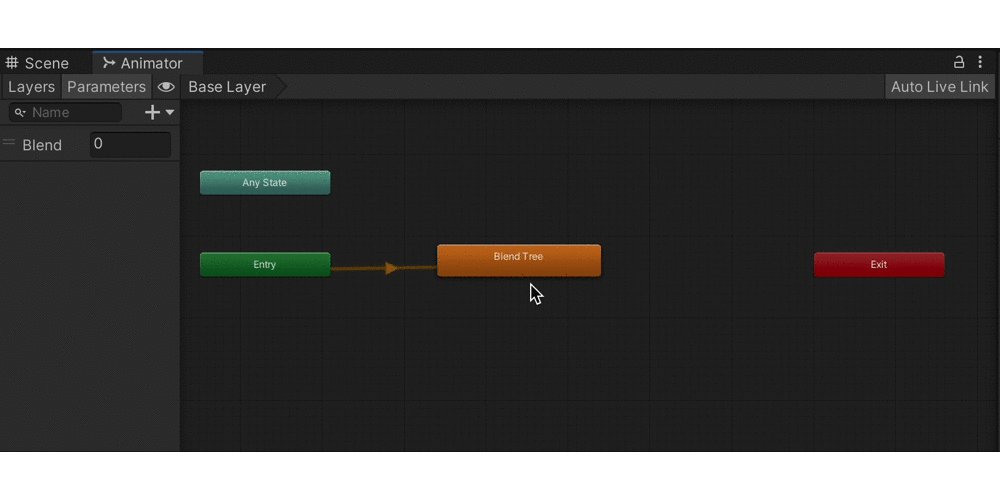
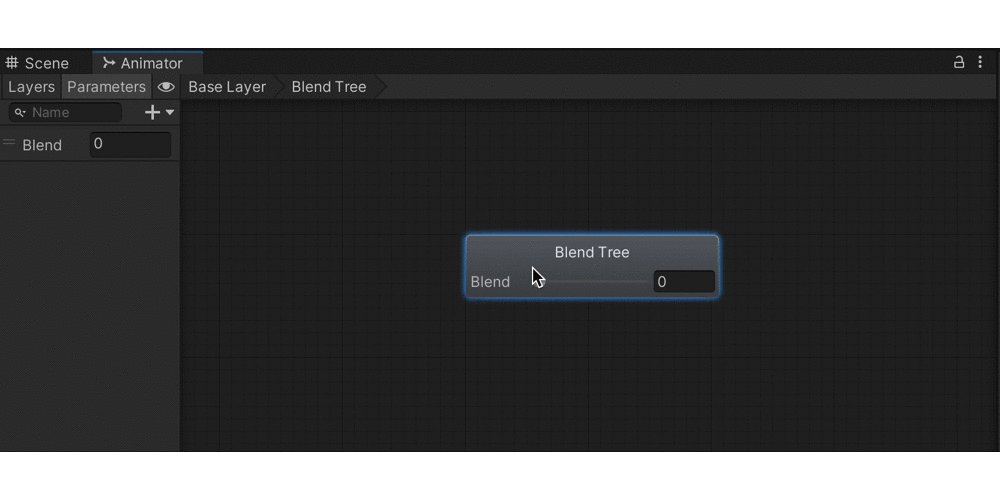
BlendTreeステートをダブルクリックするとBlensTree内部の階層に移動します。
基本的にここで複数のアニメーションを設定していきます。
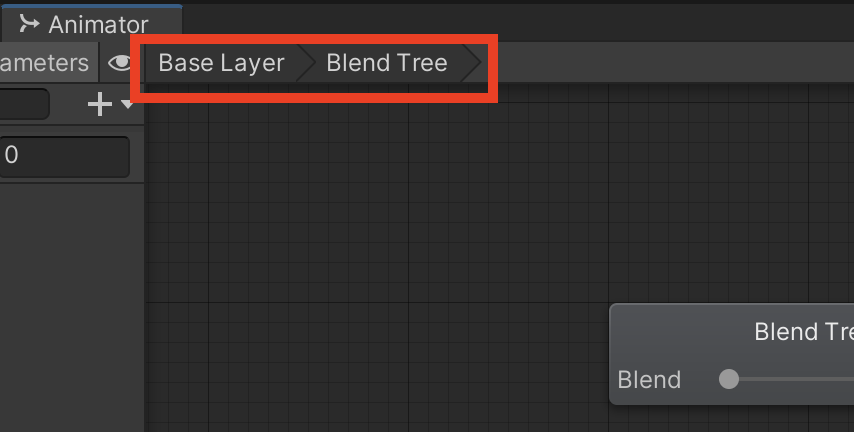
補足:BlendTree内部階層の何もない場所でダブルクリックすると元の階層に戻れます。

もしくは、Animatorコントローラーウインドウの上部にある「BaseLayer」クリックでも戻れます。
※Unityは同じ挙動でも複数の手段がある事がよくあります。

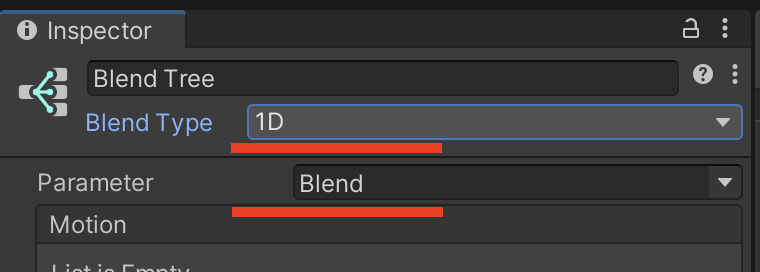
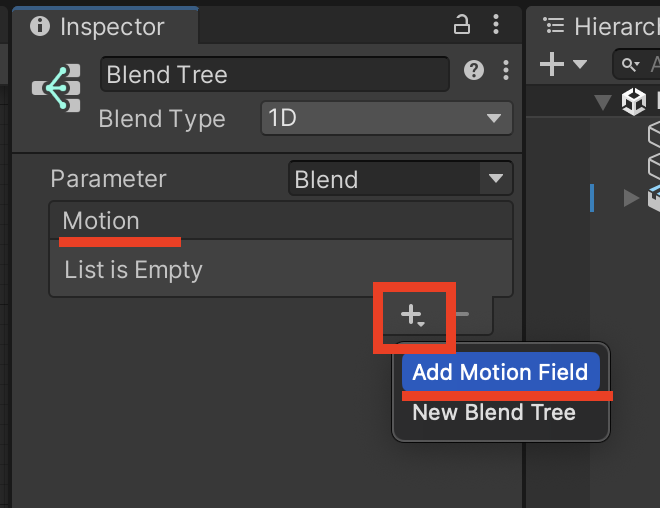
それでは話を戻して、まずBlendTree階層内のBlend TreeをクリックしてInspectorで設定を確認して下さい。
BlendTypeが「1D」parameterが「Blend」になっていればOKです。

