このブログで使用しているUnityのVer
・Unity 2021.3.9f1

こんちゃっす!1人でゲーム制作をしています。えきふるです。
今回の記事は
アニメーションの作り方③AnimatorControllerブレンド編です。
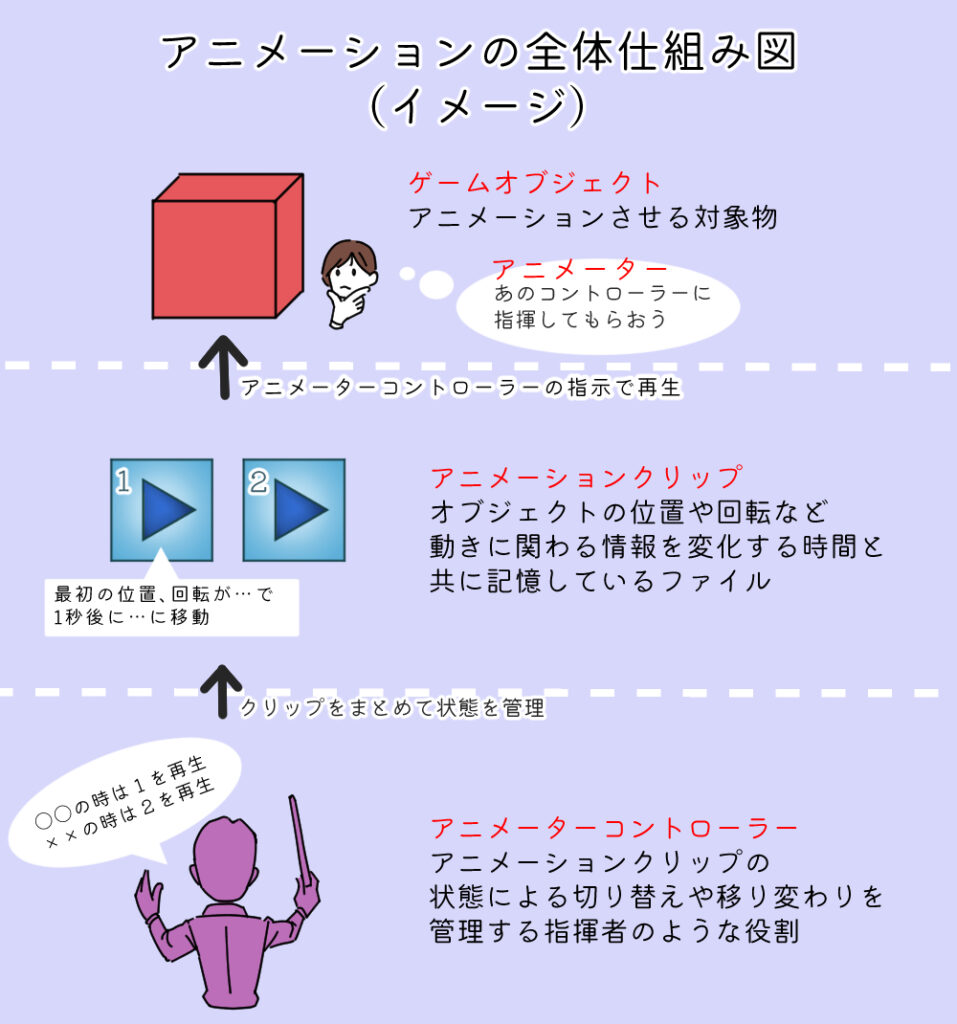
アニメーターコントローラー(AnimatorController)は
ゲームオブジェクトに対してアニメーションの管理をする役割を持っていました。

