この記事でのVerは
Unity 2020.3.32f1
はじめに
UnityゲームエンジンでUIでセリフ枠とかアイコン枠とか作成した時に、後で拡大縮小すると枠線が伸び縮みして困りますよね。横だけ伸びて枠線細くなっちゃった、みたいな。

そんな時にこの9Slice機能を使うと9分割した場所をそれぞれ拡大、縮小、タイリングしてそれぞれの比率が保たれるスプライトができるって寸法です。

えきふるは以前は素材毎に頑張って枠を作っていたぞ!時間も容量も無駄!
使い方
こちらの機能を使うには
- 使う画像の用意
- ゲームエンジン内での画像の設定
- ゲームシーン内での設定
この3つのステップでOKです。良く使用されるであろう分、とてもシンプル。

それでは使っていこー!
1.画像の用意
まずは何はともあれ、画像を用意しましょう。
えきふるはクリップスタジオというペイントソフトを愛用しているのでそちらで作成。
今回は真四角の枠線でやってみようと思います。

2.ゲームエンジン内での画像の設定
画像が用意できたらUnityゲームエンジンの任意の場所に入れます。
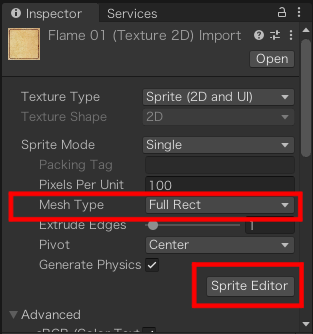
そのままProjectビューで選択して、InspectorビューのMeshTypeを「FullRect」に変更。
SpriteEditorを押して画像をどこで分割するか決めていきます。

FullRectにする理由はUnityDocumentによると
Mesh Type が Tight に設定されていると、 9 スライスが正常に機能しない可能性があります。
https://docs.unity3d.com/ja/2020.3/Manual/9SliceSprites.html
とのことです。
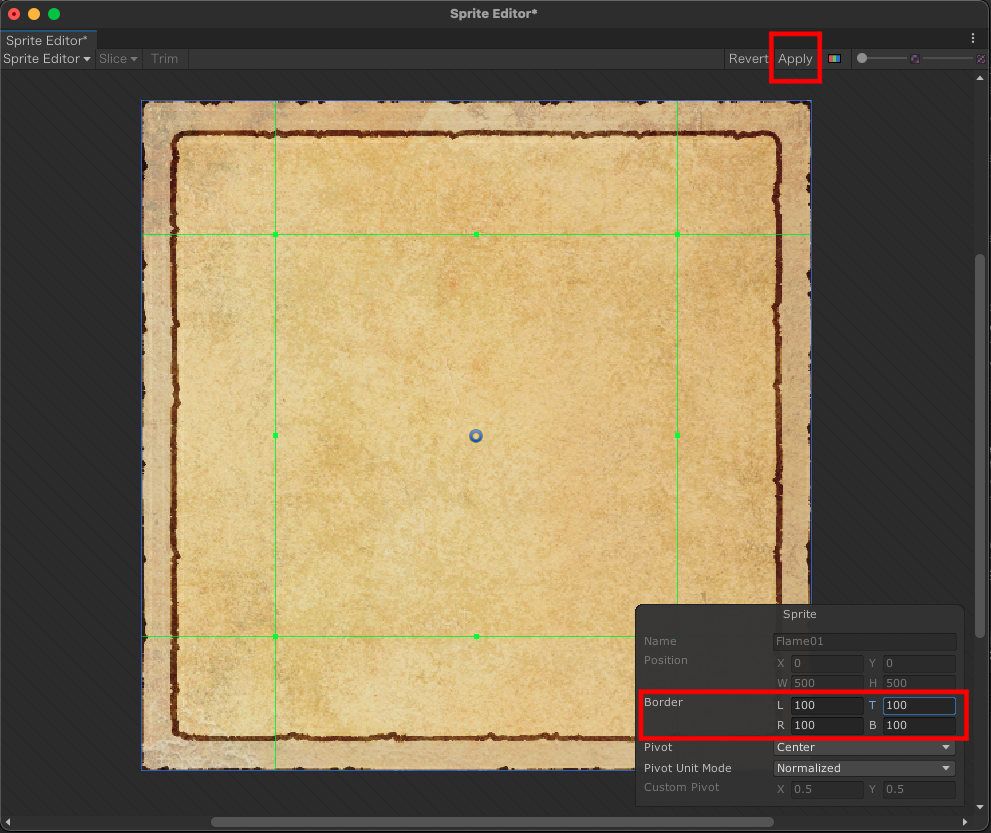
では、開いたSpriteEditorで分割箇所を決めていきましょう!
Editor画面で緑色の線を繰り返したい範囲に調整していきます。
右下のBordorの値を変更するか緑の点をクリック&ドラッグする事で調整できます。
終わったらApplyを押して確定させましょう。(押さないと保存されない)