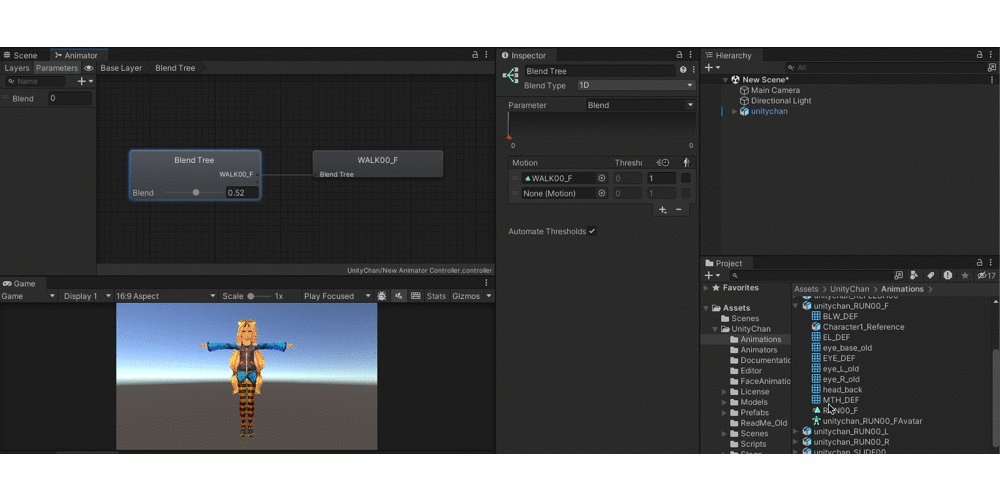
そのまま、Inspectorの「Motion」領域にある「+」から「Add Motion Field」を選択して下さい。

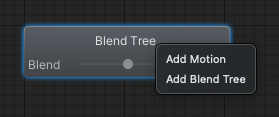
もしくはBlendTreeステート上で右クリックして「Add Motion Field」を選択でも同様のことができます。

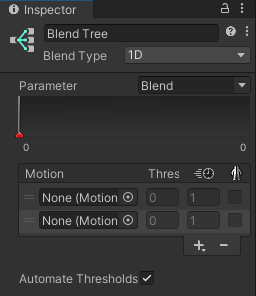
同様の手順でMotionFieldを追加して2つにして下さい。

2つのMotionFieldが用意できたらユニティちゃんのデータからアニメーションデータを入れてあげましょう。
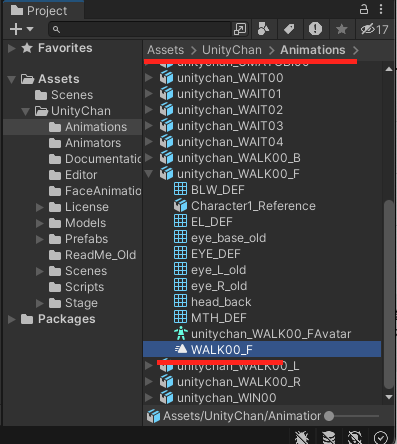
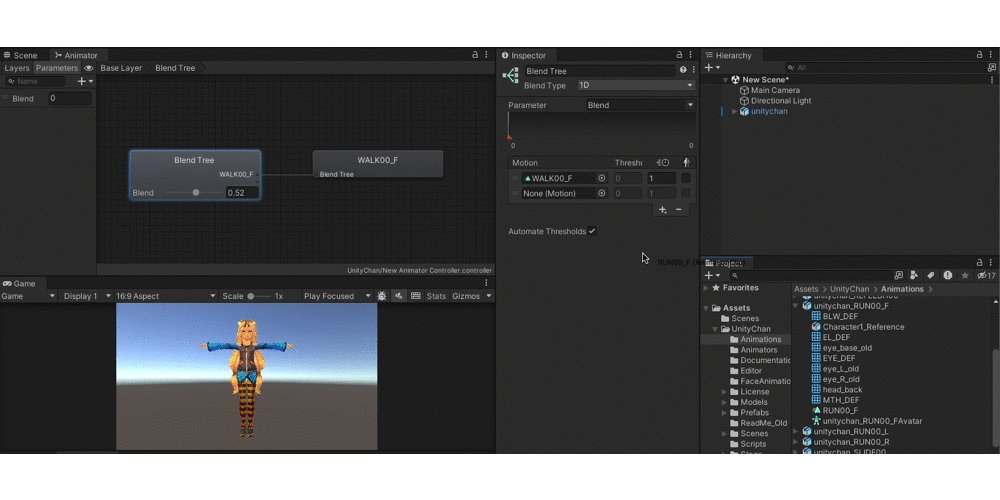
「Assets」→「UnityChan」→「Animations」フォルダから「unitychan_WALK00_F」というモデルファイルの中に入っている「WALK00_F」というアニメーションクリップ(「三▲」みたいなアイコンのやつ)をMotionFieldの一番上の空欄にドラッグ&ドロップして入れて下さい。(もしくは、MotionFieldの◉をクリックして直接探して選んであげる)

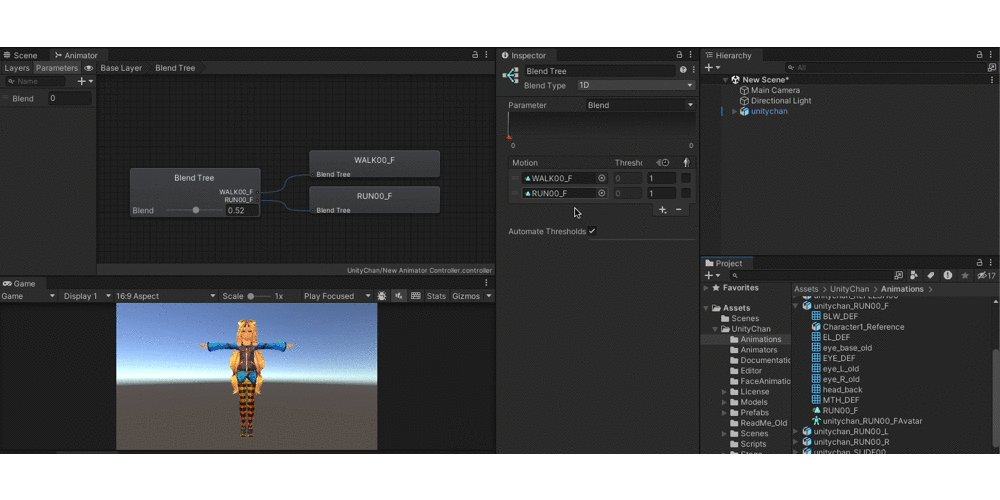
同様にして、MotionFieldの下の欄に「unitychan_RUN00_F」のモデルファイルの中に入っている「RUN00_F」を入れて下さい。