今回はこの「アニメーターコントローラー」が遷移する時の前後のアニメーションのブレンド方法を詳しく見ていきたいと思います。
初めに・前提
前回までの復習です。
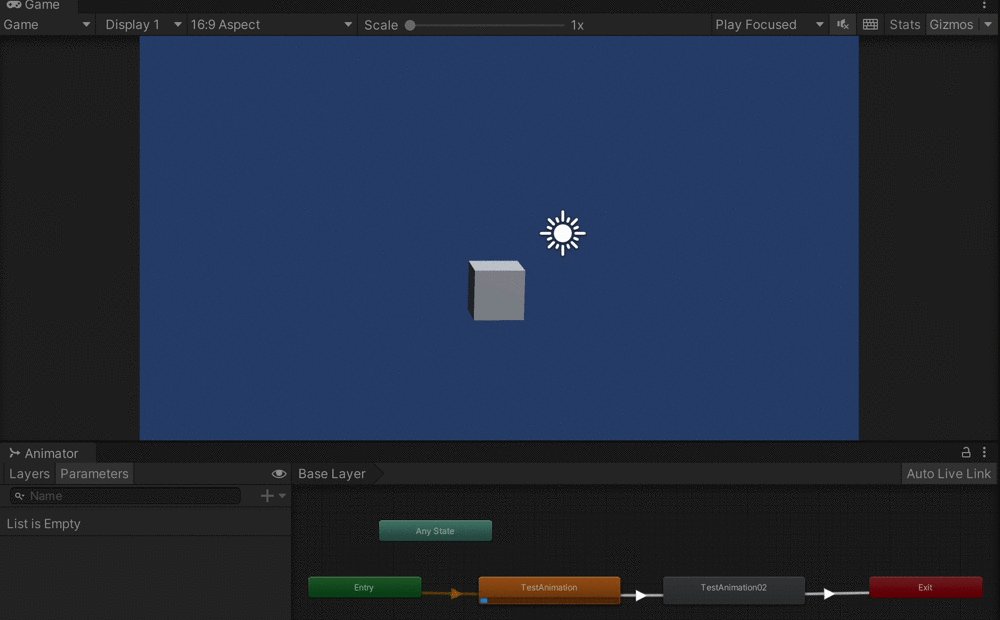
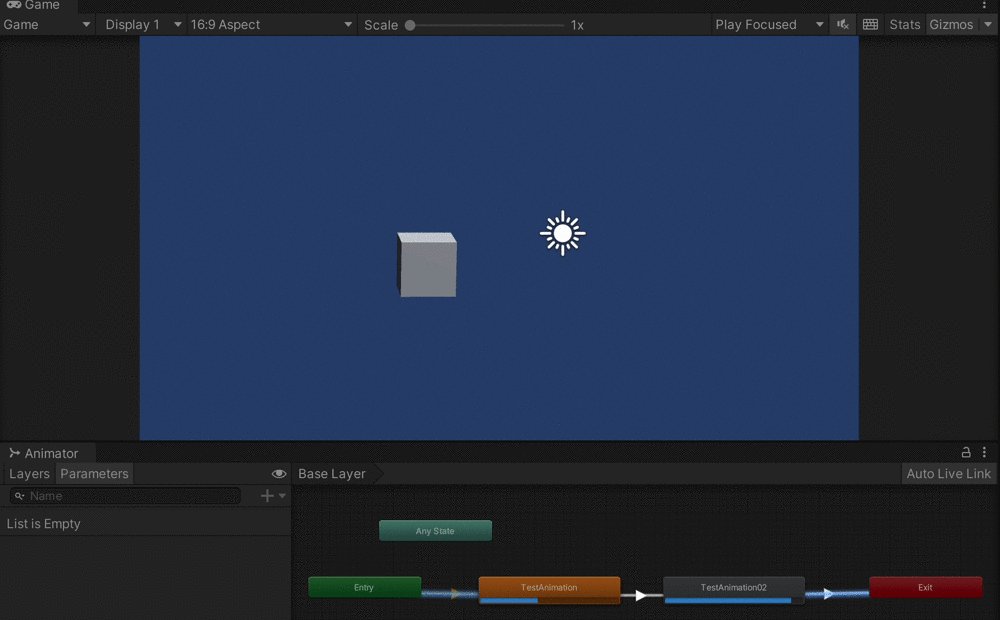
前回はアニメーターコントローラーを使って作成したアニメーションクリップを遷移させました。

上のgif動画では次のアニメーションに行くときに斜めに動いていますよね。
これがブレンドです。
デフォルトでは最後の50%と次のステートの最初50%がブレンドがされています。
Unityのトランジションのブレンドの仕組みは下記のようなイメージです。

