このブログで使用しているUnityHub/UnityのVer
・Unity Hub 3.11.0
・Unity 6000.0.33f1

おっす!ゲームをのんびり作っています、えきふるです
Unityをダウンロードしてさぁ始めるぞ!
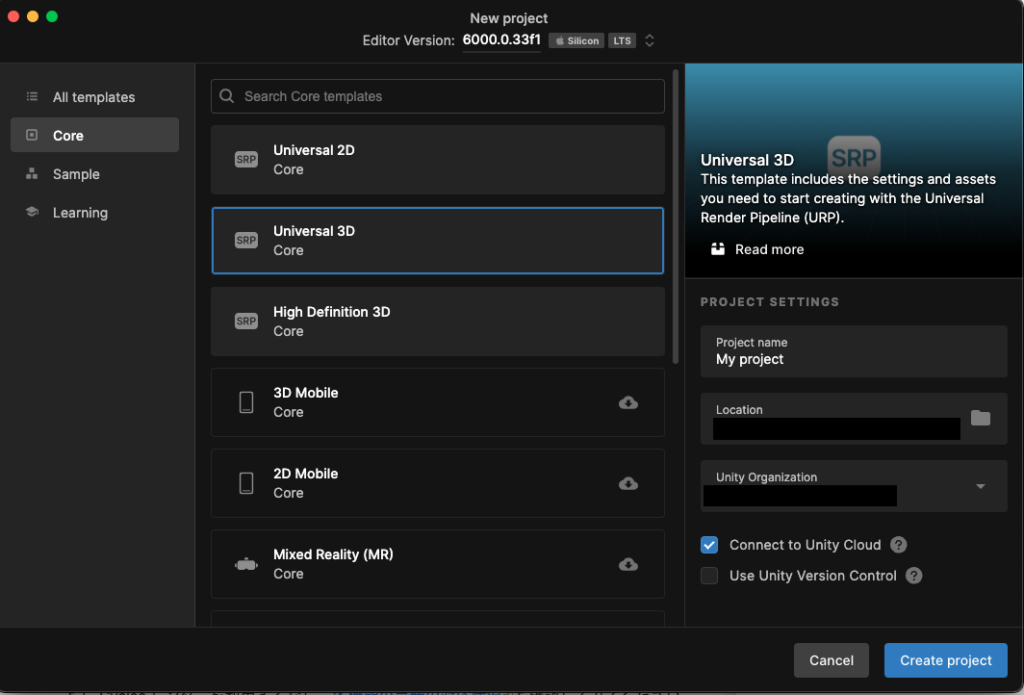
という時にどのプロジェクトテンプレートで始めますか?みたいな感じの画面↓が出てきて

いや、そんなのわからねぇよ!!!となりませんか?
私はほぼ毎回なります。悩む。
そこで今回は
それぞれのテンプレートの違いと制作したいゲームに合わせて何を選べばいいのかをまとめていこうと思います。
・Unity初めてでどのゲームプロジェクトを選べば良いかわからない
・それぞれのテンプレートの違いを知りたい
・レンダーパイプラインの違いを知りたい
なお、今回はエディターバージョン「Unity Hub 3.11.0」「Unity 6000.0.33f1」での説明になりますが、
他のVerもほぼ基本は同じかと思います。

それではいってみよ〜
テンプレートがどういうふうに分けられているか?
新規プロジェクトを作成しようとするとテンプレートがいきなりズラッと並んでいてビックリしますが、
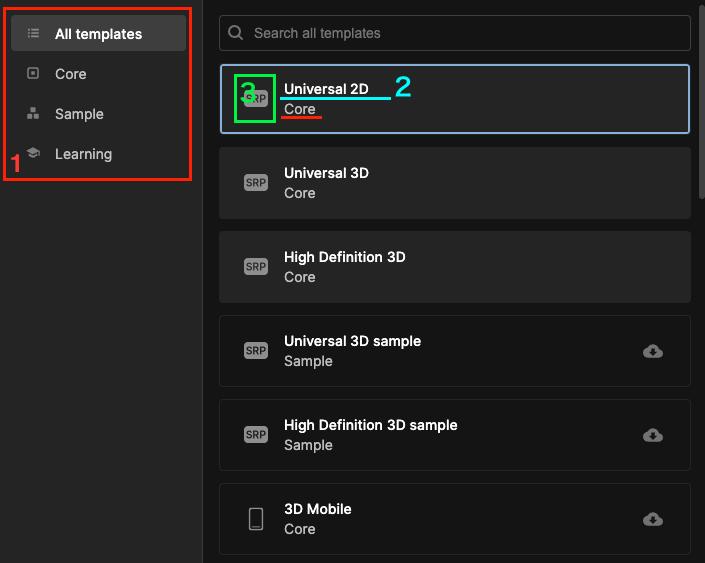
それぞれのテンプレートをよく見てみると3つの大分類が確認できます。
まずはそれらを見ていきましょう。