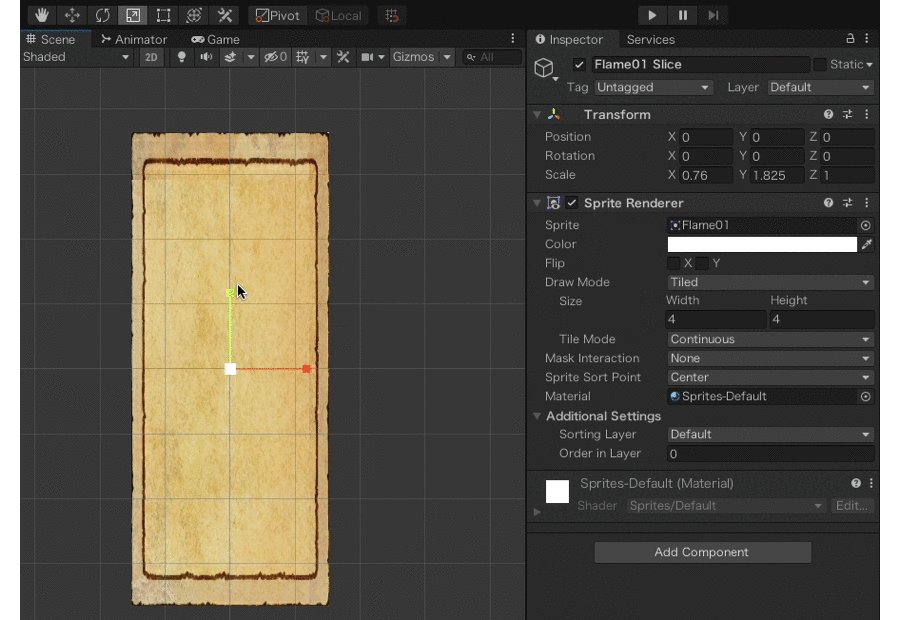
この緑の枠ですが、実際に拡大縮小をする際には下記のような挙動になります。
・4つの角はそのままのサイズで保持
・上下左右の棒の部分はそれぞれ長い辺の方向に拡大縮小、タイリング
・真ん中はそのまま拡大縮小、タイリング
3.ゲームシーン内での設定
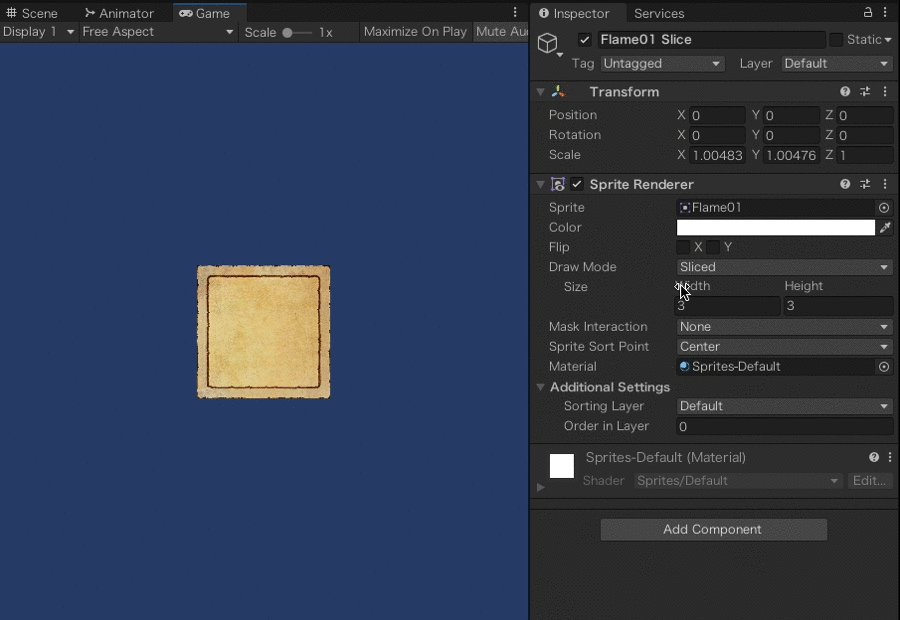
さて、ここまで画像の設定ができたらSpriteをゲームシーンの中に入れて下さい。
uGUIの場合はInspectorのImageコンポーネントで指定してあげて下さいね。
Sprite
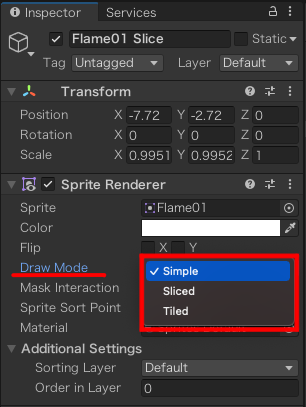