これはアニメーションが通常プレイされている状態を100%と考え、
総量が常に100%になるように、ブレンド期間中はブレンドする方は徐々に0%に遷移、される側は徐々に100%になっていくように2つのステートが時間と共にアニメーションデータとしては足されていきながら遷移するという事です。
今回はこのトランジションのブレンドの調整項目を理解して、
自分の意図した形で自由自在にブレンド出来るようになりましょう。
アニメーションのブレンド方法
まずはアニメーションのブレンドを調整する具体的な例を記載します。
このブレンドはトランジション(遷移)のInspectorで行います。
Inspectorを表示するにはブレンド調整したい箇所の矢印をクリックすると表示されました。

TIPS:ExitステートからEntryに戻る時の罠
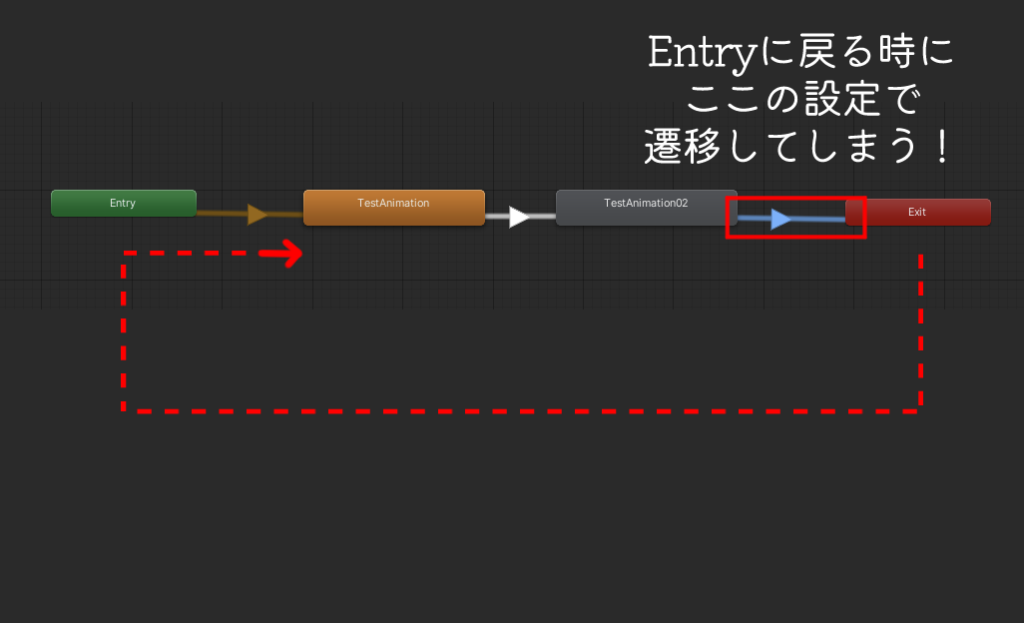
前回から順番に見てくださった人はループさせるために「Exit」ステートにアニメーションのステートを繋いでいるかもしれません。
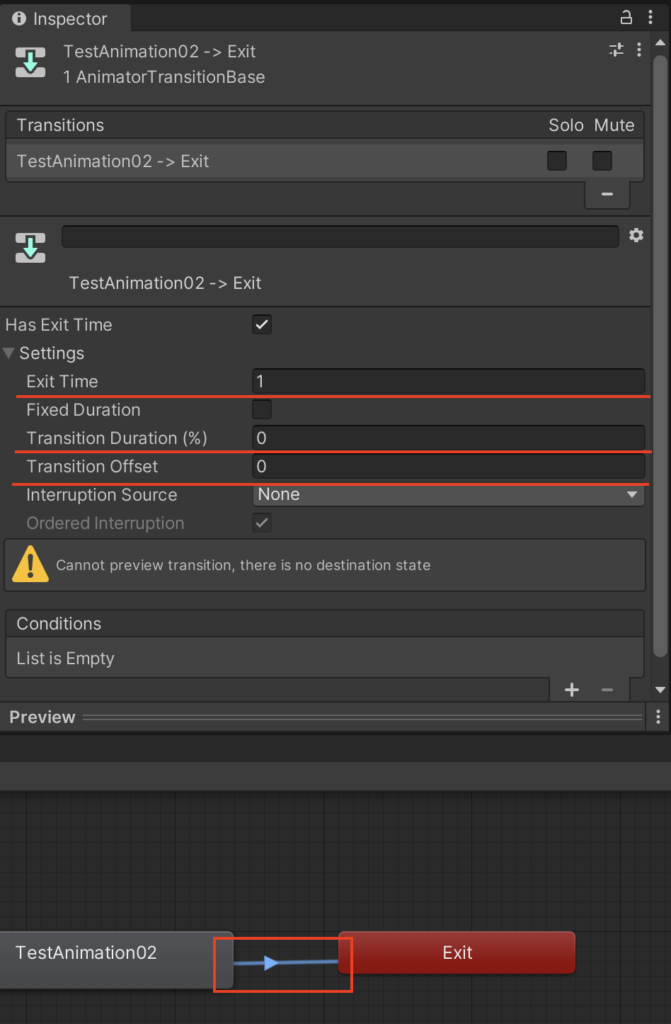
この場合、今回は「Exit」に繋がっているトランジションのプロパティは確認用に下記画像のようにしておいてください。