実は、この2つのアニメーションが入ったら1DでのBlendTreeの設定は終了です。
意外と簡単だったのではないでしょうか?
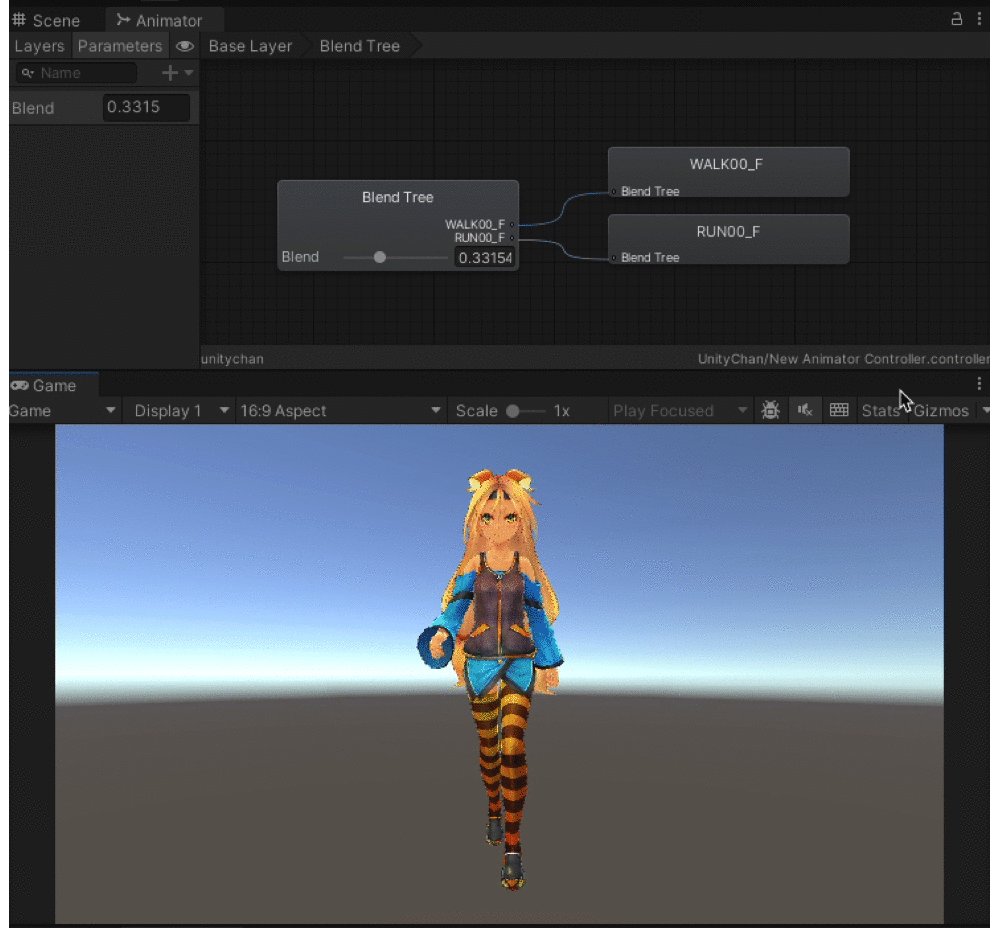
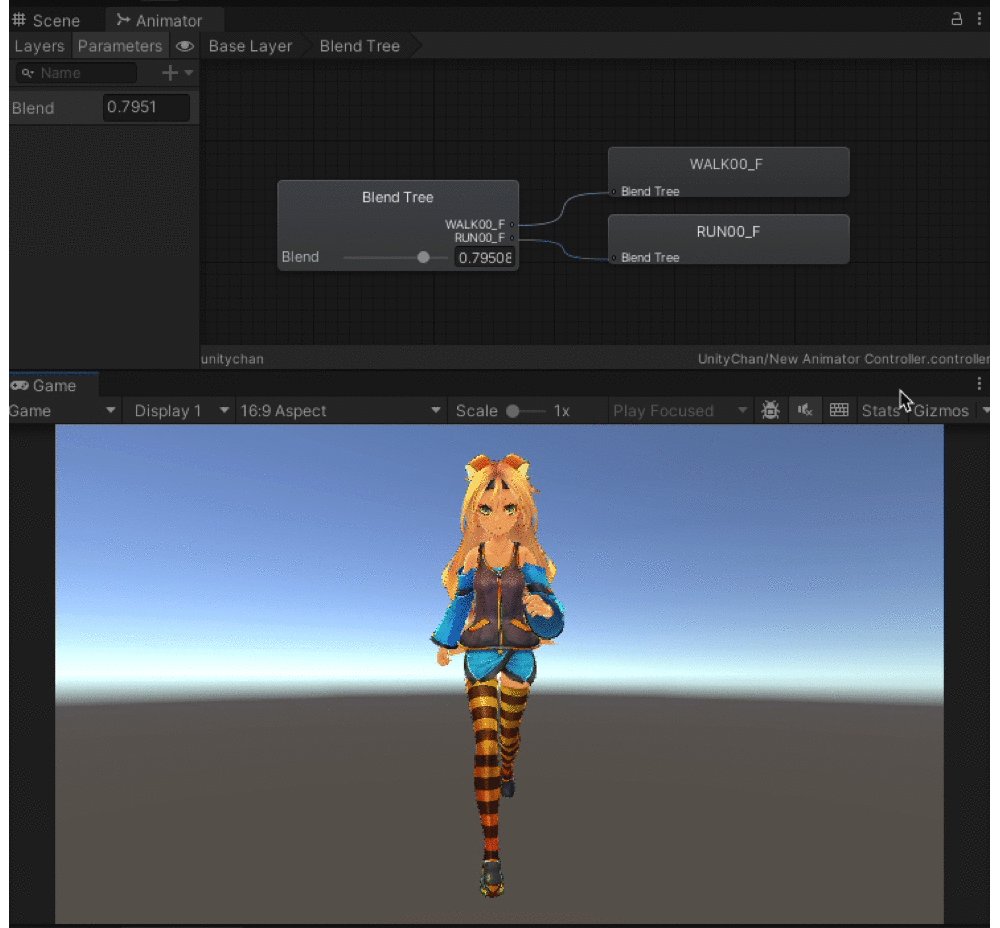