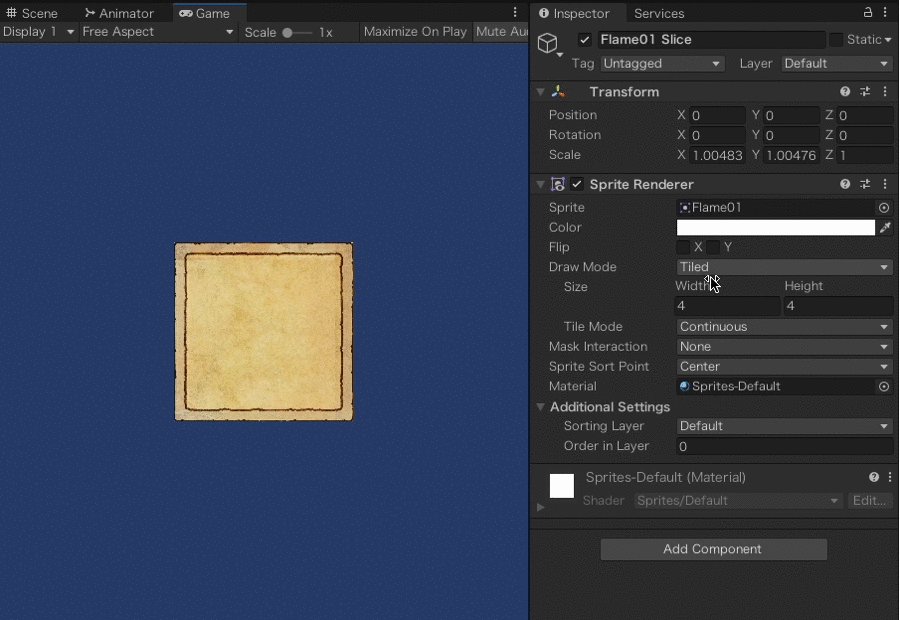
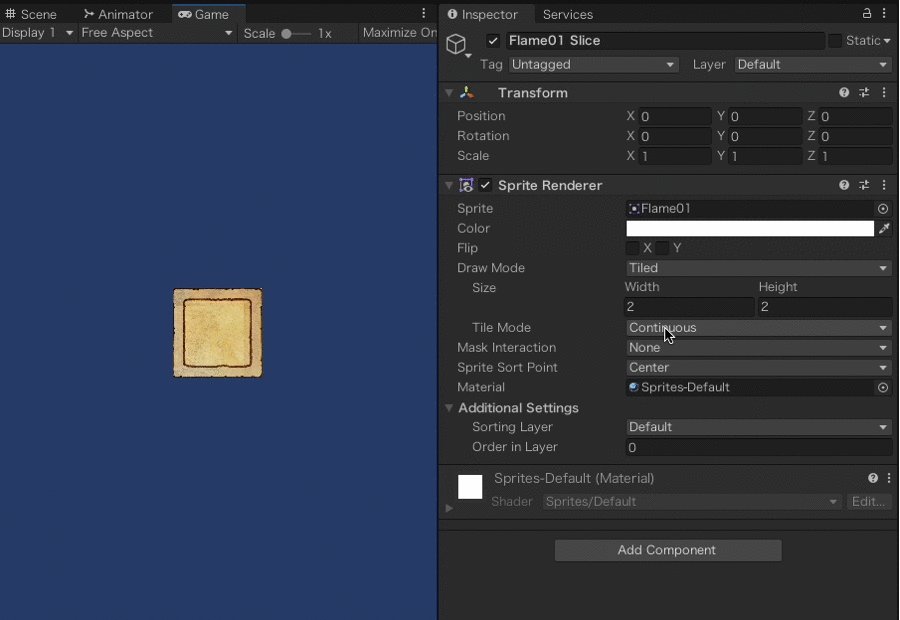
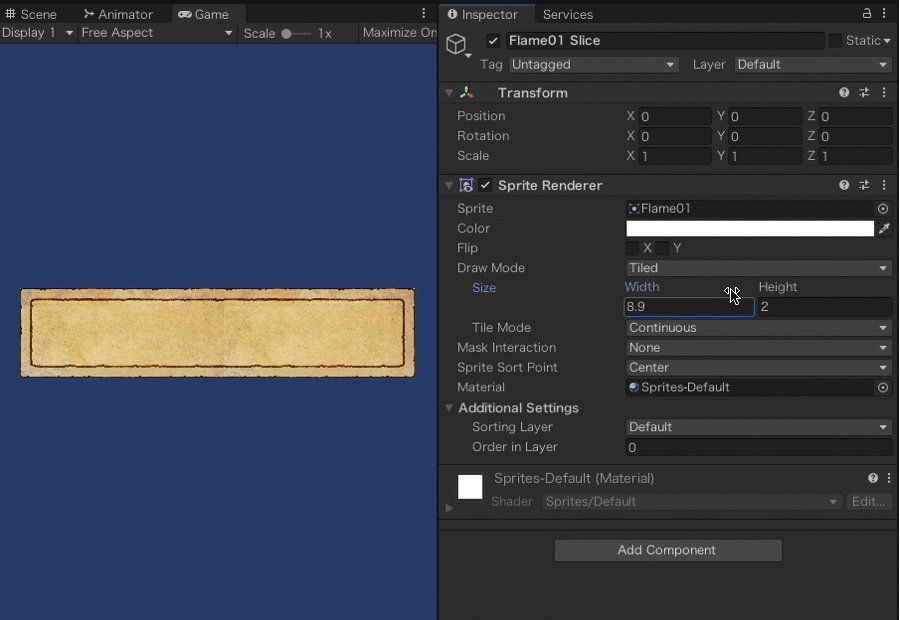
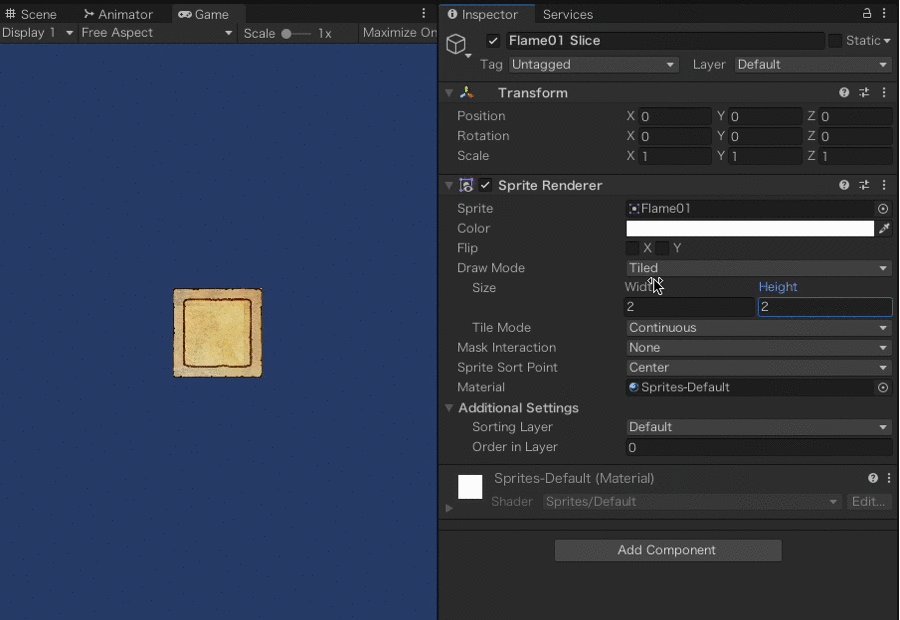
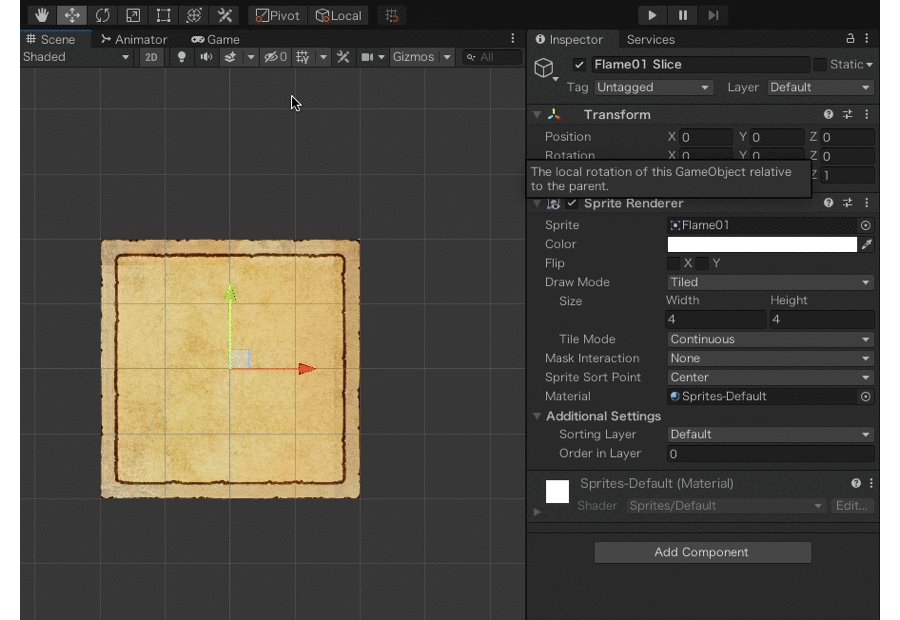
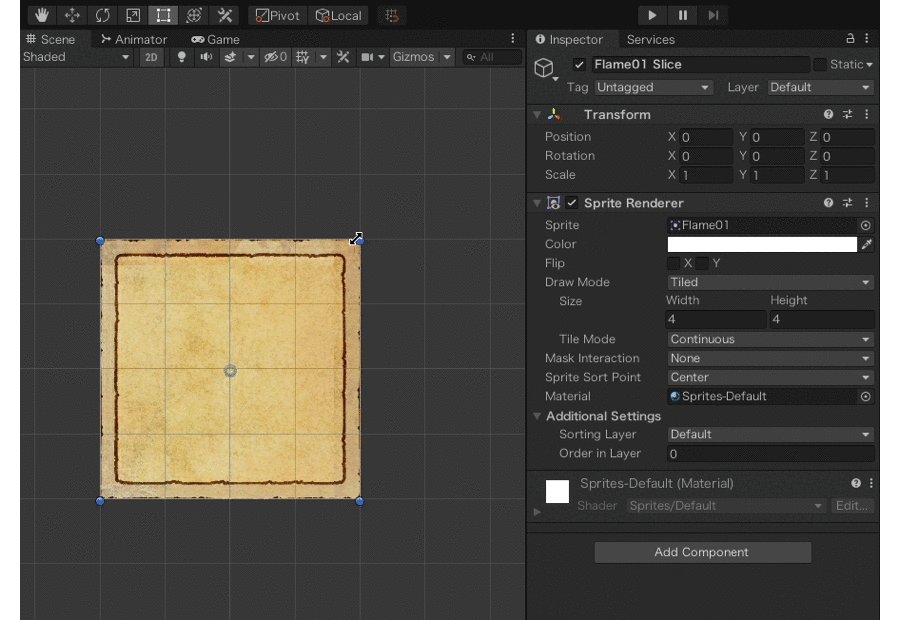
入れ終わったらゲームシーン内で選択してInspectorビューでSpriteRendererのDrawModeをSlicedもしくはTiledに変更してください。