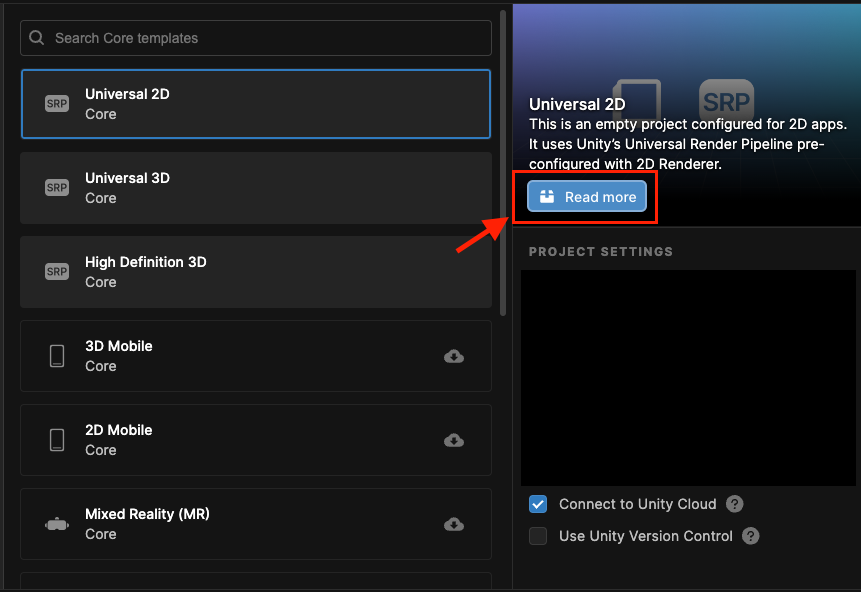
1.テンプレート大分類(上記画像の赤い四角の部分、もしくは赤いアンダーラインの場所)

赤い四角の部分です。これは非常にわかりやすく、
Core・・・制作を始める用のコアプロジェクトです。
空のプロジェクトに必要な機能や設定を入れ込んだものになるので基本はこのCoreから選んでいく形になります。
Sample・・・どんなことが出来るかを見せるためのデモプロジェクトです。
「こんな事が出来ますよ」と見せる為のサンプルが入っています。
Learninng・・・学習用です。
すでにサンプルシーンやスクリプトがあり、インストールしてこのプロジェクトを始めるとなんとUnity操作のチュートリアルがあり、丁寧に教えてくれます。結構すごいというか、ビビる機能です。※英語です
2.ゲーム表現の分類(画像の青いアンダーラインの部分になります)

画像の青いアンダーラインの部分
この部分に書いてある「〜2D」「〜3D」「それ以外」で分類ができます。
これもそのままの解釈で良く
2D・・・2Dゲーム向けの設定になっているプロジェクトです。
(2D向けカメラや2D Spriteなどが最初から入っている)
3D・・・3Dゲーム向けの設定になっているプロジェクトです。
(3Dカメラ等の設定や初期インストールパッケージ)
その他・・・VRやAR、MRなどその名の通り、特殊なプロジェクト向けの設定になっているもの。
Oculusなど結構いろんな制作を想定されているんだな〜と感じますね。
3.アイコンでの分類(四角い緑部分)

最後に画像の緑の四角部分。アイコン部分です。
アイコン部分はパッと見で何向けのテンプレートか分かるようになっていますが、
ここでは主要なアイコンに絞ってサッと説明してみます。