これは「Exit」に繋がる最後のステートとEntryから繋がる最初のステートがここのトランジションの設定でブレンドされてしまうからです。

今回は上記の設定をすることでブレンドがされずに順々に再生されるような設定にしました。
これりによりゲームを再生した時にループで確認する際、余計なブレンド結果が出ないので狙った箇所のブレンド結果が正しく見れるように設定しています。
(もちろん、実際のゲームでは自分の意図した形でループするように設定してあげて下さい。)

見落としがちなワナふるね!
AnimatorControllerブレンドの具体的な調整例
それでは具体的に見ていきましょう。
「Exit」から「Entry」までのブレンドを切った状態なので、現在は再生すると下記のような状態になっているかと思います。

これは、TestAnimationの後ろ半分からTestAnimation02の前の半分までの間で
アニメーションがブレンドされながら遷移している状態ですね。
ブレンド例1:前のアニメーションが完全終了してから再生
上の例そのままだと50%ずつブレンドされていますが、
ここではアニメーションが最後まで再生されたら次のアニメーションが再生されるようにしましょう。
この場合トランジションのInspectorの各項目を下記のようにして下さい。
※各項目の説明はこの後に行います。

上記のように設定して再生すると1つ1つのアニメーションは途中でブレンドされずに順に再生されました。

ブレンド例2:前のアニメーションの最終位置から再生
次に、例1では元の位置に戻って再生されていましたが今度はアニメーションが再生された最後の位置から次のアニメーションが再生されるようにしてみましょう。
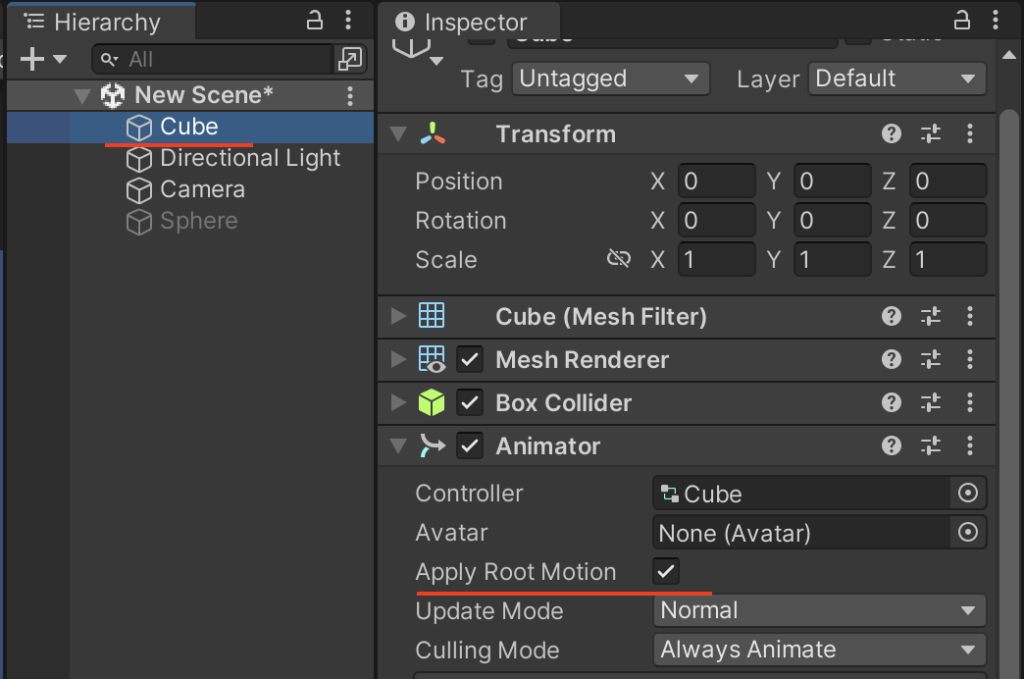
トランジションの設定は例1そのままで、アニメーションさせるオブジェクトのAnimatorコンポーネントに中にある「Apply Root Motion」にチェックを入れて下さい。