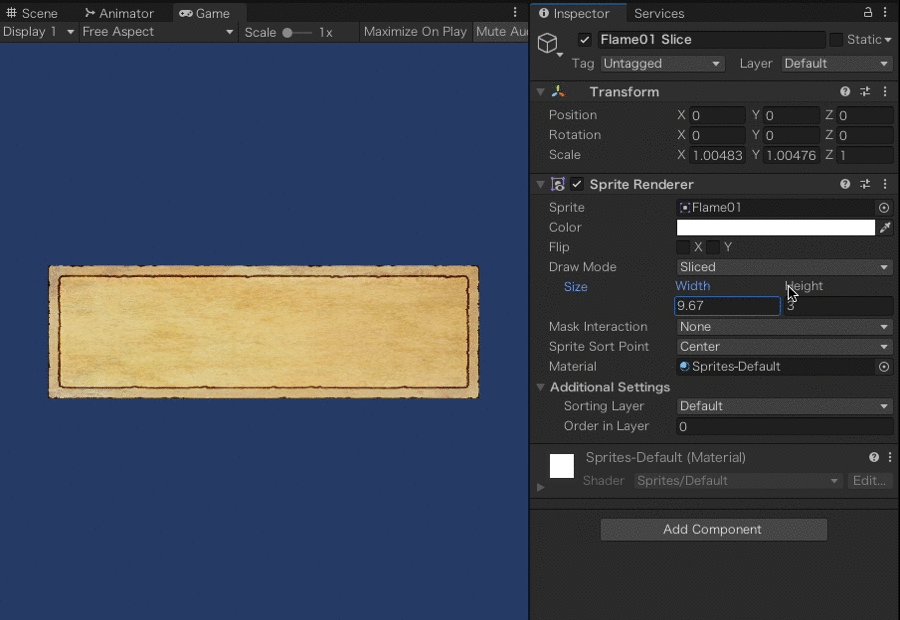
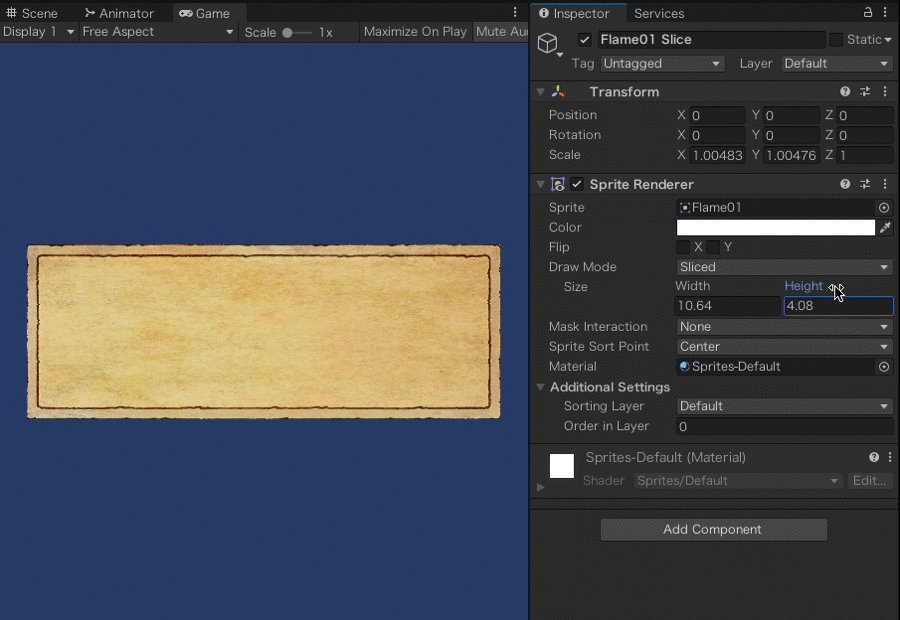
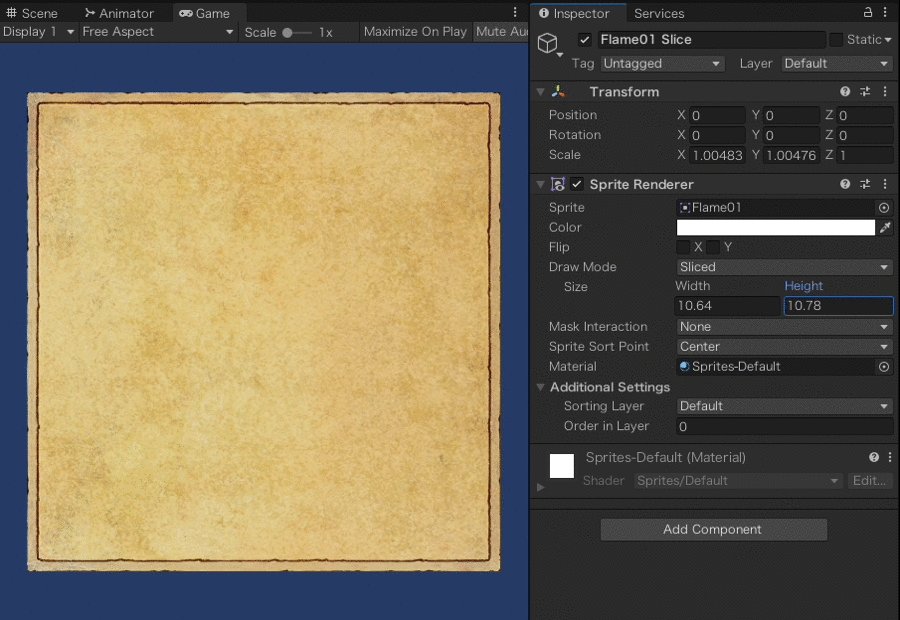
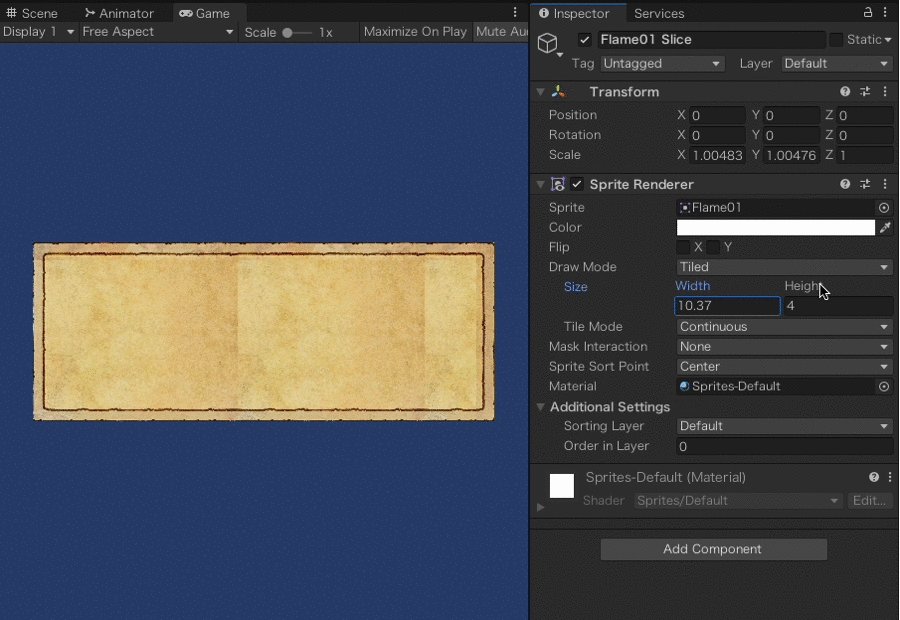
Slicedの場合は下記のようにSpriteEditorで切った所がそれぞれ拡大縮小します。