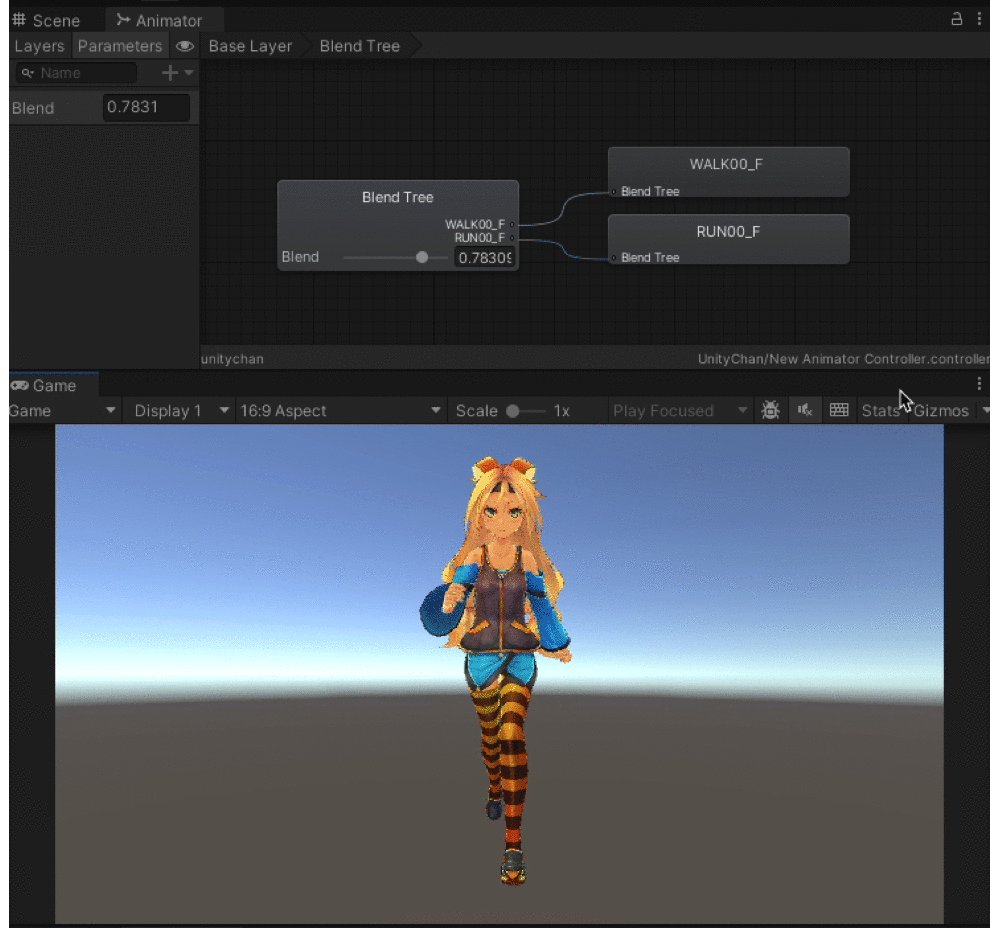
では、ブレンドの挙動を確認してみましょう。
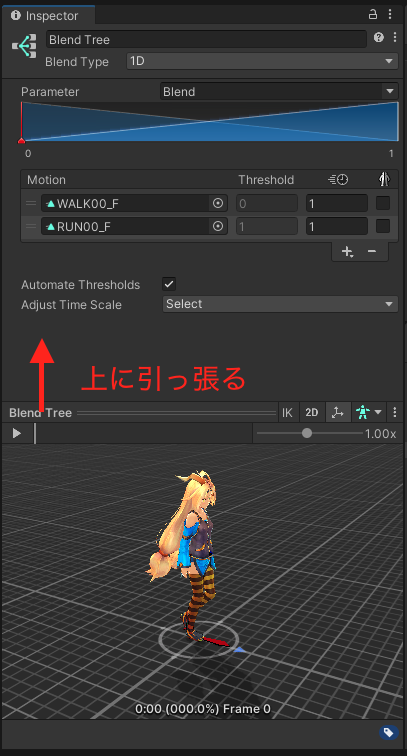
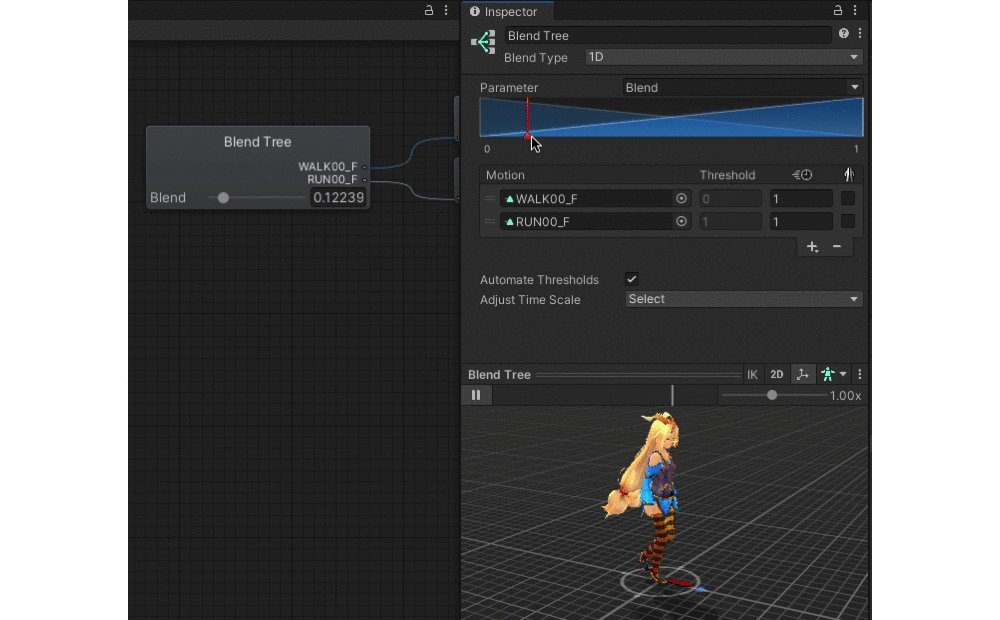