これだけでOKです。
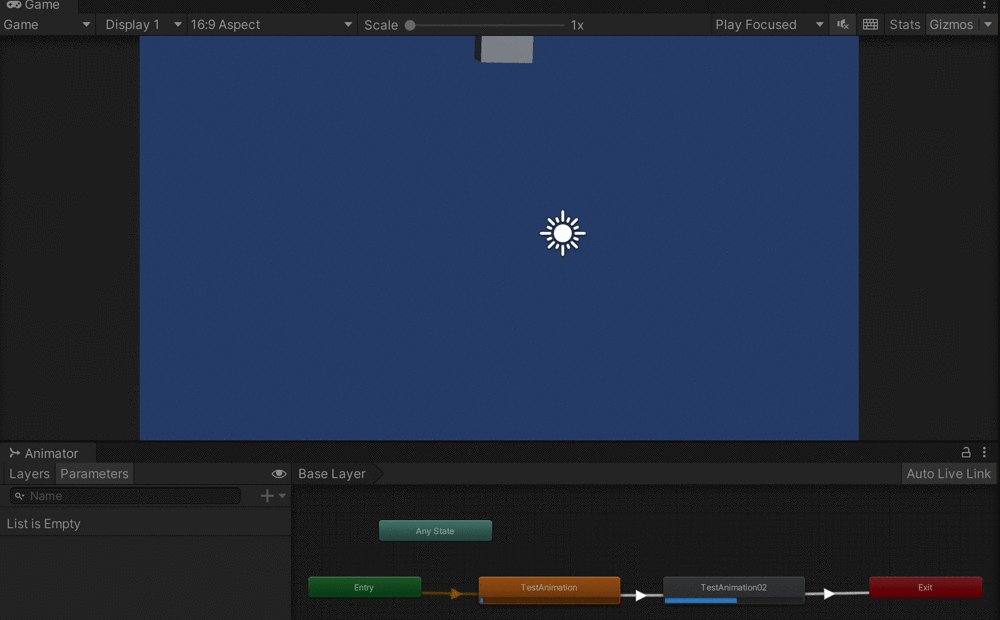
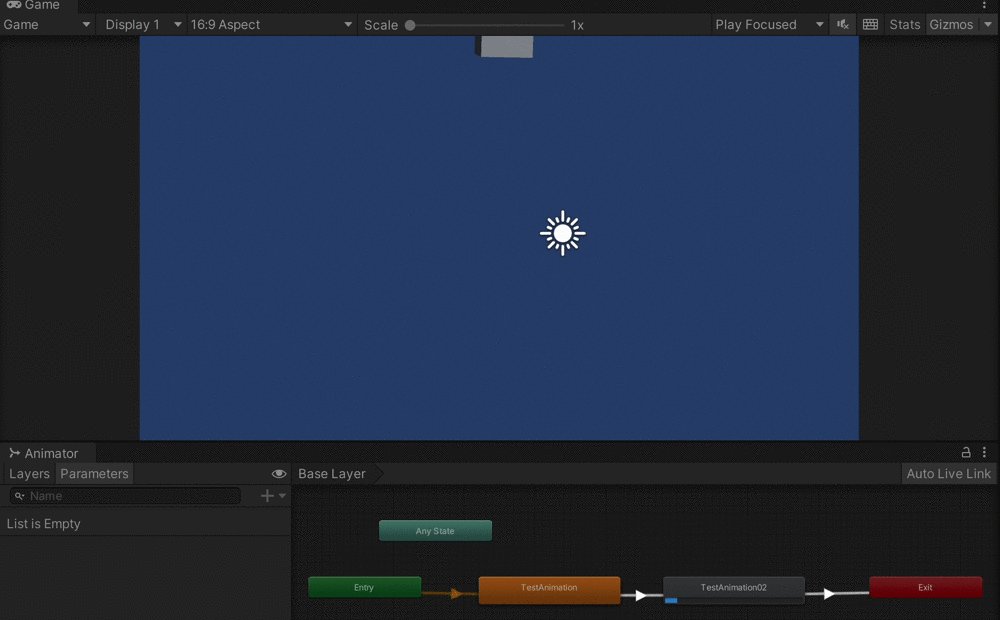
このまま再生すると、下記のようにアニメーションの最終位置から次のアニメーションが再生されていきます。