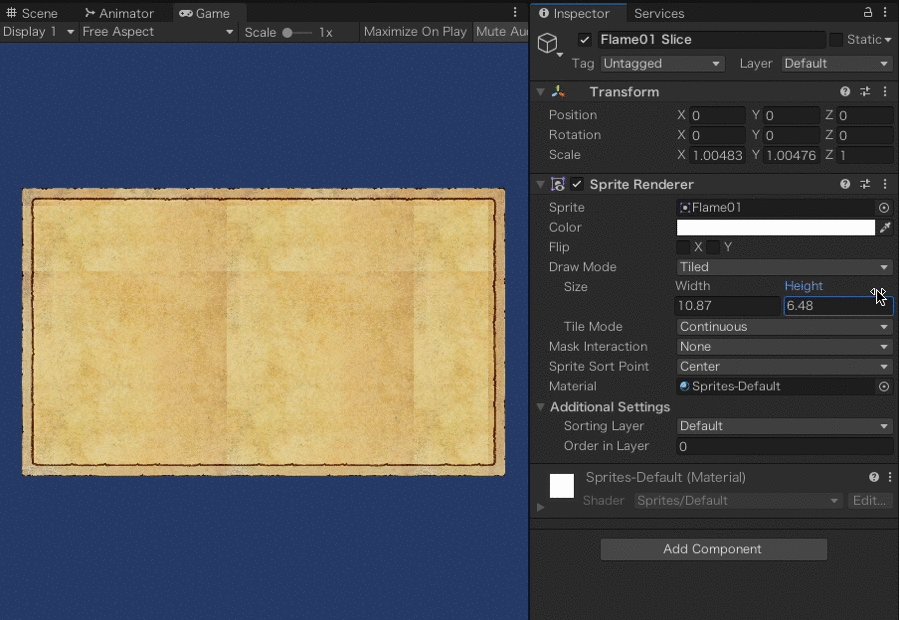
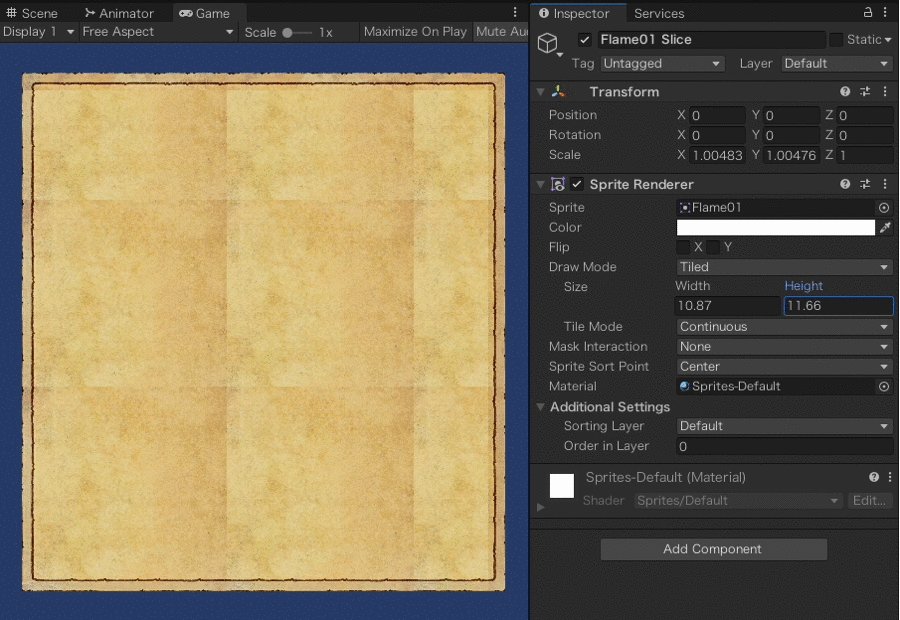
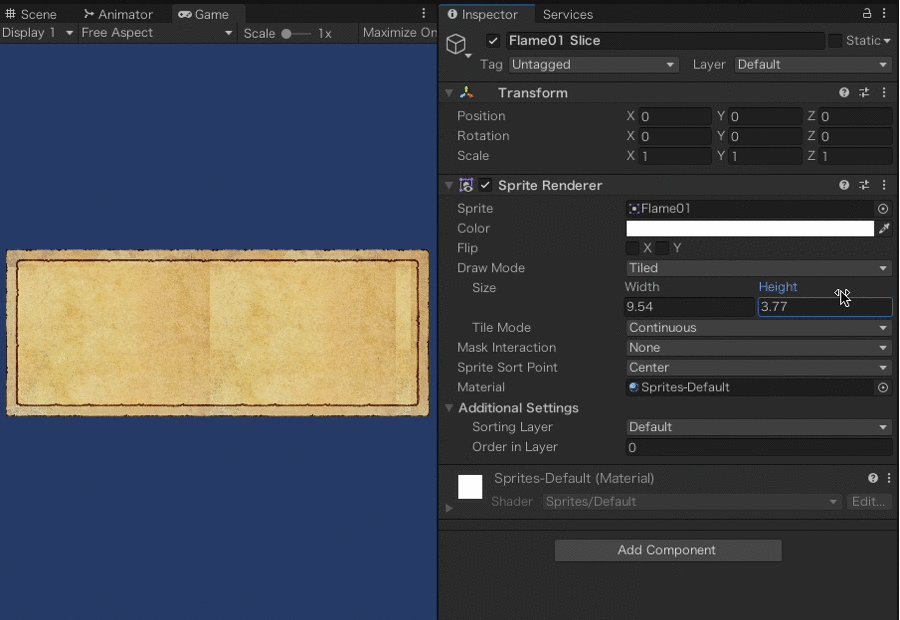
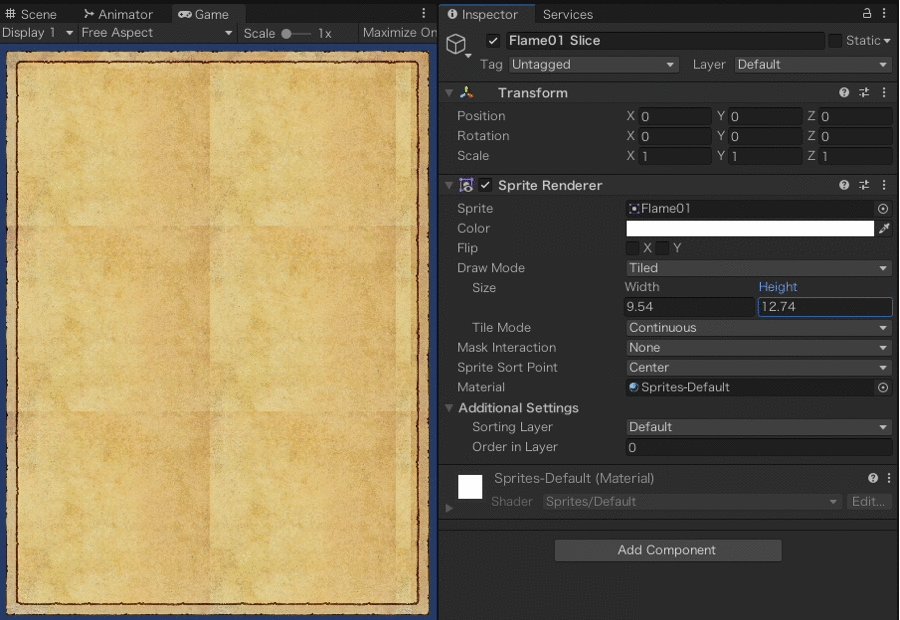