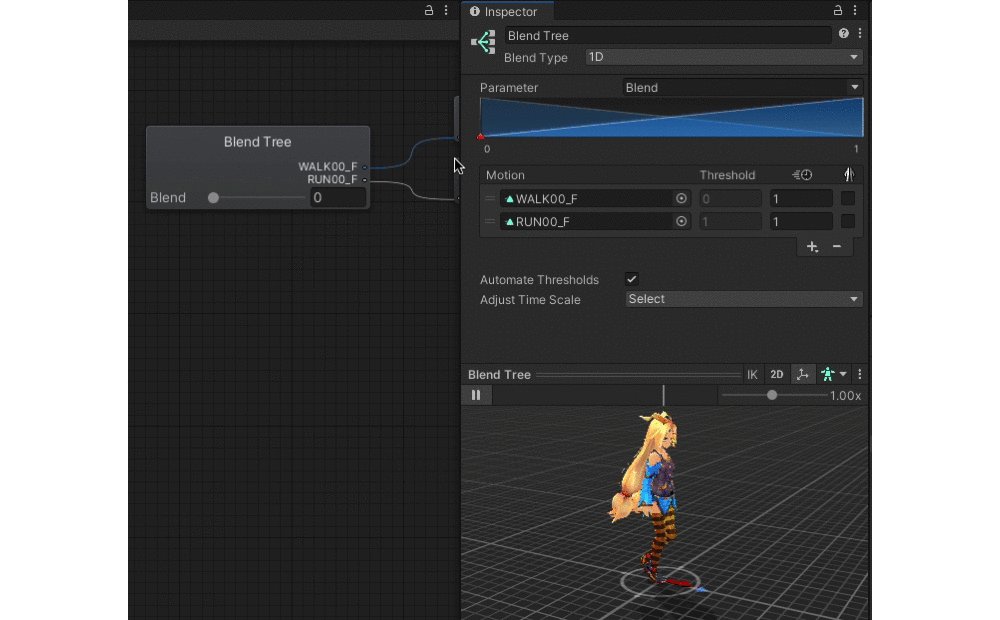
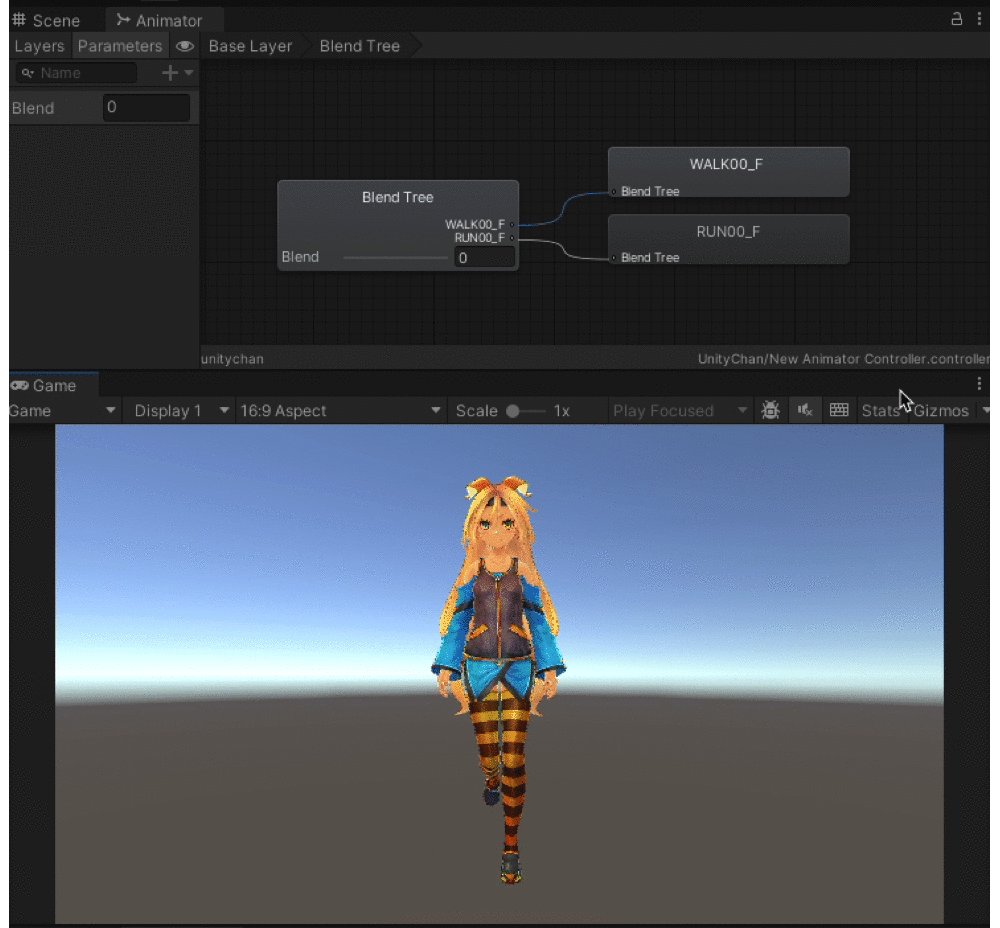
BlendTreeのInspectorの下部に下記画像のような場所があると思います。