ちょっと分かり辛いですが、パースペクティブビューで見ると下記のようになっています。

アニメーションの終点から次のアニメーションが再生されているのがわかるかと思います。
TIPS:Apply Root Motionに関して
さて、ここで「Apply Root Motion」について少し説明しておきます。
「Apply Root Motion」は「ルートモーションを適用」という意味で、
・ONにするとルート移動が考慮され、前述のように最終位置から上書きされていきます。
・OFFにするとアニメーションのルートの移動は無効化され、その場で再生されるだけになります。(例1のように再生後に戻る、という事ですね。)
これを使う意味は、3Dゲームのキャラの歩行を想像してもらうと分かり易いと思います。
ゲームキャラの移動速度はアニメーションクリップの再生ではなくコントローラーのスティックの傾き具合(=スクリプト側)で制御したいですよね?
そんな時はこの項目をOFFにすることでルートのアニメーション移動は行わず、その場で歩いているだけのアニメーションを組み込むことで対応が出来るようになる、という事です。

歩行のアニメションを作っておいて、移動距離をスクリプトで制御したい時とかに役に立つふるね。
ブレンド例3:(ほぼ)100%ブレンド
ここまでは順々に再生されるように見てきましたが、今度は2つのステートを(ほぼ)完全にブレンドして再生されるようにしてみたいと思います。
これはつまり、再生した瞬間から次のアニメーションとのブレンドが始まり、アニメーションが終わる頃には次のアニメーションの終わりのフレームに移動している、という状態になります。
トランジションの設定は下記になります。

これを再生すると下記のように、
再生と同時に横+上への移動が始まり、上側の最終位置に移動します。

なぜ、(ほぼ)なのかというと「ExitTime」は遷移が始まるまでの再生時間を指定しているので、
再生とともに遷移させる為に「0」が正しい値だと認識していたのですが、「0」にするとなぜか「1」と同じ挙動になってしまいました。
もしかしたら「遷移が始まるまでの再生時間」という項目では「0」は受け付けない仕様なのかもしれません。
ですので今回は0に近い値で入れました。
結果は0の場合と殆ど見分けはつかないのではないかな、と思います。

もしかして仕様ふる?
トランジションInspectorのプロパティ解説
ここまでは具体例を見てきましたが、ここからは細かいプロパティの内容を見ていきましょう。
一つ一つ見ていく事でより理解が進むかと思います。
触ったことのない部分でも何をする場所なのかがわかっているとスムーズに問題解決が出来たりするものです。
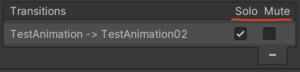
Solo/Mute

ゲームプレビューを行った際に
Soloにチェックが入っているとこの遷移のみ有効になります。(矢印が緑色になります。)
Muteにチェックが入っているとこの遷移は無効となり、手前のアニメーションで遷移が止まります。(遷移の矢印が赤色になります。)
Transition Name

トランジション(遷移)のフィールドに名前をつけることができます。
今回の参考図では遷移が少ないので正直必要ないかと思いますが、より遷移が多く複雑な場合、名前で何の遷移かわかるようになるのは便利かもしれません。
Has Exit Time

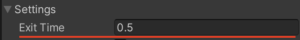
この項目にチェックを入れると項目下の「Settongs」欄のExitTimeが有効になります。
Exit Time

