このブログで使用しているVer
・Unity 2021.3.0f1
・TextMeshPro Version 3.0.6

こんにちは!面倒くさがり系クリエイターのえきふるです。
Unityおすすめという事でTextからTextMeshProに鞍替えしている方も多いのではないでしょうか。
TextMeshProではリッチテキストタグを使うことで様々な文字修飾ができますが、
自分のゲームに合った組み合わせを毎回タグで括るのは正直面倒くさいです。
そこで、そんな私のような面倒くさがりさんに向けて今回は
Text MeshProのスタイルシートを使って事前によく使うタグの組み合わせを登録して使用する方法を解説します。
はじめに
もし、TextMeshProとは何ぞや?
リッチテキストタグって何だっけ?
といううっかりさんがいましたら下記のページを参考にしてみてください。
【Unity】TextMeshProの基本:特徴と日本語フォントの使い方まで
【Unity】TextMeshProで使える!リッチテキストタグの使い方をカンタン解説!

それでは解説していきますふる!
スタイルシートでできること
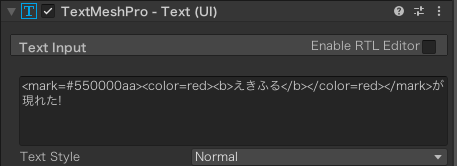
例えば、TMPで文字を画像のような見た目に修飾するとします。

この時、TMPでのTextの記述は下記のようにタグが多く煩雑になりますが
<mark=#550000aa><color=red><b>えきふる</b></color=red></mark>が現れた!
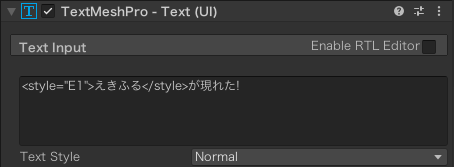
スタイルシートを使うと、下記のように少しの記述だけで同じものが表示出来るようになります。
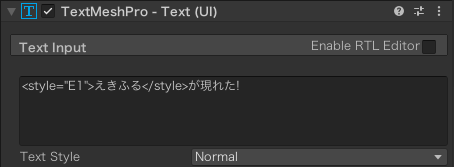
<style="E1">えきふる</style>が現れた!

要するに、このstyle=”E1″という中にタグの組み合わせを登録してあるんだ!
スタイルシートの使い方
それでは具体的にスタイルシートの使い方を説明していきます!
下記の手順で使用していきます。
- 新しいスタイルシートを作成(もしくはデフォルトのスタイルシートを使用)
- タグのセットをスタイルシートに登録する
- スタイルシートをTMPの設定ファイルにセットする(デフォルトの場合は不要)
1.新しいスタイルシートを作成(もしくはデフォルトのスタイルシートを使用)
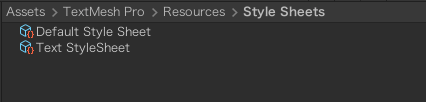
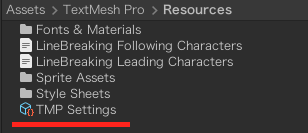
TMPの設定用のスタイルシートはUnityの
Assets>TextMeshPro>Resources>StyleSheets
フォルダ内に入っています。
デフォルトのスタイルシートを使用する場合はフォルダ内の
「Default Style Sheet」をそのまま使用してください。

デフォルトのスタイルシートには既にいくつかのタグが登録されており、
そのまま使用する事が出来ます。
もし不要なタグを入れておきたくない場合は新規で作成しましょう。
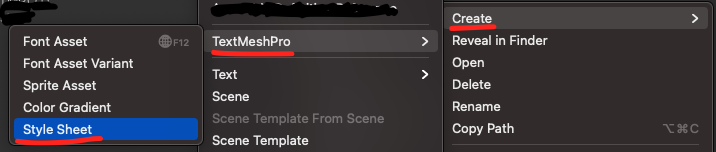
新規に作成する場合はProjectフォルダー内で
右クリック>Create >TextMeshPro>StyleSheet
で作成ができます。