普段は閉じているのですが、これを上にあげるとプレビュー画面が表示されます。

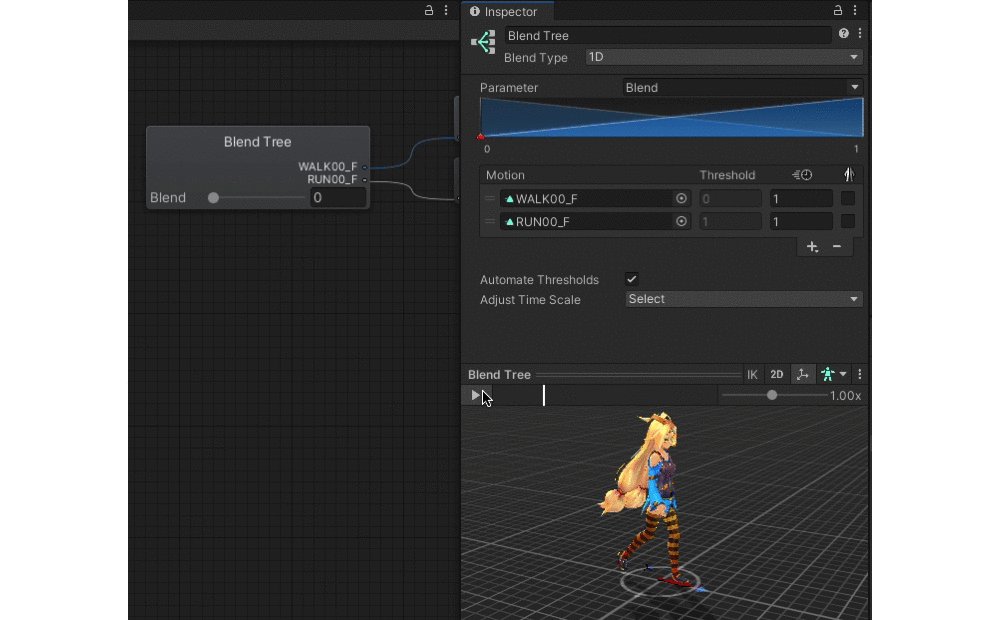
このプレビュー画面上で▶︎(再生ボタン)を押すとアニメーションが再生されて現在の状況が確認できます。
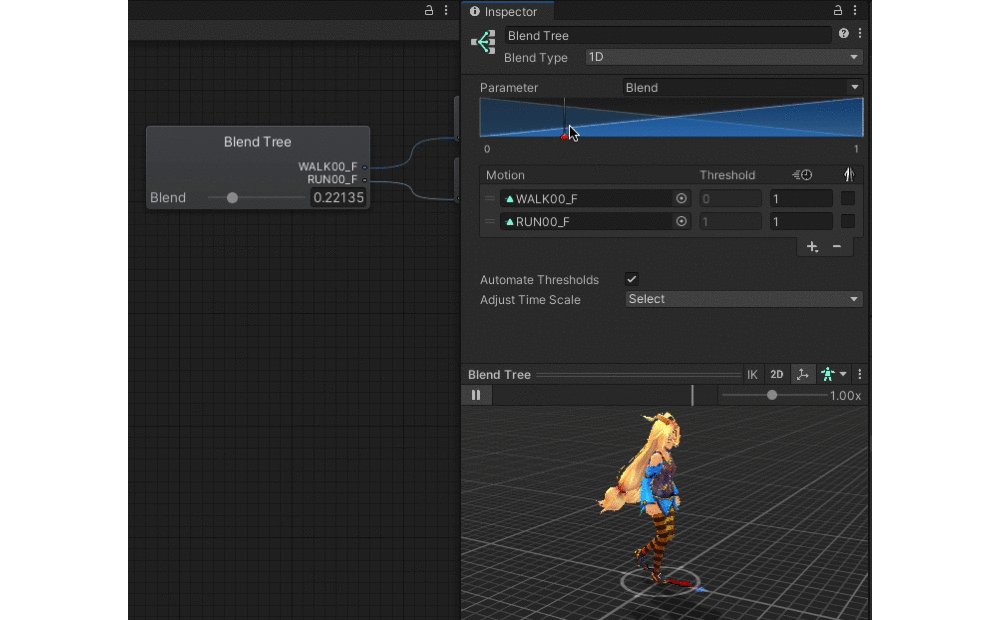
この時、Inspector上のParamaterビューにある赤い線を左右に動かしてみて下さい。
Blendの値が変更され、アニメーションが歩きから走りに滑らかにブレンドされて遷移したのがわかるかと思います。

それではこの状態でシーン内のカメラをゲームビューで見やすいように調整してゲームプレイ(▶︎)してみましょう。

…うん、Blend変数の値をゲーム中に動的に変更できないので歩いているだけですね。(当然)
ということで、次の項目でスクリプトを使ってゲーム中にBlendの値を動的に変更するようにしてみます。

BlendTreeの基本部分はここまででOKふるよ!
4、スクリプトからBlendTreeのパラメーターにアクセスしてゲームに反映する
スクリプトを作って、ゲーム中にボタンを入力したらParameterのBlend値を変更、走りに遷移するようにしたいと思います。
今回はキーボードの矢印の↑ボタンを押したらBlendの値が加算、離したら減算されるようにしてみます。
Projectフォルダ内の任意の場所で
「右クリック」→「Create」→「C#スクリプト」でTestwalkというスクリプトを用意しました。
スクリプトの中身は↓のように記述しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Testwalk : MonoBehaviour
{
public Animator animator; // Animatorコンポーネントがアタッチされているゲームオブジェクトを入れる箱
public float acceleration = 0.1f; // 加速度
public float deceleration = 0.5f; // 減速度
public float maxSpeed = 1f; // 最大速度
private float speed = 0f; // 現在の速度
void Update()
{
// 上ボタンが押されている場合、加速する
if (Input.GetKey(KeyCode.UpArrow))
{
speed += acceleration * Time.deltaTime;
}
else
{
// 上ボタンが離されている場合、減速する
speed -= deceleration * Time.deltaTime;
}
// speedを0からmaxSpeedの範囲内に制限
speed = Mathf.Clamp(speed, 0f, maxSpeed);
// Animatorの'speed'パラメータを更新
animator.SetFloat("Blend", speed);
}
}分かりにくい所だけ簡単に説明しますね。
・Time.deltaTimeという記述は前の1フレームの再生にかかった秒数を返します。(60fpsの場合約0.0167秒)
void updateメソッドは毎フレーム呼び出されるので、FPSによって1秒間の呼び出し回数が変わります(秒30回とか60回とか)それをこの記述を入れておくことで1秒間の値の変動値がfpsに依存せず同様になるようになっています。
・Mathf.Clamp(value, minValue, maxValue);
という記述を使ってSpeedの数値の範囲を制限しています。(ここではパラメーターのBlend値が0〜1のため)
※スクリプトの基本構造の説明はこちら
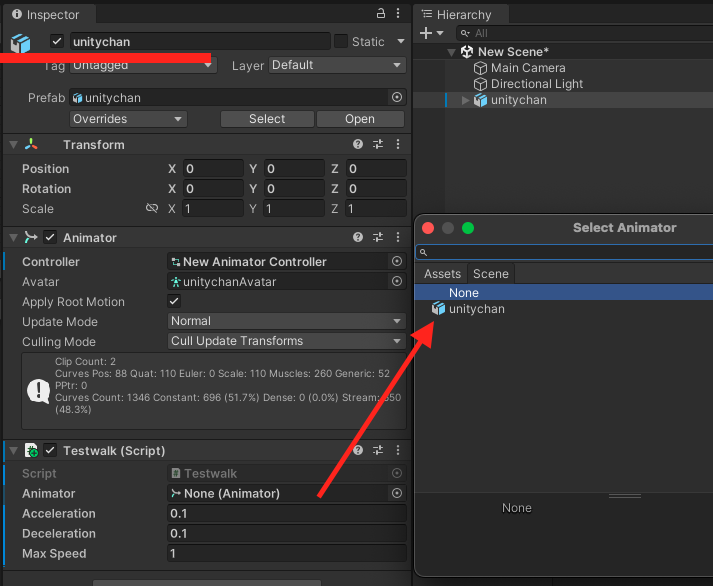
それでは、シーン内のユニティちゃんのモデルデータに先ほど作成したスクリプトをアタッチして下さい。
そのままInspectorに表示されたTestwalkスクリプト内の「Animator」の欄に「unitychan」のモデルデータを選んで入れましょう。(要はBlendの値を変えたいAnimatorが入ったモデルデータを選べばOK)