この項目では前のアニメーションのブレンドが始まる時間(要は遷移が始まる時間)を正確に指定できます。
単位は正規化(0〜1の値が0%〜100%になっていること)された時間で表示されていて、例えば0.5であればアニメーションが50%に到達したら次のアニメーションとブレンドが始まるって感じです。
正規化に関しては下記の記事で話しているので参考にしてみて下さい。
(Unity関連ではなく絵の方の話なので、該当箇所だけ読めばOKだと思います。)
単位が1より大きい場合は1より大きい%分止まってから次のアニメーションが再生されます。
Fixed Duration(s)

この項目にチェックを入れるとTransitionDuration(遷移時間の)単位が秒になります。
チェックしない場合は正規化した時間(%)に。
Transition Duration

遷移する時間、つまりブレンド時間のことです。単位はFixedDurationの設定に沿います。
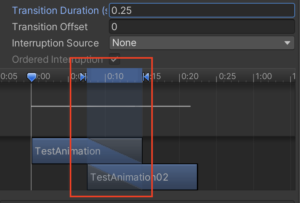
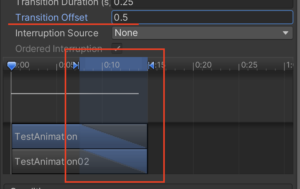
※下記画像の遷移グラフの赤い四角の中の青いマーカー部分(=ブレンド時間)が変わります。

Transition Offset

遷移先、つまりブレンドする後ろ側にあるアニメーションの再生が開始される場所のオフセット(ずらし時間)になります。
そのまま0であれば後ろにあるアニメーションの頭からブレンドが始まりますが、
例えば0.5とすると後ろのアニメーションは50パーセントの所からブレンドが開始されるので、前半の50%部分は再生されず捨てられます。(下記画像参考)


Interruption Source

これはUnity公式マニュアルで下記のように記載されています。
AnyState の遷移は、常にキューの先頭に加えられます。その後、他の遷移が Interruption Source の値に基づいてキューに加えられます。
https://docs.unity3d.com/ja/2021.3/Manual/class-Transition.html#TransitionInterruption
これはAnyStateの処理の後に遷移を割り込みさせる、つまり現在の遷移を中断して他の遷移に移動ができるようにするものです。
特定のステートの条件を満たすことでこのトランジションを中断する事が出来るようになります。
それぞれの中断させる条件として
・None
・Current State
・Next State
・Current State then Next State
・Next State then CurrentState
があります。
…が、正直私のような初心者にはちょっと分かりにくい印象。
この項目はしっかり検証した方が良いので、別記事を作成しますね。
ちなみにAny Stateに関してはこちらの記事にて解説をしています。
Ordered Interruption

この項目は上記の「InterruptionSource」を「None」「Next State」以外にすることでチェックのOnOffが出来るようになります。
この項目をOffにするとステートの優先順位に限らず、どの遷移からも中断を行う事が出来るようになります。
Onにするとステートから複数伸びているトランジションの優先順位通りの中断になります。
この項目も上記の「InterruptionSource」と合わせて掘り下げたいと思います。
なお、「ステートの優先順位」とはステートクリック時にInspectorに表示される下記の箇所のことになります。
※画像では分かり易いようにトランジションを複数繋いでいます。

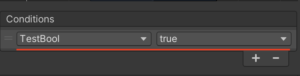
Conditions
この項目はトランジションに「このトランジションを通過する為の条件」を追加する事ができます。
例えば、この項目をプレイヤーがチェックしたら(=BoolのチェックがOnになったら)遷移する、などです。
下記の参考画像でも実際にBoolの条件を設定しています。