SRP(スクリプタブルレンダーパイプライン)という機能を使っているテンプレート。
※レンダーパイプラインに関しては後で記載します。

うん、見ての通りスマホですね。スマホ向けのテンプレートになります。

VRやMRといったデバイスを使うことを想定にしたテンプレートになります。

マルチプレイのゲーム向けのテンプレートです。
私は使ったことがないので詳しくありませんが、マルチプレイ向けのフレームワークが入っているようです。
TIPS:テンプレートの中身を細かく見る方法
ここまでテンプレートの大枠の説明をしてきましたが、実は各テンプレートがどんな設定なのかを見る方法があります。
テンプレートを選んだ後に下記画像の「Read more」の箇所をクリックすると

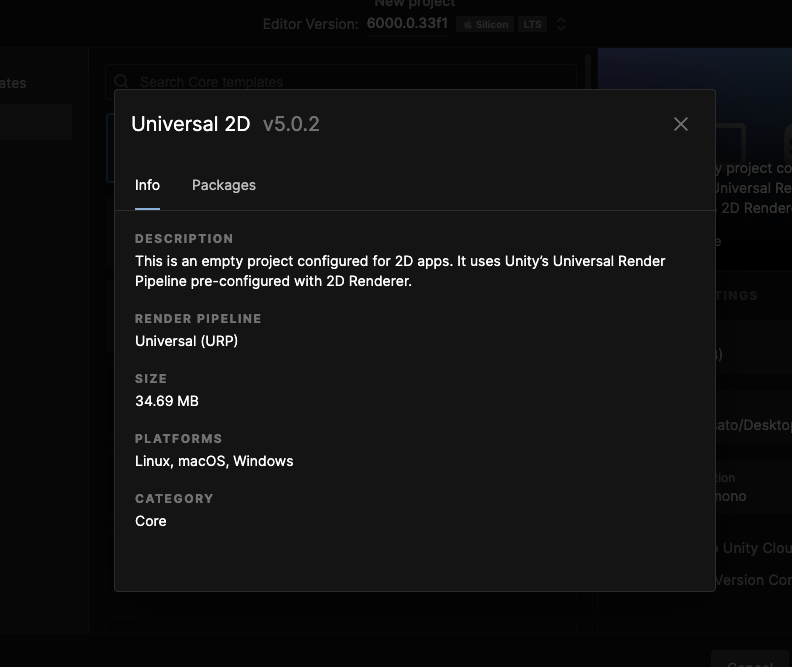
↓こんな感じで、英語ですがどんな設定のものなのか確認すことが出来ます。
Packagesの方を見れば最初にインストールしているものも確認できますよ。


似たようなテンプレートで悩んだら中身見て検討すると良いと思うふる
レンダーパイプラインって何?URP・HDRP・Built-inの違い
さて、SRPの説明で書いたレンダーパイプラインに関して、ここで掘り下げていきたいと思います。
レンダーパイプラインはUnityのテンプレートを決める際の重要なファクターでもあるので
ぜひここで知っていただけると幸いです。
レンダーパイプラインとは
レンダーパイプラインに関してunity公式の説明を見てみましょう。こういうのは公式に限ります。
レンダーパイプラインは、シーンのコンテンツを取得し、それを画面に表示する一連の操作を行います。簡単に説明すると、以下のような操作です。
https://docs.unity3d.com/ja/2023.2/Manual/render-pipelines-overview.html
- カリング
- レンダリング
- ポストプロセッシング
つまりシーンに置いたものを画面に映し出す際の
・カリング(画面外の不必要な計算のカット)
・レンダリング(画面への描画計算)
・ポストプロセッシング(画面処理、ブラーやフィルターなど)
などの一連の処理操作を行うものになります。
これらの設定に関わるものなので、ゲームにおいてレンダーがどれだけ重要なものかわかりますよね。

それじゃあどんなレンダーパイプラインがあるか、見てみよう
スクリプタブルレンダーパイプライン(SRP)
SRPはUnityのC#を使ってレンダリングを制御する機能を持ったレンダーパイプラインです。
現在Unityでは
・ユニバーサルレンダーパイプライン(URP)
・HDレンダーパイプライン(HDRP)
の2つがあります。
それぞれの違いに関しても説明していきます。
ユニバーサルレンダーパイプライン(URP)
URPは汎用性の高い、幅広いプラットフォームに対応したレンダーパイプラインです。
このレンダーパイプラインを基準にして、描画クオリティやデバイスの性能等に合わせて他を検討するようなスタンスで良いんじゃないかと個人的には思います。
HDレンダーパイプライン(HDRP)
HDRPはURPよりもさらに高品質・高解像度なグラフィックに特化しています。
いわゆるAAAタイトルとか向けのレンダーパイプラインです。
リアルタイムライティングやポストプロセスが充実していますが、その分求められるスペックも高いです。
ビルトインレンダーパイプライン(Built-In Render Pipline)
Unityにはスクリプタブルレンダーパイプラインとは別にビルトインレンダーパイプラインというものがあります。
これは従来のレンダーパイプラインになります。
新機能などは見込めないので、基本はURPで検討すれば十分かと思いますが、
特別軽い仕様にしたい、既にビルトインで開発していたものを移行するなど、何か特別なことを見込みたい場合は検討してもいいかもしれません。