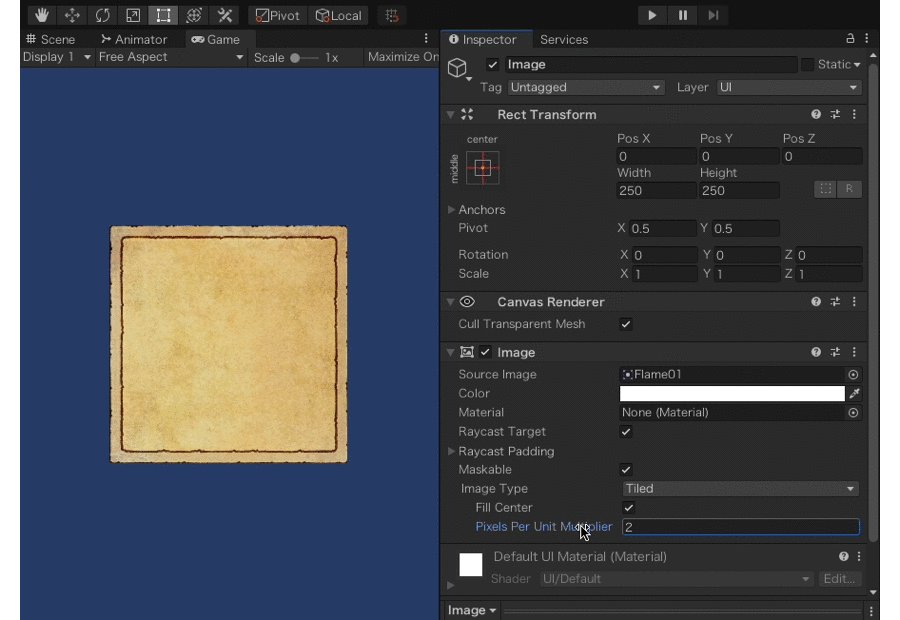
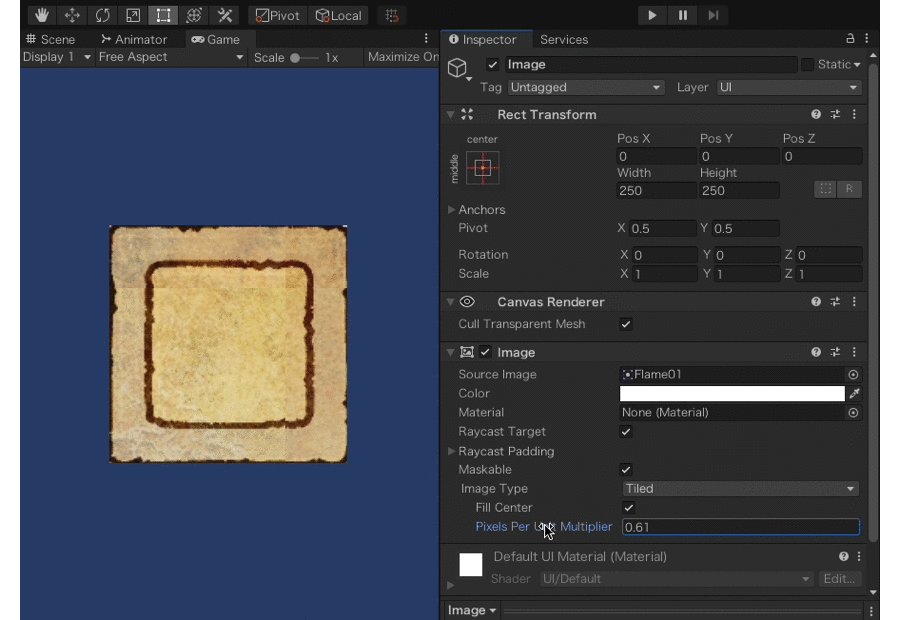
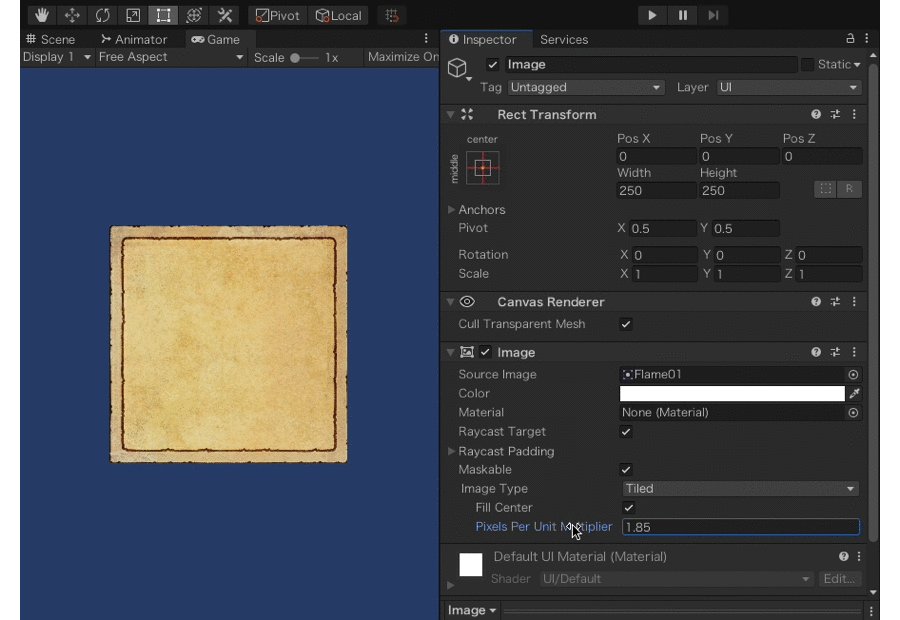
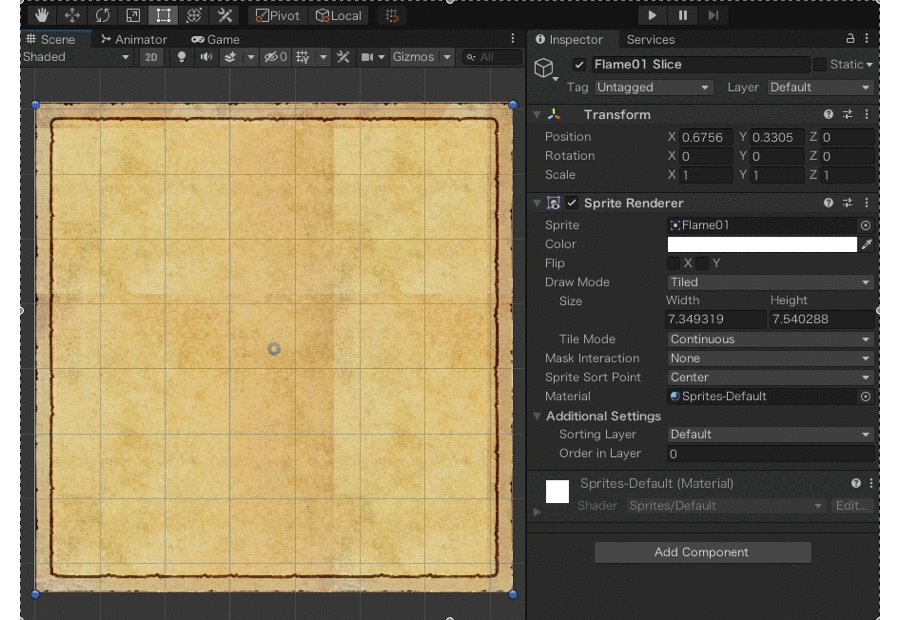
Tiledの場合は繰り返しのタイル状に。