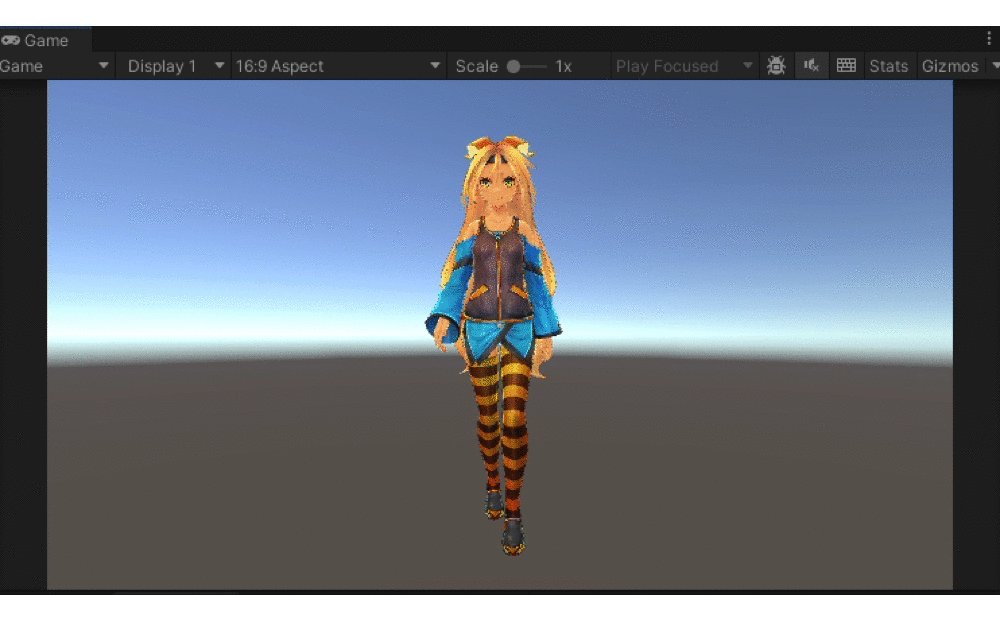
これで準備OK、ゲームをプレイしてキーボードの矢印↑ボタンを押してみましょう!

上手くいきました!
(キーボードを押している私の手はみえませんが)↑ボタンを押しっぱなしの間はBlend数値がどんどん上がって走りに遷移していき、離すと値が減っていきます。
今回はテストなので理解のしやすから矢印↑ボタン、かつユニティちゃんもその場歩きとシンプルにしました。
実際のゲームでは例えばスティック操作の値を0〜1に正規化して歩き〜走りの遷移にしつつ、全体の移動値も入れてあげる等することでしっかり歩き、走りが実装できそうですね。

ここまでお疲れ様ふる!これでBlendTreeの基本的な扱いやどんなものかは把握できたふるね!
ブレンドツリー各項目説明
1DでのBlendTreeの使い方が分かったところで、各項目を掘り下げて把握しておきましょう。
項目の内容を把握しておくことで実際に使用するときに調整方法を迷わないで済みます。
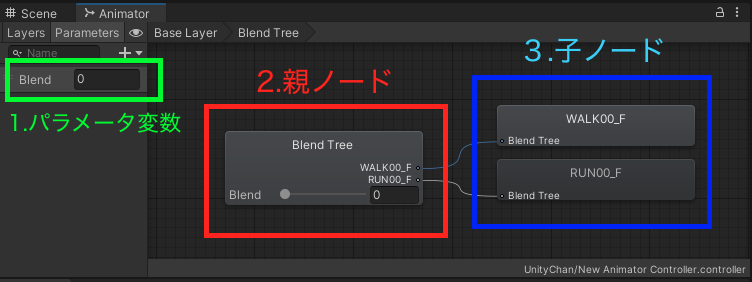
ブレンドツリーノードの基本構造

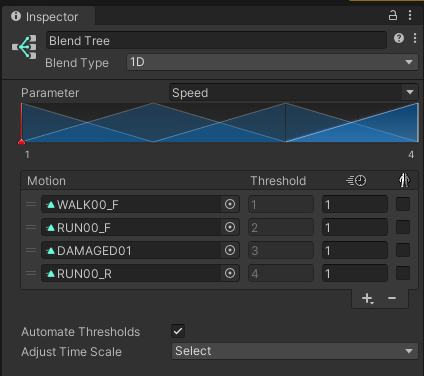
今更説明する必要も無い気がしますが、一応上記画像の箇所の説明をします。
1.パラメータ変数
緑の四角で囲ってある場所がBlendTreeのブレンド具合を調整するのに必要なパラメータ変数になります。
これはBlendTree以外で使用する変数もここに表示されます。
2.親ノード
赤四角の箇所が親ノードになります。どのアニメーションクリップをどうブレンドするかを決めるノードです。
3.子ノード
それぞれ単体のアニメーションクリップです。
BlendTreeインスペクターの説明
BlendTreeノードを選択すると表示されるインスペクターの各項目の説明です。


上から順に見ていきましょう
BlendType

1D、2D(3種)、Direct、から作成するアニメーションにあったブレンドタイプを選びます。
1Dと2Dの違いは扱うパラメータ数で、1Dは1方向のブレンディングなのに対して、2Dでは2軸(x.y方向)でブレンディングが可能(例えば斜めに走るとか)です。
なお、Directはそれぞれのアニメーションを個別に細かく調整するのに使用します(例えば顔の表情付けの時の目や口、眉毛とか)
※これらは別記事でさらに詳しく扱っていきます。
Parameter

パラメーター欄ではブレンド具合を制御するために使用する変数をどれにするかを決めます。
ブレンドツリー作成時に自動で作成されますが、基本的にFloat型しか使えないようです。
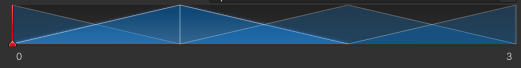
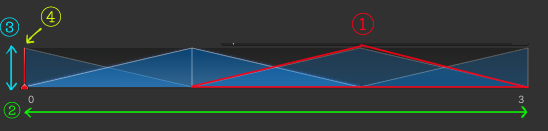
ダイアグラム