Unity-HUBの並びを見ても下の方にあるので
Unity的にもオススメじゃないのかな?と思ってますふる
Coreテンプレートそれぞれの違いと特徴
ここまででレンダーパイプラインの違いや、それぞれの初期設定の違いが分かったかと思います。
とはいえ実際に使用するのはCoreテンプレートだと思いますので、Coreに絞ってそれぞれの違いを比べて見てみましょう。
| テンプレート名 | 特徴 |
|---|---|
| Universal 2D | 2D用でURPを使用。 パフォーマンスに優れ、幅広いプラットフォーム向け。 2Dゲームに特化したツールが揃っている。 |
| Universal 3D | 上記の3D版。さまざまなプラットフォーム向けでパフォーマンスも◎ |
| High Definition 3D | 3D向けでHDRPが使用されている。 フォトリアルな表現など高品質なAAAタイトル向け。 |
| 3D Mobile | モバイル向けに最適化された3Dテンプレート。 ReadMoreだとビルトインレンダーが使用と書いてあるけど実際にはURPが設定されている、モバイル向けに動作する推奨パッケージが設定されている。 |
| 2D Mobile | 上記の2D版。こちらもやはりReadMoreだとビルトインレンダーが使用と書いてあるけど実際にはURPが設定されている。 |
| Mixed Reality(MR) | MR向けでURPが使用されている。プラットフォームはiOS,Android向けでMR開発用のサンプルアセットが含まれている。 |
| VR | VR用でURPが使用。Win向け想定のようで、サンプルシーンなども含まれている。 |
| AR Mobile | モバイルデバイスでのAR開発向け。URP使用。 |
| Competitive Action Multiplayer | マルチプレイ向けのゲーム開発用。URPが使用。 Unity Game ServicesとNetcode For Entitiesというフレームワークを使用しているらしい(あまり詳しくない) |
| Small Scale Conpetitive Multiplayer | 小規模なマルチプレイ向け。URP使用。リアルタイムストラテジー等の初期構築向けみたい(詳しくない) |
| 3D(Built-In Render Pipeline) | ビルトインレンダーパイプラインで3Dゲームを開発したい人、もしくは既に開発されているプロジェクト向け。 |
| 2D(Built-In Render Pipeline) | 上記のビルトインの2D版。2D用の設定が施されている。 |

こうやって並べてみるとURPの採用率がすごく高いふるね〜!
まとめ
今回はプロジェクトテンプレートを細かく見ていきました。
それぞれに特徴がありますが、どれを採用するかは
・最終的にリリースするプラットフォーム
モバイル向けかコンソール向けか、その他のVRやARといったデバイス向けか。
・グラフィックの要求レベルとスペック負荷のバランス
URP(最新機能、軽量、プラットフォームへの高い汎用性)
HDRP(ハイスペック、美麗なグラフィック処理)
Built-in(シンプルで軽量、旧式)
この辺りを考慮しつつ、最終的に制作したいグラフィック品質と端末を判断して選ぶと良いのではないかと思います!

次回は各テンプレートを選んだ後に設定やレンダーを変更する方法を記事にしたいふる
えきふるからのご相談!
当ブログ「えきふるゲームラボ」では出来るだけ分かり易く読みやすい記事の作成を目指しています!
もし読んでくださった方の中で
「ここが良く分からなかった」「ここをもう少し掘り下げて欲しい」等ありましたら
ぜひコメントで教えて下さい!

コメント貰えると元気も出ますので、どうぞお気軽にお願いしますふる!
※このブログは、UnityTechnologiesまたはその関連会社が後援または提携しているものではありません。「Unity」は、UnityTechnologiesまたはその関連会社の米国およびその他の国における商標または登録商標です。