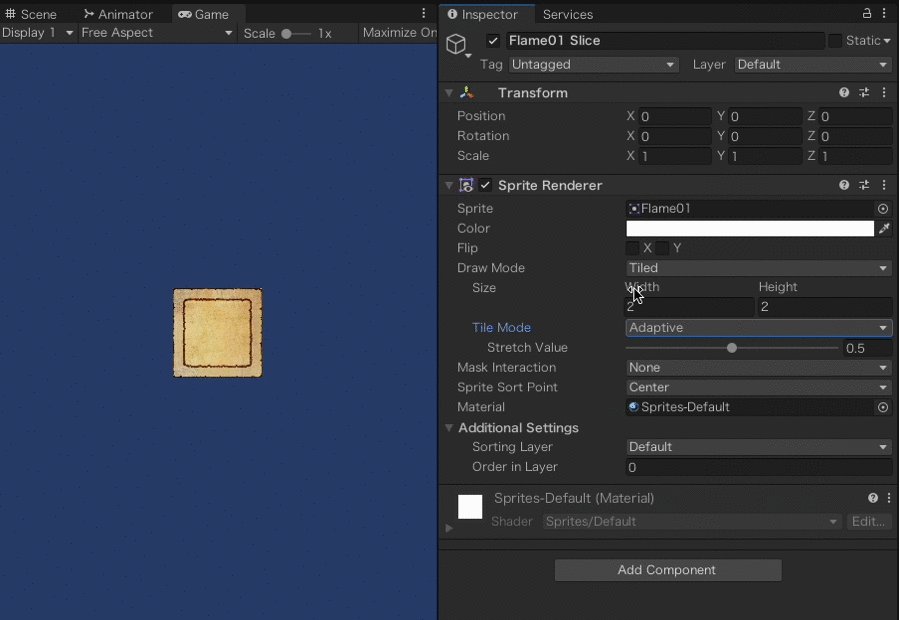
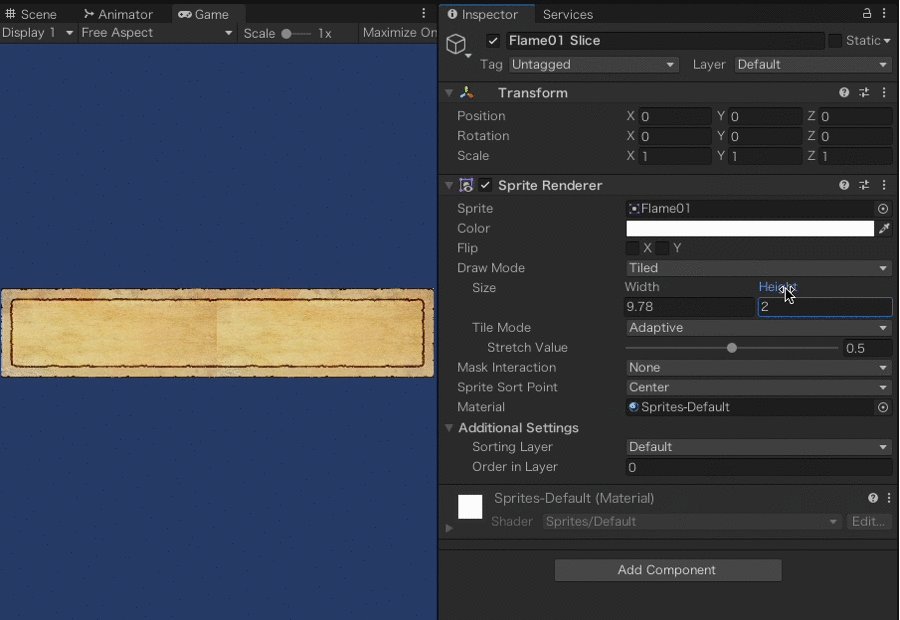
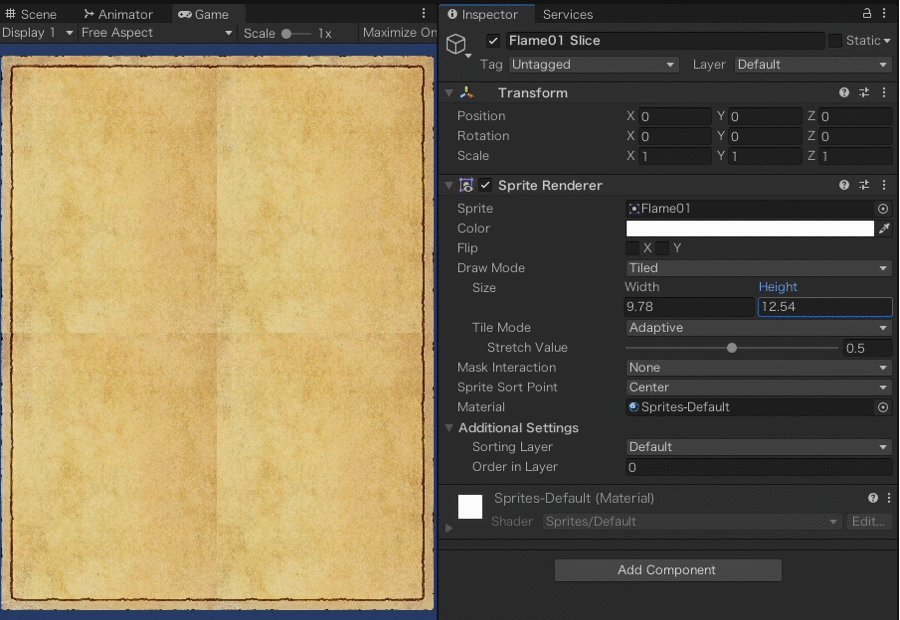
また、TiledにはTileModeという機能があります。
Continuousはタイルが1倍を超えた時点で次のタイルが描画されます。