なお、AnimatorControllerでの条件分岐に関しては別途記事を作成し詳細に説明します。
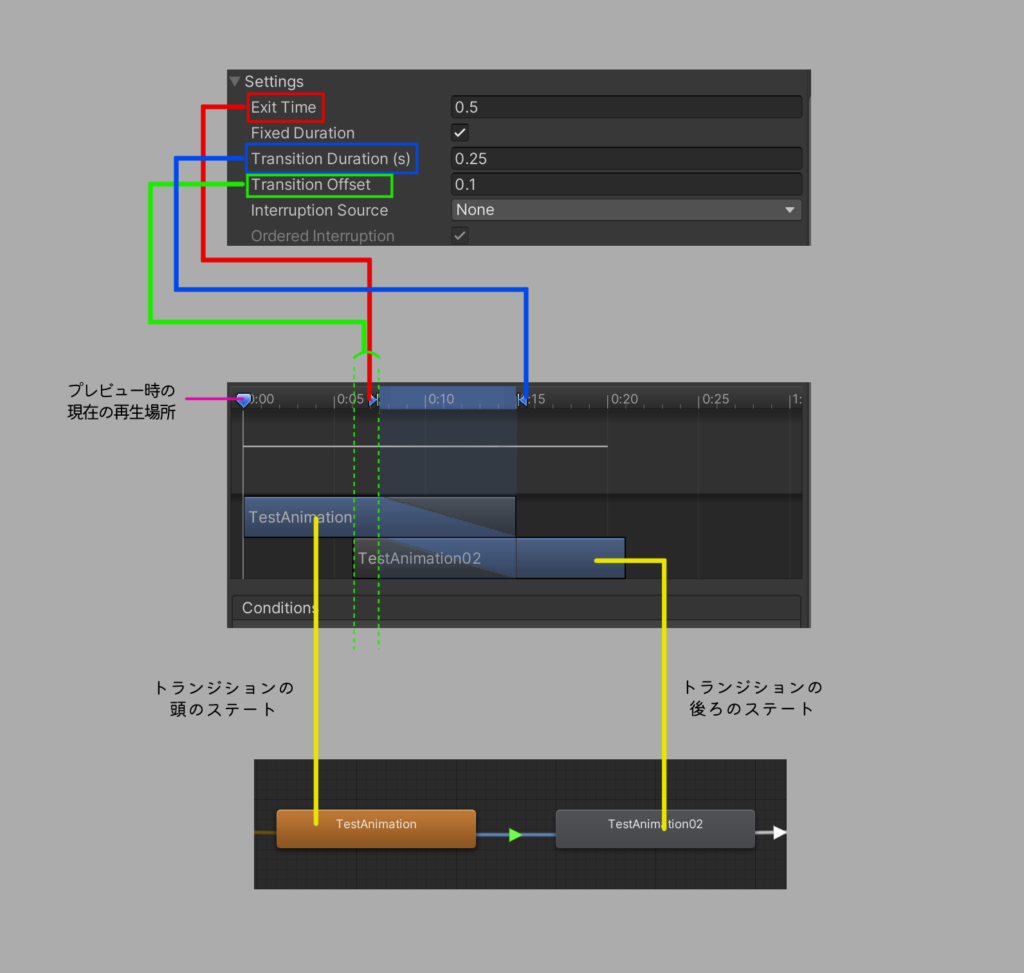
Transition Graph
Inspectorに表示されているSettingsの調整状況を視覚的なグラフにしたものです。
このグラフを見ながら直接いじることも可能です。
下記の画像で連動している場所を説明しておきました。

なお、1つ注意があります。
この「プレビュー時の現在の再生場所」はゲームプレイの事ではなく、下記で説明しているPreviewTransitionの再生時に連動しているものになります。

ややこしいふるね〜
Preview Transition
トランジションのInspectorの一番下にある「Preview」項目。
少し分かりづらいのですが、ここをクリックすると「Preview」画面が開かれます。
(スプライトやテクスチャーのPreviewと同じものです。)
再生ボタンを押すと選択しているオブジェクトを注視した状態でアニメーションがプレビューされます。

右上の項目で確認用に色々とイジる事ができますので、記載しておきますね。

①2D、3Dパースの切り替え
②表示されているモデルのピボット表示
③表示しているモデルの一時的な切り替え
④プレビュー速度の変更
また、プレビュー画面上で
・左クリックを押しながらドラッグすると画面を並行移動
・右クリックを押しながらドラッグすると3Dビューで中心を注視しながら視点をぐりぐり回す事ができます。↓こんな感じ

機能的には、3Dの歩行アニメーションやヒットエフェクトなどの特殊効果でのプレビュー確認とかの方が向いているかもしれませんね。

2D系だとそこまで使い道ないのかも?
終わりに
今回の記事ではステートをトランジション(遷移)で繋いだ時のブレンド方法に関して詳しく見ていきました。
これによって各アニメーションを自分が意図した形でブレンドして遷移させる事が出来るようになりました!やったね!
次回は条件分岐でのアニメーション方法について見ていこうと思います。
◾️Unityアニメーションのマトメ記事はこちら
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

やる気も出るので、どうぞお気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。