各設定を視覚的に分かりやすく表示させた図になります。

1.
青い三角形がそれぞれのアニメーションを記号化したものです。
1つのアニメーションにつき三角は1つなので、図だと4つのアニメーションが存在することになります。
2.
左右がパラメータ変数の値の範囲(図では0〜3)
3.
上下が重みで100%のうち、どのアニメーション(どの三角形)がどのくらいの割合で再生するかを視覚化しています。
4.
赤いバーが現在のパラメーター変数の値の位置
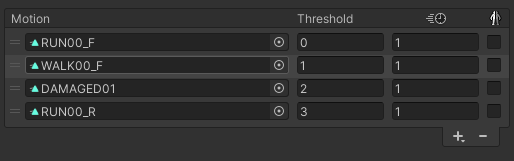
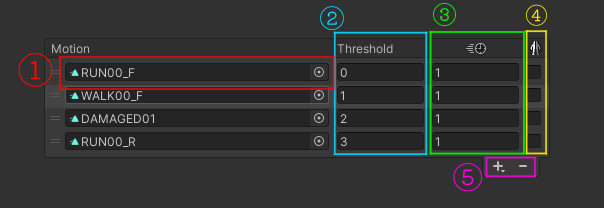
Motion領域

Motion領域ではブレンドするアニメーションクリップの調整を行います。

1.名前欄
指定しているアニメーションクリップの名前
2.Threshold(閾値)
→指定したパラメータ変数のどの値で重みが100%(=自分だけが再生されるのか)を指定する箇所になります。
例えば図の場合、「1」の箇所では「WALK00_F」だけが100%再生されることになります。
3.タイムスケール
→アニメーションクリップの再生速度をここで変更できます。2にすれば2倍になります。
4.反転
→チェックをつけるとアニメーションが左右反転されます。右向き、左向きのアニメーションが左右どちらかしかない場合でも対応ができます。
5.MotionFieldの追加、削除
→「+」で新しいMotionFieldを追加、「-」で削除
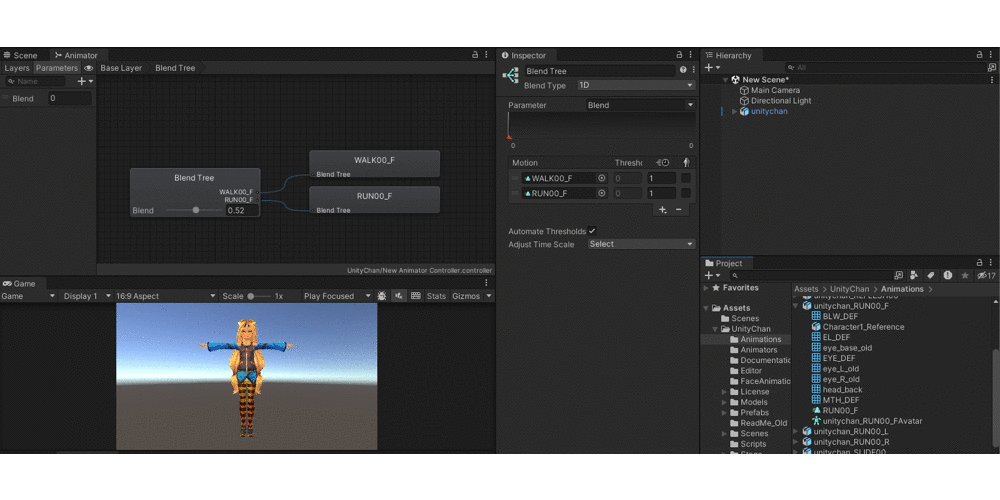
AutomateThreshoulds

チェックボックスをOnにするとパラメーター変数の最小最大の範囲で各アニメーションクリップのThreshouldを平均で配置してくれます。
Compute Thresholds

上述の「AutomateThreshoulds」がOffの時のみ使用可能で、アニメーションクリップのルートモーションからのデータを見てThreshouldを自動で設定してくれます。
実際にフィールドを移動している歩行モーションなどでは有効なのかなと思います。
プルダウンでSpeed、Velocity(x、y、z)、Angular Speed(red,dag)から選択可能です。
Adjust Time Scale

「Homogeneous Speed」では、モーションリスト内の各クリップのスピードの最小値と最大値に対して相対的に再スケールします。
「ResetTimeScale」では設定したTimeScaleを全て1に戻します。

これで各項目の説明を終わりにしますふる!
この記事の読者向け!おすすめ書籍の紹介
2冊、300字(以内)をテーマにえきふるが実際に買った本の中から記事に合わせた内容で紹介するコーナー!

この記事を読んでくれた方に初心者オススメの本をサクッと紹介
⚫︎UnityではじめるC# 基礎編 改訂版
完全初めてというよりは、Unityはある程度触れる人の最初の1冊向け。
大きな特徴としてアプリストアへの公開方法まで説明があるので、将来的に自作ゲームを販売したい人などには超オススメです。
最初にC#に関して丁寧な説明があり、よく使う条件分岐やループ、配列変数などの説明もページ数を使って丁寧に説明があるのでプログラムが苦手なデザイン畑の人にもオススメ。(私もこのタイプ)
実際にサンプルゲームを作りながらUnityでのゲーム作りを一通り把握できる一方、細かい所の深掘りはないので、全体を知り、あとは自分で学習を深めたい所はどんどん他の参考書やネットで学習を深めていくのが良さそう。
⚫︎Unityデザイナーズ・バイブル Reboot
デザイン関連に特化した、初心者〜中級者向けの実践向けノウハウ書。
最大の特徴として外部ツールとの連携方法が記載されているので、その部分だけでもぜひ確認してほしい一冊。(フォトショでのUI素材の組み込みや、Blenderでのモデルエクスポートとか)
UI、モデル、アニメーションなど、実際にプロの使い方を「知る」ことができます。
独学において最大の難関は「プロは現場でどんな目線で何を使っているのか?」なのでそういった気づきを得るのにも使えます。
順を追って丁寧に読むよりも流し読みで興味を持った部分を深掘り、場合によってはネットや別参考書で更に補強して、自分のゲーム制作用に取り入れていくのがオススメ。
終わりに
この記事では、Unityのブレンドツリーを使用してキャラクターのアニメーションを滑らかに制御する基本的方法を紹介しました。次回の記事では、さらに基本的なブレンドツリーの使用法として、全方向の歩行アニメーションを例に詳しく説明します。
もし質問や感想があれば、コメントで教えて下さいね。

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!
◾️Unityアニメーション関連のマトメ記事はこちら
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。