一方、Adaptiveは2倍になるまで次のタイルは描画されず、ギリギリまで拡大縮小されます。

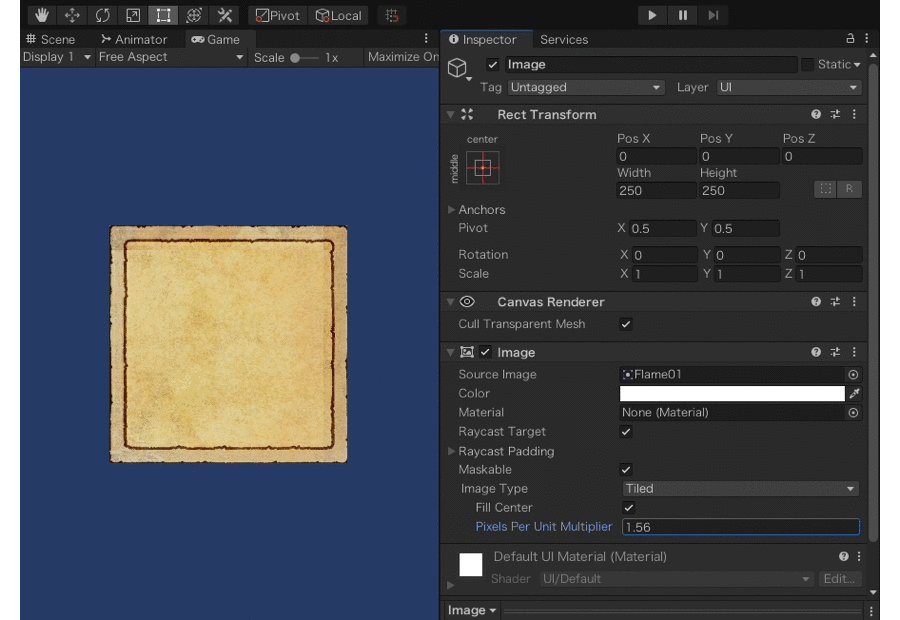
uGUI
uGUIもSpriteとほぼ同様です。
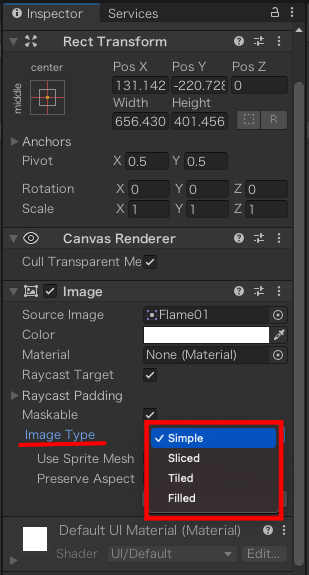
ImageのSourceImageとしてSpriteを選んであげたら、ImageTypeでSliced,Tiledを選んでください。


あ、FilledはHPバーやタイマー等の表示に使うと便利な機能で今回の9Sliceでは関係無いよ!
各辺の大きさは元のSpriteサイズに依存しているので調整が必要な場合はPixels Per Unitで調整してください。


もしくはCanvasScalerのReferenceResolutionで調整もOK
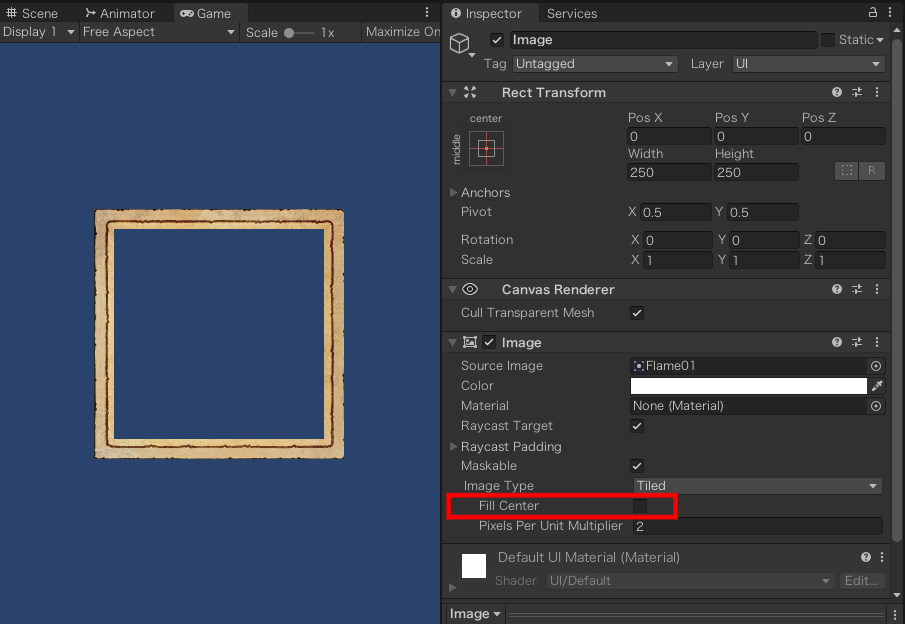
また、uGUIの方にはFill Centerという項目があります。
このチェックを外すと真ん中くりぬかれた画像になります。

これによりフィルレートの節約にもなり、
枠としての表現も1枚の画像で色々表現ができそうですね。

「フィルレート」とはどれだけ重なって描画されているかを表す指標らしい
おまけ
Sprite、uGUIどちらもサイズを変える時にはTransformのスケールではなくて、Rectツールを使うかSizeのWidth/Heightで調整をしましょう!
※uGUIの場合はRectTransformのWidth/Height


べ、別に自分が間違えてスケールの方を使って調整していたわけじゃないんだから…。
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。