これでスタイルシートが作成されました!
2.タグのセットをスタイルシートに登録する
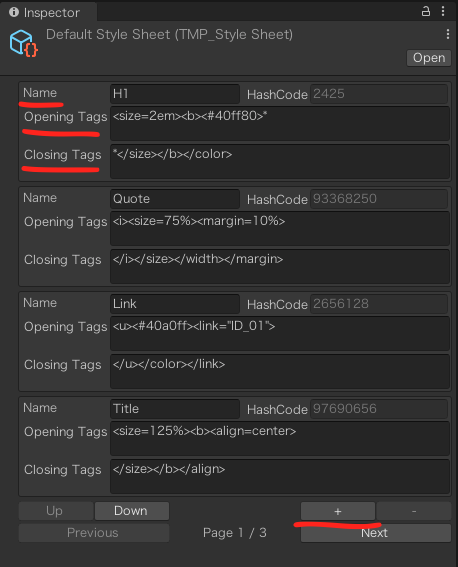
先ほど作成した、もしくはデフォルトのスタイルシートをクリックすると
Inspector上に下記のような情報が展開されます。
※画像はデフォルトのスタイルシート、既に何個か登録されています。

スタイルシートに登録されているスタイルをTMPで使用するときは
<style=”スタイル名”>テキスト</style>
と記述しますが
この時のスタイル名が画像のNameで登録した名前になります。
そして
・OpningTags欄が<style=”スタイル名”>で実行されるタグセット。
・ClosingTags欄が</style>で実行されるタグのセット。
となります。
新規でスタイルを作成する場合、右下の「+」で空のスタイル設定欄が出来るのでそこに記述して登録します。
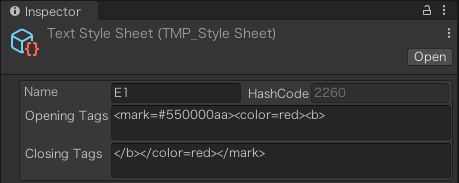
例で出した下記画像

の場合は新規スタイルシートを作成し、このように記述しました。

3.スタイルシートをTMPの設定ファイルにセットする(デフォルトの場合は不要)
もし、ここまででデフォルトのスタイルシートを使用していれば特に何もせず、
そのまま新しく登録したName欄の名前をリッチテキストタグで使用することができます。
しかし
スタイルシートそのものを新規で作成した場合はデフォルトのものと差し替えてあげなくてはいけません。
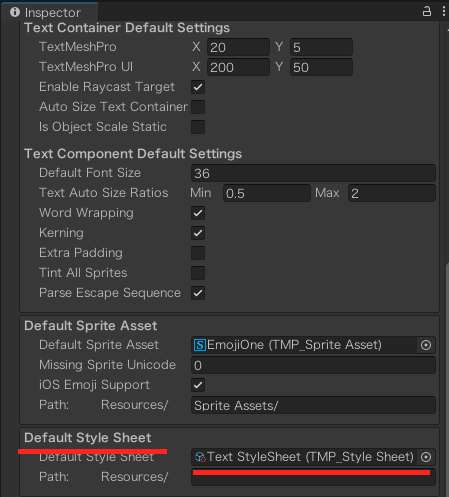
TMP全体の設定ファイルは
Assets>TextMeshPro>Resources
フォルダ内の「TMP Settings」というファイルになります。

このファイルをクリックするとInspectorに情報が表示されるので、
「Default Style Sheet」という項目内で新規に作成したスタイルシートを登録し直してください。

これでオリジナルのスタイルが使用できるようになりました!


スタイルシートのメリット
スタイルシートを使うと
・頻繁に使用するものを登録することで時短になる。
・チーム制作で修飾をスタイルシートのタグで指定すれば複雑な表現も間違いがなくなる。
・後でやっぱり違う表現にしようとした時にスタイルシートの中身を変えればいいので、リファレンスのように扱うことができ、修正作業が圧倒的にラク!
というのがメリットかなと思います。

ひとりぼっちでも利点がある!
そんな感じで、良いスタイルシートライフをお過ごしください!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。